TECH CAMPのチーム開発も終了し、個人アプリに手を加えています。(個人アプリに関しては[こちら](https://qiita.com/ruby55tomo/items/69032cf98558825705fa #Qiita))
今回は2つの実装を紹介します。
まず1つ目。幼稚園の先生が出欠確認をする際、出席している園児を確認しチェックボックスにチェックを入れる仕様になっていますが、それをカウントし出席者の合計人数を自動で表示される様実装します。
ビューです。(前後の記述は省略)
.main__main-ber__check-box__name-check__member-number
出席(名):
= f.text_field :member, class: "member"
欠席・遅刻・早退(名):
= f.text_field :absence, class: "absence"
合計(名):
= User.count - 1
.main__main-ber__check-box__name-check__member-number__check-number
%p (出席者数を再度数え照合し入力すること)
.main__main-ber__check-box__name-check__check
%p ②出席者をチェック ③上記人数を入力
%table
%tr
%th.name 名前
%th.check 出席確認
= f.collection_check_boxes :user_ids, User.where.not(name: "master").order(name: "ASC"), :id, :name do |user|
= user.label do
%tr
%td= user.object.name
%td= user.check_box
以下のブロック要素に表示させます。
.main__main-ber__check-box__name-check__member-number__check-number
jsです。(前後の記述は省略)
$('input:checkbox').change(function() {
var cnt = $('table input:checkbox:checked').length;
$('.main__main-ber__check-box__name-check__member-number__check-number').text('出席確認者数:' + cnt + '名');
}).trigger('change');
.lengthでカウントしています。
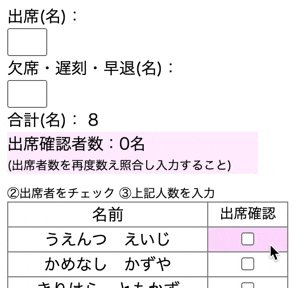
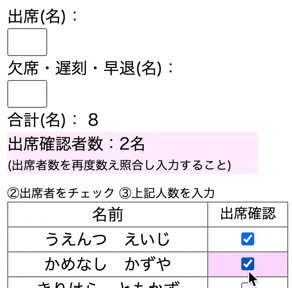
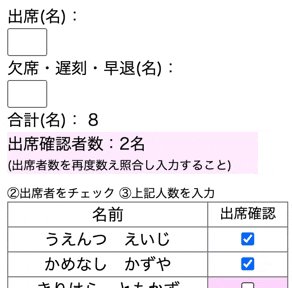
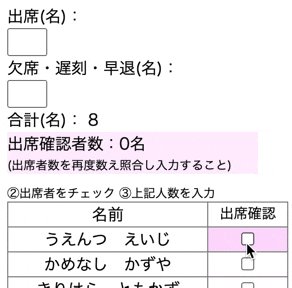
こんな感じになります。

想定としては、出席確認しひとりひとりチェック→自動表示された人数を確認→園児たちの人数を数える→自動表示された人数と数えた数字を照合→出席者数を入力
この方法でチェック漏れ等のヒューマンエラーの回避となります。
次に2つ目。これまで出欠データはCSVを使用しインポート出力をしていましたが、アプリの画面上に表示されるよう実装します。
前提として、日付をひとつのグループとしたdaysテーブルと園児を管理するusersテーブル、そしてその2つを結ぶ中間テーブルがあります。
コントローラーで定義。
@days = Day.all.order(dayname: "DESC")
ビューです。(前後の記述は省略)
.main__side-ber__member-datas
%h2 【日付別データ】
- @days.each do |day|
%ul
%li= day.dayname
%li 出席(名):
%li= day.member
%li 欠席・遅刻・早退(名):
%li= day.absence
%li 出席者名:
%li= day.users.pluck(:name).join(", ")
これで、おとといは何人出席してたっけ?あの子来てたんだっけ?ってちょっと確認したい時とかに便利です。
ちなみに、この出欠簿管理アプリはひとつの画面でほぼ全ての機能が完結する様にしています。就活の為のポートフォリオなので、ページ遷移を減らして説明しやすくする為です。本来であれば保護者用の欠席連絡のフォームは別ページですよね。今回実装した日別データもページ遷移して一覧表示した方が見やすいと思います。
 アプリにこれ表示させています(笑)
アプリにこれ表示させています(笑)