さて、5月19日の報告会に向けての個人アプリ開発。幼稚園の出席簿アプリを開発中です。機能的には応用カリキュラムの復習も兼ねて、作成したChat-spaceと同様の機能+αといったところです。転職に使用するポートフォリオはこれと、あとは随時開発して増やしていこうと考えています。
また、報告会後に残りの機能実装、テスト、デプロイを実施予定です。ちなみに、個人アプリはメンターへの質問禁止です。
【学習内容】
・復習
(データベース設計、Haml、Sassでのマークアップ、deviseを使用したユーザー管理機能、メッセージ送信機能)
・CSV出力機能
ちなみに個人で開発しますが、Githubを使用し機能毎にブランチを切り替えながら進めていきました。Git、Githubの使い方に早く慣れよう‥と思った矢先にまたも事件が発生‥。
・復習
進め方はほとんどChat-spaceと同じなので、ほぼほぼスムーズにいきました。しかし、構想や設計の甘さがあり、開発途中でそれをまたゼロから作ることになり、さらに再開発中もデータベースのカラムを追加したりと反省点が多く浮き彫りになりました。
今後は構想の段階から細かい仕様を詰める必要がありますね。
〈機能説明〉
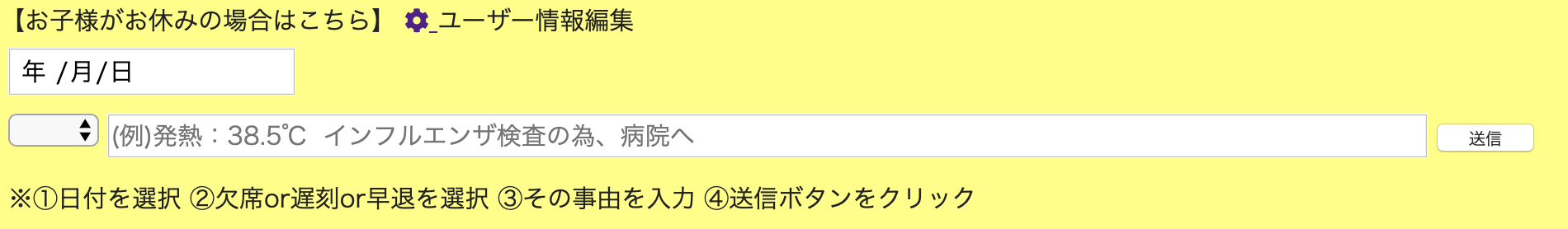
お子さんが休みの場合はこちらのフォームに入力し送信。

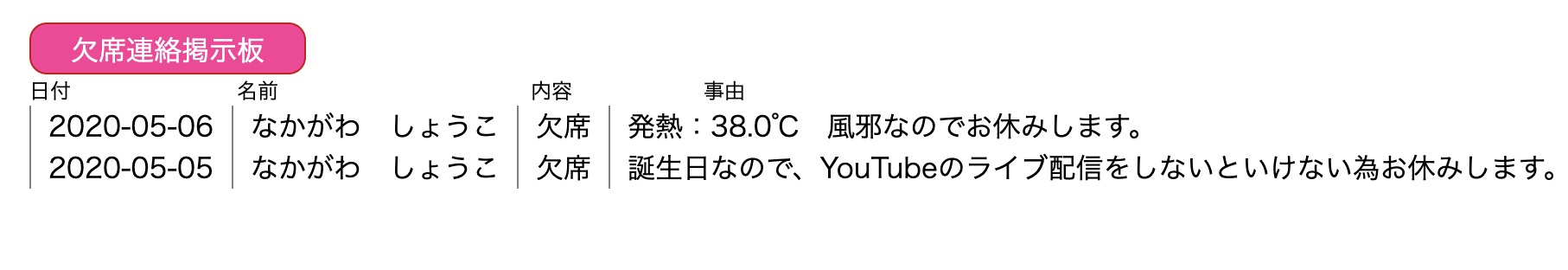
そしてこちらが一覧表示されます。日付が新しいものが上にきます。

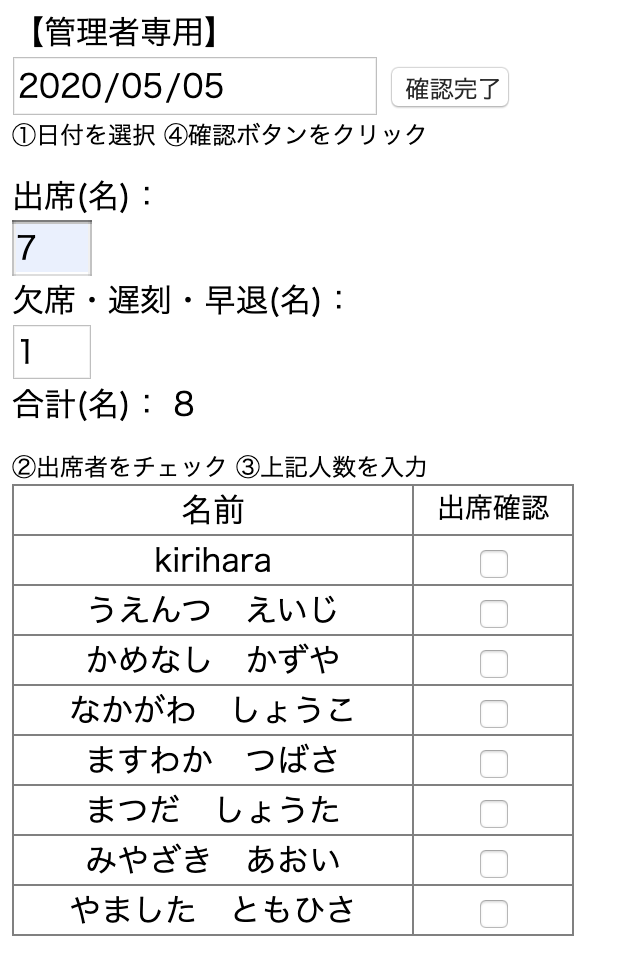
幼稚園の先生はこちらを使用し出席管理。名前は一応あいうえお順ですが、自分はアルファベットなので先頭になっちゃってます(笑)

・CSV出力機能
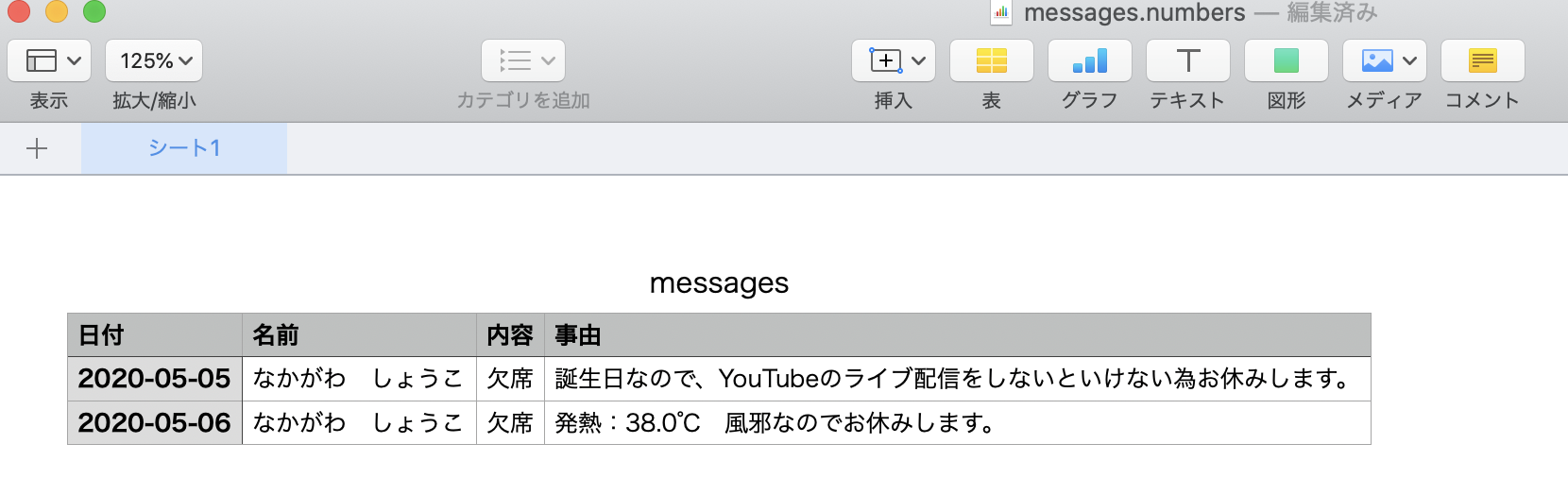
今回新たに学んだのはこれ。データベースの内容をスプレットシートに出力し、パソコン内へ保存します。またその中で、別のテーブルの内容を持ってくる必要がある為、.joins()でテーブルの結合も合わせて実施しました。
viewフォルダ内にファイルを作成。
require "csv"
CSV.generate do |csv|
@messages = Message.joins(:user)
column_names = ["日付","名前", "内容", "事由"]
csv << column_names
@messages.each do |message|
column_values = [message.dayname, message.user.name, message.absence, message.body]
csv << column_values
end
end
アイコンをクリックしたら出力できるようにhamlを編集。
=link_to messages_path(format: :csv) do
= icon('fas','download')
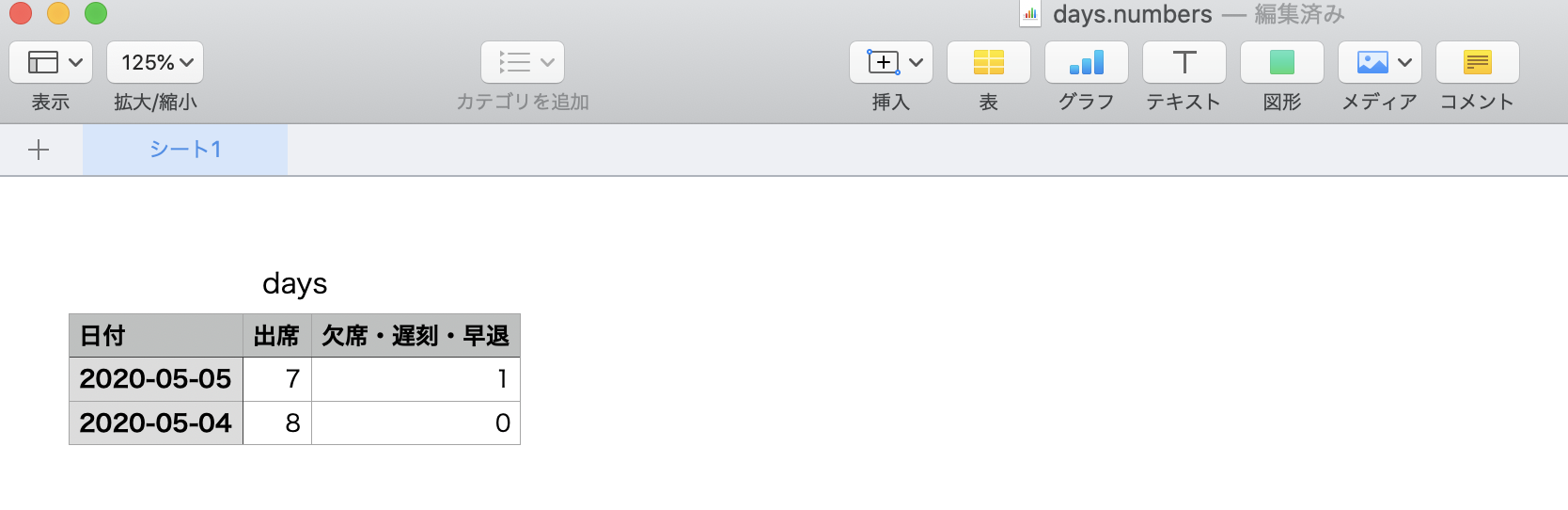
ちなみに上記欠席内容のデータと、下記のように出席データも可能。

これでペーパーの出席簿はいらないですね!
これ以外にも実装したい内容はありましたが、自分のスキルが足りなくて悔しい思いをしています。
あと事件というのは、Githubでコミットする前に間違えてブランチを切り替えてしまい、その前日に作った分が全て消えた事です。ショックでしたけど、その分CSVをまたやる事になり良い復習になりました!