やりたいこと
- ASP.NET MVCでAdminLTEを使いたい
- Azureで動かしたい
- できたソース
- https://github.com/shift-role/AdminLTE-MVC-Sample
環境
- Visual Studio 2017
- 快適に作業できるスペックを持ったマシン
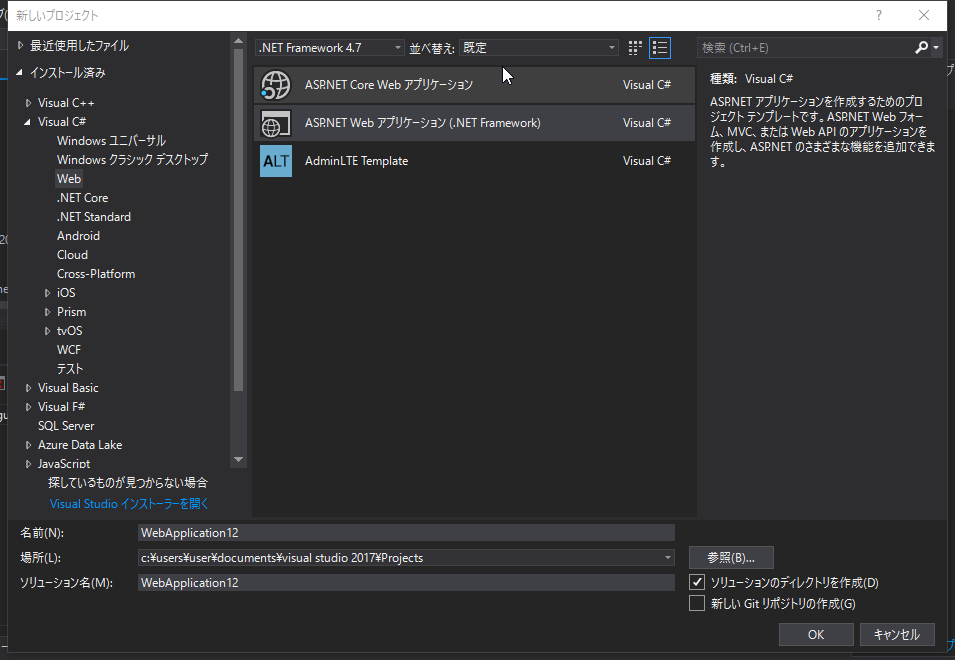
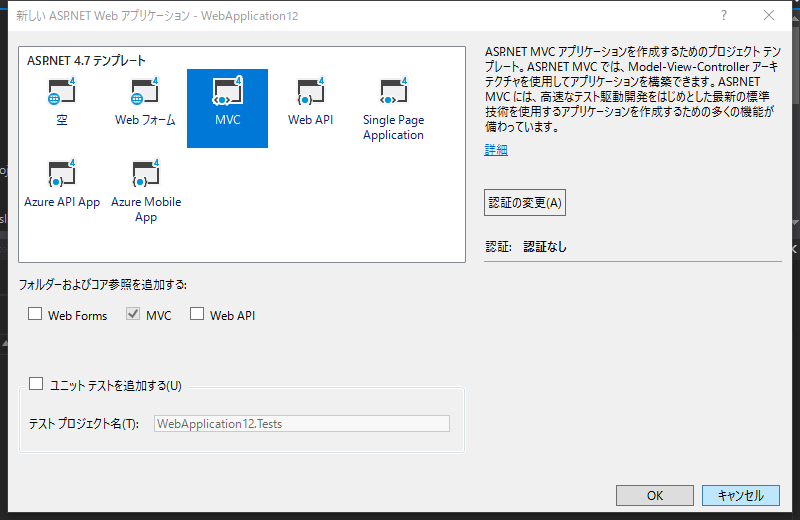
Webプロジェクトを作ります
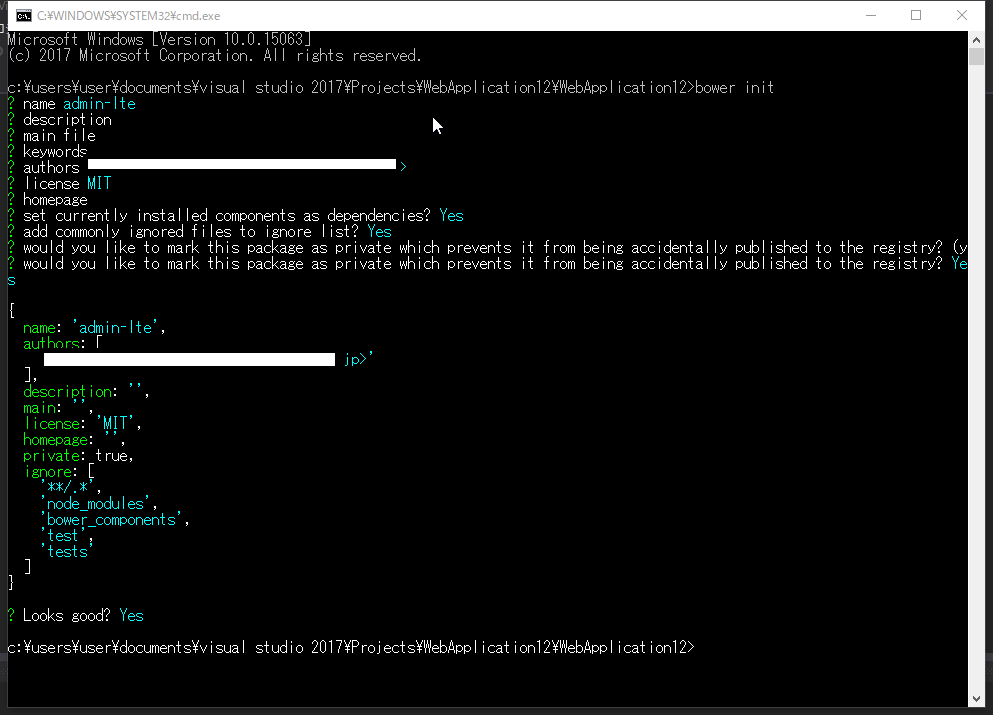
bower.jsonの生成
-
コマンドプロンプトを起動し、作成したプロジェクトのフォルダに移動します
-
日本人なのですべてYESで答えなくてはいけません。
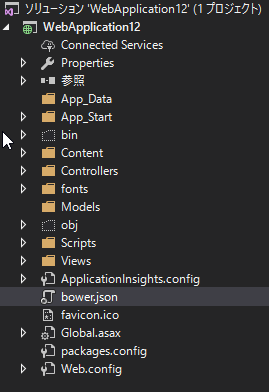
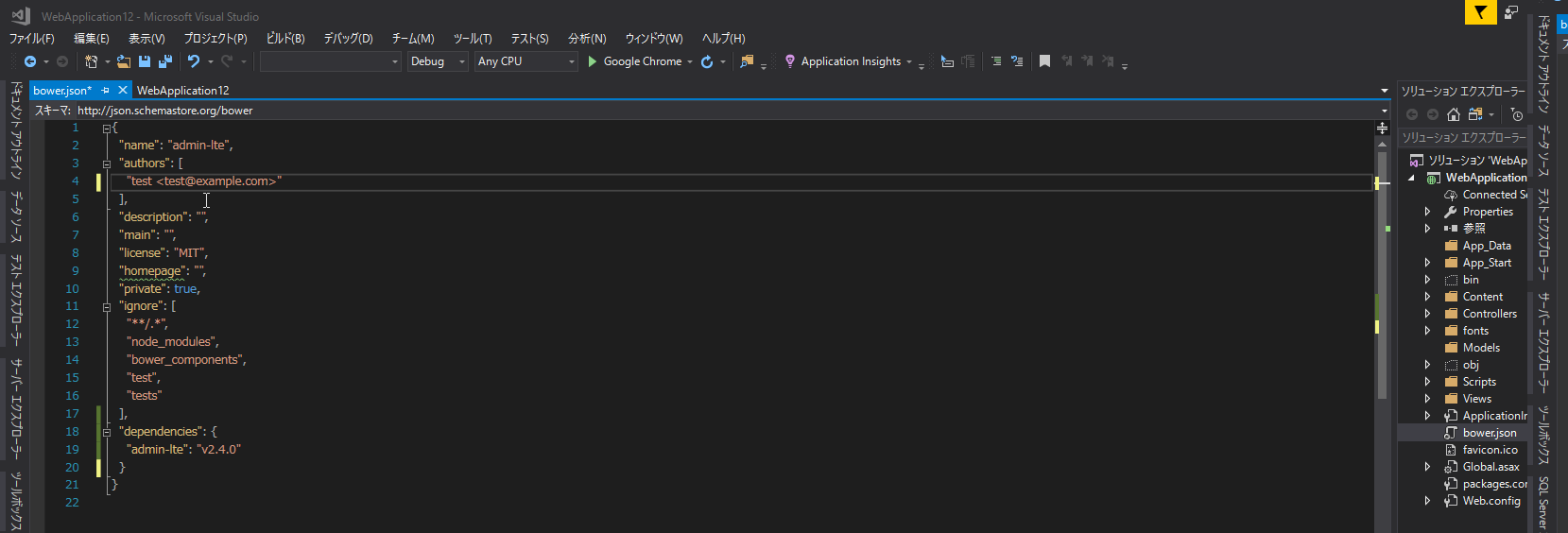
bower.jsonができました
bower.jsonへ追記
"dependencies": {
"admin-lte": "v2.4.0"
}
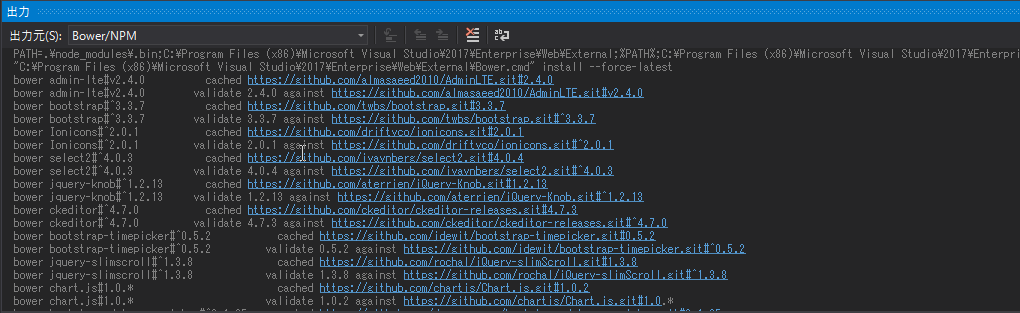
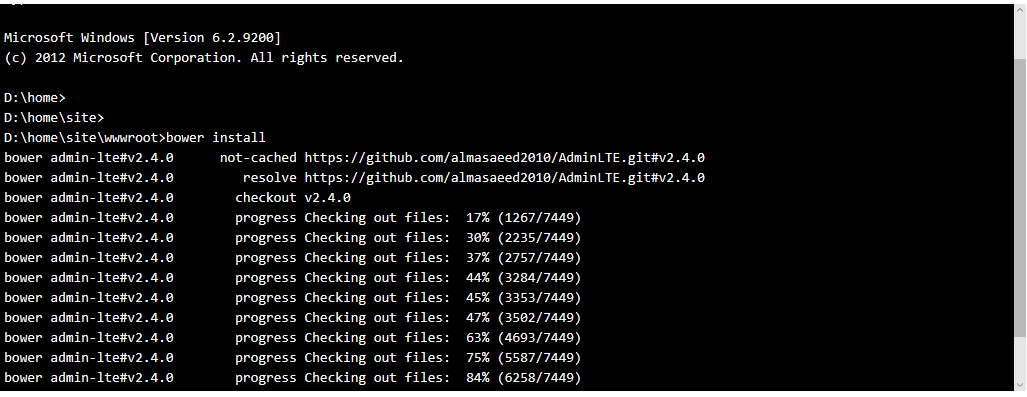
- bower.jsonを保存すると自動的にダウンロードが始まります
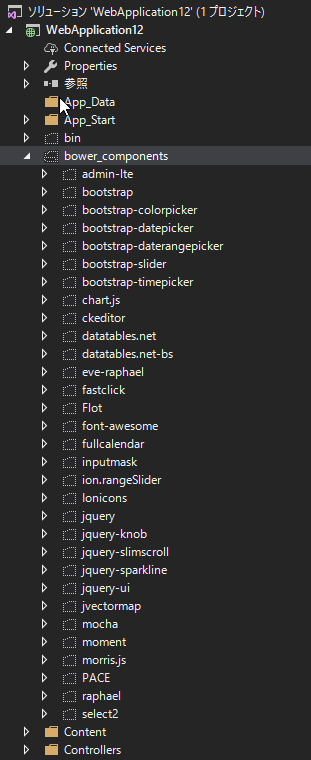
- こんな感じでダウンロードされました
AdminLTEの設定
BundleConfig.csを編集します
using System.Web.Optimization;
using WebHelpers.Mvc5;
namespace WebApplication12
{
public class BundleConfig
{
// For more information on bundling, visit https://go.microsoft.com/fwlink/?LinkId=301862
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new StyleBundle("~/Bundles/css")
.Include("~/bower_components/bootstrap/dist/css/bootstrap.css", new CssRewriteUrlTransformAbsolute())
.Include("~/bower_components/select2/dist/css/select2.css")
.Include("~/bower_components/bootstrap-datepicker/dist/css/bootstrap-datepicker3.css")
.Include("~/bower_components/font-awesome/css/font-awesome.css", new CssRewriteUrlTransformAbsolute())
.Include("~/bower_components/admin-lte/plugins/iCheck/minimal/blue.css", new CssRewriteUrlTransformAbsolute())
.Include("~/bower_components/admin-lte/dist/css/AdminLTE.css", new CssRewriteUrlTransformAbsolute())
.Include("~/bower_components/admin-lte/dist/css/skins/skin-blue.css"));
bundles.Add(new ScriptBundle("~/Bundles/js")
.Include("~/bower_components/respond/dist/respond.src.js")
.Include("~/Scripts/modernizr-*")
.Include("~/bower_components/jquery/dist/jquery.js")
.Include("~/bower_components/admin-lte/plugins/jQueryUI/jquery-ui.js")
.Include("~/bower_components/bootstrap/dist/js/bootstrap.js")
.Include("~/bower_components/fastclick/lib/fastclick.js")
.Include("~/bower_components/jquery-slimscroll/jquery.slimscroll.js")
.Include("~/bower_components/select2/dist/js/select2.full.js")
.Include("~/bower_components/moment/moment.js")
.Include("~/bower_components/bootstrap-datepicker/dist/js/bootstrap-datepicker.js")
.Include("~/bower_components/admin-lte/plugins/iCheck/icheck.js")
.Include("~/bower_components/inputmask/dist/jquery.inputmask.bundle.js")
.Include("~/bower_components/admin-lte/dist/js/adminlte.js")
.Include("~/Scripts/app.js")
.Include("~/Scripts/init.js"));
}
}
}
nugetから以下パッケージをインストールします
- WebHelpers.Mvc5
- RouteJs.Mvc5
Web.configに追記します
<section name="routeJs" type="RouteJs.RouteJsConfigurationSection, RouteJs" />
app.jsとinit.jsを追加します
_Layout.cshtmlを編集します
Views\Sharedに以下を追加します
- _ControlSidebar.cshtml
- _Header.cshtml
- _Sidebar.cshtml
Azureへのデプロイ
AzureでApp Serviceを作ります。
- 方法は先人達に投稿頂いてますので省略します。
- https://qiita.com/seigo/items/ca2f3590d99eb0a0ed42
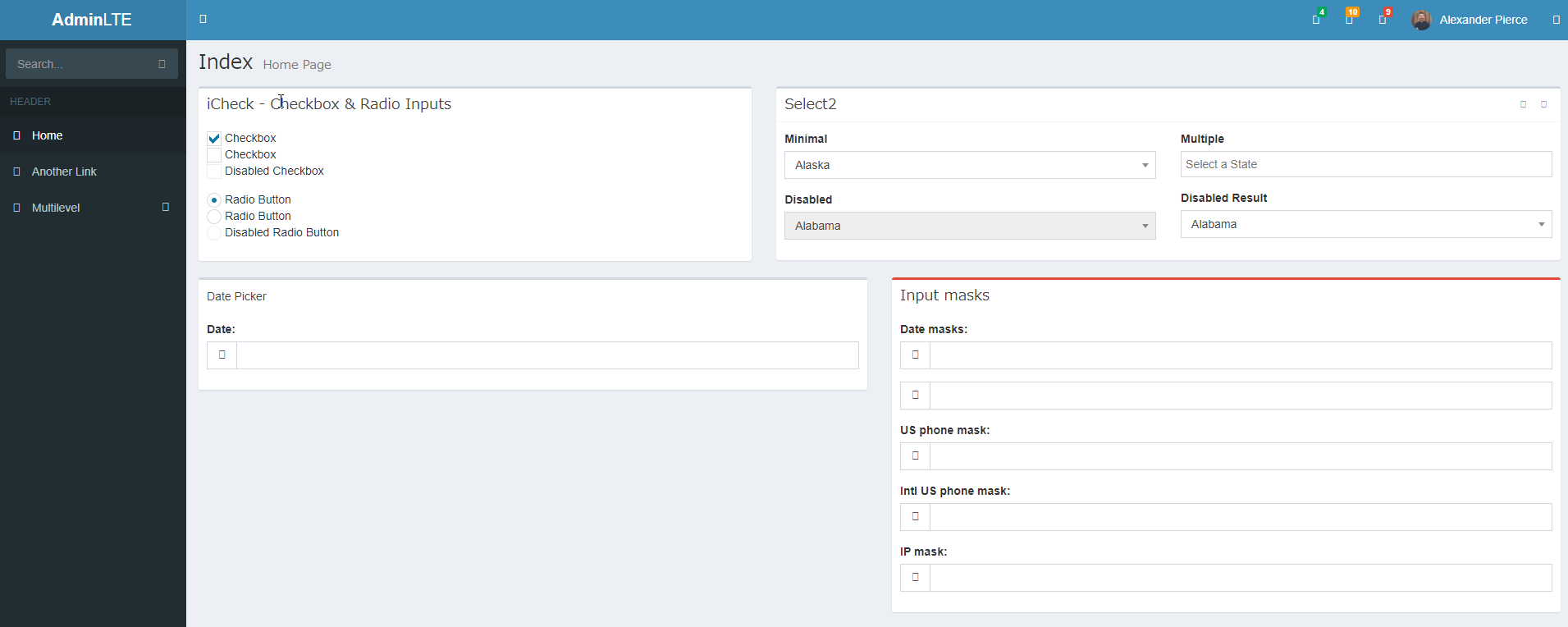
デプロイします
- Visual Studioから発行します
難しくないはずなので省略
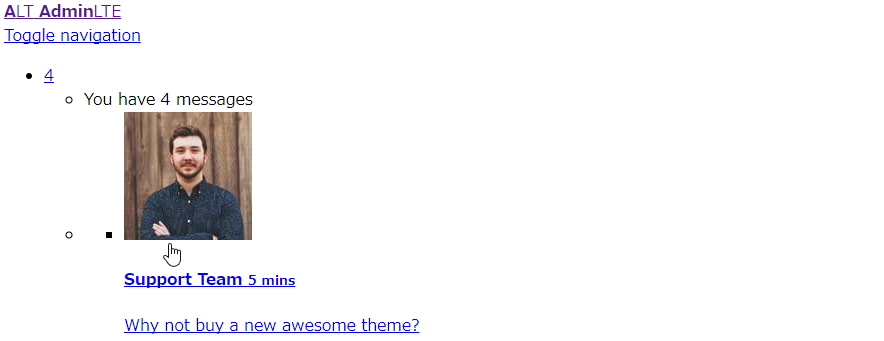
動きません
http://webapplication1220171005035112.azurewebsites.net/

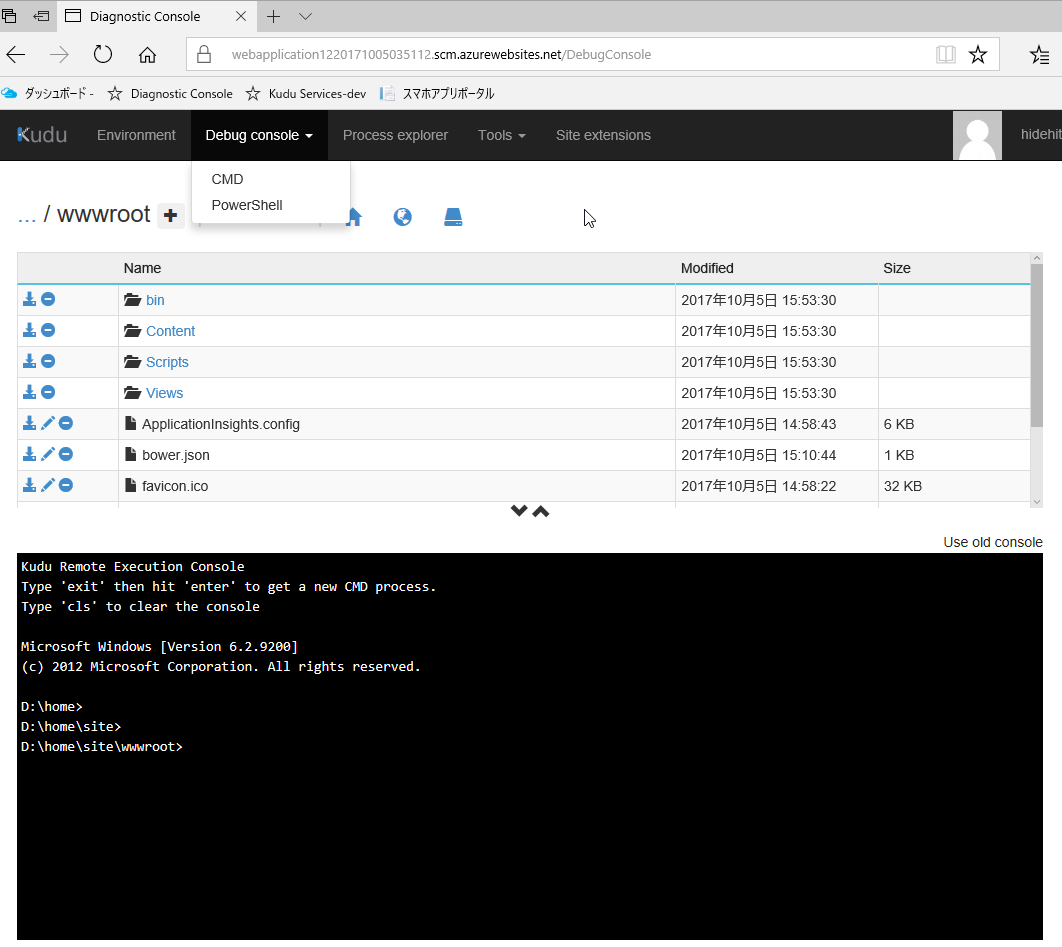
ここから重要
- サイトURLに.scmを追加してブラウザで開きます
- 割と時間掛かるのでトイレにでも行ってきます