Chromeデベロッパーツールとは
Google Chromeに標準搭載されている開発者用の検証ツールです。
Webサイトのパフォーマンス向上などを目的とした多くの機能がありますが、
主に、
- HTML、CSSの検証
- スマートフォン表示(デバイスモード)の検証
に焦点を当てて説明します。
Chromeデベロッパーツールの起動方法
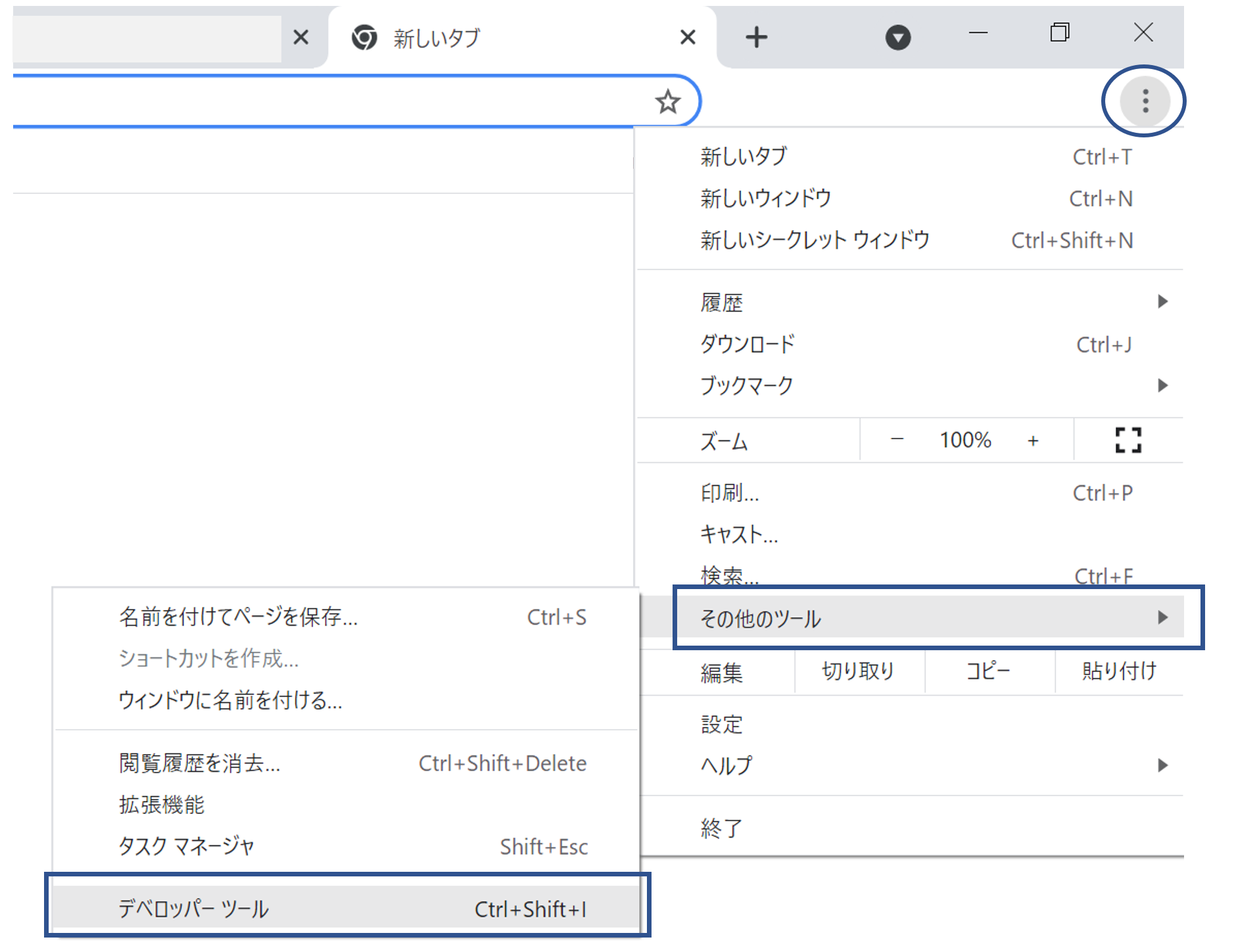
Google Chromeの右上の3点リーダーアイコン(・・・)から、[その他のツール] > [デベロッパーツール]をクリックします。

ショートカット(Windows)
Ctrl + Shift + i
ショートカット(mac)
command + option + i
Chromeデベロッパーツールの表示位置の変更
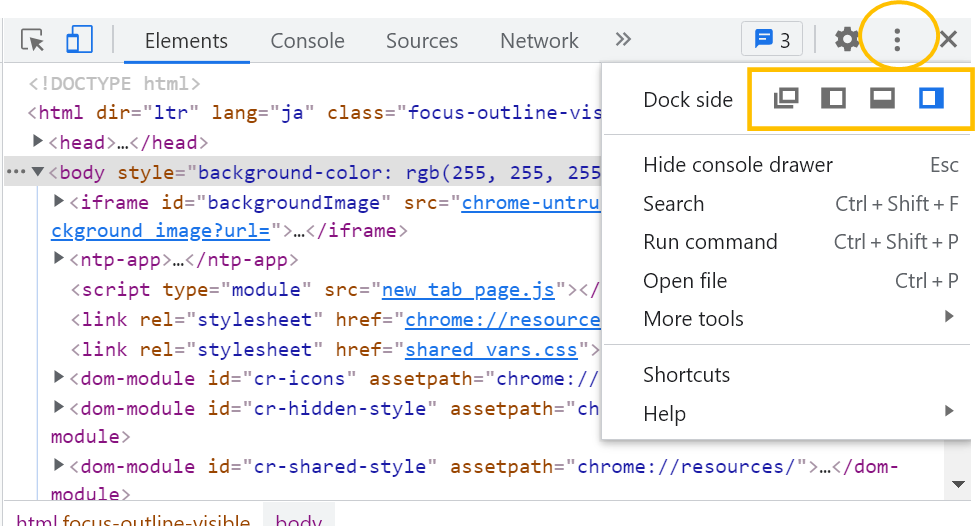
表示位置は、画面下側の他に、画面の左側/右側/別ウィンドウ表示の4つのパターンに変更することが可能です。

Chromeデベロッパーツール内の説明
①セレクタモード
セレクタモードアイコンをクリックし、青色にした状態でWebページの要素をクリックし、HTMLやCSSを確認します。
Elementsパネル
HTML、CSSを確認、仮編集&確認するパネルです。
※現在の表示ページを仮編集するのみで、ページを再表示すると仮編集は破棄されます。
②デバイスモード
スマートフォン表示を確認したり、レスポンシブの確認などに使用します。
➂解像度
解像度を細かく指定する場合に使用します。
④デバイスイメージ
デバイスイメージで表示する場合に使用します。
⑤表示向き(縦・横)
縦表示、横表示を切り替える場合に使用します。
参考(詳細)
