初級編
まずは初級編として以下を作成していきます。
ステップ1
すぐにコーディングせずに一度全体を見て、どの部分にどのタグを使用していくかを考えます。
まず、大きく3つに分けることができます。
- ヘッダー
- メイン
- フッター
また、レスポンシブを考慮して、デスクトップ版、モバイル版両方のレイアウトを作成する必要があります。今回はデスクトップ版のレイアウトを基準にページを作成していきます。
※最近はモバイルファーストという言葉もあり、モバイル版のレイアウトを基準にページを作成していくことが推奨されているそうです。⇦Udemyの某e-ラーニング講師が言っていました。
ヘッダー
- ヘッダー
- モバイル版ではMy Workとナビゲーションメニューが縦並び
- デスクトップ版ではMy Workとナビゲーションメニューが横並び
- My Work
- h1、リンク
- About、Works、News、Contact、instagramのアイコン
- nav、ul
- モバイル、デスクトップ共に横並び
フッター
© 2020 My Work
- 背景色
#24292e - 文字色
#fff - 上下左右中央よせ
メイン
上記以外の部分(サイズが大きので省略します。)
ページ中央の画像
- 画面横幅いっぱいに表示
- ウィンドウサイズによって画像の見える幅が変わる
以下参考。
https://www.sejuku.net/blog/55771
https://www.webprofessional.jp/css-viewport-units-quick-start/
https://www.sejuku.net/blog/83148
https://haniwaman.com/inner-over/
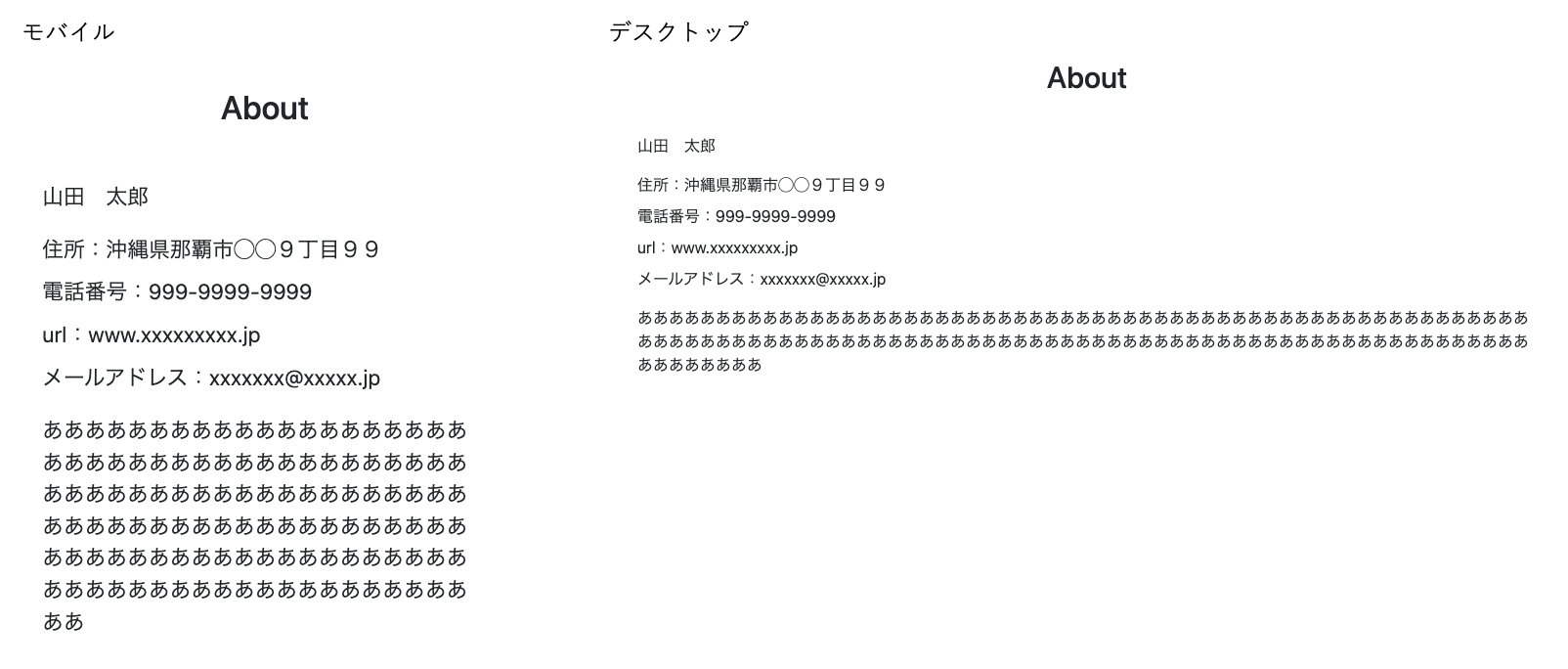
About
モバイル、デスクトップでのレイアウトの差異はなく単純な表示のみのセクションとなっています。
Works
画像が並んでいるセクションです。
モバイル版は縦並び、デスクトップ版は2行、3列の表示となります。
News
モバイル版とデスクトップ版で日付とテキストのレイアウトが異なるセクションです。
Contact
こちらもモバイル版とデスクトップ版でラベルとインプットのレイアウトが異なるセクションです。
また、今回はアレンジして、送信ボタンを押下すると入力した内容がアラートで表示されるようにし、何も入力されていなかった場合は入力を促すようなメッセージをアラートで表示するようにもしています。
ソースを公開します
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>My Work - Portfolio</title>
<link rel="stylesheet" href="style.css" />
<!-- BootstrapのCSS読み込み -->
<link href="css/bootstrap.min.css" rel="stylesheet" />
<!-- jQuery読み込み -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- BootstrapのJS読み込み -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div>
<header id="header">
<h1><a href="">My Work</a></h1>
<nav>
<ul>
<li><a href="#about">About</a></li>
<li><a href="#works">Works</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li>
<a href="instagram.html" target="_blank">
<img src="img/instagram.svg" />
</a>
</li>
</ul>
</nav>
</header>
<main class="containar">
<div class="img-top"></div>
<section id="about">
<h2 class="sec-title">About</h2>
<p>山田 太郎</p>
<dl>
<dt>住所</dt>
<dd>沖縄県那覇市◯◯9丁目99</dd>
<dt>電話番号</dt>
<dd>999-9999-9999</dd>
<dt>url</dt>
<dd>www.xxxxxxxxx.jp</dd>
<dt>メールアドレス</dt>
<dd>xxxxxxx@xxxxx.jp</dd>
</dl>
<p>
ああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ
</p>
</section>
<section id="works">
<h2 class="sec-title">Works</h2>
<div class="container-fluid">
<div class="row">
<div class="col-sm-4">
<div class="works-img">
<img src="img/works1.jpeg" alt="works1" />
</div>
</div>
<div class="col-sm-4">
<div class="works-img">
<img src="img/works2.jpeg" alt="works2" />
</div>
</div>
<div class="col-sm-4">
<div class="works-img">
<img src="img/works3.jpeg" alt="works3" />
</div>
</div>
</div>
<div class="row">
<div class="col-sm-4">
<div class="works-img">
<img src="img/works4.jpeg" alt="works4" />
</div>
</div>
<div class="col-sm-4">
<div class="works-img">
<img src="img/works5.jpeg" alt="works5" />
</div>
</div>
<div class="col-sm-4">
<div class="works-img">
<img src="img/works6.jpeg" alt="works6" />
</div>
</div>
</div>
</div>
</section>
<section id="news">
<h2 class="sec-title">News</h2>
<dl>
<div class="dl-item">
<dt>2020.XX.XX</dt>
<dd>
デザイン雑誌「XXXXXX Vol.11』に掲載していただきました。
</dd>
</div>
<div class="dl-item">
<dt>2020.XX.XX</dt>
<dd>
デザイン雑誌「XXXXXX Vol.10』に掲載していただきました。
</dd>
</div>
<div class="dl-item">
<dt>2020.XX.XX</dt>
<dd>
デザイン雑誌「XXXXXX Vol.9』に掲載していただきました。
</dd>
</div>
</dl>
</section>
<section id="contact">
<h2 class="sec-title">Contact</h2>
<form id="contact-form">
<dl>
<div class="form-group">
<dt>お名前</dt>
<dd>
<input
id="name"
name="name"
class="form-control"
placeholder="Enter name"
/>
</dd>
</div>
<div class="form-group">
<dt>メールアドレス</dt>
<dd>
<input
id="email"
name="email"
type="email"
class="form-control"
placeholder="Enter email"
/>
</dd>
</div>
<div class="form-group">
<dt>メッセージ</dt>
<dd>
<textarea
id="message"
name="message"
class="form-control"
rows="5"
placeholder="Enter message"
></textarea>
</dd>
</div>
</dl>
<div id="submit">
<button type="button" id="submit-btn" class="btn btn-dark">
送信
</button>
</div>
</form>
</section>
</main>
<footer>
<div id="footer">© 2020 My Work</div>
</footer>
</div>
<script src="script.js"></script>
</body>
</html>
style.scss
#header {
@media screen and (max-width: 575px) {
max-width: 100%;
flex-direction: column;
margin-top: 10px;
}
margin-top: 100px;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 6%;
a {
text-decoration: none;
color: #333333;
}
nav {
ul {
padding: 0px;
list-style: none;
li {
display: inline-block;
margin-left: 12px;
font-size: 0.8rem;
> a:hover {
color: #c8c8c8;
text-decoration: underline #333333;
}
}
}
}
}
main {
max-width: 960px;
width: 100%;
margin: auto;
}
section {
margin: 0px 20px 80px 20px;
}
.img-top {
// calc
margin: 80px calc(50% - 50vw);
// 1vwで画面表示されている幅の1%
width: 100vw;
// 1vhで画面表示されている高さの1%
height: 50vh;
// 元画像の縦横比は保持して、要素をちょうどよく覆うサイズで表示する
background-size: cover;
// 背景画像の初期位置を指定する。
background-position: center;
background-image: url("img/top.jpeg");
@media screen and (max-width: 575px) {
margin-top: 0px;
background-image: url("img/top-sp.jpeg");
}
}
.sec-title {
text-align: center;
margin-bottom: 40px;
}
#about {
dt {
float: left;
font-weight: normal;
}
dt::after {
content: ":";
}
}
.works-img {
margin-bottom: 30px;
img {
width: 100%;
}
}
#news {
margin-left: 50px;
margin-right: 50px;
dl {
border-top: #c8c8c8 1px solid;
.dl-item {
border-bottom: #c8c8c8 1px solid;
}
}
dt {
float: left;
font-weight: normal;
padding: 12px 0px;
margin: auto;
width: 25%;
@media screen and (max-width: 575px) {
padding-bottom: 0px;
width: 100%;
}
}
dd {
padding: 12px 0px;
margin: auto;
}
}
#contact {
dl {
margin-bottom: 40px;
}
dt {
float: left;
font-weight: normal;
width: 25%;
@media screen and (max-width: 575px) {
width: 100%;
}
}
dd {
display: flex;
width: 75%;
@media screen and (max-width: 575px) {
width: 100%;
}
input {
width: 100%;
}
textarea {
width: 100%;
}
}
#submit {
text-align: center;
button {
width: 200px;
padding: 10px 60px;
}
:hover {
background-color: white;
color: black;
}
}
}
#footer {
background-color: #24292e;
color: #fff;
font-size: x-small;
text-align: center;
padding: 10px 0;
}
参考