スマホの数字入力時に数値専用パッドを使えるようにする
これはそもそも Laravel 関係なく、HTML5の仕様の方で策定されており。
対応ブラウザ、スマホであれば使うことができる。
実装は非常に簡単、type="tel" を利用する
最終的に出力されたHTMLの type に tel が設定されていれば
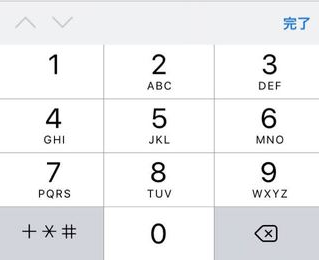
スマホの数値入力パッドが利用できる。
<input placeholder="123-4567" size="8" maxlength="8" type="tel" name="zip">
Laravelでの実装方法
Laravelの Form Facade を利用する場合 '第一引数' に type 属性を指定することができる。
{{ Form::input('tel', 'zip', null, ['placeholder' => '1020082', 'size' => 8, 'maxlength' => 8]) }}
Form::textの引数に type="tel" と指定しても HTMLに吐き出される時に type="text" に書き換えられてしまうので注意だ。
numberを使うのか、telを使うのか
郵便番号の入力に tel を使うのは流石に違和感があると思う方も多い
しかし type="number" を利用するとこのような入力パッドになる。
- フリック入力で数値以外も入力できてしまう。
- ブラウザごとの挙動が結構違う
という点からあまりお勧めできない、もちろん pattern="[0-9]*" などを指定して入力を制限することもできるが
そこまでするなら普通に tel で良いのではないだろうか。