highlight というアプリで erbなXML/HTMLをハイライトするためのプラグイン。
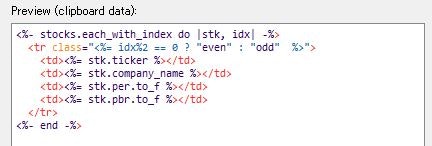
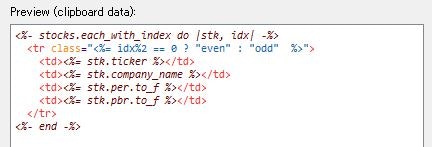
文字列中の埋め込みrubyコード (<% ... %> で囲まれた部分) をハイライトする。HTMLの場合はjspコードとして誤解釈されないようにしている。
ただし属性値の埋め込み部分はハイライトできない (「効果」参照)。これは Stringsとして定義された部分 (HTML/XMLではダブルクォートで囲まれた部分) の処理が優先されるというHighlightの仕様によるもの。
xml_erb.lua
--[[
USAGE: highlight -I main.cpp --plug-in=xml_erb.lua
]]
Description="Add ERB blocks to XML keywords"
-- function to update language definition with ERB
-- optional parameter: syntax description
function syntaxUpdate(desc)
if desc=="HTML" or desc=="XML" then
-- insert <%...%> for Ruby
table.insert( Keywords,
{ Id=5, Regex=[[<\%.+?\%>]]
} )
Strings={
Delimiter=[["|']],
}
if desc=="HTML" then
NestedSections = {
{ Lang="php", Delimiter= { [[<\?php]], [[\?>]] } },
-- { Lang="jsp", Delimiter= { [[<\%[@!\=]?]], [[.*(%>).*]] } },
{ Lang="css", Delimiter= { [[<style\s+type\=[\'\"]text\/css[\'\"]>]], [[<\/style>]] } },
{ Lang="js", Delimiter= { [[<script>]], [[<\/script>]] } },
{ Lang="js", Delimiter= { [[<script\s+language\=\"[jJ]ava[sS]cript\"(?:\s+type\=\"text\/javascript\")?>]], [[<\/script>]] } },
{ Lang="js", Delimiter= { [[<script\s+language=[\"\'][jJ]ava[sS]cript[\"\'](?:\s+type=[\"\']text/javascript[\"\'])?[^>]*>]], [[<\/script>]] } },
{ Lang="js", Delimiter= { [[<script(?:\s+type=[\"\']text/javascript[\"\'])\s+language=[\"\'][jJ]ava[sS]cript[\"\']?[^>]*>]], [[<\/script>]] } },
{ Lang="js", Delimiter= { [[<script(?:\s+type=[\"\']text/javascript[\"\'])>]], [[<\/script>]] } },
}
end
end
end
-- function to update theme definition
-- optional parameter: theme description
function themeUpdate(desc)
--add 5th keyword style for <%..%> defined in syntaxUpdate()
if #Keywords==4 then
table.insert(Keywords, { Colour="#660000", Italic=true })
end
end
--The Plugins array assigns code chunks to themes or language definitions.
--The chunks are interpreted after the theme or lang file were parsed,
--so you can refer to elements of these files
Plugins={
{ Type="theme", Chunk=themeUpdate },
{ Type="lang", Chunk=syntaxUpdate },
}
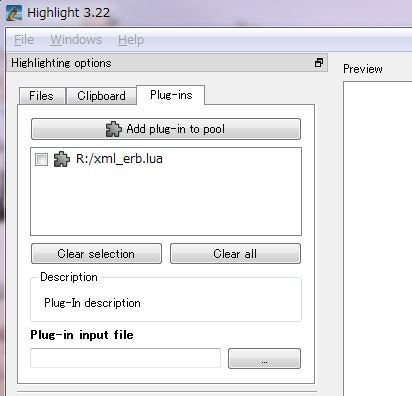
使用法
- Highlight を起動。
- Plug-insタブの "Add plug-in to pool" にて上記の xml_erb.lua を選択。
- FilesタブもしくはClipboardタブからハイライトしたいソースコードを選択もしくはペースト
- Plug-insタブのpoolにて、 xml_erb.lua にチェックすればハイライトが適用される。