こんにちは。Sansan Android エンジニアの @rockwillj です。前回は GitHub を少しだけ使いやすくする Chrome 拡張を作ってみた 話でしたが、今回は Workplace を少しだけ読みやすくする Chrome 拡張を作ってみた話になります。
対象読者は Workplace (あるいは Facebook) を読みにくいなと感じている人たちです。
はじめに
うちの会社 (Sansan) では、社内のコミュニケーションツールとして Workplace を利用しています。Workplace は Facebook が企業向け SNS として提供しているサービスで、2016年10月頃に正式リリースされました。
うちはもともと Yammer を使っていましたが、まだクローズドβだった Facebook at Work (旧称) に 社長の一声で えいっと移行しちゃいました。まだ1,000社ぐらいの導入だそうです。
ただ、この Workplace はなかなかの曲者でして、個人的には情報過多でめっちゃ読みにくいんですよね ![]()
パーソナル用途に最適化されている (はずの) Facebook の UI/UX が、そのままビジネス用途のサービスに持ち込まれていて、何をもって企業向けと謳っているのかと思う始末です。ただのクローズドな Facebook みたいな。
そんな訳で、Workplace の読みにくさを少しでも解消する Chrome 拡張を作ってみました。
これで業務中にストレスを感じることなく開発に集中できるようになりますね ![]()
Workplace Readable

Workplace を少しだけ読みやすくする Chrome 拡張です。
今のところ約 10 個の機能を提供しています。
インストール
Chrome ウェブストア からどうぞ。
機能紹介
機能一覧については README.ja.md でも紹介していますので、ここでは各機能を追加した背景や理由などについて触れたいと思います。
- ページ右端にあるサイドバーを非表示にする
- コンテンツ右隣にあるサイドバーを非表示にする
- コンテンツ領域の幅を広げて投稿を見やすくする
- 右サイドバー内のトレンド投稿をコンテンツ領域に表示する
- 縮小された投稿を展開する「全て展開」ボタンを配置する
- ページ右下に「トップに戻る」ボタンを配置する
- 自分へのメンションを少しだけ目立たせる
- 「最近のアクティビティ/過去の投稿」ヘッダーを少しだけ目立たせる
- 左サイドバーのサブヘッダーを少しだけ目立たせる
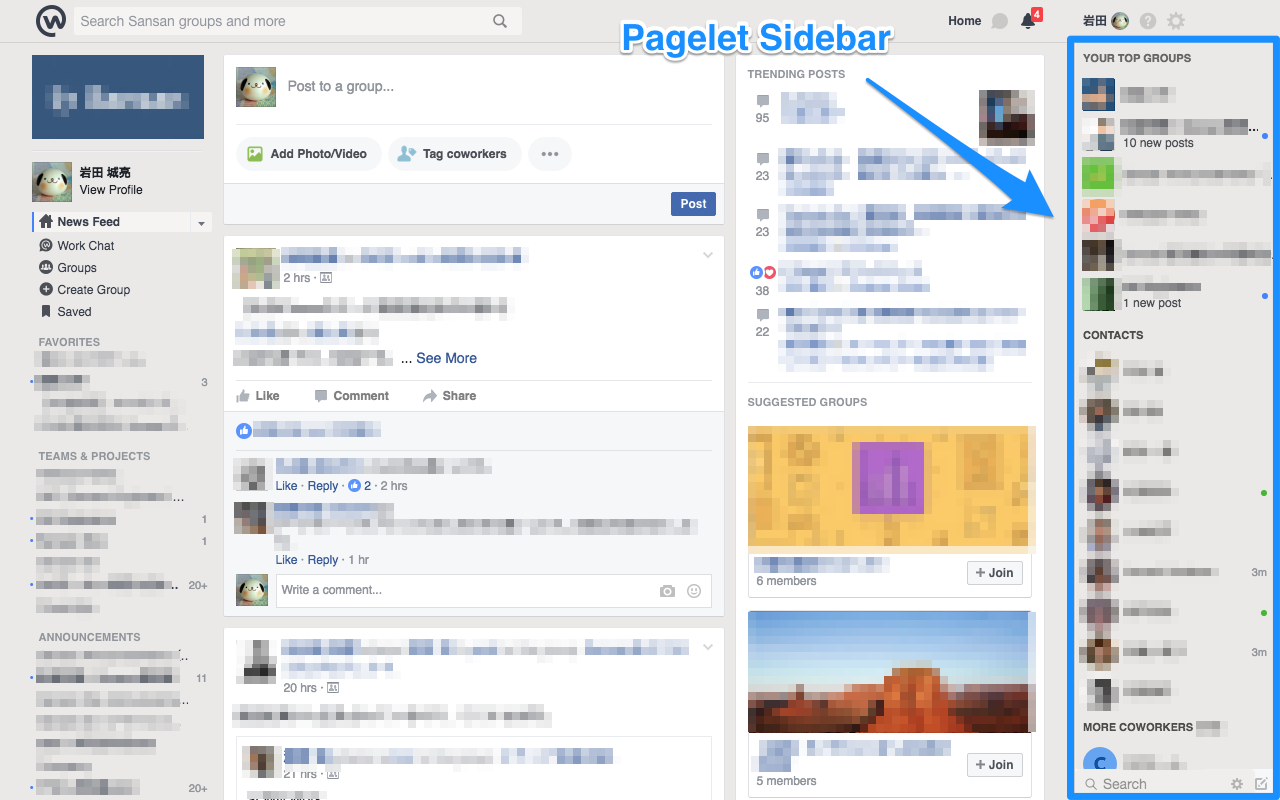
1. ページ右端にあるサイドバーを非表示にする
Before
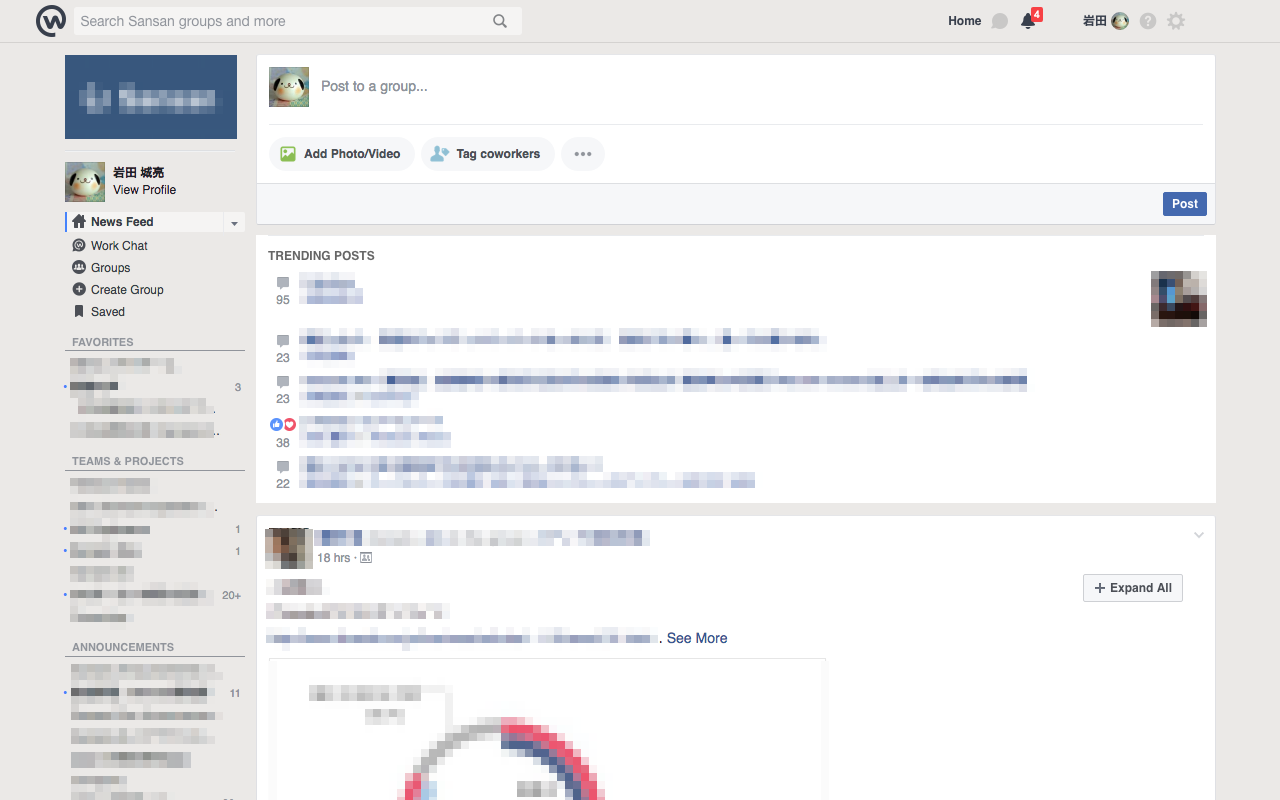
After
ページ右端に固定表示されているサイドバーを非表示にします。
サイドバー内に表示される以下の機能が不要な人におすすめです。
- トップグループ
- 連絡先
- 他の同僚
- 検索
どのページを表示しても右端に顔写真がずらっと並んでいて、何となく嫌だったので消しちゃいました。
「トップグループ」から他のグループにアクセスしていた人は、代わりにそのグループを左サイドバーの「お気に入り」に追加しておくといいと思います ![]()
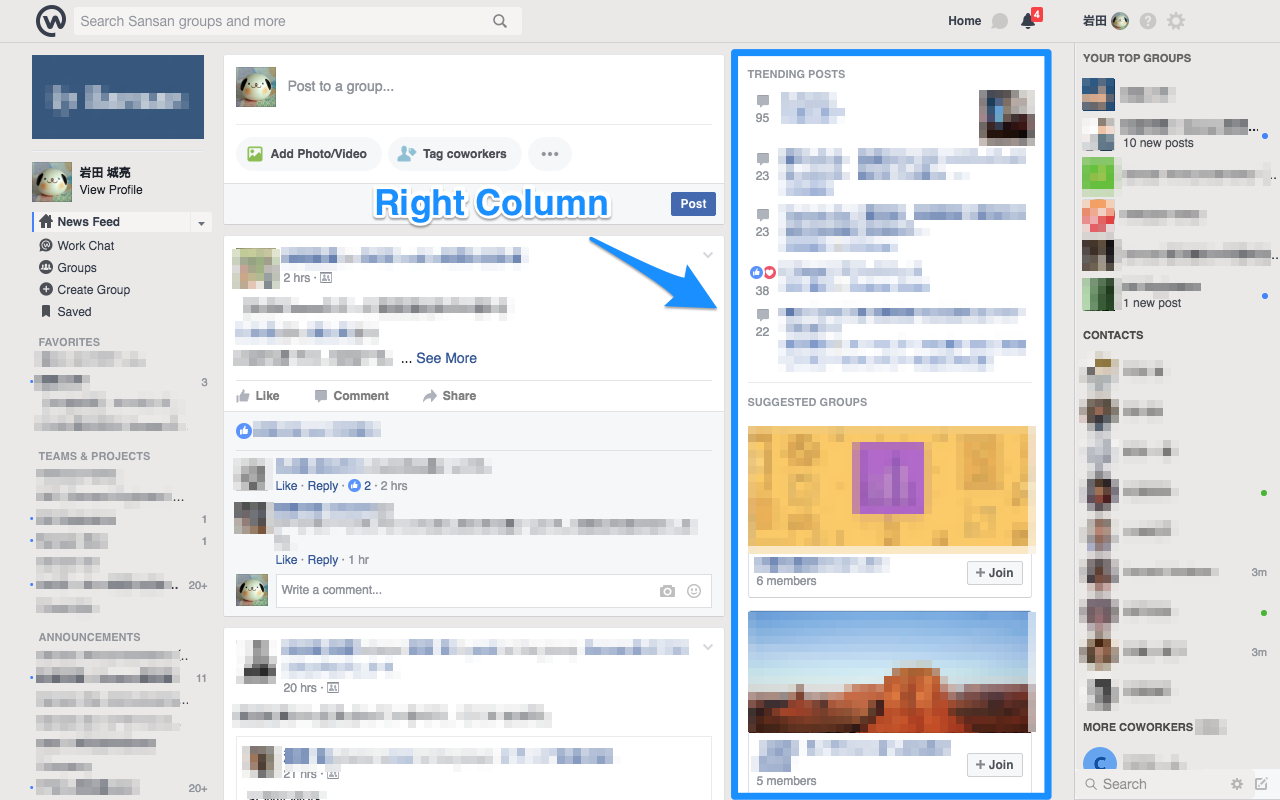
2. コンテンツ右隣にあるサイドバーを非表示にする
Before
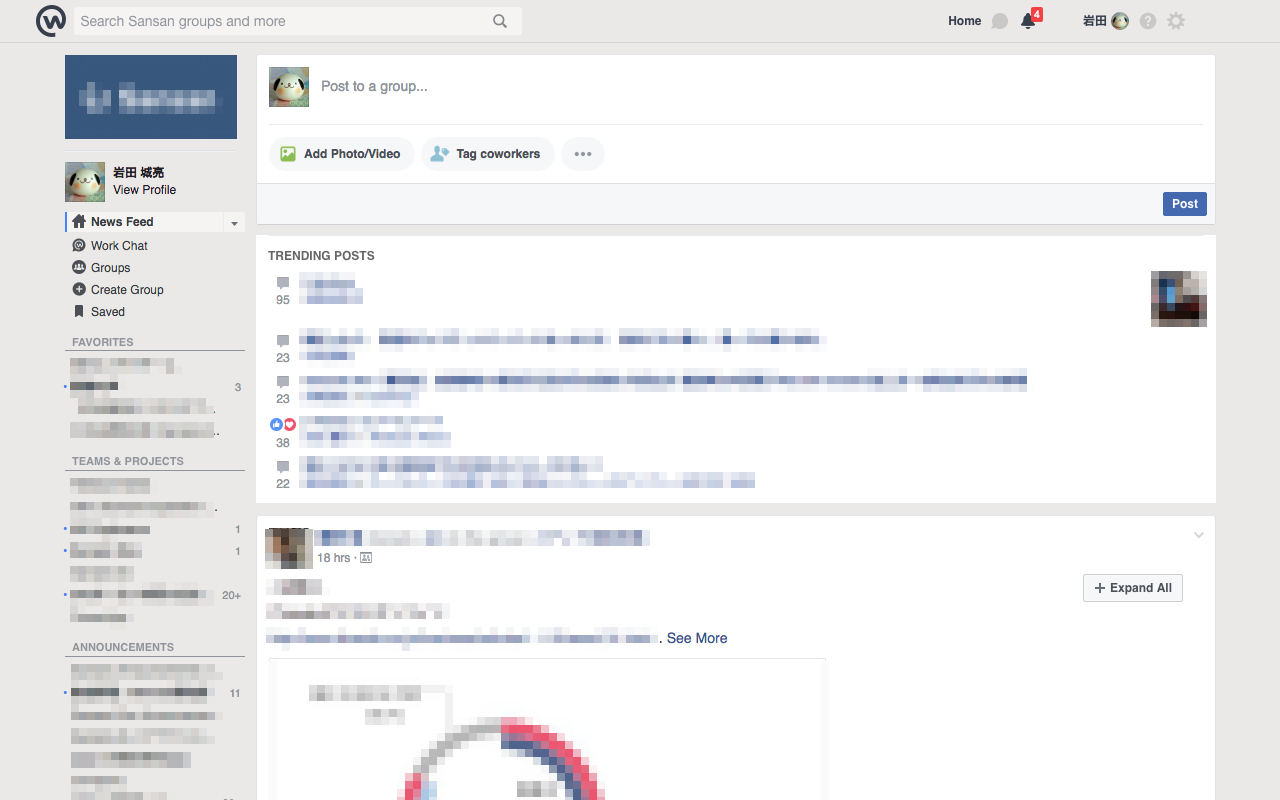
After
コンテンツの隣にある右サイドバーを非表示にします。
サイドバー内に表示される以下の機能が不要な人におすすめです。
- ホーム
- トレンド投稿
- おすすめのグループ
- ご意見・ご感想
- 言語選択
- グループ
- メンバーを追加
- メンバー
- 説明
- グループの種類
- メーリングリストを招待
- グループチャット
- グループを作成
- 最近のグループ写真
- おすすめのグループ
- 言語選択
- メンバーを追加
私にとっては不要な機能のみが詰まったサイドバーだったので、右端のサイドバーと一緒に消しちゃいました。
ただ「トレンド投稿」は身近に見ている人がいたので、後述の「右サイドバー内のトレンド投稿をコンテンツ領域に表示する」で対応しました。でも「トレンド投稿」が不要だという人もやっぱり身近にいたので、将来的には設定で表示を On/Off できるようにすればいいかなと。
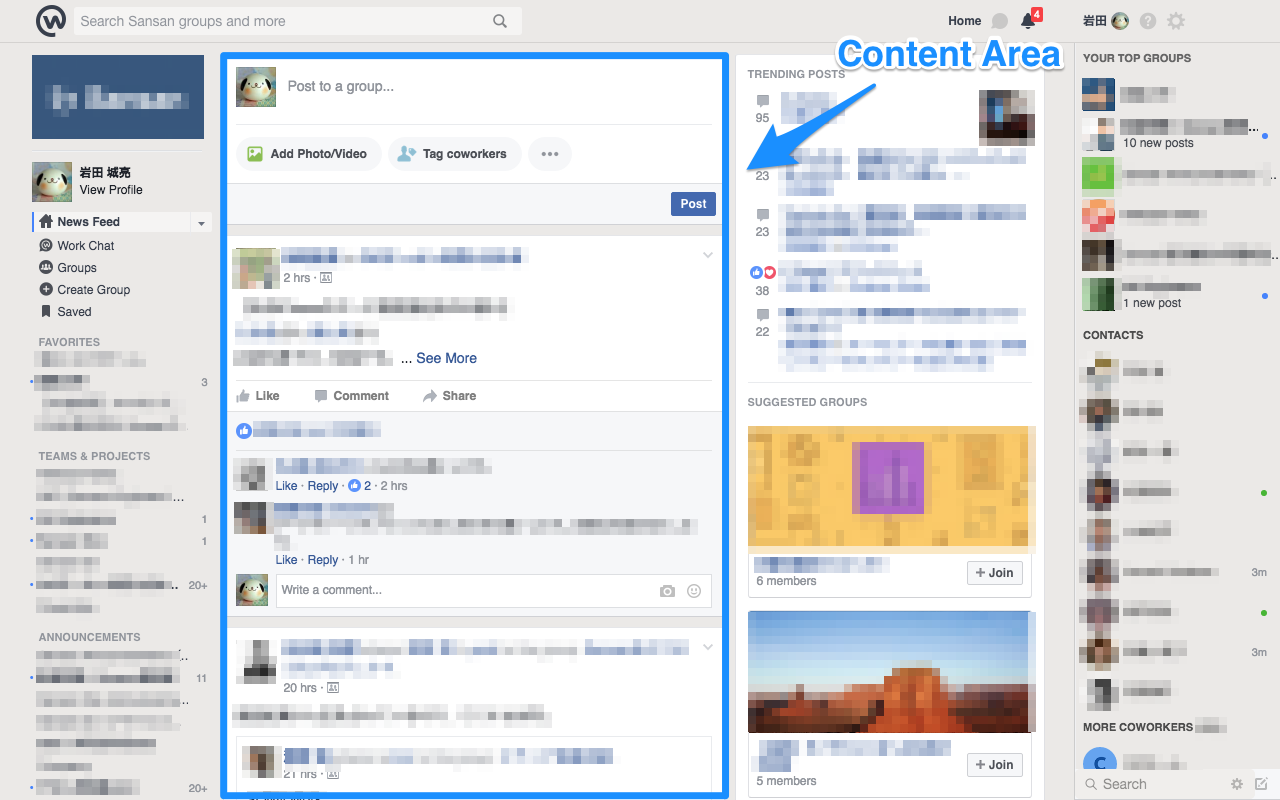
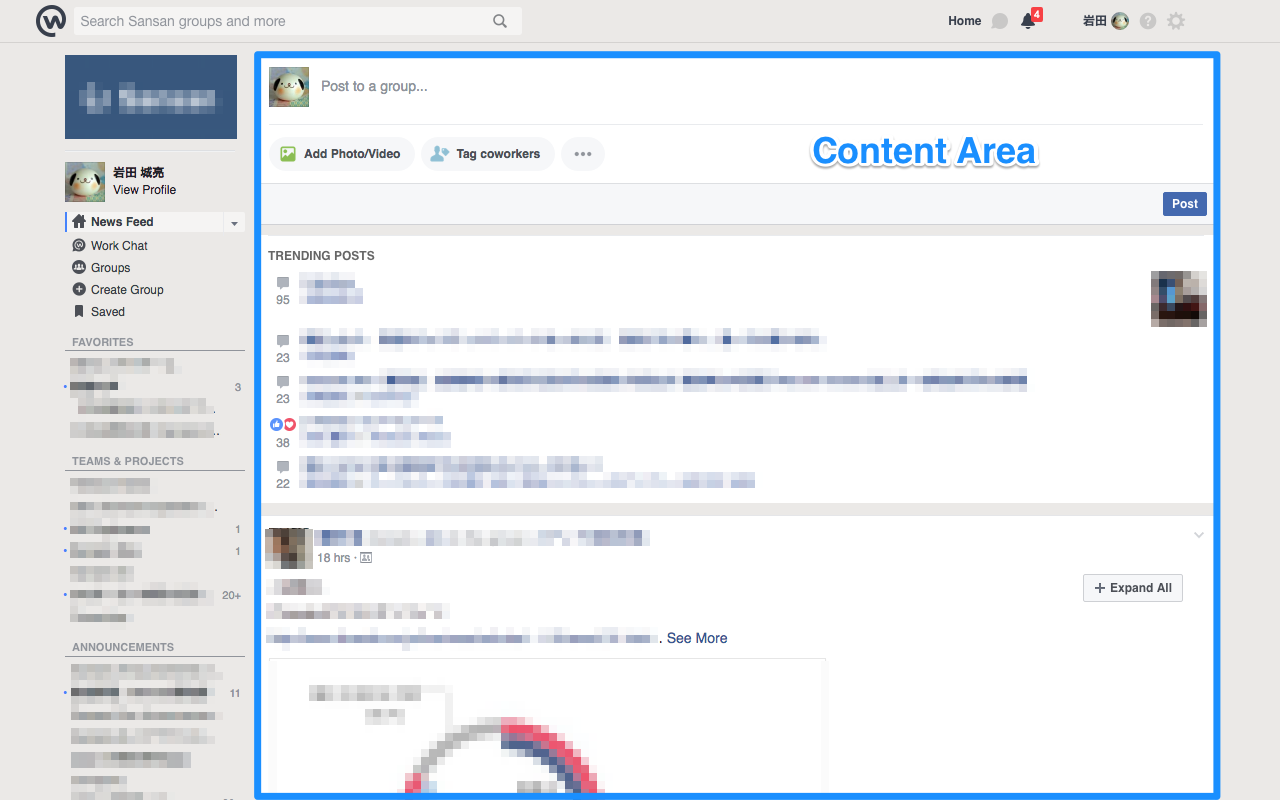
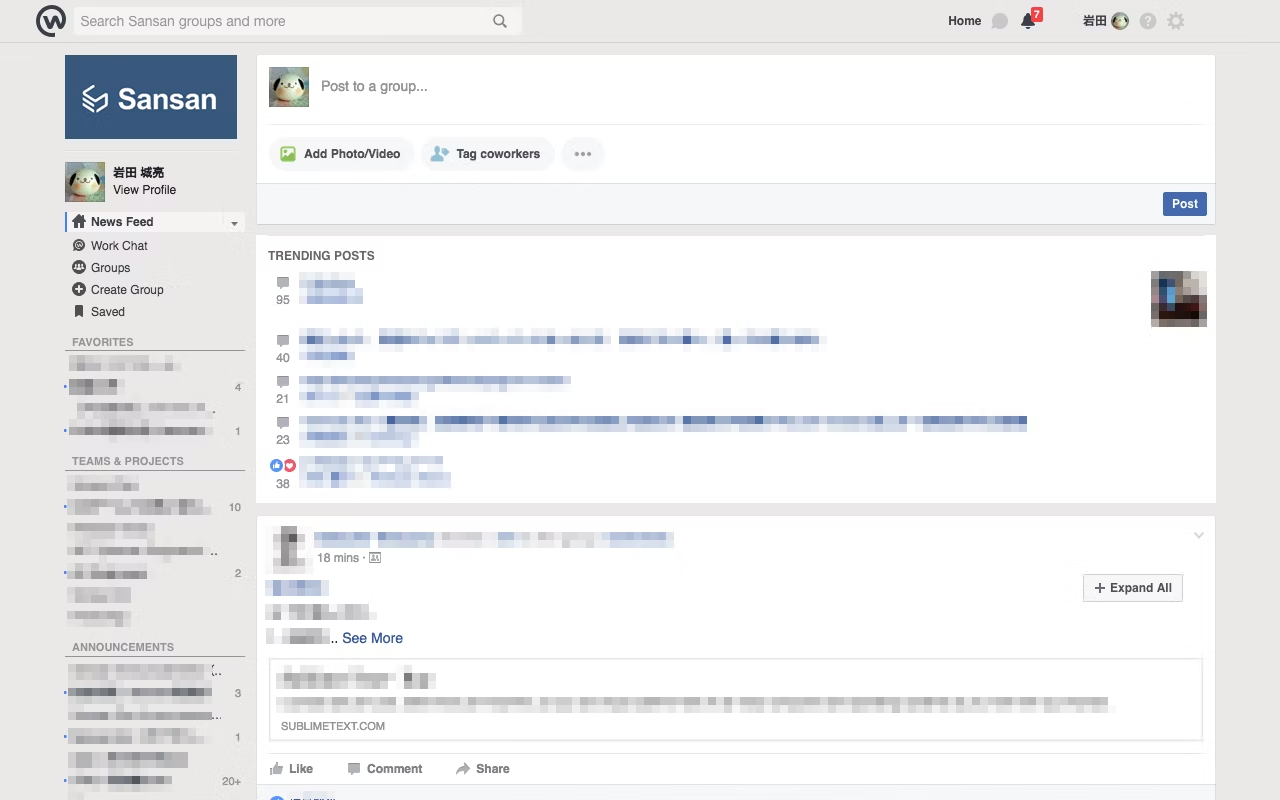
3. コンテンツ領域の幅を広げて投稿を見やすくする
Before
After
コンテンツ領域の幅を広げて投稿を見やすくします。
Workplace のメインは投稿内容だと思うのですが、何故コンテンツ領域の幅があんなに狭いのか疑問です。前作の GitHub 拡張 でもそうですが、個人的には幅広のほうが文章が見やすくて助かります。
あとリキッドデザインの適用により、コンテンツ領域の幅がウィンドウ幅に応じて拡大/縮小されるようになります。ブラウザーウィンドウが幅広でも幅狭でも投稿内容が見やすくなると思います。
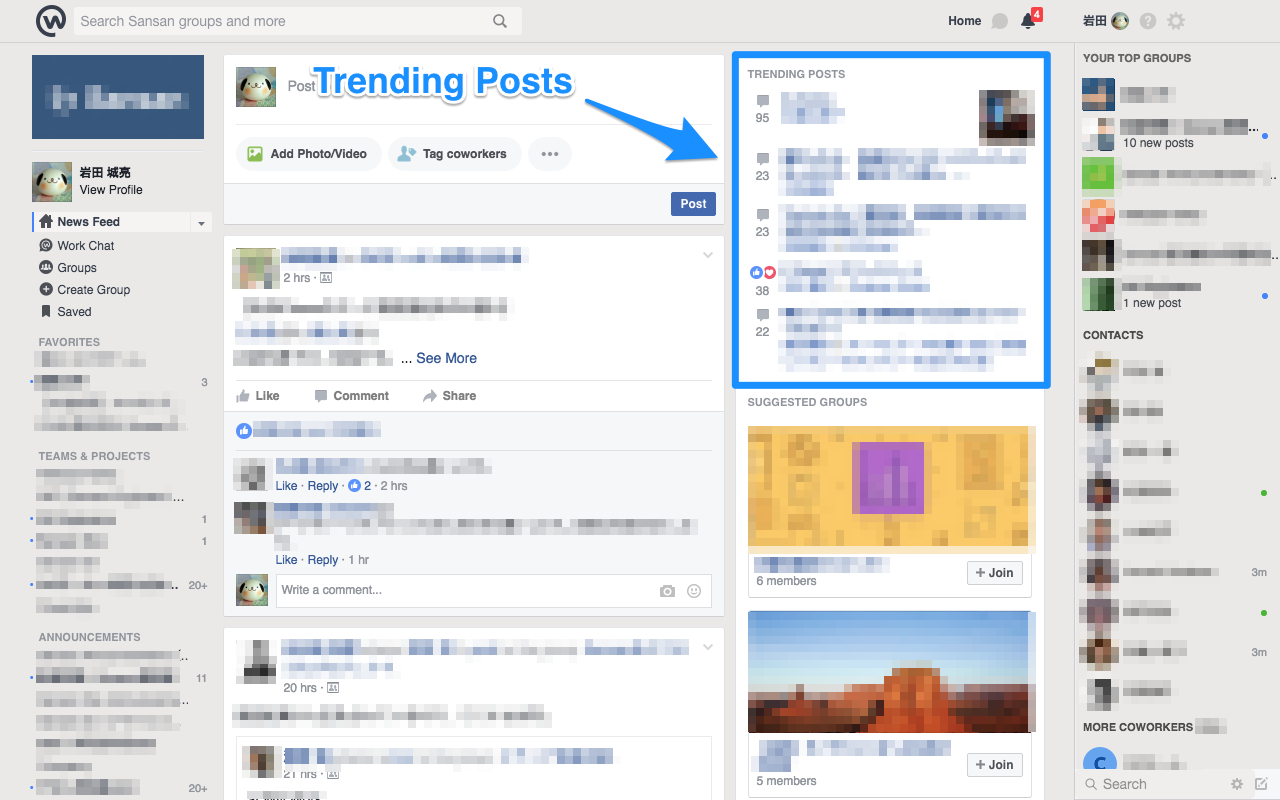
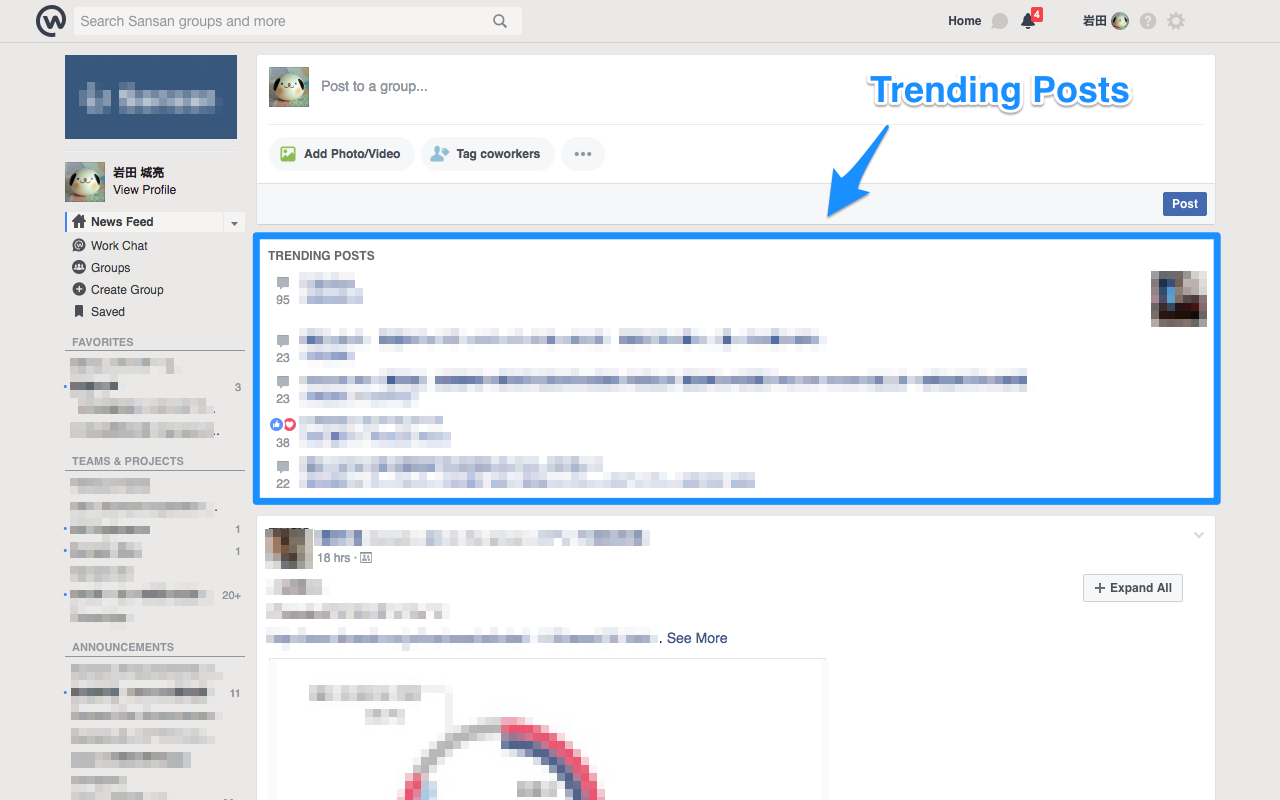
4. 右サイドバー内のトレンド投稿をコンテンツ領域に表示する
Before
After
(この拡張により右サイドバーが非表示になるので) 右サイドバー内にあったトレンド投稿をコンテンツ領域に表示します。嬉しい (?) 副次効果として、トレンド投稿の領域が広がることで、それまで35文字前後で省略されていた投稿内容が省略されなくなります。
この機能は、右サイドバー内のトレンド投稿を使っていた人向けの対応になります。トレンド投稿が不要な人は、将来的に設定で非表示にできるようにしますので、それまでお待ちください ![]()
※ 私も不要論者でしたが、トレンド投稿を眺めていると社内で話題になっている時事ネタが把握できるので、それはそれでいいことだなと思うようになりました ![]()
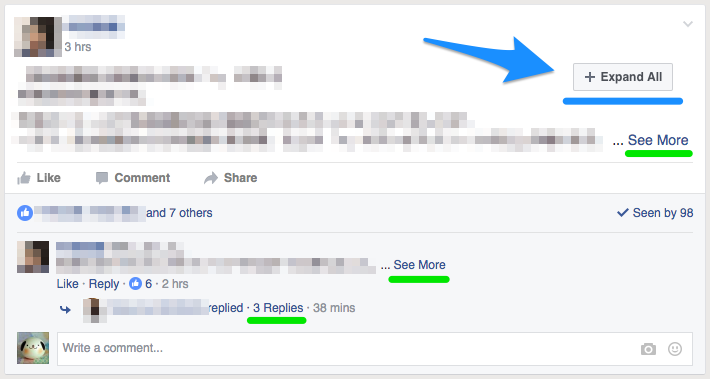
5. 縮小された投稿を展開する「全て展開」ボタンを配置する
各投稿ごとに、縮小された投稿を展開する「全て展開」ボタンが配置されます。
Workplace では長文の投稿内容や一定件数以上のコメントは適度に省略される仕様になってます。最新のコメントだけ確認しておけば十分な時はいいのですが、話の流れを追うために省略された内容も見ておきたいという時は、以下のようなリンクを個別にクリックする必要があってかなり面倒です ![]()
- もっと見る
- 以前のコメントを見る
- 他x件のコメントを表示
- 返信x件
「全て展開」ボタンをクリックすると、縮小された投稿が自動的に展開され、省略されている全ての内容を確認できます。
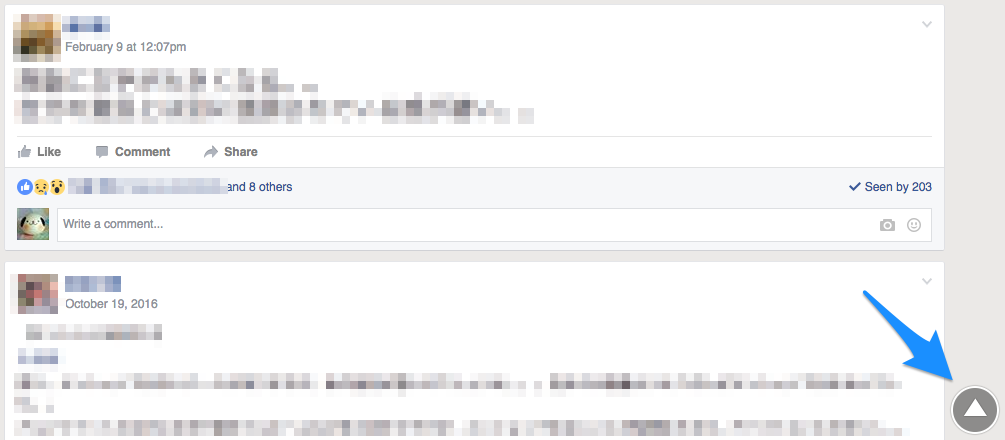
6. ページ右下に「トップに戻る」ボタンを配置する
ページ右下に「トップに戻る」ボタンが配置されます。
縦長のページでよく見かけるけど Workplace になかったので、つい…。
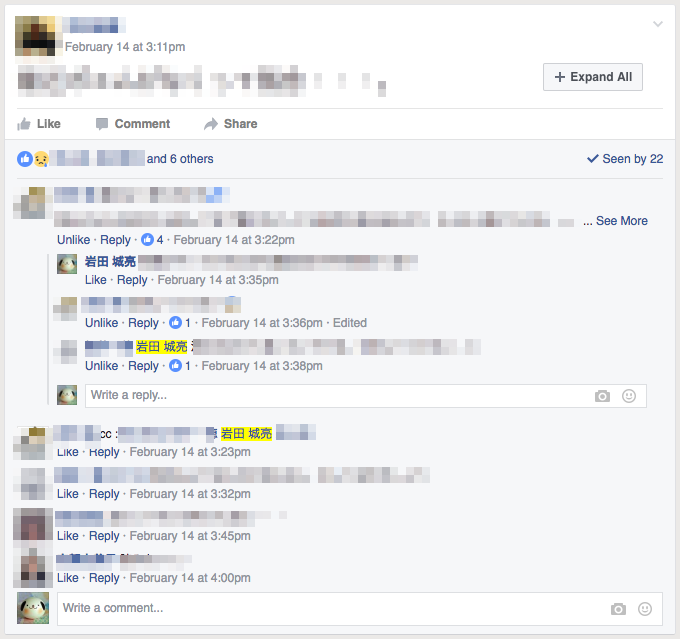
7. 自分へのメンションを少しだけ目立たせる
自分へのメンションを少しだけ目立たせます。
見落としがちな自分へのメンションにちょっとだけ気付きやすくなります。
自分がメンションされたことの気づきにくさは Workplace は半端ないです。
受信箱に自分がメンションされた投稿が入ってくる Yammer の圧勝です。
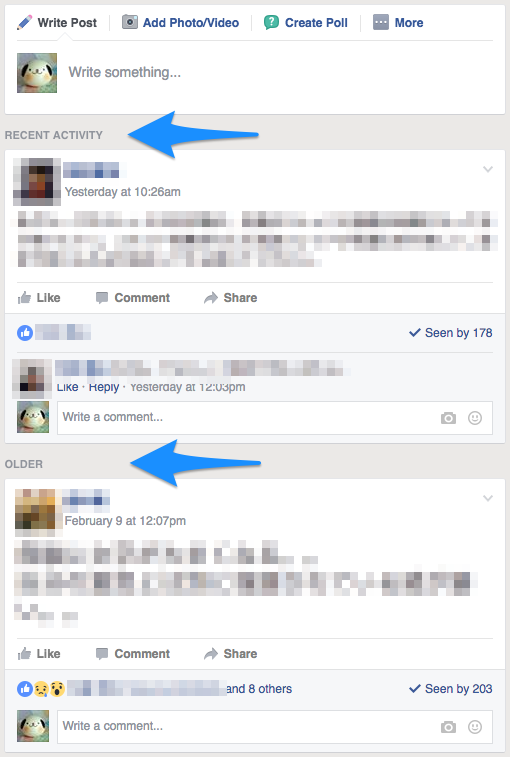
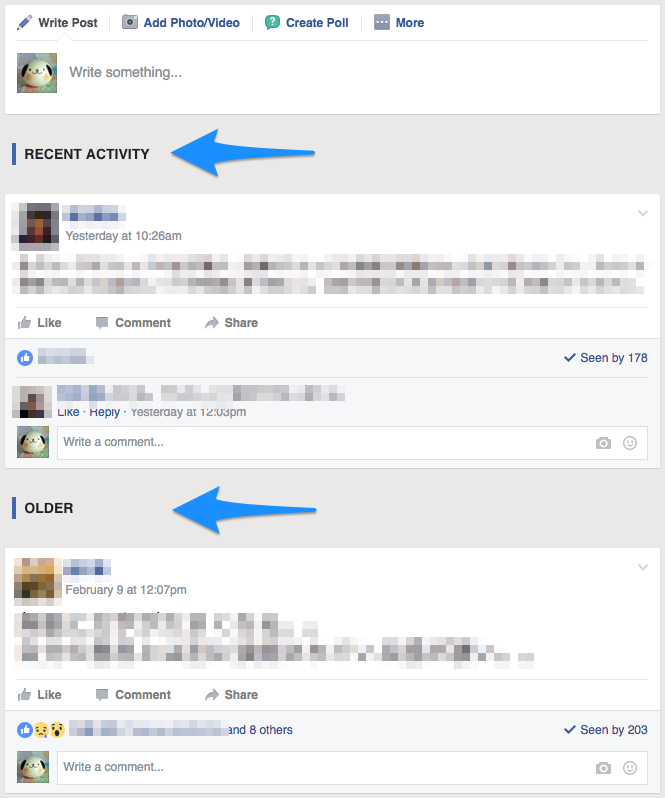
8. 「最近のアクティビティ/過去の投稿」ヘッダーを少しだけ目立たせる
Before
After
「最近のアクティビティ/過去の投稿/固定された投稿」ヘッダーを少しだけ目立たせます。
Workplace では「未読の投稿」と「既読の投稿」の境界が非常に分かりにくいデザイン (灰色背景に灰色文字) になっていて、「最新の投稿だけ見ていたつもりが、いつの間にか過去の投稿を見ていて時間を無駄にした」なんてことが結構あります。
デフォルトでは未読の投稿のみが表示され、末尾のボタン押下で既読の投稿が展開される Yammer の圧勝ですね。
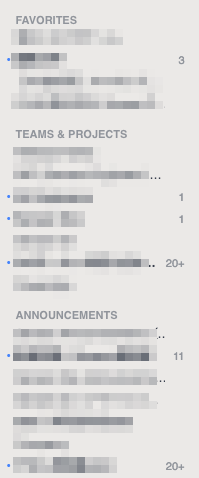
9. 左サイドバーのサブヘッダーを少しだけ目立たせる
Before
After
左サイドバーのサブヘッダーに区切り線を入れて少しだけ目立たせます。
Workplace は灰色背景に灰色文字を使うのが好みなんですかね ![]()
おわりに
Chrome ウェブストアで公開しておりますので、まずはぜひ試用してみてください。何かお気づきの点がありましたら、この Qiita 記事のコメントや Chrome ウェブストア レビュー、Issues (日本語 OK) などからフィードバックお願いします ![]()
モチベーション駆動開発なので Qiita のいいねとか GitHub の Star とか Web ストアの評価とかいただけると嬉しいです ![]()
現在考えている追加機能としては、以下のようなものがあります。
- トレンド投稿の表示/非表示を切り替える設定
- ページ右下に表示されるチャットウィンドウ周りの改善
- Facebook (
www.facebook.com) 対応 (未定)
その他のアイデアが全く思いつかないので、何か良い案がありましたら教えて欲しいです…。
それでは、ここまでお読みいただきありがとうございました ![]()
蛇足
Workplace Readable は Sansan の SET という取り組みを利用して作りました。
SET は Sansan Engineers' Toybox の略で、会社やそこで働いている人たちがあるといいなと思うツールを、エンジニアの人たちで作ってみようという取り組みです。
これだけ聞くとただのボランティアのように聞こえるかもしれませんが、SET として承認されると業務時間が使えるようになりますし、開発に必要な費用 (サーバーとかデバイスとか) を購買申請することもできます。以前に Qiita 記事で触れた Eight アプリのリードエンジニアが作った トイレ監視システム も、この SET で作ったものだったりします。
基本的にはエンジニアじゃない人が欲しいツールを要望して、エンジニアの人が手を挙げるという流れになっています。Workplace Readable は「私が要望して自ら作る (笑)」という自作自演感がかなり漂ってましたが、きちんと SET 承認してもらえました。ありがとうございます!
リリースしたばかりで社内の評判がどうなのかまだ分かりませんが、少しでも皆さんの業務改善に貢献できていたら嬉しいですね ![]()