TL; DR
AWSのローコードツールであるAmplifyStudioがスゴい(ざっくり)とのことだったので、
どういうことができるかざっくり試してみました。
AWS Amplifyとは
AWS Amplify は
・サーバーレスなバックエンドをセットアップするための Amplify CLI
・フロントエンドからバックエンドに接続するための Amplify Libraries
・CI/CD やウェブアプリのホスティングに向けた Amplify Console
・ユーザー管理や CMS 的なコンテンツ管理を一元化するコンソール Amplify Admin UI
などから構成される、Web およびモバイルアプリ開発のためのフレームワークです。
上記のように、サーバーサイドのコードを書くことなく、
Web/モバイルアプリを開発することができるフレームワークです。
AWS Amplify Studioとは
上記はあくまでフレームワークですが、それに加えて今年の4/22に
AWS Amplify Studioというサービスが正式リリースされました。
AWS Amplify Studioは、
上記AWS Amplifyで利用できる機能をGUIとして提供しています。
またそれに加えて、デザインツールであるFigmaから
各種フロントエンドフレームワークのコンポーネントファイルを出力する機能
が提供されるようになりました。
これにより、htmlやCSSを書くことなくデザインファイルとGUIによる操作、
フロントエンドのソースコード記述によりWebアプリケーションを作れるようになりました。
AWS Amplify Studioでできること
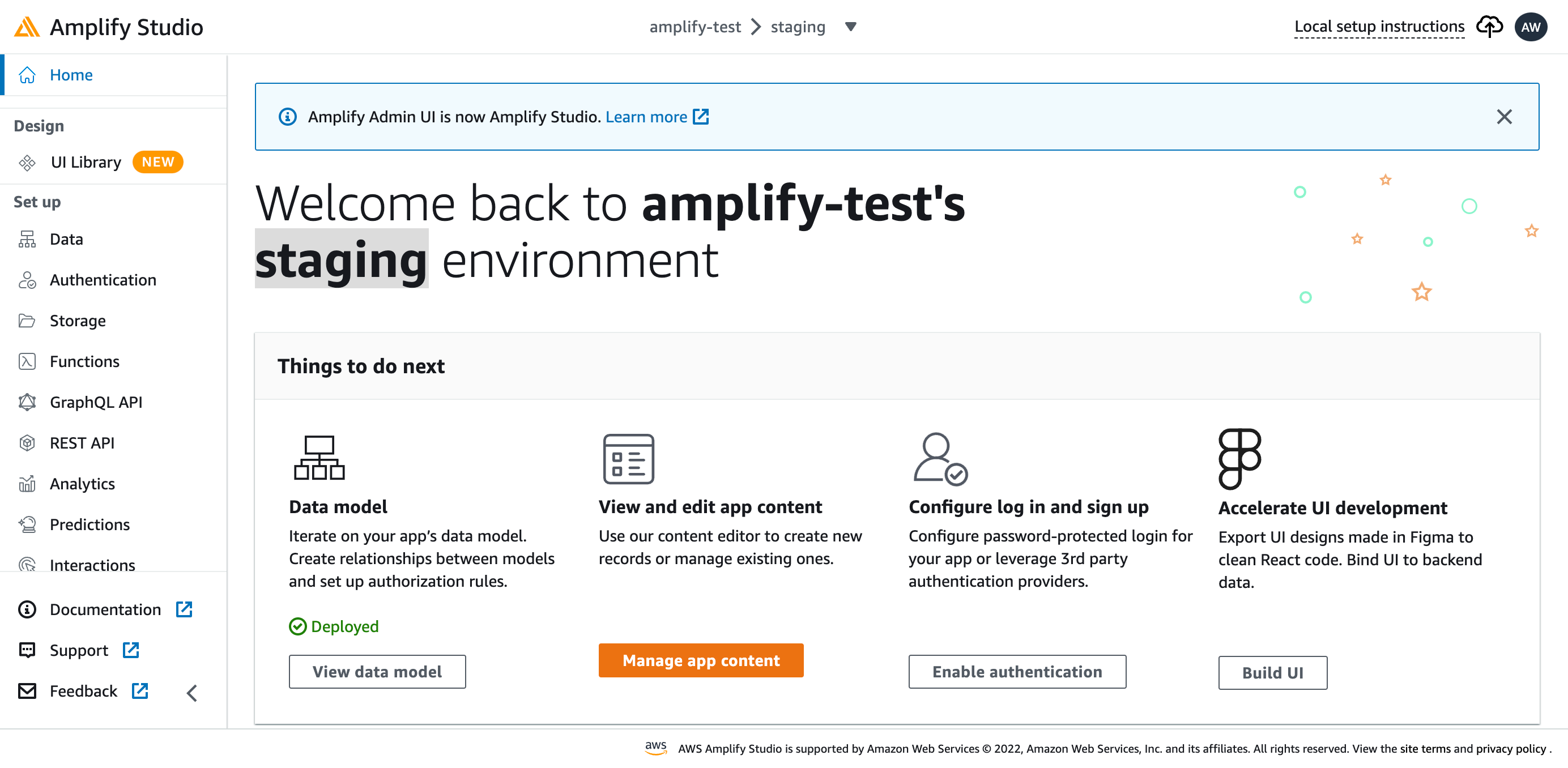
AWS Amplify StudioのGUIは以下のようになっています。
左側のメニューには以下のような項目があります。
- 登録済みデータを確認するためのManage
- Figmaデザインファイルと連携するためのDesign
- 各種RDBやAPIなどの設定をするためのSetup
上記項目に加えて、
以下のチュートリアルに沿ってローカル環境でコマンドを走らせることにより
アプリケーションを簡単にセットアップすることができます。
Figmaで作成したデザインデータからWebアプリケーションを開発する場合、
以下のような手順を踏むこととなります。
アプリケーションの登録
AWSコンソールからAmplifyにアクセス、
すべてのアプリ→新しいアプリケーション
を選択することでアプリケーションを作成することができます。
ウェブアプリケーションをホストからは、
連携するGitHubリポジトリを選択することができます。
GitHubリポジトリと連携することで、
特定のブランチ(masterなど)にコミットをマージさせるタイミングで
自動的にデプロイを走らせることができます。
また、アプリケーションをビルドからは、
Amplify Studioを起動してGUIによるアプリケーションの実装が可能です。
まず、GitHubのリポジトリを用意→AWSと連携してから
アプリケーションをビルドするとスムーズかと思います。
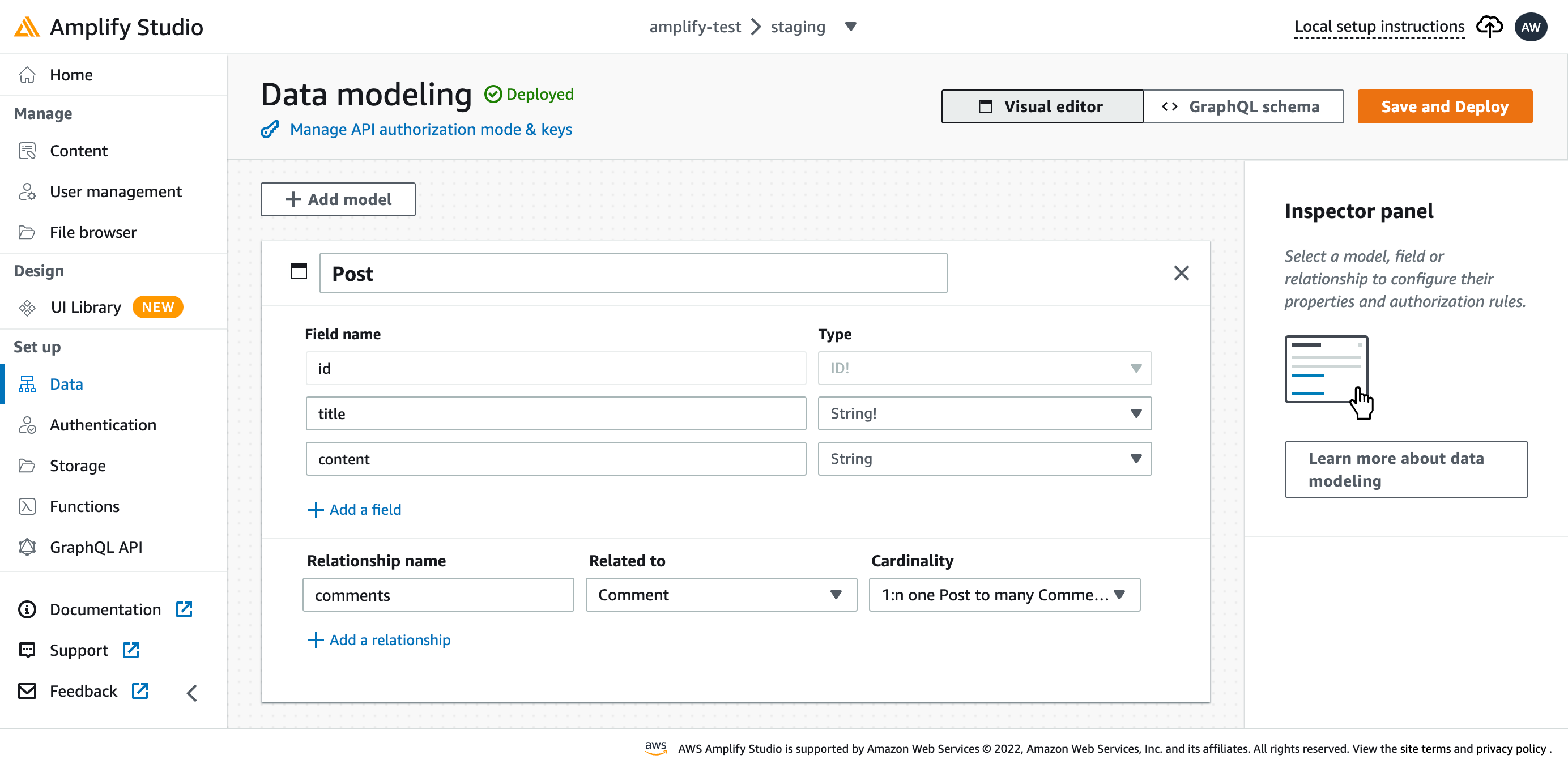
Setup/DataからRDBの構造を登録
チュートリアルを参考に作業します。
Setup/DataではRDBの構造を登録することができます。
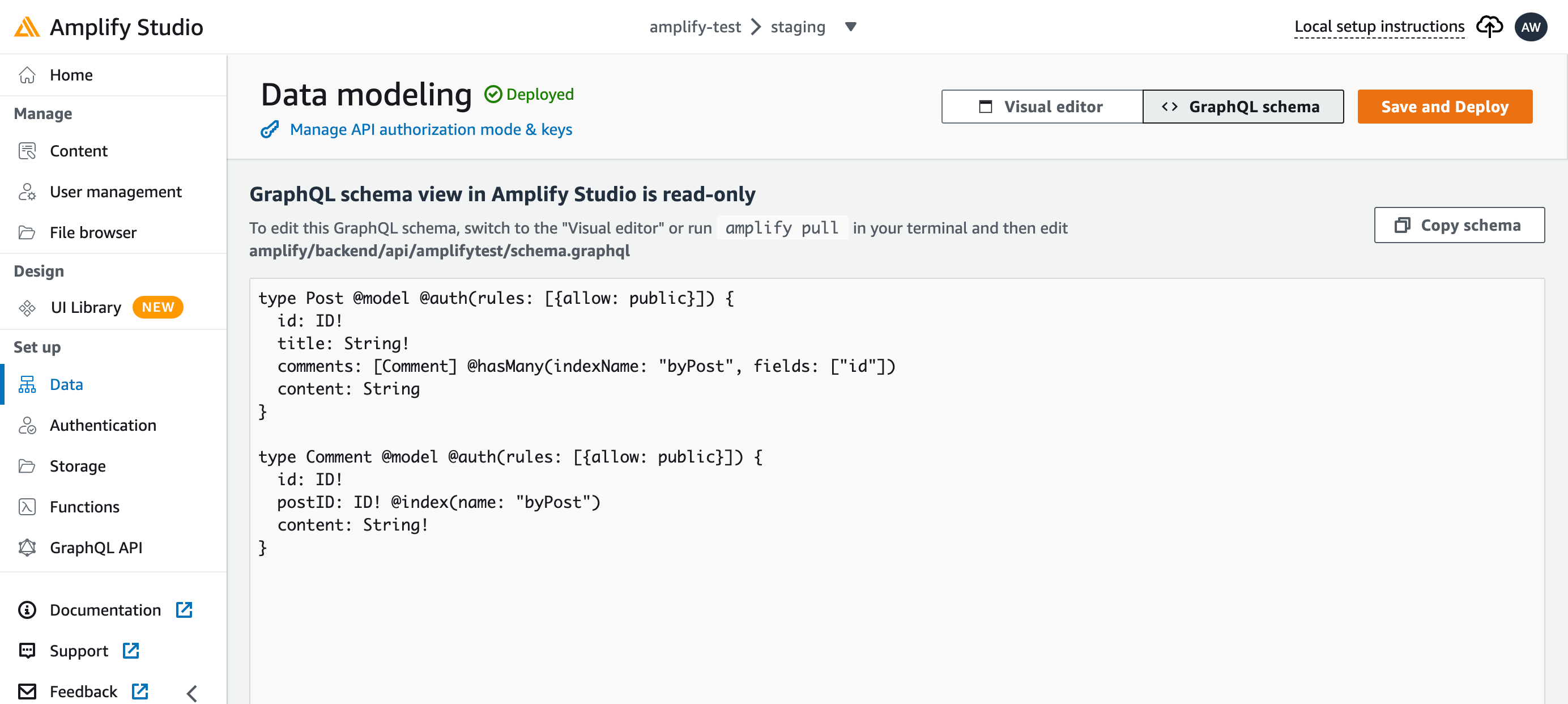
RDBの構造はGUIからの登録と、GraphQLのスキーマでも登録・管理が可能です。
登録後はSave and Deployをクリックすることでデプロイ・GitHubとの連携可能です。
フロントエンドフレームワークのインストール
こちらもチュートリアルを作業します。
- Amplify CLIをインストール
- フロントエンドフレームワークをインストール(React.jsの場合は
npx create-react-app) - ライブラリをインストールしフレームワーク内に読み込む
- データの作成・更新などのコントローラをjsで作成する
作業が必要となってきます。
こちらの作業は、ある程度のフレームワーク・jsの知識があれば
あとはチュートリアルに従うだけでCRUDの実装が可能です。
フロントエンドのコンポーネントについては後作業で生成するため、
ここでは最低限のコントローラーの挙動の確認をするのみでOKです。
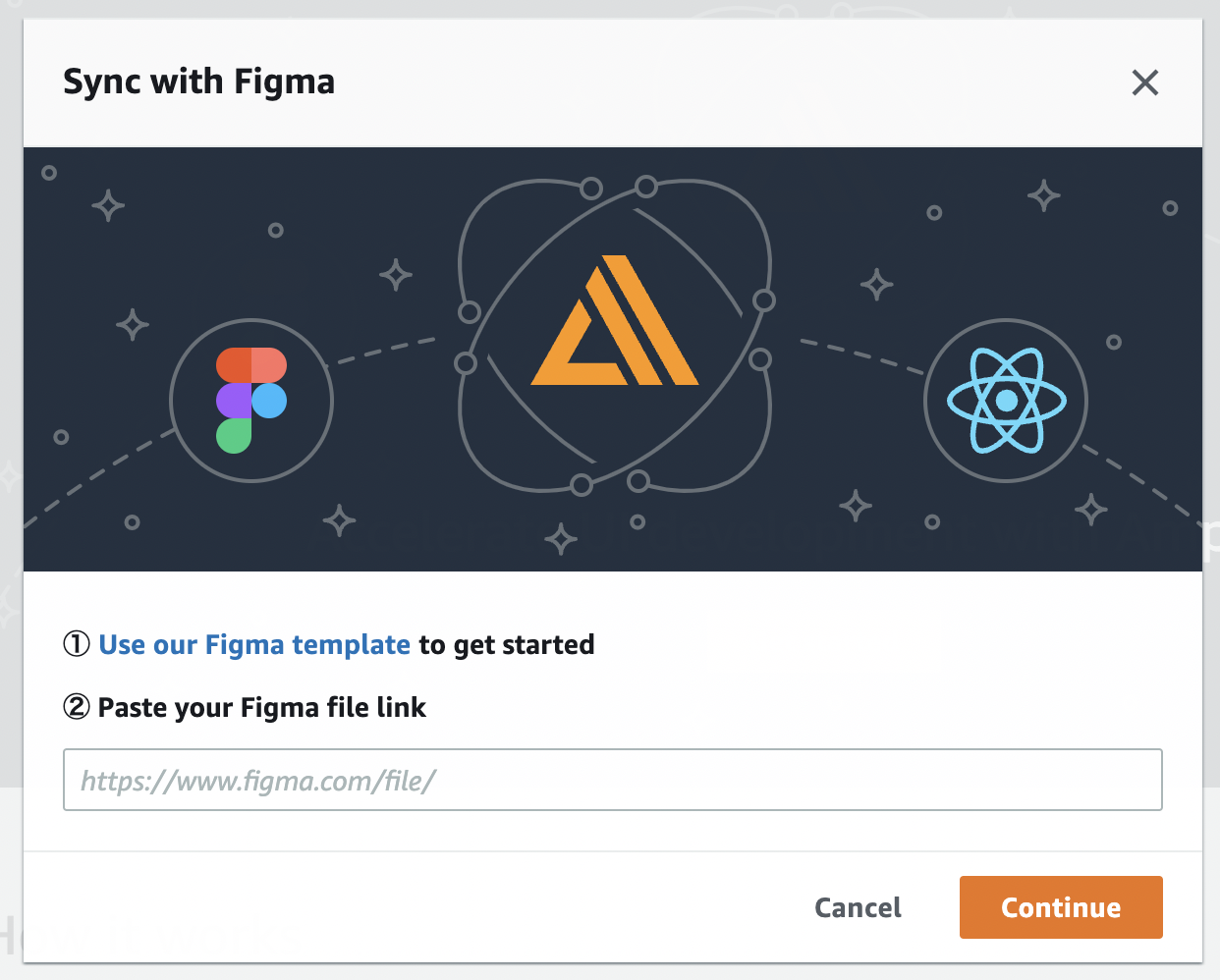
Designにデザインファイルを登録
DesignではFigmaで作成したデザインファイルを連携することができます。
ファイルは、テンプレートから選択するか、
もしくは既存のデザインファイルのリンクを指定することで可能です。
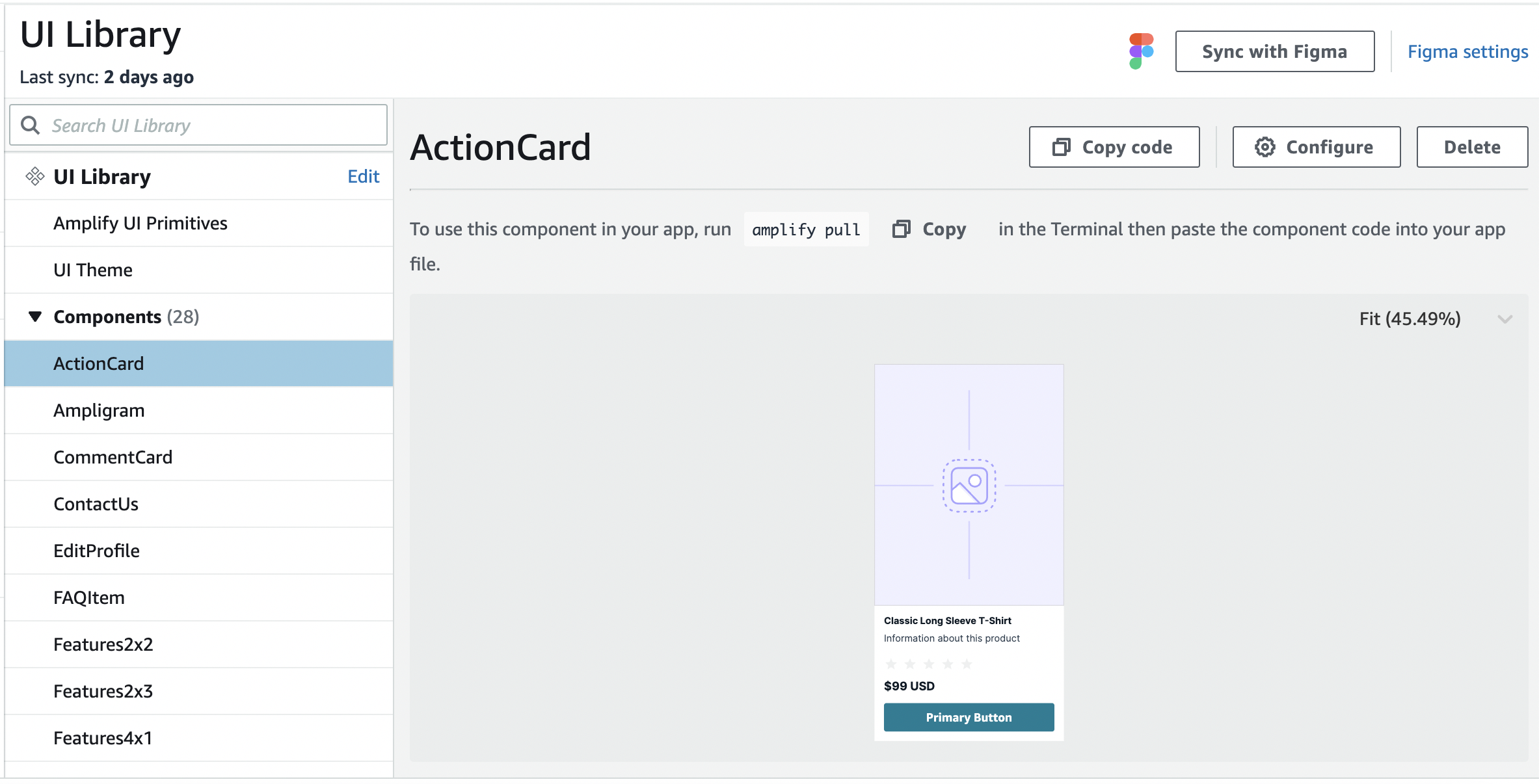
登録後のコンポーネントはGUIから確認・更新が可能です。
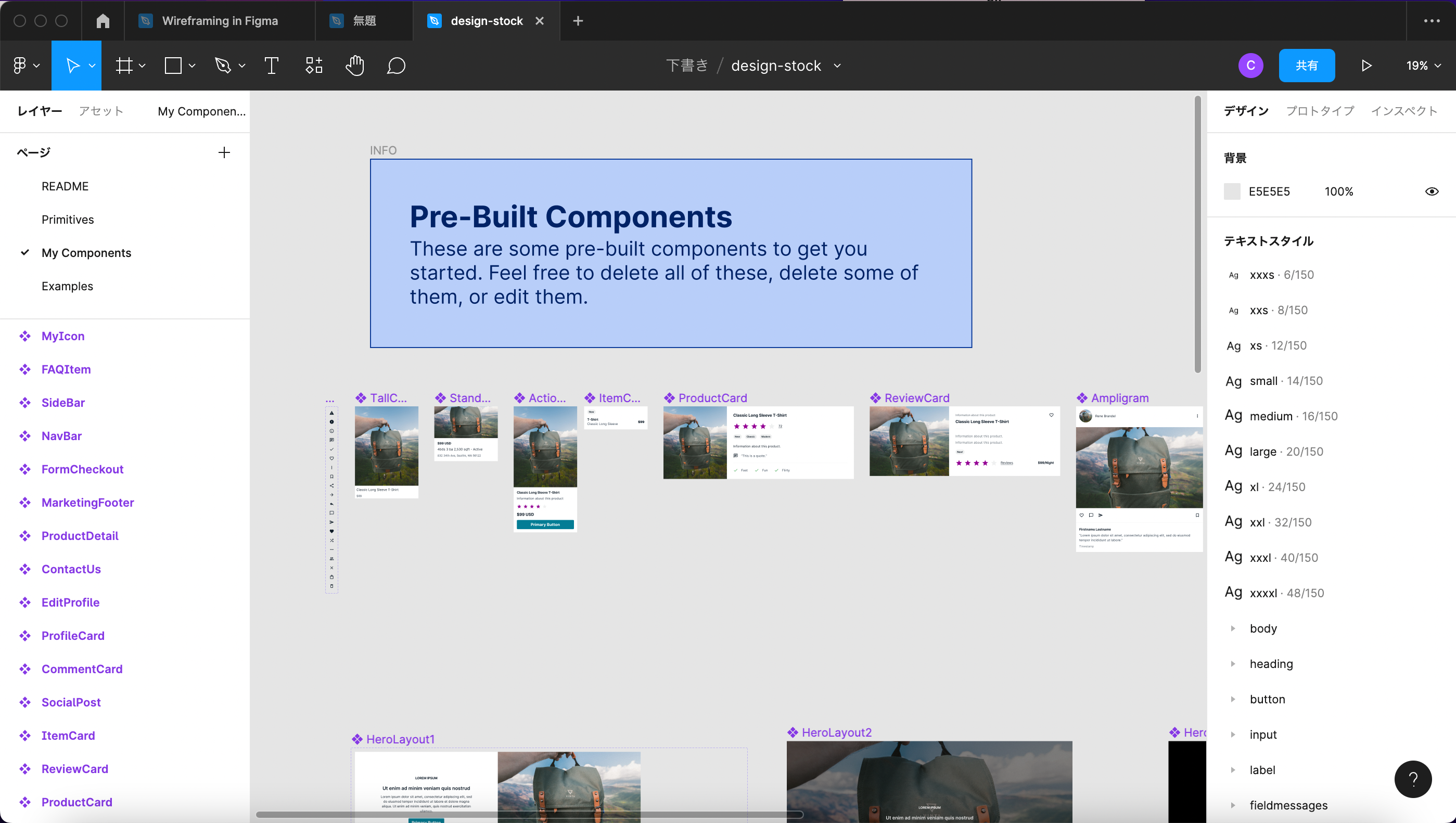
コンポーネントはデザインファイル内のコンポーネントモジュールが出力対象のようです。
調べたところ、ファイルの作り方次第ではうまくコンポーネント出力されないという話もあり、
その点についてはFigmaの操作について習熟している・トライ&エラーの必要がありそうです。
また、Figmaから生成したコンポーネントファイルについては
自動的に上書きされてしまうため手動での修正ができないので要注意です。
あとは必要な機能を実装するだけ
というわけで、上記の設定してフロントエンドの実装をすれば
必要に応じてAPIとかFunctionsとか最低限実装すれば動くものが作れそうです。
インフラどうするとかサーバーサイドのフレームワークどうするとか考えなくて良いのは楽で良い。
料金
AWSの料金表は以下。
ビルド & デプロイ
0.01USD/ビルド分
ホスティング
ストレージ 1 GB あたり 0.023USD/月
ホスティングサービス 1 GB あたり0.15USD
料金表には、例として以下のようなシミュレーションが掲載されています
開発者 5 人で構成されるスタートアップチームが、1 日あたり 300 のアクティブユーザーを持つアプリケーションを取り扱っている。チームはコードを 1 日あたり 2 回コミットする。
1 か月あたりのビルド & デプロイ料金 = 600 x 0.01 = 6USD
1 か月のホスティング料金 = 13.18 x 0.15USD + 4.88 x 0.023USD = 1.97USD + 0.11USD = 2.08USD
料金合計 = ビルド & デプロイ料金 + ホスティング料金 = 6USD + 2.08USD = 8.08USD/月
1 日あたり 10,000 のアクティブユーザーを持ち、月 2 回更新されるウェブアプリケーション
1 か月のビルド & デプロイ料金 = 6 x 0.01 = 0.06USD
1 か月のホスティング料金 = 439.45 x 0.15USD + 0.19 x 0.023USD = 65.92USD
料金合計 = ビルド & デプロイ料金 + ホスティング料金 = 0.06 USD + 65.92 USD = 65.98 USD/月
1日300のアクティブユーザーで1000円程度なので、
個人利用用途ならば運用費用だいぶお安くなるんじゃないでしょうか。
ちなみに、AWSは無料利用枠期間が12ヶ月あり、
その間ならば以下の料金になります。
ビルド & デプロイ
1000 ビルド分/月
ホスティング
5 GB のデータストレージ/月
15 GB のホスティングサービス/月
ってなわけで、初年度実質無料でいけるんじゃね、、、?????
って感じです。
いかがでしょうか
やりたいことがさっくりできて、なおかつ料金も安いAWS Amplify。
シンプルにできる分、できることの範囲はせまいのですが、
やりたいことがその範囲におさまっているならば
開発工数を抑えることができて利用価値あるのではないかなと思います。
やりたいことがAmplifyの範囲からはみ出始めたら
GoogleのFirebase使い始めのタイミングかな。
個人的には、とっつきやすいのでまずはAmplifyでサーバーレスになれる
→徐々にFirebaseで規模のでかい実装にも慣れていく、
という流れが良いかなと思いました。
私はしばらく作りたいものができたらAmplify積極的利用してみようと思います。