今回はヘッダーを作成していきます。
前回までの内容で1.設定、2.コンテナ作成とおこなってきました。
今回は、ヘッダー部分の実装を解説していきます。
今回から読み始めていただいた方は、下記ブログをまずは内容確認してください。
・Power Appsのレスポンシブレイアウトをやってみた ~準備編~
・Power Appsのレスポンシブレイアウトをやってみた ~コンテナ解説編~
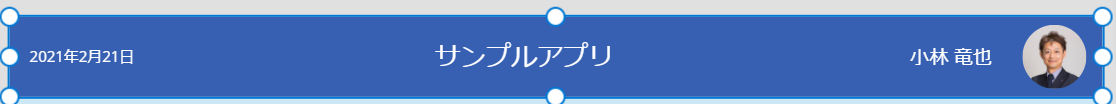
完成形はこの様な形になります。
HeaderContainerを設定する
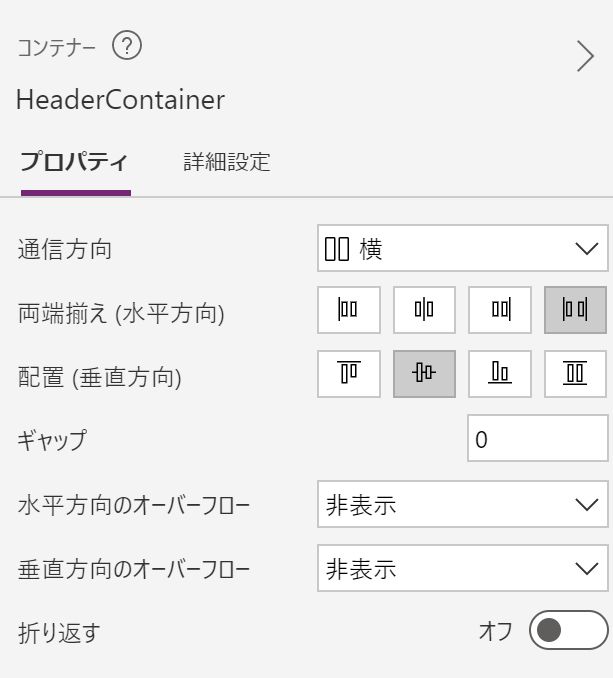
HeaderContainerを選択して、下記プロパティを以下に設定します。
・LayoutJustifyContent:LayoutJustifyContent.SpaceBetween
・LayoutAlignItems:LayoutAlignItems.Center
下記写真の
両端揃え(水平方向)を「間のスペース」
配置(垂直方向)を「中央揃え」と選ぶのと同じ意味です。

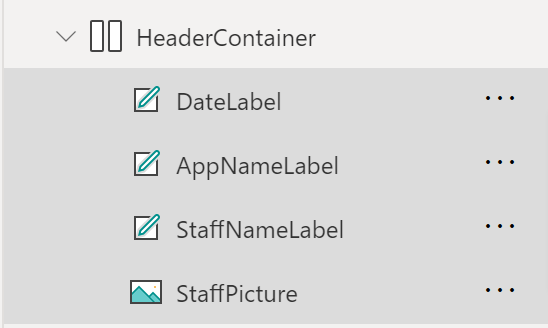
ヘッダーコンテナー内にテキストラベルと画像を配置する
まず、HeaderContainerを選び、内部に以下のテキストラベルと画像を配置します。

・テキストラベル名:DateLabel
・テキストラベル名:AppNameLabel
・テキストラベル名:StaffNameLabel
・画像:StaffPicture
各アイテムごとの設定
テキストラベル名:DateLabel
本日の日付を表示します。
Text:Today()
Size(※1):Switch(BrakePointText.Text,"Small",10,"Medium",12,14)
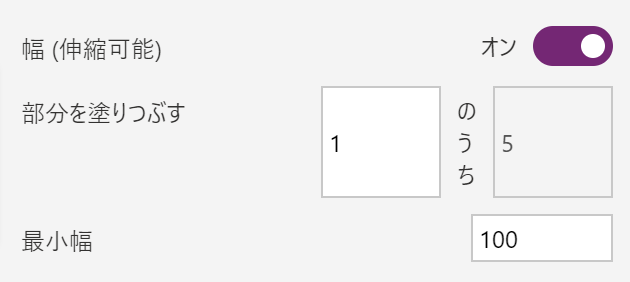
FillPortions(※2):1
LayoutMinWidth(※3):100
(※1)Switch文を使って、前回作成したBrakePointTextがSmall(スマホ)なら文字サイズ10ポイント、Medium(タブレット)なら12ポイント、それ以外は14ポイントに指定して、サイズごとに文字サイズを変更しています。
(※2)FillPoerionsは幅を自動伸縮させます。0は固定幅(Width指定値)他の値は横に並ぶラベル同士の比率になります。この値が大きいほど、他のラベルよりも表示幅を取ります。

(※3)LayoutMinWidthは最小幅です。
テキストラベル名:AppNameLabel
アプリ名を表示します。
Text:サンプルアプリ(お好きな名前でどうぞ)
Size:Switch(BrakePointText.Text,"Small",12,"Medium",18,24)
FillPortions(※1):3
LayoutMinWidth:100
(※1)AppNameLabelは、縮小したときも幅を他よりも大きく表示させたいので、FillPortionsは3を指定しています。
テキストラベル名:StaffNameLabel
ユーザー名を表示します。
Text(※1):
Concatenate(Last(Split(User().FullName," ").Result).Result," ",First(Split(User().FullName," ").Result).Result)
Size:Switch(BrakePointText.Text,"Small",10,"Medium",12,14)
FillPortions:1
LayoutMinWidth:100
Visible(※2):Switch(BrakePointText.Text,"Small", false ,"Medium", true , true )
(※1)名前は、User().FullNameだと氏名を逆に表示してしまうので、日本名に合わせるように変更しています。
(※2)重要:スマートフォンのサイズの時に、名前は非表示にして表示幅を確保しています。
画像:StaffPicture
ユーザーの画像を表示します。
Image:User().Image
Height:80
Width:80
RadiusTopLeft(※1):45
(※1)写真を角を取って丸く表示するのに45度を指定しています。
以上で、レスポンシブなヘッダーを作成することが出来ました。
今回1番重要なのは、表示幅に応じてStaffNameLabelを表示・非表示を切り替えているところです。
幅のあるPCの時には表示、幅の無いスマートフォンの縦表示の時には非表示にすることで、最適なレイアウトを構築できますので、ぜひ他のシーンでも活用していただきたいです。
次回は、BodyContainerを解説していきます。
今回も、読んでいただいて、ありがとうございました。