毎週水曜日に参加しているPower Appsの勉強会「おうじゃさんといっしょ」でも、ちょこちょこ発表していた内容をまとめます。
レスポンシブレイアウトとは
アプリを表示する画面サイズに応じて、UIをレイアウト変更する技術を指します。
ブラウザで見ているWEBサイトでも、PCや携帯の画面ごとに内容が最適化されるのを、よく経験されると思います。
Power Appsのレスポンシブレイアウト、ようやく思うような知見を得られたので、ブログ書くかー!
— koby@フロッグポッドエンジニア募集中 (@rockfun) February 7, 2021
長かったなぁー#PowerApps #レスポンシブレイアウト pic.twitter.com/FVQjttYWpN
Power Appsで作成されたアプリは、何もしなくてもPCでもタブレットでもスマートフォンでも利用出来るのが素晴らしいところですが、デフォルト設定ではデバイスサイズに応じて拡大・縮小して表示することになっているので、PCでタブレットサイズで画面デザインすると、スマートフォンでは小さくなりがちです。
この利便性を解消するのに、レスポンスレイアウト機能を活用します。
レスポンシブレイアウトを学習するのに、少し混乱したのは、やり方がいくつかある
1.画面に設置したテキストラベルなどのオブジェクトに対して、直接Width(幅)やHeight(高さ)を入力してアプリの幅を取得してレイアウトを変更する簡易方法。
過去にグループを使って方法もあったようです。
https://docs.microsoft.com/ja-jp/powerapps/maker/canvas-apps/create-responsive-layout
2.レイアウトコンテナーを使用する方法
これが多分、いまのところ私の考えるレスポンシブを実現する最善の方法。

https://docs.microsoft.com/ja-jp/powerapps/maker/canvas-apps/build-responsive-apps#auto-layout-containers
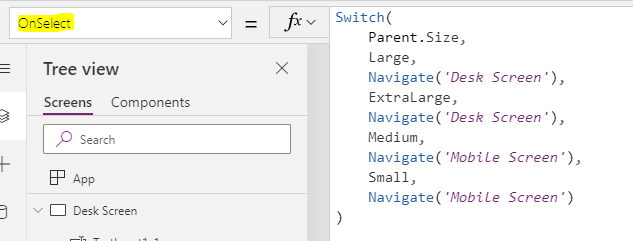
3.SizeBreakpointsを利用してスクリーンを切り替える方法
SizeBreakpointsとは、Appのプロパティにある設定で、タブレットサイズで作成すれば、600(Small),900(Medium),1200(Large)それ以上がExtraLargeとして、画面をある特定の幅のレンジでレイアウトを切りえる目安です。
モバイル、タブレット、Web、および特大デバイスのスクリーンを切り分けるやり方もあります
私のやり方では、2.レイアウトコンテナーを使用する方法で、アプリをレスポンス対応させます。
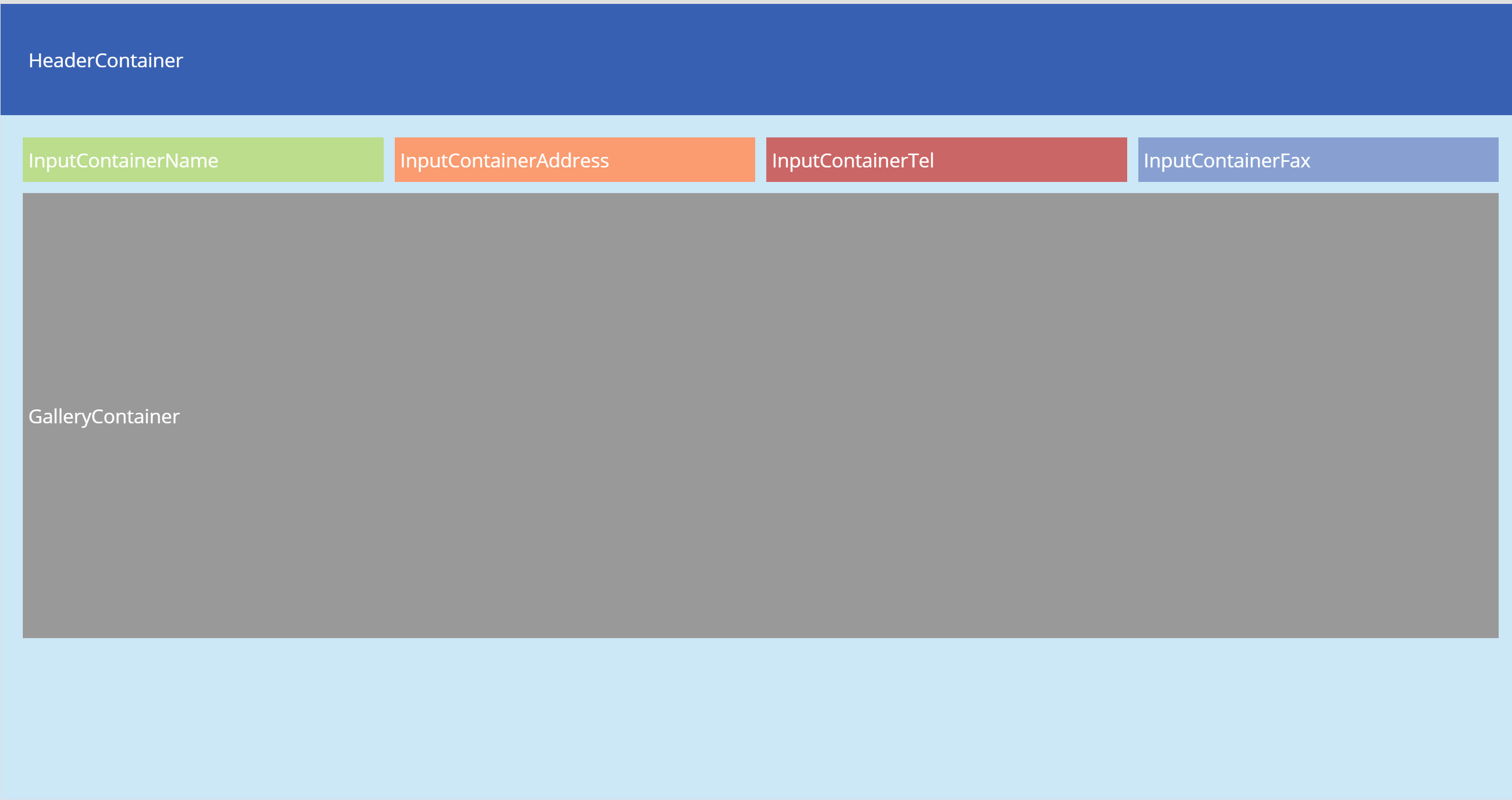
まずはレイアウトコンテナーを知ろう
レスポンシブを実現するには、コンテナーを活用します。各種コンテナーの違いを知りましょう。
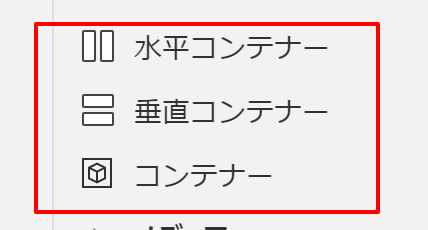
・水平コンテナー
このコンテナをスクリーンに配置して、コンテナ内にパーツを配置すると、横並びに配置されます。
・垂直コンテナー
このコンテナ内にパーツを配置すると、垂直方向にパーツが配置されていきます。
・コンテナー
このコンテナは、上記の2種類と違い、コンテナ内に自由にパーツを置くことが出来ます。
画面内でコンテナーサイズを固定にして配置するときに使います。
画面がスマホ(縦)でもPCでも(横)でも、画面の幅に応じて柔軟に移動するレイアウトがやりたかったので、私は水平コンテナーと垂直コンテナーを主につかいました。
アプリ初期設定
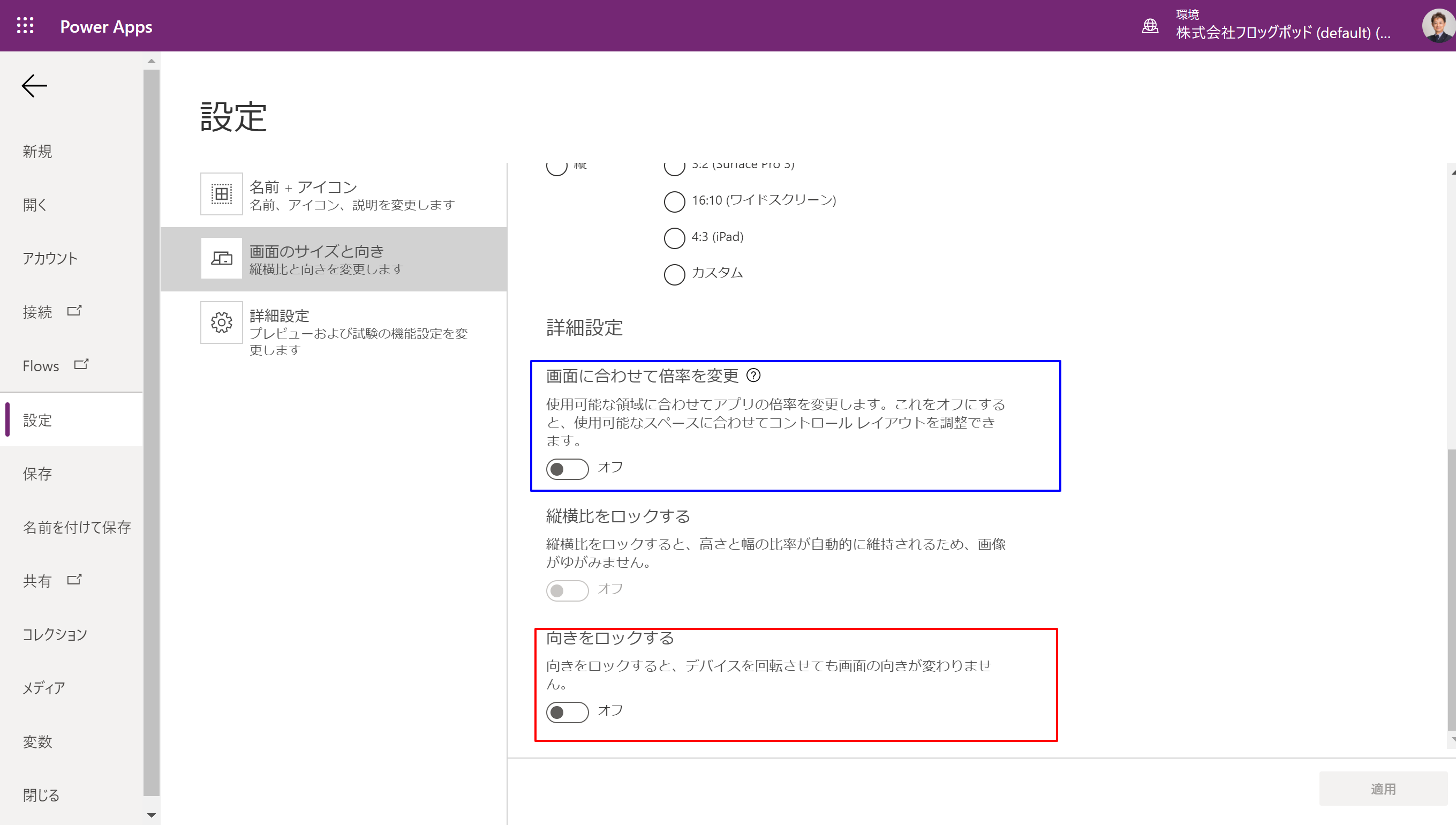
まずは、初期設定のデバイスサイズに合わせて拡大縮小を止めるために、
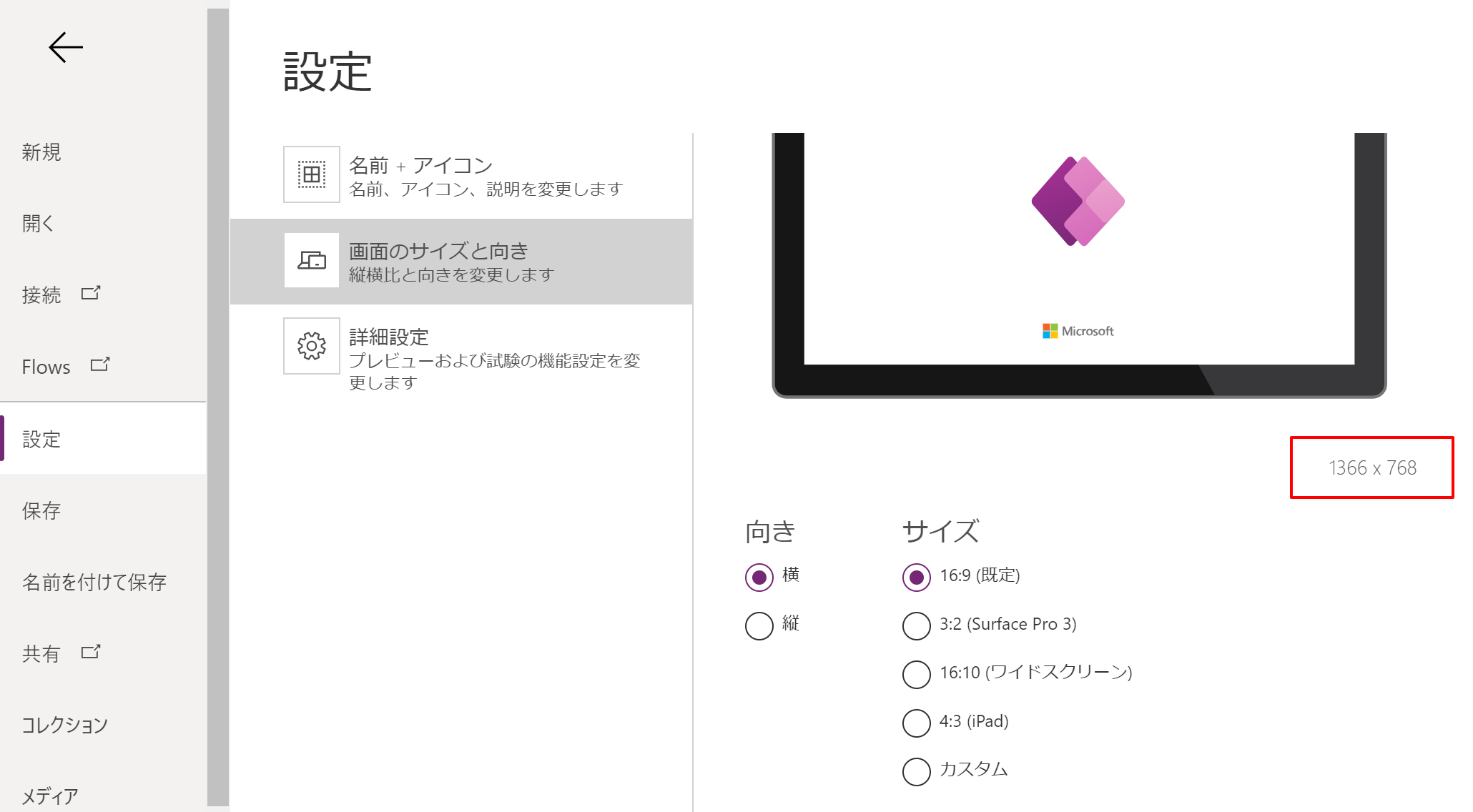
「ファイル」メニューから「設定」ー「画面のサイズと向き」の詳細画面に
・画面に合わせて倍率を変更をオフ
・向きをロックするをオフ
これで、デバイスの表示サイズに併せて拡大縮小をしなくなります。
「向きをロックする」は、今回はスマートフォンとPCで利用する場合の縦・横画面に対応するので、オフにしています。

スクリーンの初期設定
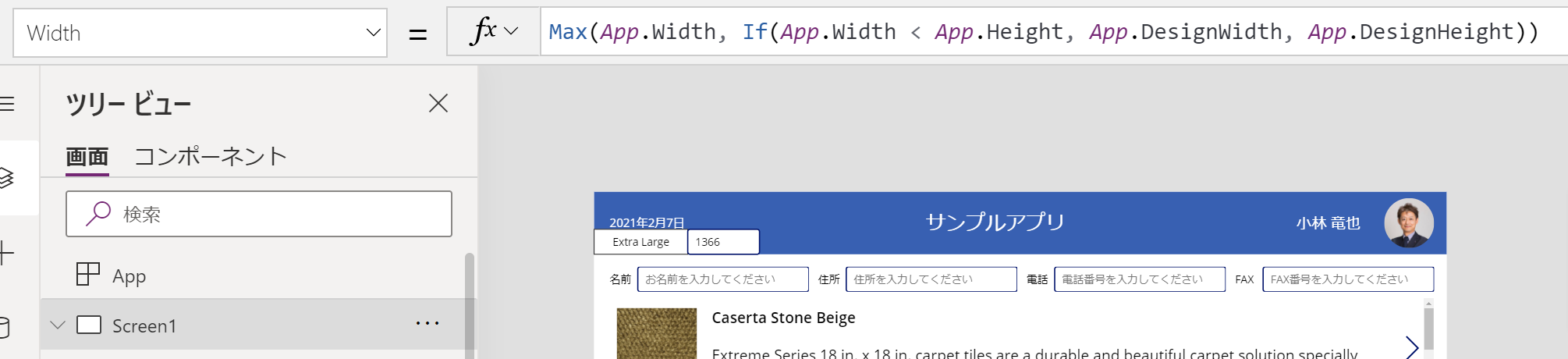
表示させる画面に合わせて、まずスクリーンサイズの幅(width)が自由に変わるようにScreen1のWidthプロパティに、下記のスクリプトを記入します。

Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight))
このスクリプトを説明すると、Max関数は条件の中での最大値を取得します。
基本的に幅は動的に変わるのでApp.Width(アプリ全体の幅を取得する関数)ですが、もしApp.Width(アプリの幅)よりもApp.Height(アプリの高さ)が大きい場合(タブレットレイアウトで作成してスマホで表示した場合)には、App.DesignWidth(画面設定で指定された幅の値)を、それ以外ならApp.DesignHeight(画面設定で指定された高さの値)を指定します。
※詳しく知りたい方は、こちらのDocsページを参照してください。
https://docs.microsoft.com/ja-jp/powerapps/maker/canvas-apps/create-responsive-layout
こちらも覚えていただたいのですが、幅や高さを取得する関数の種類には、
・WidthやHeightは幅や高さ
・DesignWidthやDesignHeightは、アプリ設定の画面のサイズと表示方向

・MinScreenWidthやMinScreenHeightは、幅や高さ指定の最小値を指定する関数
などがあります。
ですので、App.WidthとWidthの前にAPPと書けばアプリ全体の幅、Parent.Widthと書けば親要素の幅を取得できます。
レスポンスシブレイアウトを階層的に進めていく上では、親要素の幅に合わせることも良く使いますので、覚えておきましょう。
次回からスクリーンにコンテナをに配置してレスポンシブレイアウトを解説していきます。
色々な幅指定も出てきますので、混乱しない様についてきてくださいね。