はじめに
仕事関係で某サービスの契約申込フォームを作ったのですが、フォームでTypeformを使っており、契約管理をkintoneで行っているという環境なので、Typeformから新規エントリー(申込)があったら、kintoneにレコードが登録されるように連携しました(なんだか既出感…
ざっとggr先生に聞くと意外と?記事がなかった?(もしかしたら検索スキルが皆無なだけかもしれない…
連携部分には鉄板のZapierを使ってます。
No-codeということを考えるとわりとはずせない。
サポートしているサービスも1000+。いやーすごいね。
Zapier | The easiest way to automate your work

構成図
TypeformもkintoneもZapierでサポートされているので、選んでぽちぽちするだけです。
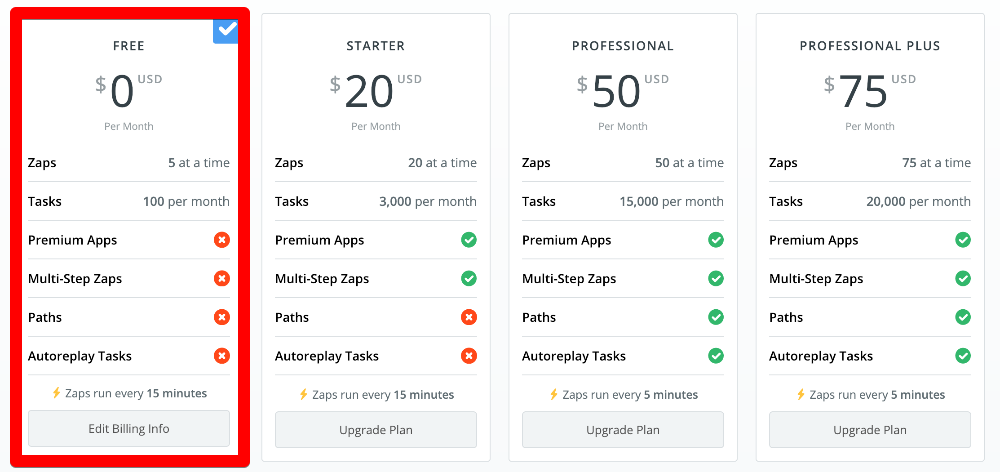
シンプルな連携ならfreeプランで十分。
この画像にはないけど、これ以外にもTeamプランもある。

事前準備
Zapierでアカウントを登録します。
あと当然ですが、Typeformで作成済みのフォーム、kintoneで作成済みのアプリがある前提。
なければ先に作成が必要。
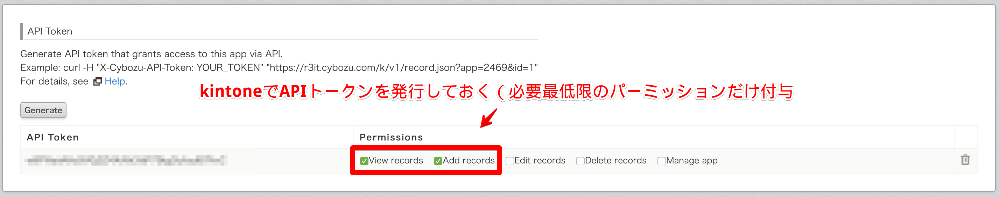
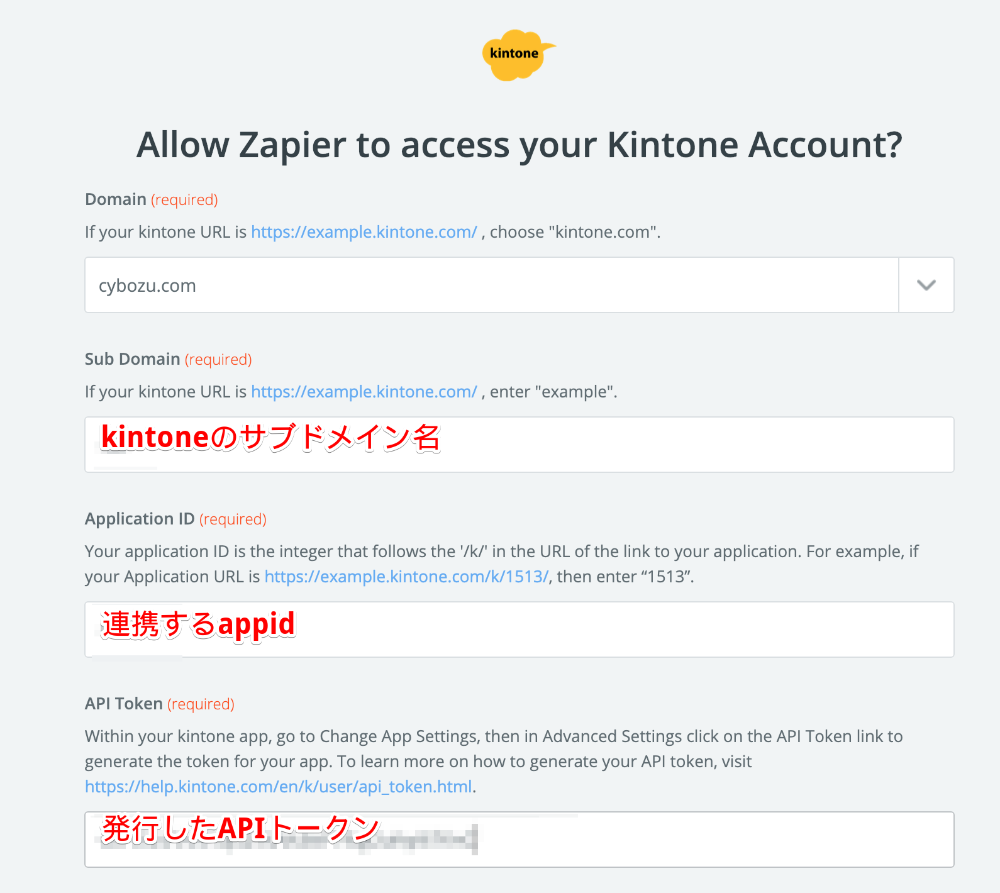
kintoneアプリへはAPIトークンでアクセスするので、連携するアプリであらかじめトークンを発行しておきます。

Zapier設定
Zapierでは、サービス同士の連携の設定をZapと呼びます。
トリガー→アクションの順にウィザードに沿ってぽちぽち設定をしていきます。
今回のパターンでは、
- Typeformから新規エントリー(申込)があったら 【=トリガー】
- kintoneに新規レコードを登録する 【=アクション】
というような設定になります。
トリガーの作成
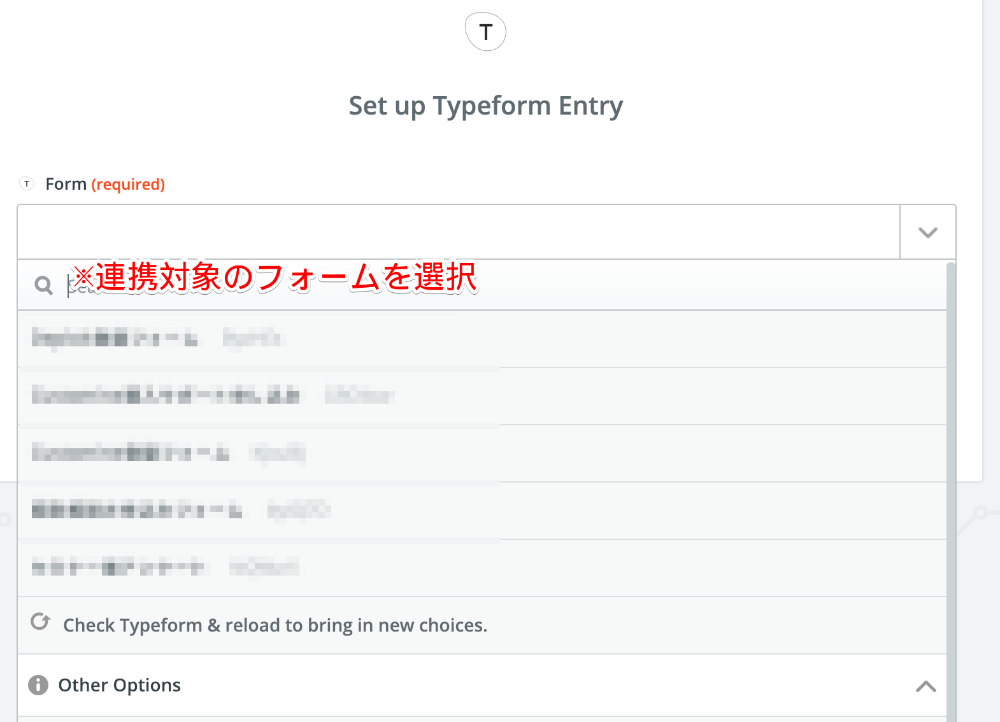
まずはトリガーとなるTypeformの設定をしていきます。
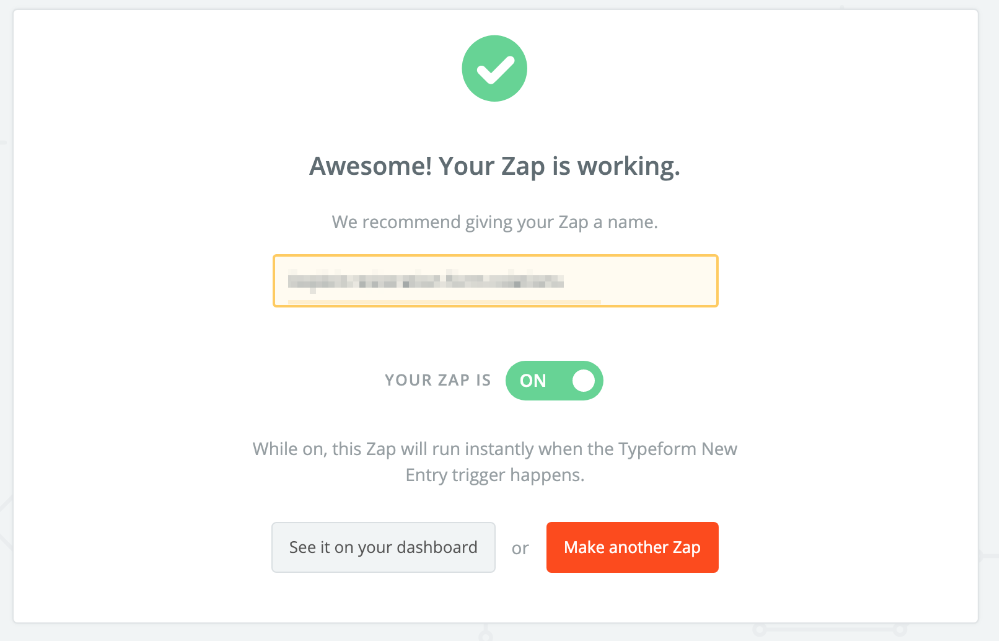
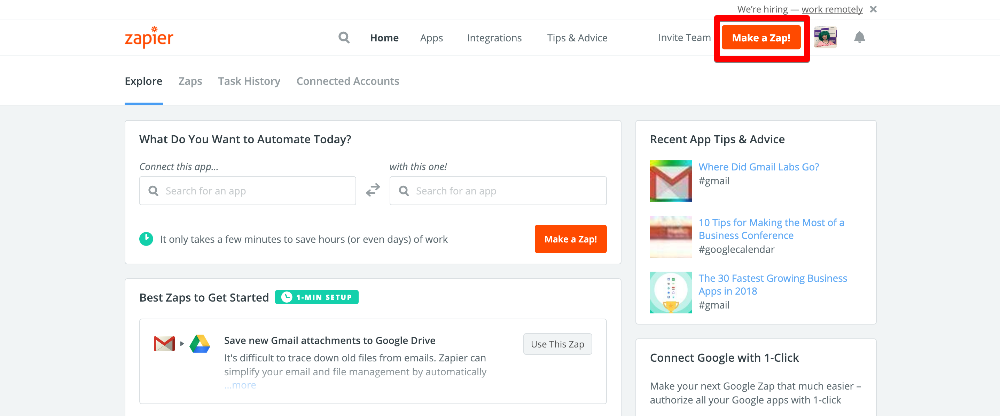
「Make a Zap!」 をクリックしたら、ウィザードに沿って設定を進めるだけ。

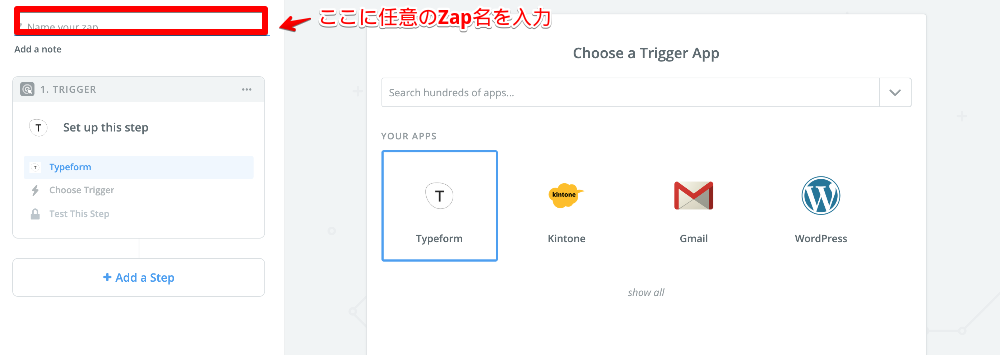
トリガーとなるアプリを選択する画面が出てくるので、Typeformを選択。
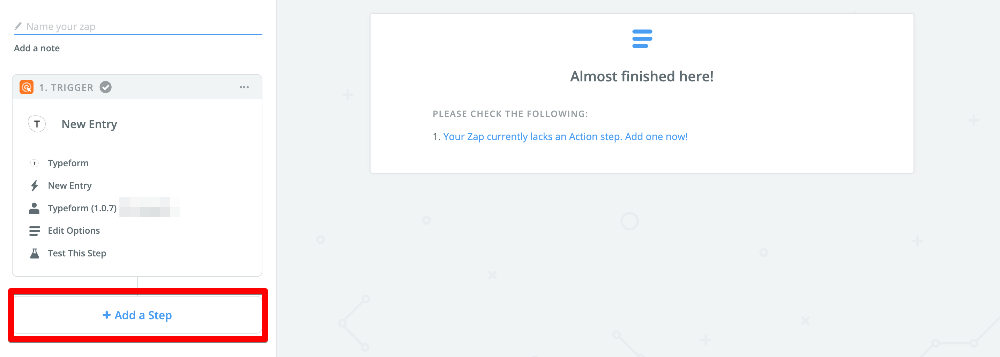
Zap名も忘れないうちに設定しておくことをお勧めするよ!(画像左上)

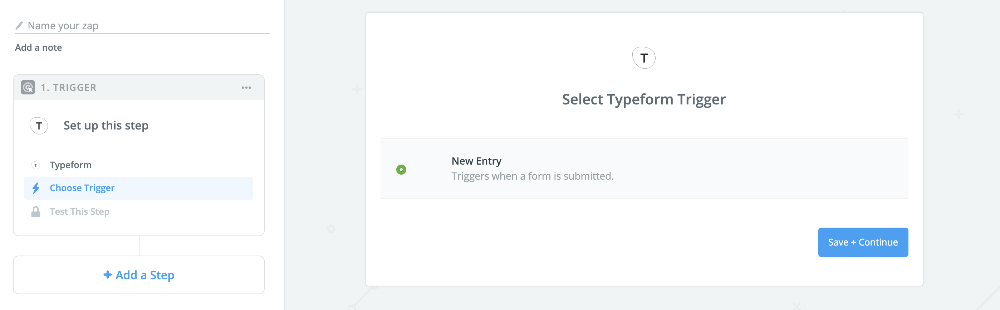
トリガーのタイプは「New Entry」しかないのでそのまま次へ。

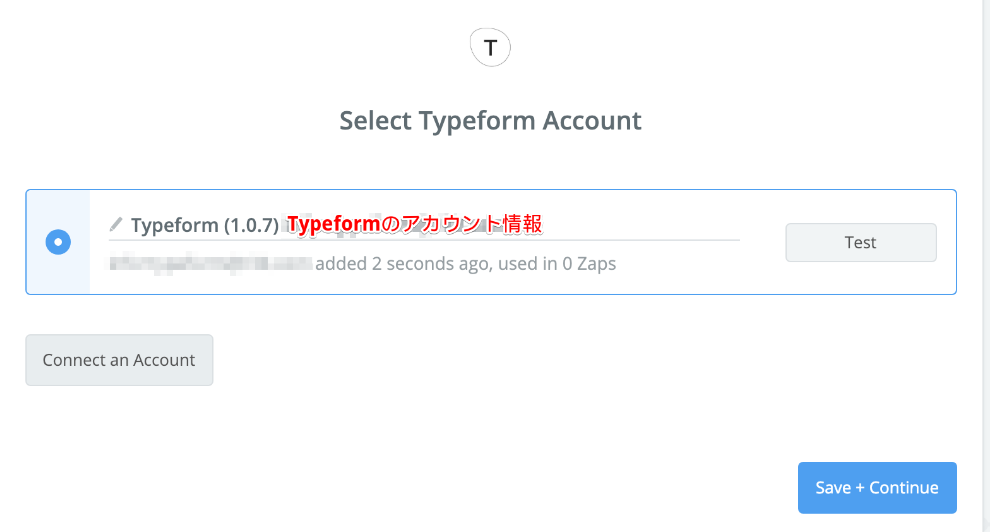
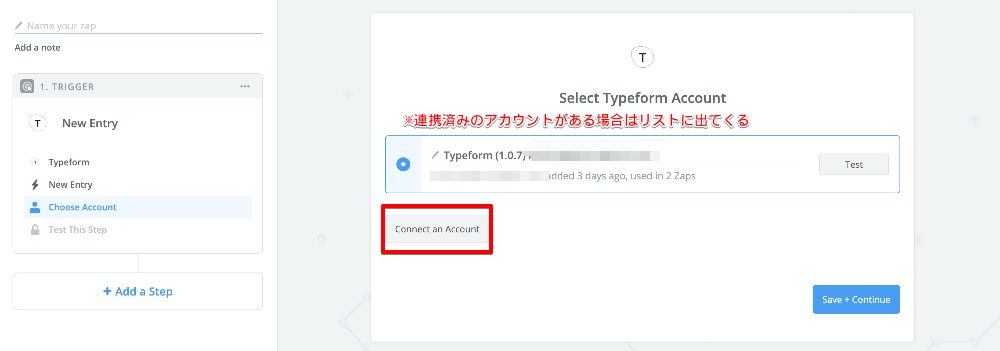
Typeformのアカウントを紐づけます。
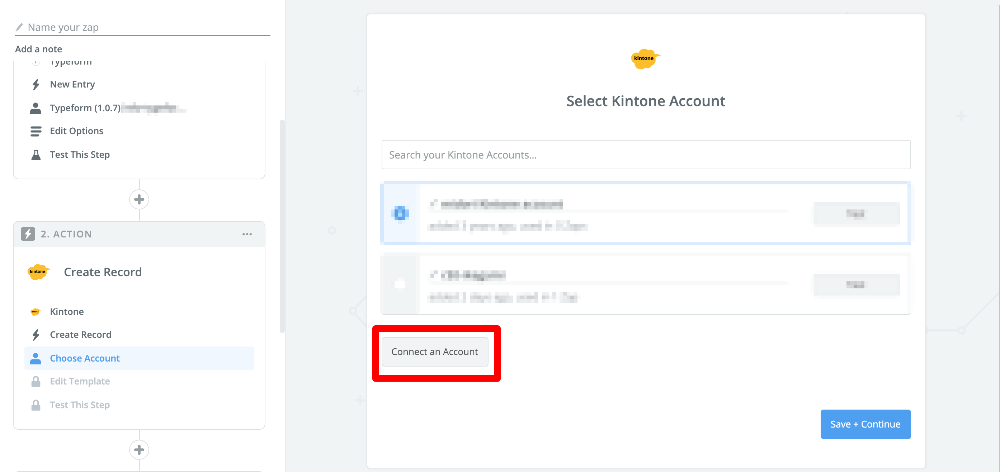
連携済みのアカウントがあればすでに出てきますが、新規の場合は「Connect an Account」をクリック。

Typeformのログイン画面が出るので、Typeformのアカウントでログイン。
その後アクセス権などもにょもにょ聞かれますが、ウィザードに沿って画面を進めていくと紐づけができます。
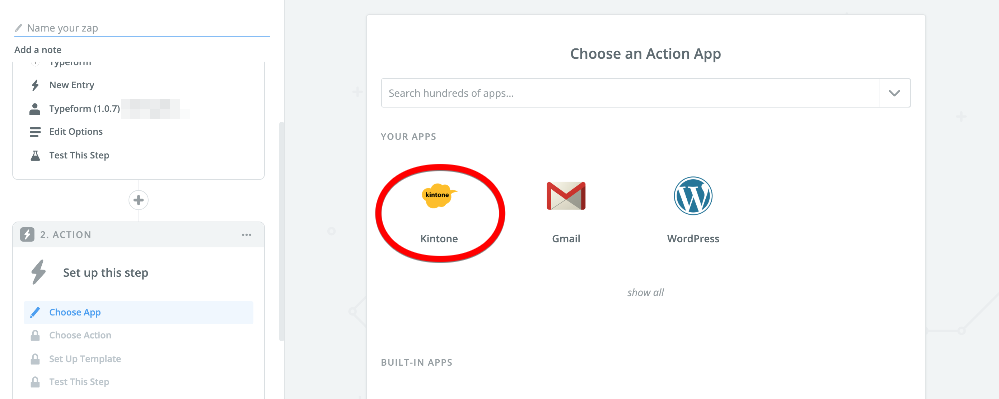
トリガーの作成が完了したら、次は 「Add a Step」 をクリックしてアクションの設定に進みます。

アクションの設定
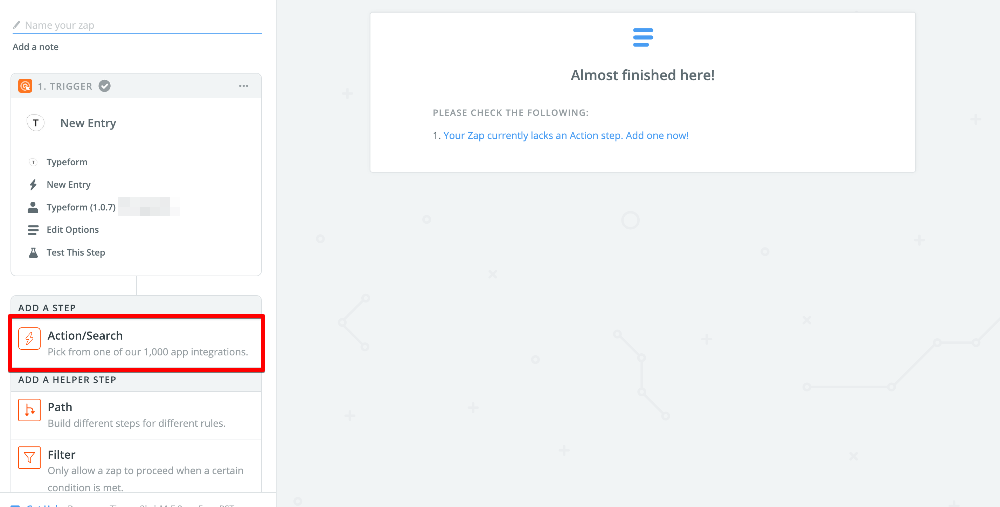
「Action/Search」 でアクションを登録していきます。

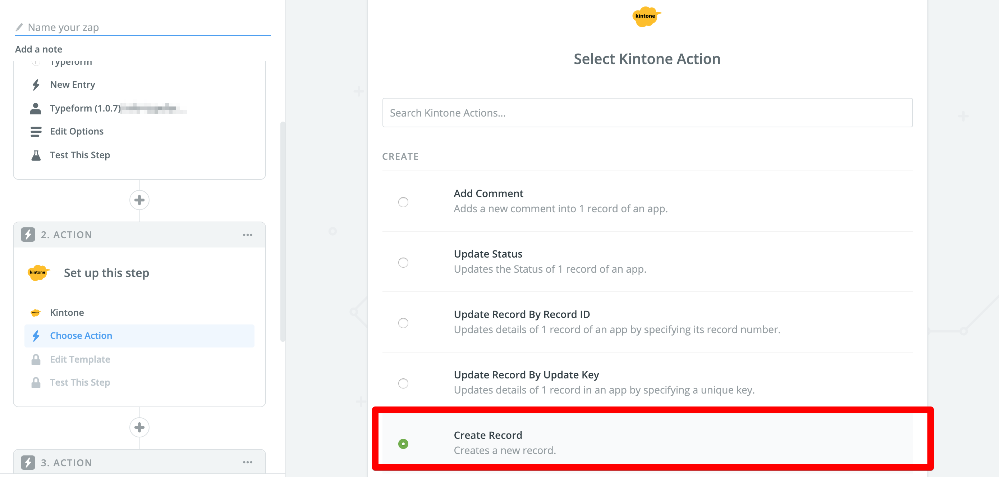
アクションのタイプを選択します。今回は新規でレコードが追加されるようにしたいので「Create Record」を選択。

Typeformと同様に、kintoneのアカウントの紐づけをします。

kintoneはAPIトークンを使ってアクセスを行うので、事前準備で作成しておいたAPIトークンをここで入力。

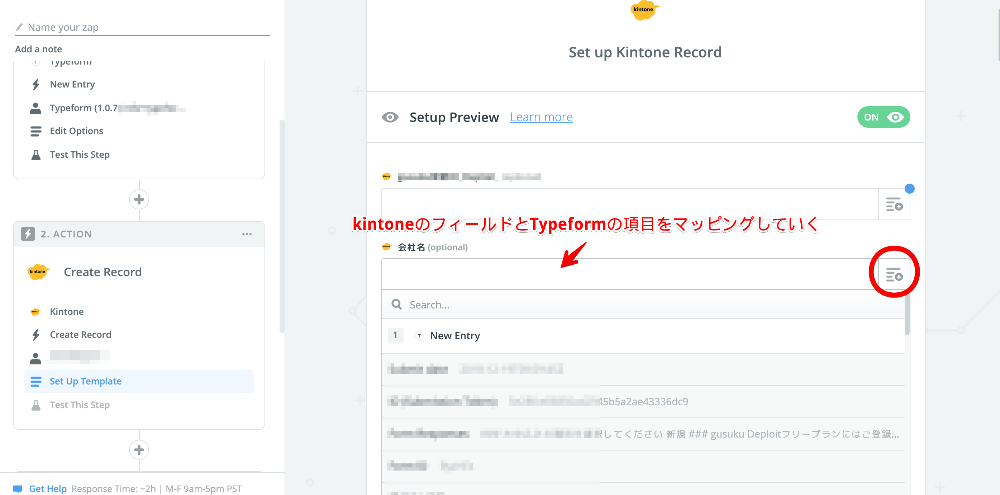
アカウントの紐づけができたら、フィールドのマッピング。
ここでkintoneのフィールドと、Typeformの項目をマッピングします。

あとは、実際にTypeformから申込のテストをしてみて、レコードの中でうまく登録されないフィールドなどがあったら適宜調整していく感じ。
おわりに
サービスをうまく組み合わせることでコードを極力書かずに連携が実現できたりするものも増えてきているので、アイデアと意欲次第でいろいろできるんじゃないかなー。
もうちょっとチラ裏的な記事にしたかったけど、仕事の延長みたいな記事になったでよ…(;∀;)