ボートフォリオは自分ができることをアピールする為のホームページ(らしい)
まだまだへっぽこですが、勉強会やハッカソンに行ってみたいので、
今こんな感じですって説明するために、まとめページを作ってみようと思います。
作業前の状態
HerokuでHTMLを動かすために、ダミーでindex.phpを読ませていました。
中身はecho 'Hello PHP on Heroku!';とphpinfo(); です。
Herokuはなんでもいいのでトップにindex.phpを置いておけばhtmlとJavaScript,PHPが動くので、これでProgateや小物作りをしていました。
しかし、このままでは自己紹介しにくいので、まとめページっぽくしていきたいと思います。
index.phpにindex.htmlを読ませてみる
ためしに、Progateで作ったindex.htmlを読ませてみました。
<? include('./index.html');
//echo 'Hello PHP on Heroku!';
//$dbinfo = parse_url(getenv('DATABASE_URL'));
//$dsn = 'pgsql:host=' . $dbinfo['host'] . ';dbname=' . substr($dbinfo['path'], 1);
//$pdo = new PDO($dsn, $dbinfo['user'], $dbinfo['pass']);
//var_dump($pdo->getAttribute(PDO::ATTR_SERVER_VERSION));
//phpinfo();
?>
OKOK、動作しました。
スマホではスマホ版がうごいています。レスポンシブな感じです。
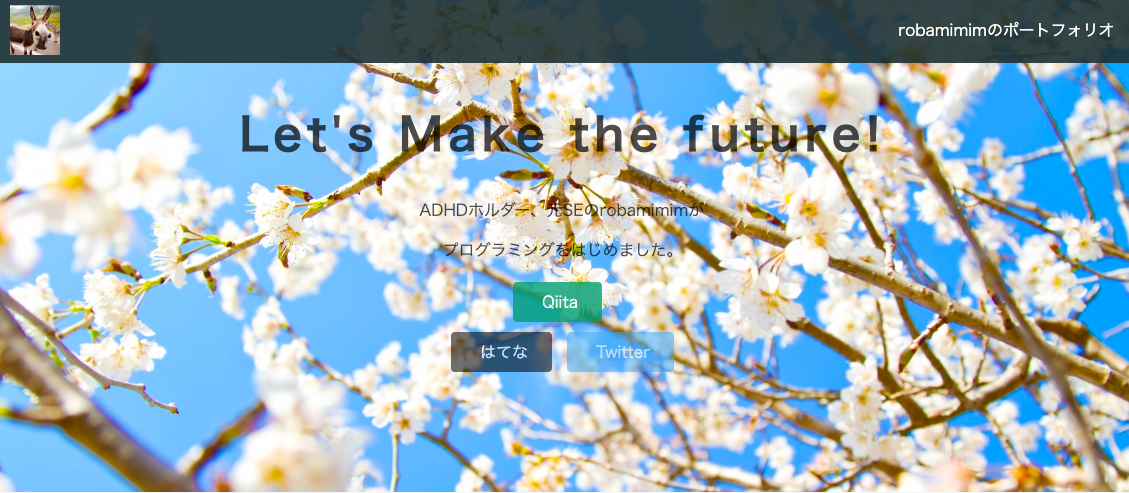
画像を差し替える
トップ画像を変えてみます。ぱくたそでフリー画像をさがしてアップロード、URLを書き換えます。明るい画像だったので、文字は白から黒に変更しました。
.top-wrapper {
padding: 180px 0 100px 0;
/*background-image: url(https://prog-8.com/images/html/advanced/top.png);*/
background-image: url(4IS_aozoratoshiroisakura_TP_V.jpg);
background-size: cover;
/*color: white;*/
color: black;
text-align: center;
}
いい感じです!
ボタンを変更します。
新規登録が緑だったので、そのままQiitaボタンに改造。
はてなとTwitterのボタンを追加しました。
<div class="btn-wrapper">
<a href="https://qiita.com/robamimim" class="btn signup">Qiita</a>
<p>or</p>
<!--<a href="#" class="btn facebook"><span class="fa fa-facebook"></span>facebook</a> -->
<a href="https://robamimim.hatenablog.com/" class="btn facebook"><span class="fa hatena"></span>facebook</a>
<a href="https://twitter.com/robamimim" class="btn twitter"><span class="fa fa-twitter"></span>Twitter</a>
</div>
.qiita {
background-color: #239b76;
margin-right: 10px;
}
.hatena {
background-color: black;
margin-right: 10px;
}
100daysofcodeのクラスを作る
.lesson-wrapperをコピーして.Days-wrapperクラスを作り、文字を左に揃えました。
.lessonをコピーして.Dayクラスを作り、4段組みを1段にしました。
.Days-wrapper {
padding-bottom: 80px;
padding-left: 5%;
padding-right: 5%;
background-color: #f7f7f7;
text-align: left;
}
.Day {
float: left;
width: 100%;
}
アイコンを作る
アイコンをProgateからロバへ。
フリー画像もいいけど、ちゃんとしたロゴを作りたいなあ。
<!-- <img src="https://prog-8.com/images/html/advanced/footer_logo.png"> -->
<img src="roba.jpg">
完成!
なんとかどうにかできました!
トップページにアクセスしたときphpinfo()じゃかっこ悪いもんね。
アイコンとデザイン。どうやったらカッコよく見せられるかとかは、おいおい・・・。
これで、今こんだけの事ができますって説明するのに使ってみようと思います。
robamimimのポートフォリオ
https://appdays.herokuapp.com/
(所要時間 3時間)