開発環境
- XCode9beta3
- Swift4
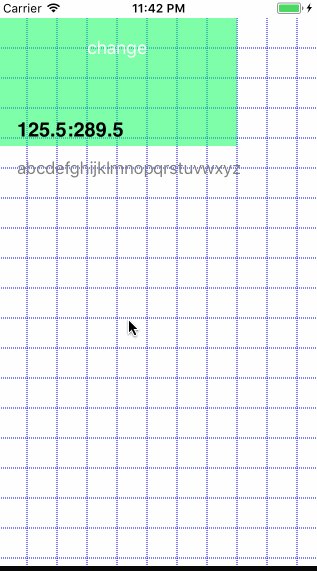
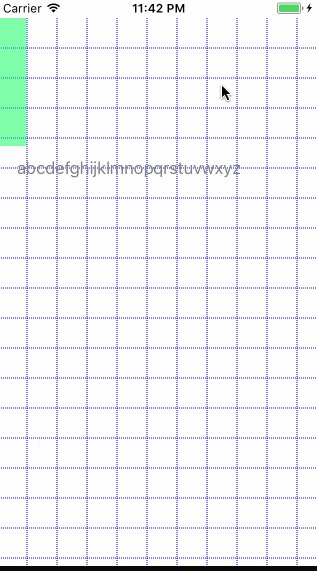
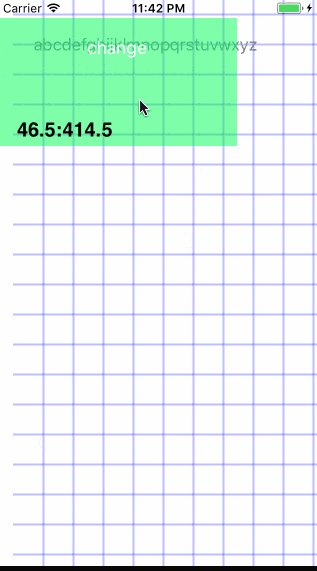
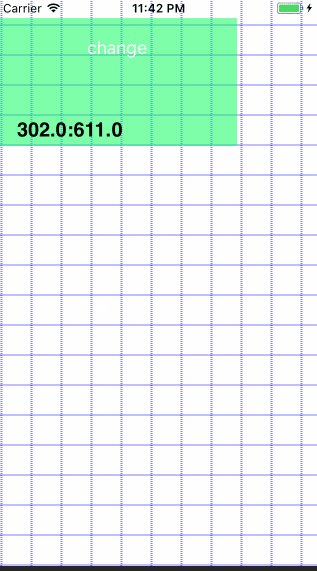
やりたかったのはscrollViewを動かしても連動せず、画面上の相対位置を維持するオブジェクトを用意する事で、思えば今まで作った事なかったなあと思っていざ実装!と意気込んだもののあっさりと実現してしまってちょっと色々足してみたのがこちらです。
ソースはこちら
SubPanelSample
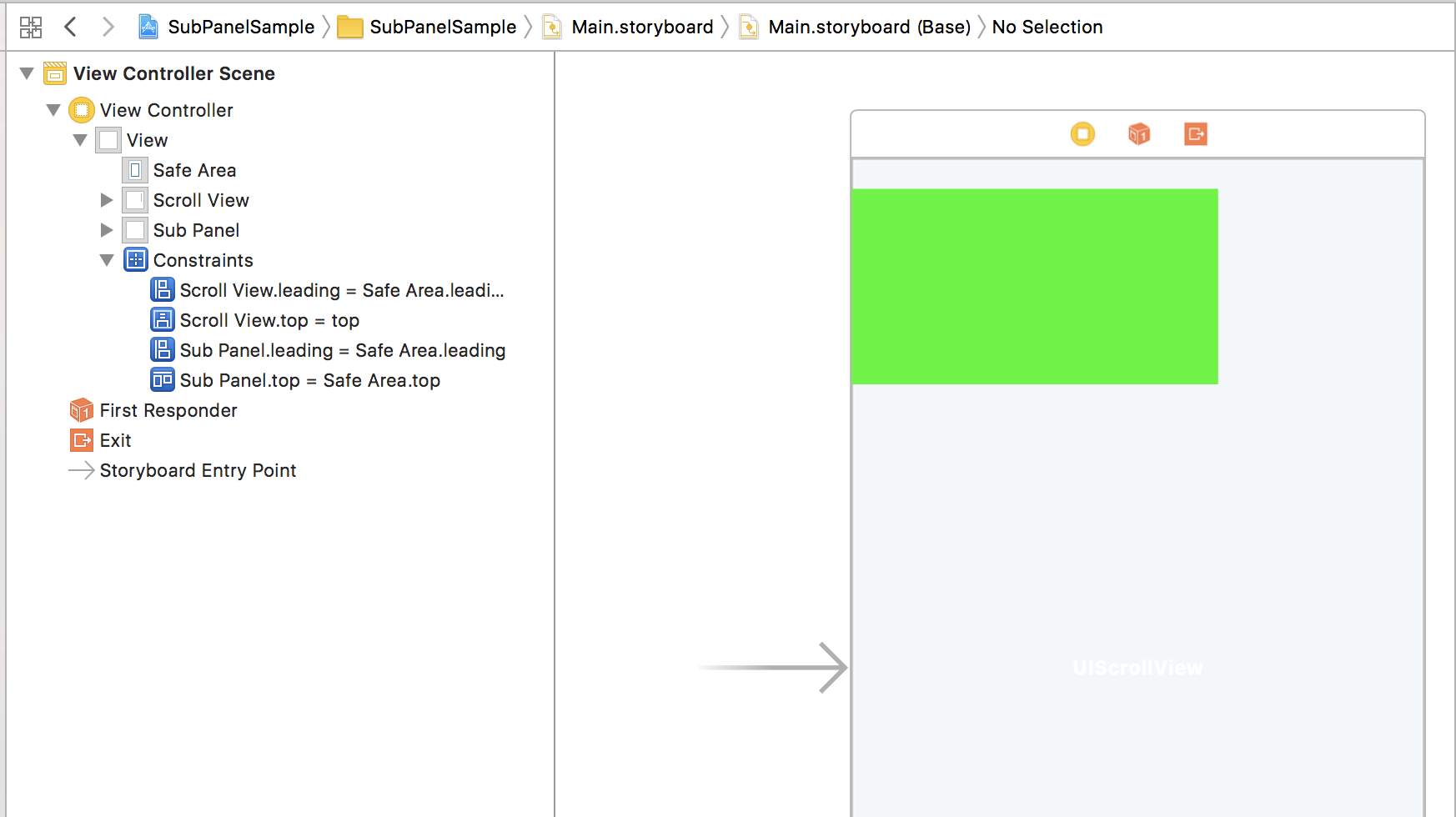
StoryBoardで、登場した頃に比べ格段に使いやすくなったAutoLayoutでそれぞれを配置するだけです。scrollViewを先に配置した後で、subView(画像でのSubPanel)を配置しようとするとすぐscrollViewの上に乗ってしまうので、配置時に注意するか、後でConstraintsを調整します。
scrollViewとsubPanelのデータのやり取りはKVOを利用してます。下記リンクのkvoModelの作り方をそのまま使わせて貰ってます。scrollViewをタップしたpointをSubPanelに表示し、SubPanelのchangeを押すと、scrollViewのラベルのテキストを書き換えるという、お互いからのイベントを受け取って対応しています。
SwiftでKVOを使って堅牢なMVCを実現するサンプル