コメント
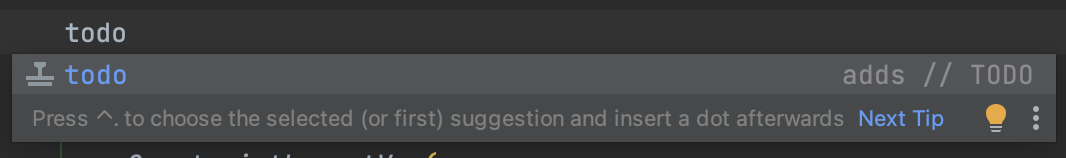
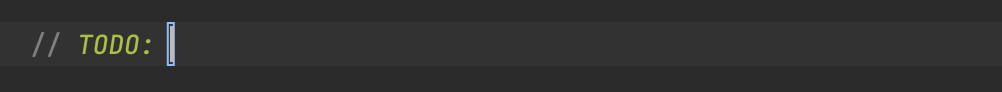
todo と入力するだけ
fixme も同様
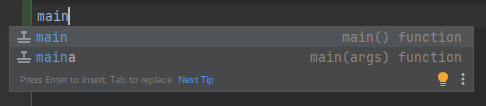
main 関数
main
fun main() {
}
maina
fun main(args: Array<String>) {
}
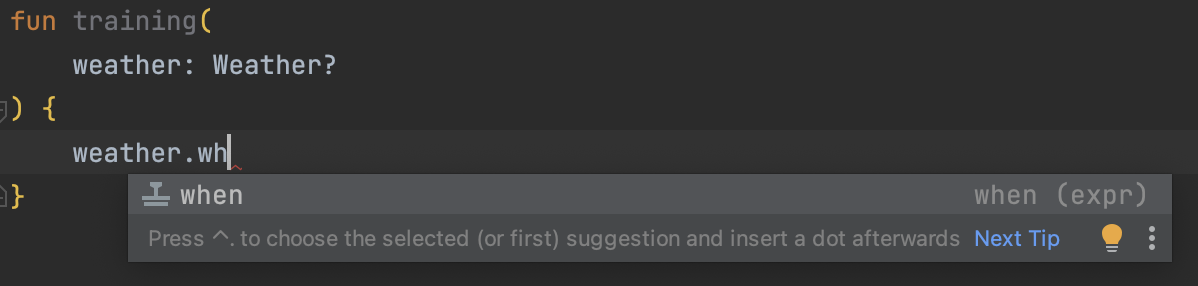
when
Weather.kt
enum class Weather {
Sunny, Cloudy, Rainy
}
以下のコードを一発で出す方法
when (weather) {
Weather.Sunny -> TODO()
Weather.Cloudy -> TODO()
Weather.Rainy -> TODO()
null -> TODO()
}
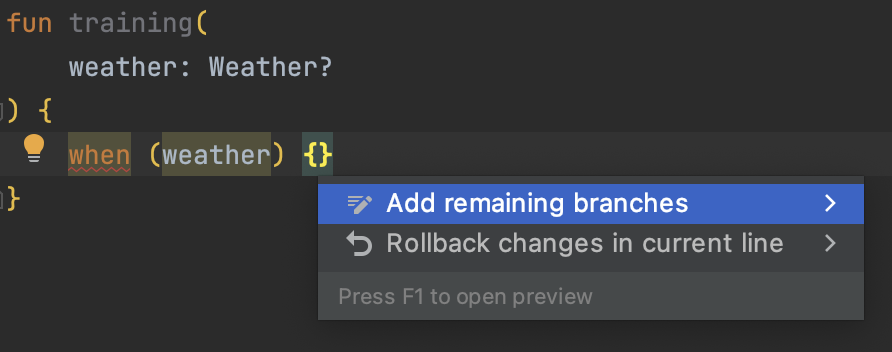
1. .when を使う
2. when (xxx) {} で「option + return」を押す
「Add remaining branches」を選択するだけ
変数化
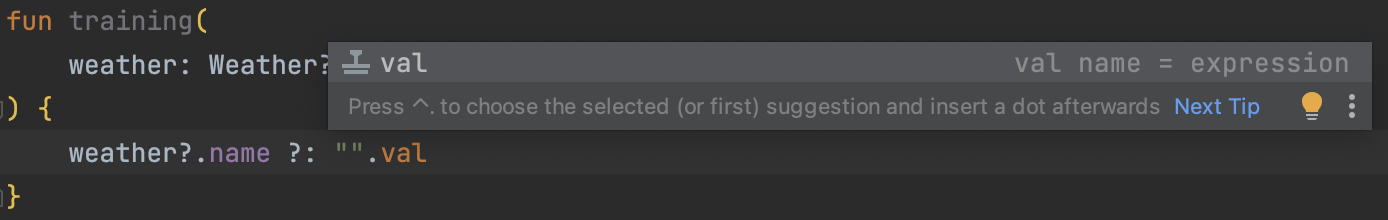
1. .val
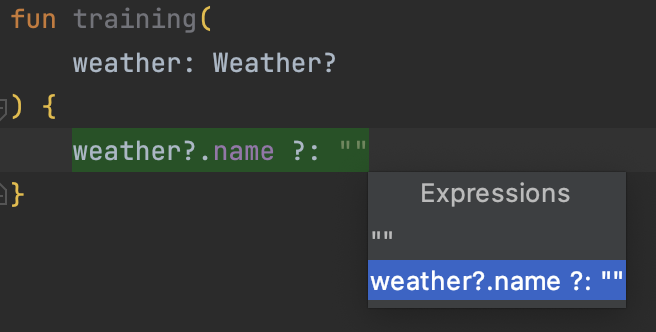
weather?.name ?: "" まで書いて変数に入れておきたかった場合
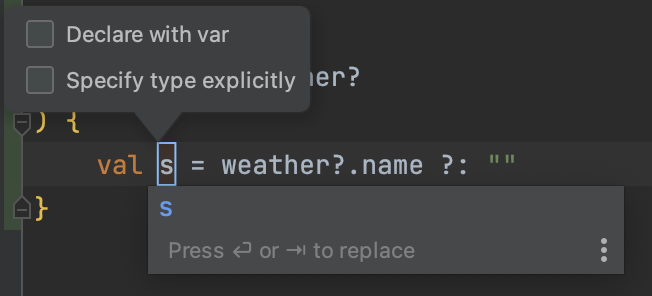
2. 「option + command + v」
@Composable
fun Training() {
Column(
modifier = Modifier.fillMaxWidth(),
) {
TextButton(
onClick = {},
colors = ButtonDefaults.textButtonColors(
contentColor = Color.Red,
containerColor = Color.Yellow,
),
) {
Text(text = "ボタン1")
}
Button(
onClick = {},
colors = ButtonDefaults.textButtonColors(
contentColor = Color.Red,
containerColor = Color.Yellow,
),
) {
Icon(
imageVector = Icons.Outlined.Star,
contentDescription = "",
modifier = Modifier.padding(end = 8.dp)
)
Text(text = "ボタン2")
}
}
}
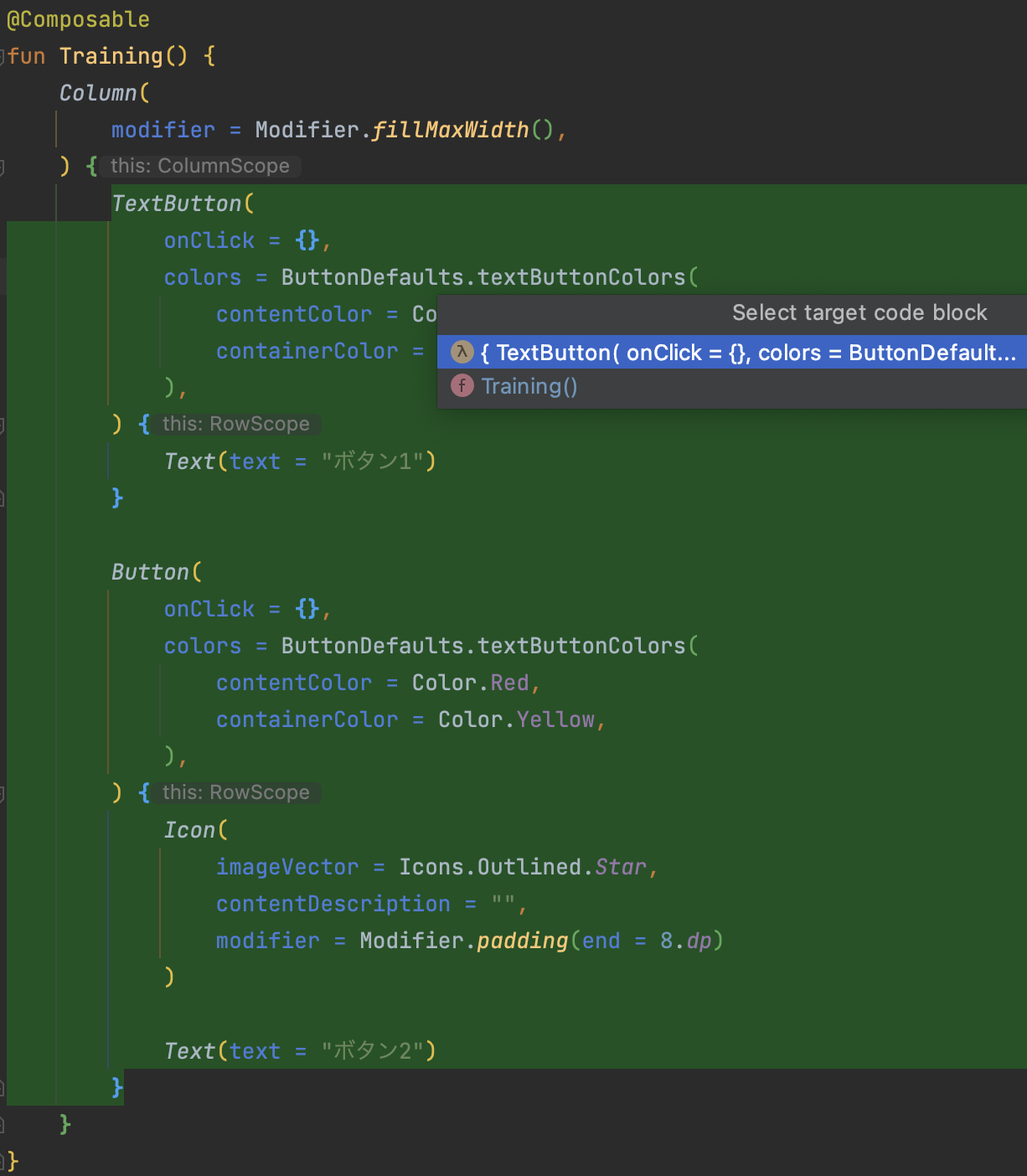
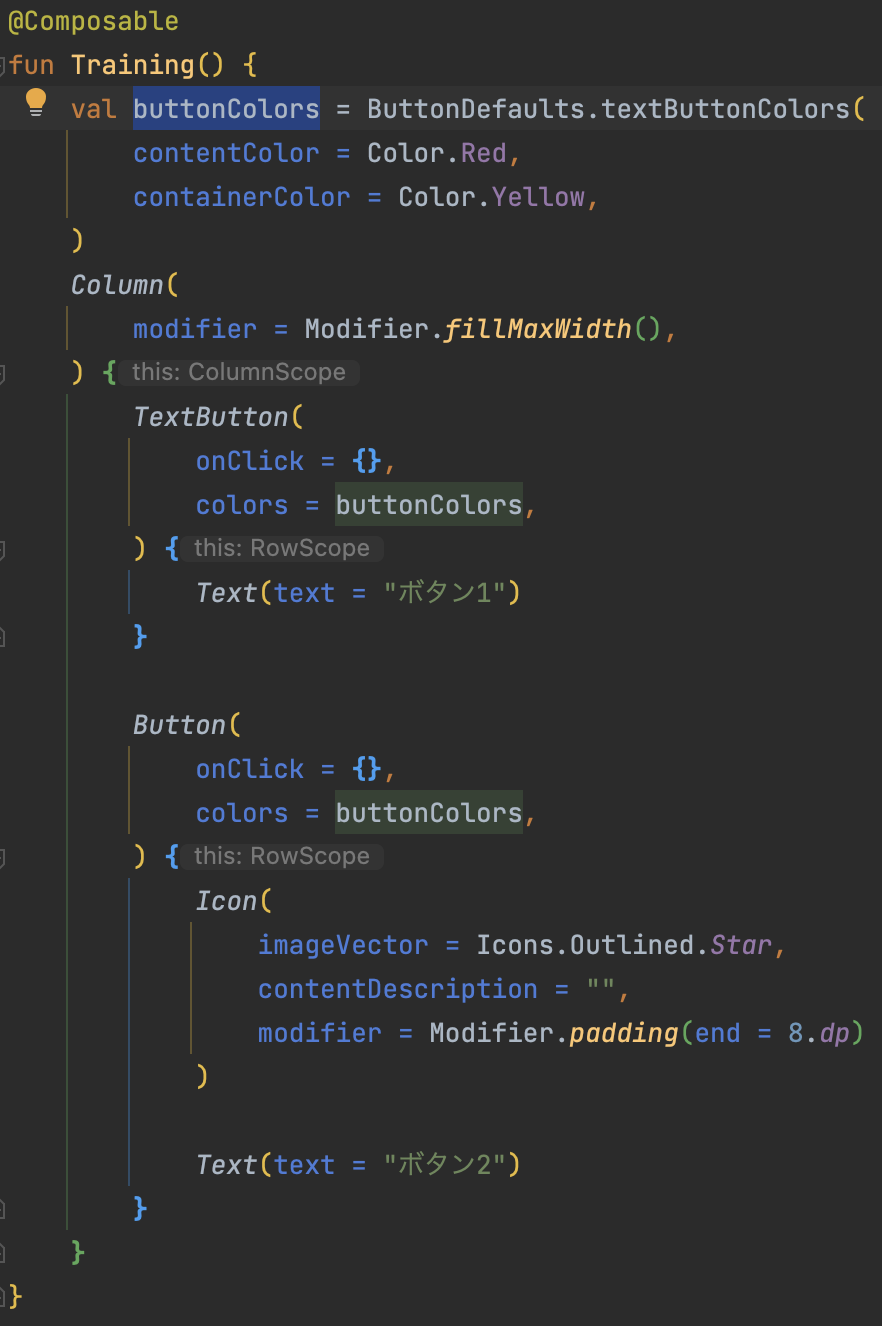
以下のようにボタンのカラーが共通となっている場合、これを変数化したい。
ButtonDefaults.textButtonColors(
contentColor = Color.Red,
containerColor = Color.Yellow,
),
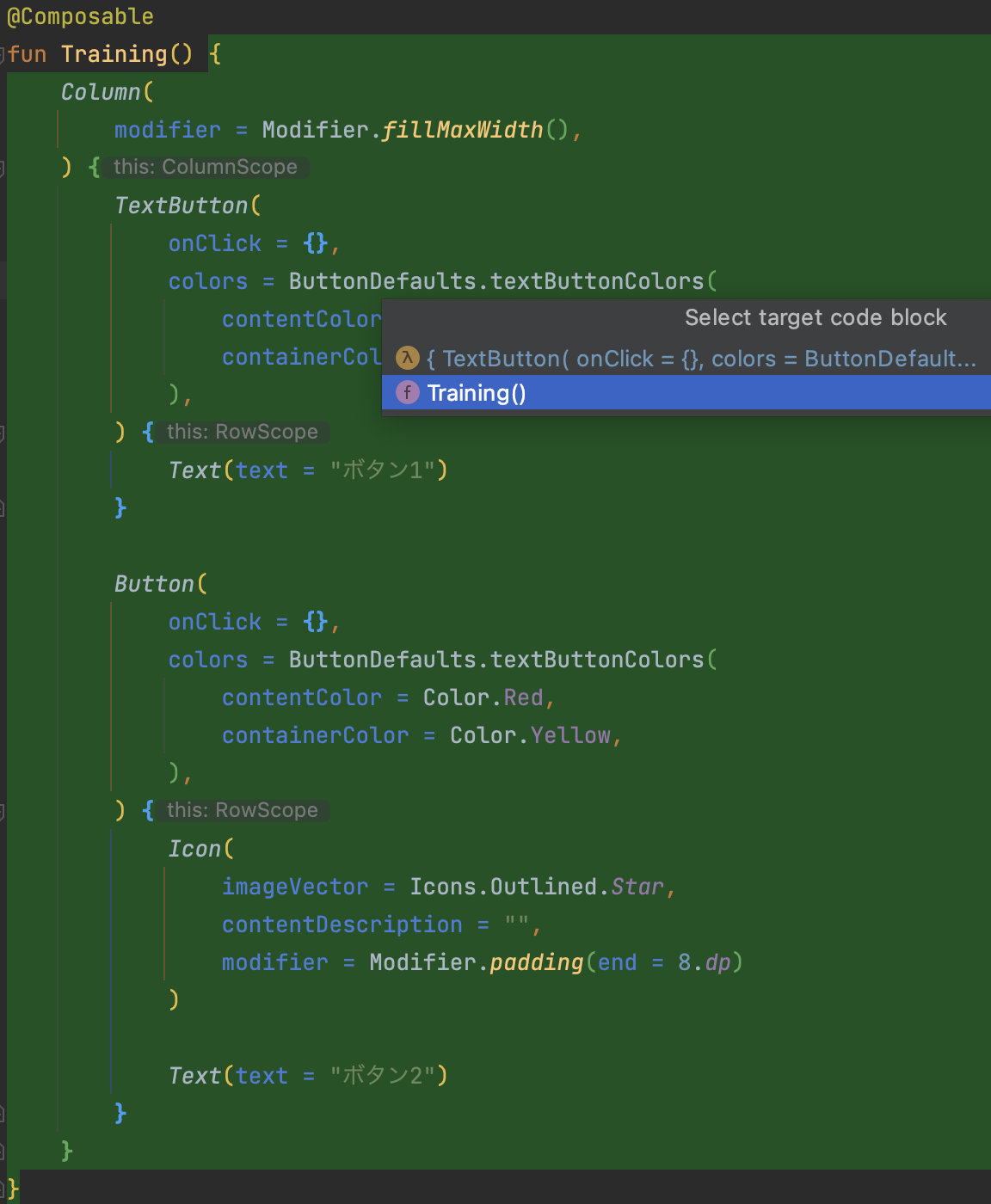
変数にしたいところの上で「option + command + v」を押すと以下のようになるので、変数にしたい範囲を選択

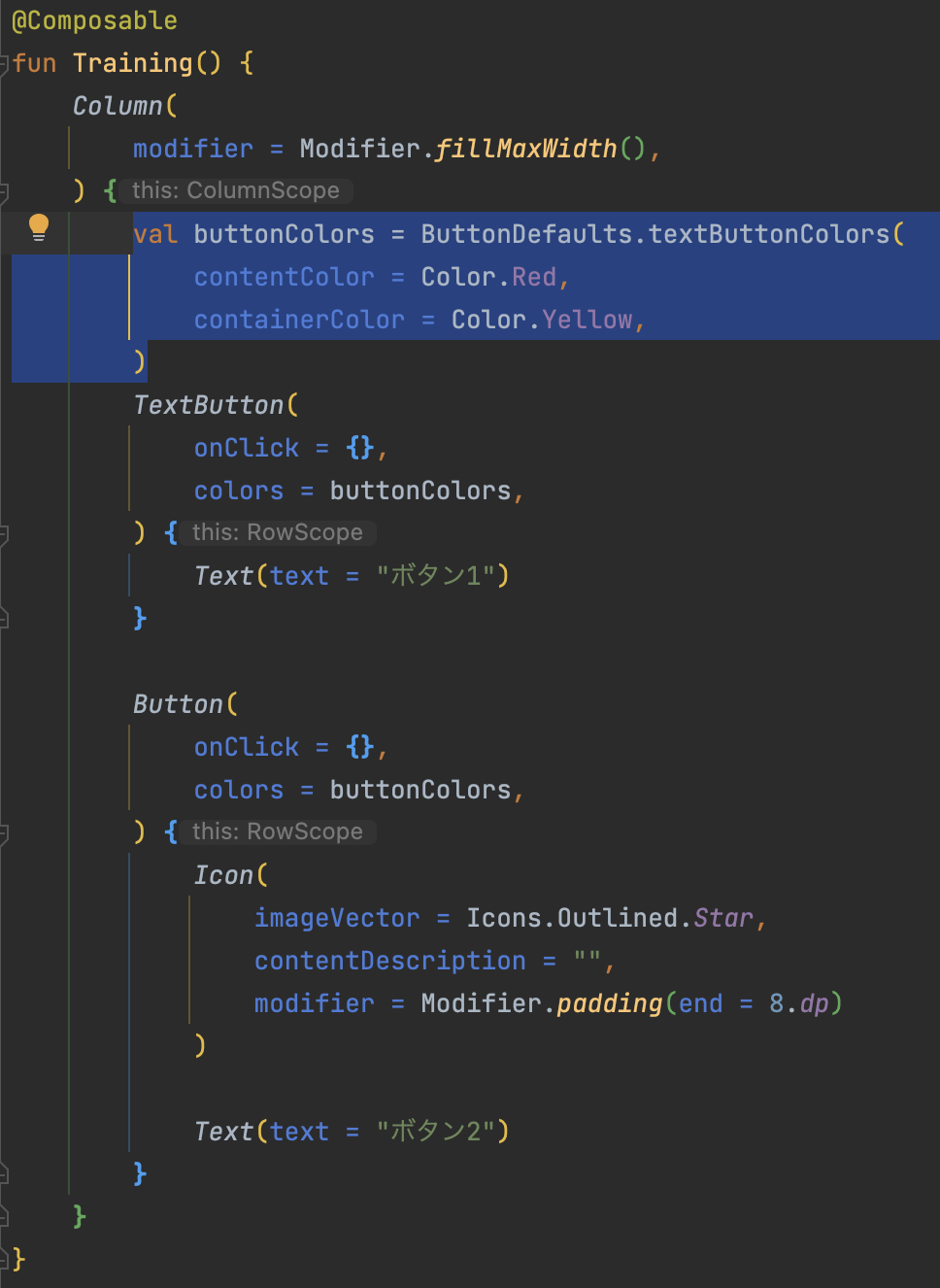
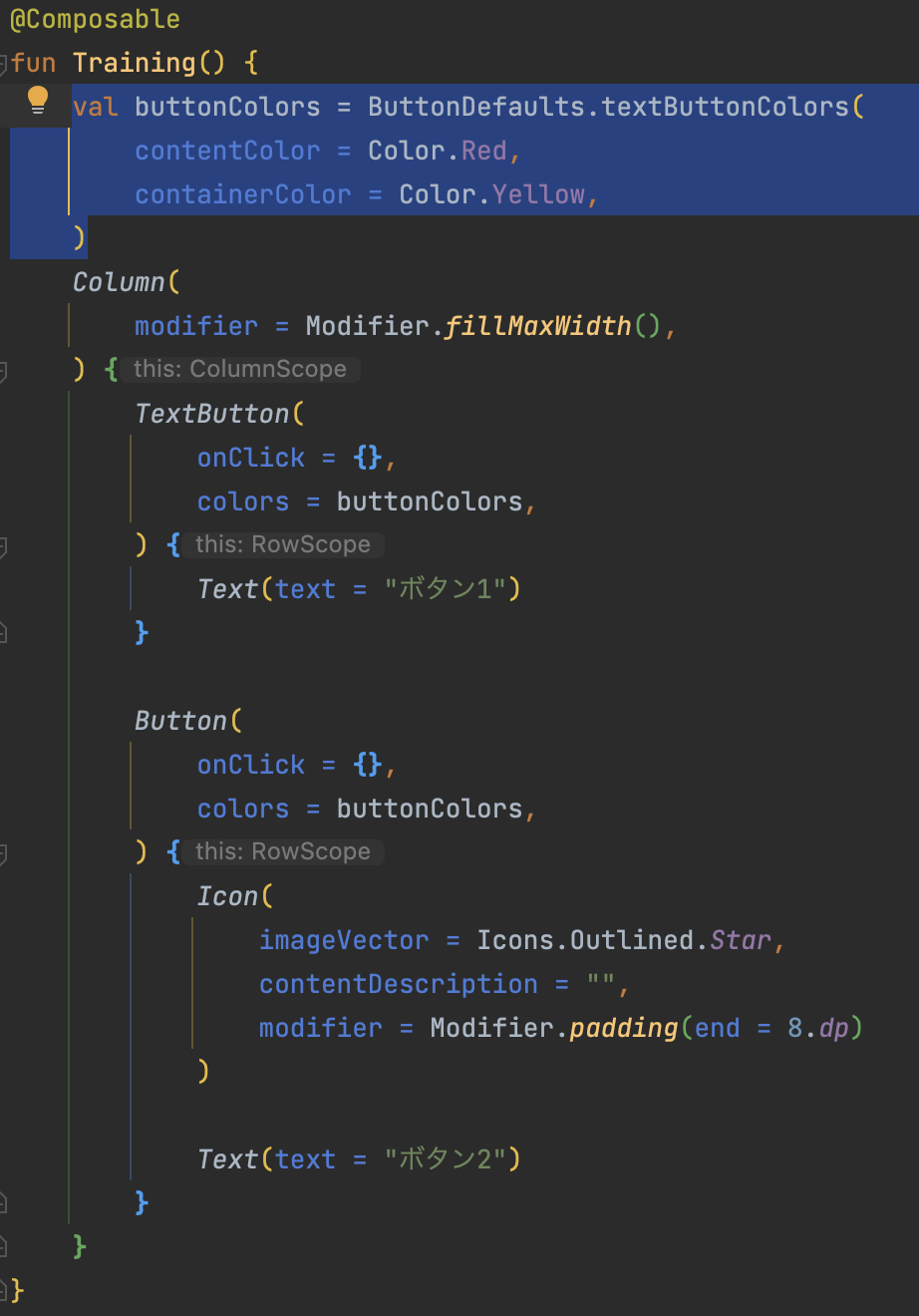
その後は変数ができる場所を選択するだけ!
| Columnの中 | Columnの外 |
|---|---|
 |
 |
 |
 |
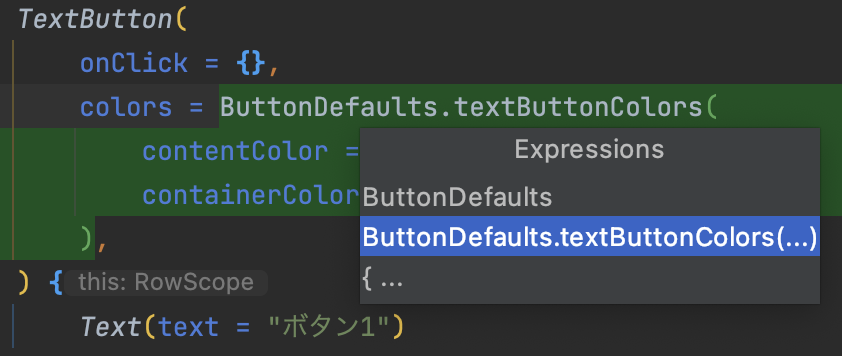
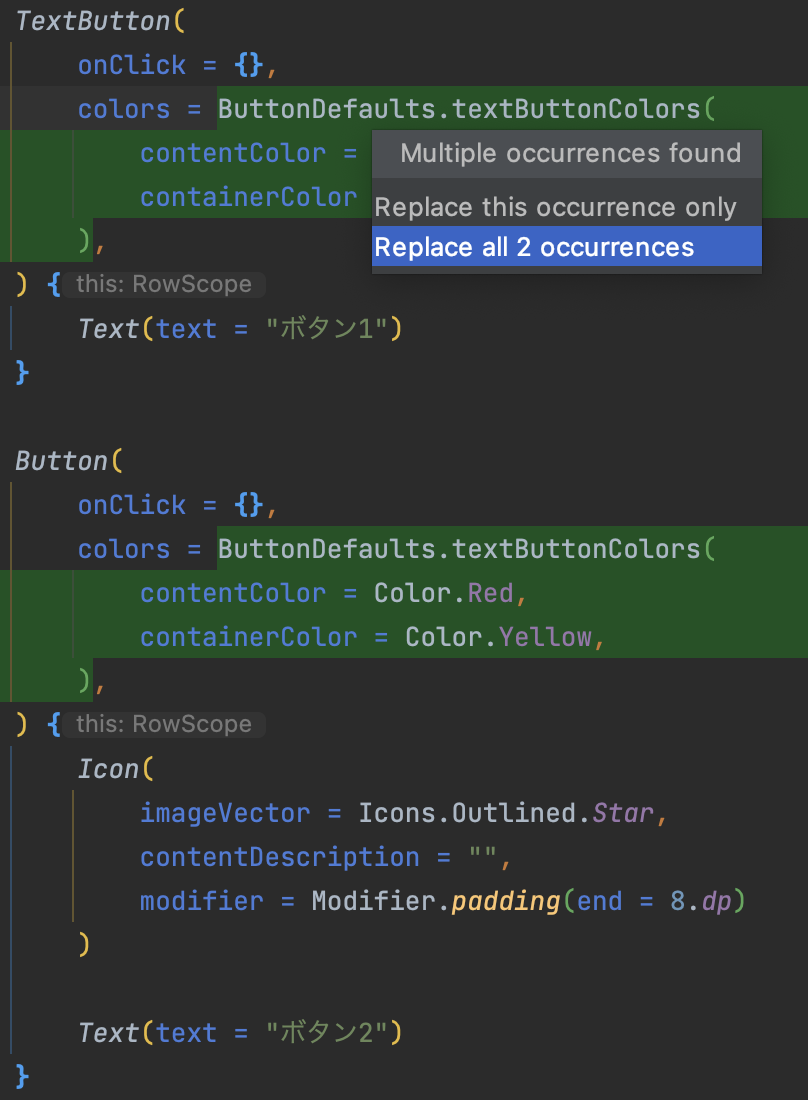
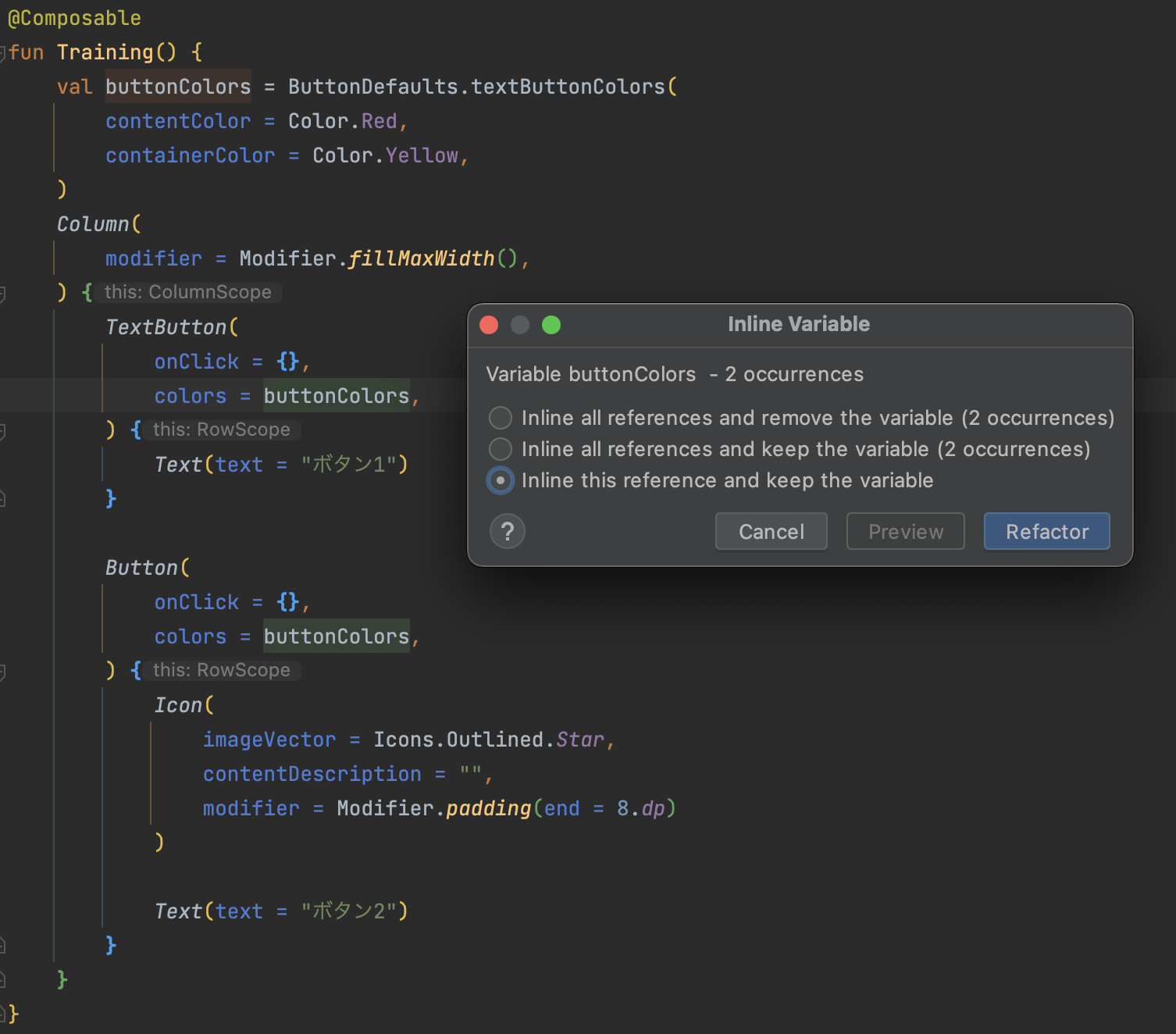
ちなみに同じものが2箇所以上ある場合は、作成場所を選んだ後に以下のようなものが出る。

※ちなみに元に戻したい場合は「option + command + n」
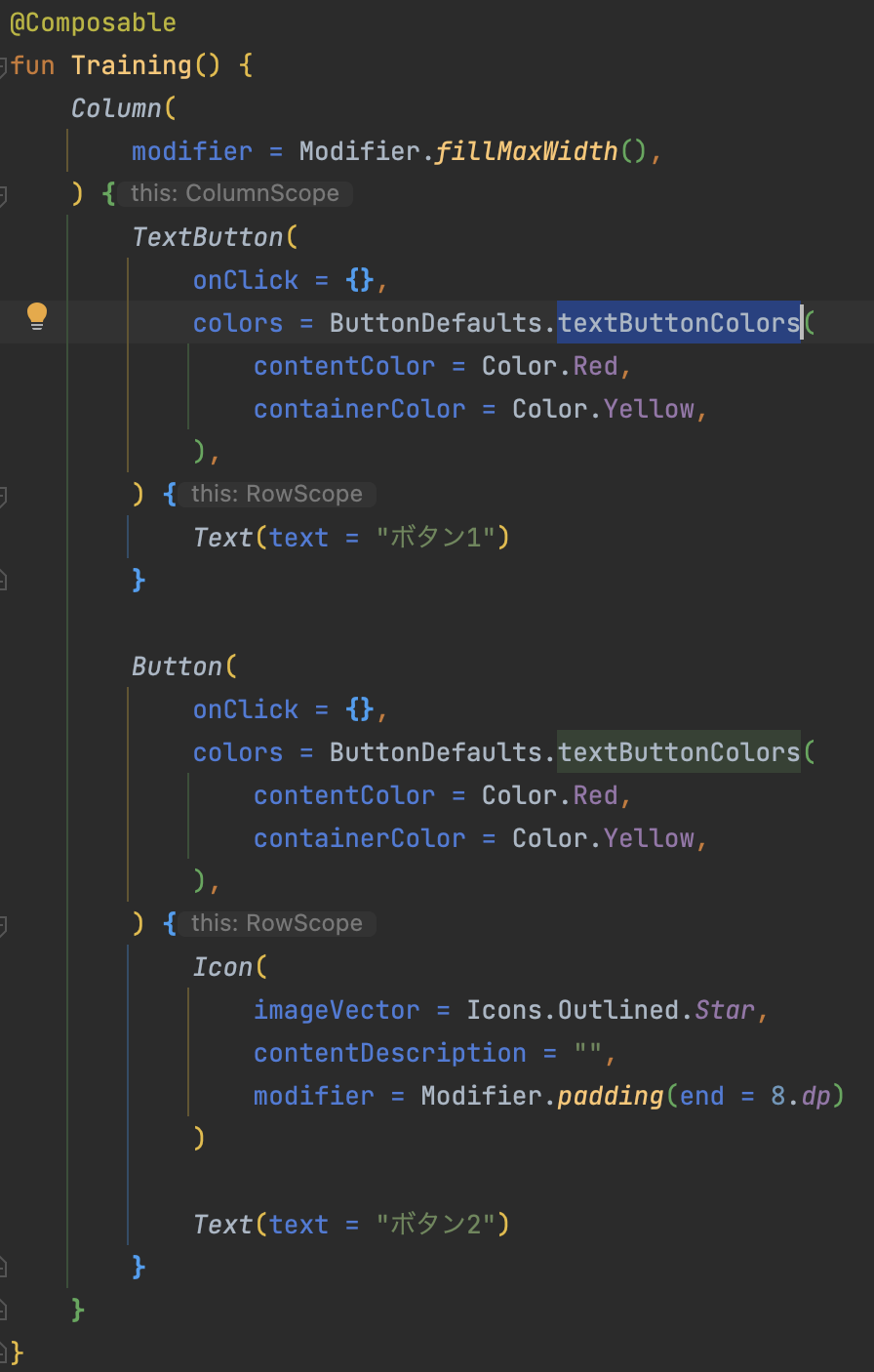
変数にしたものの上で「option + command + n」した場合は、複数箇所あったとしても該当箇所に内容が記載される。全部元通り!
| Before | After |
|---|---|
 |
 |
個別のbuttonColorsで行った場合は、以下のように色々な選択肢から選ぶことが可能。

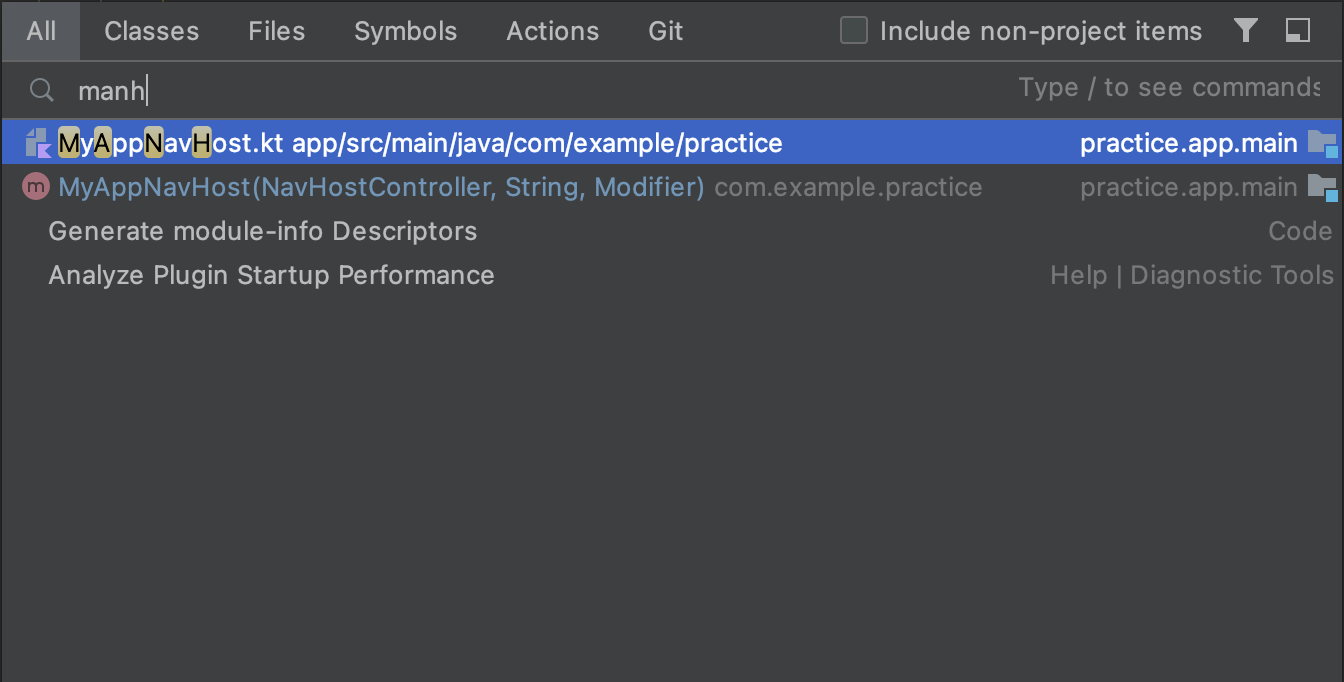
検索する
「shift」 ×2 : すべてを検索
DAI語で調べられるので楽。
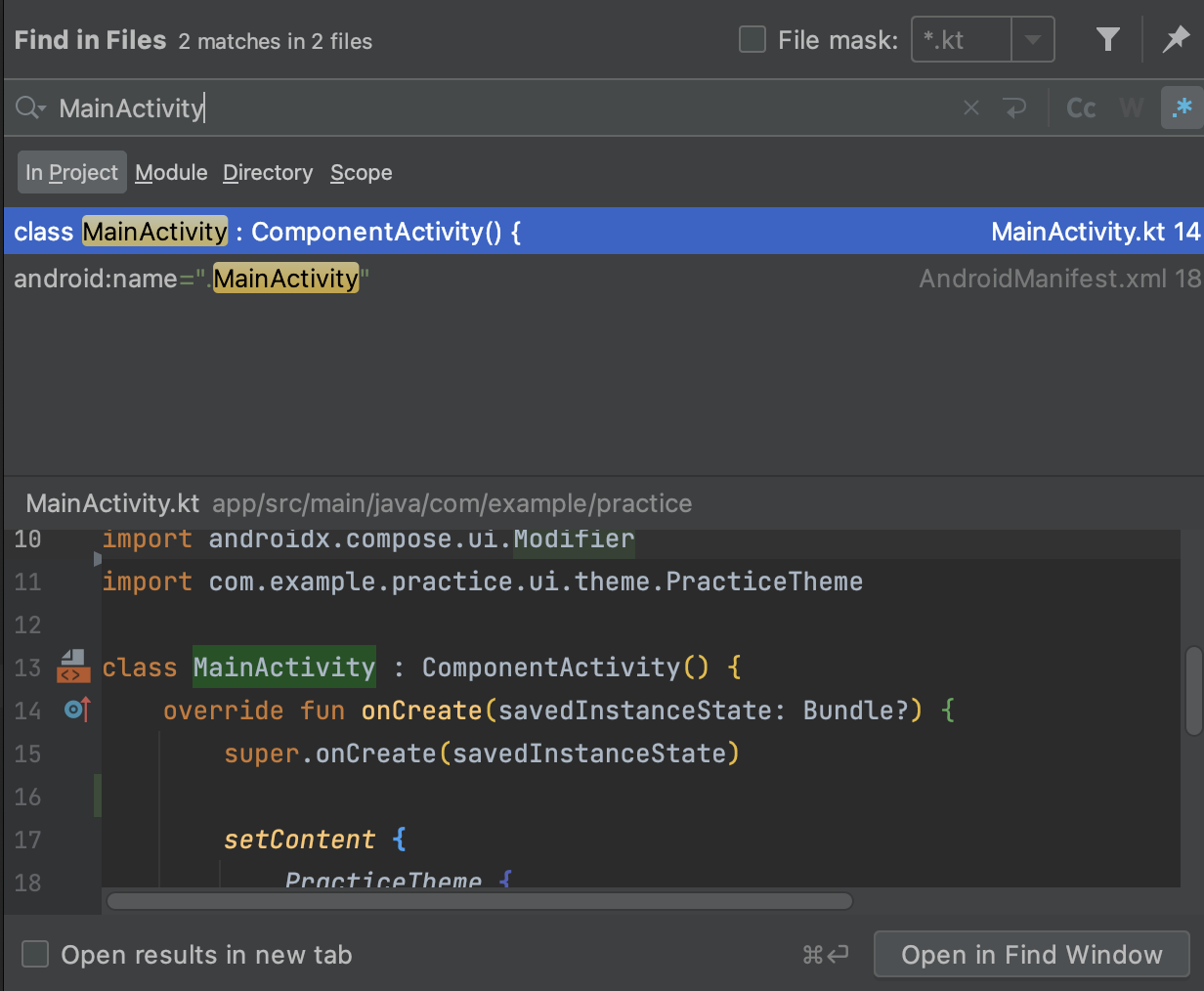
「shift + command + f」 : パス内を検索
画面下部で変更することも可能。
おすすめキーショートカットまとめ
| 説明 | 操作 |
|---|---|
| 変数の抽出 | option + command + v |
| メソッドの抽出 | option + command + m |
| インライン | option + command + n |
| すべてを検索 | shift × 2 |
| パス内を検索 | shift + command + f |
参考資料