変数アクション便利ね!
初期値とかいろいろ設定できるから、変数アクションよく使ってます。
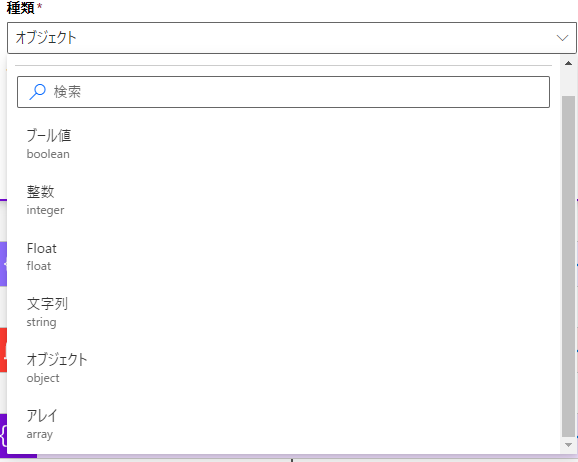
変数は「文字列、整数、Float、プール値、オブジェクト、アレイ」の6種類が存在します。
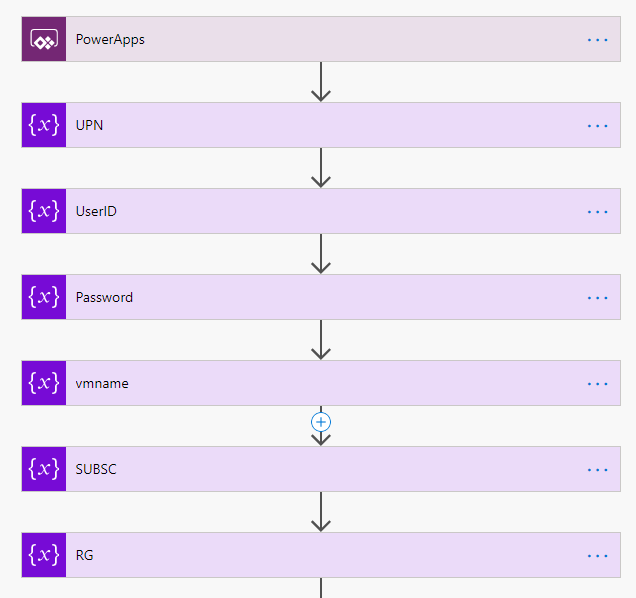
初期値がいっぱいあるとさー
こうなっちゃうわけですよ・・・
これだけで6アクションも使っちゃうわけなので
いやはや見るのがめんどくさい。(可読性悪し)
スコープに入れられない・・・
変数って、使うときはまず初期化する必要があるんですけどね
アクションをひとまとめにするスコープってのを使えばいいんじゃない?ってまず思うんですよ。
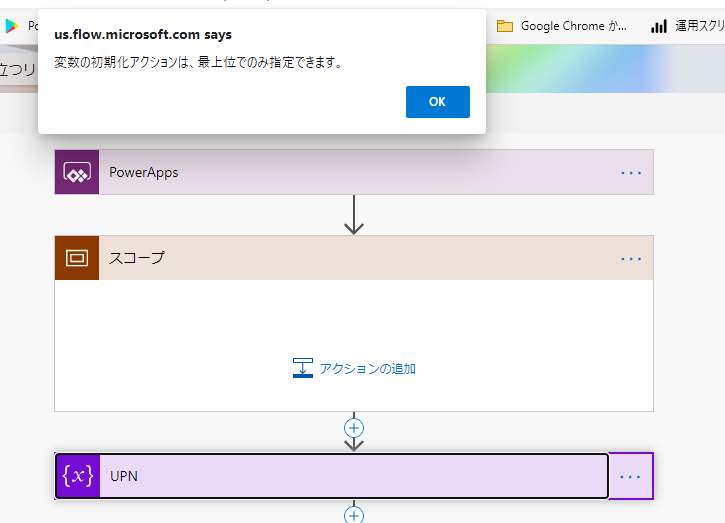
で、入れようとするとですよ
怒られるんですねー。
なのでつらつら書くしかないわけです。
ってことで、一つの変数に複数の値を宣言できるオブジェクト変数を使うことになるわけです。
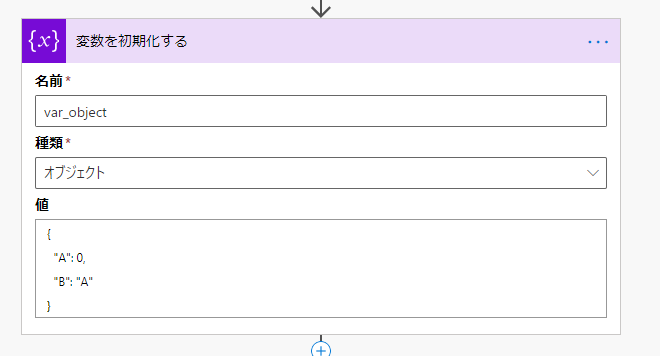
オブジェクト変数
宣言の仕方
簡単な話、JSON書きなさいってお話です。
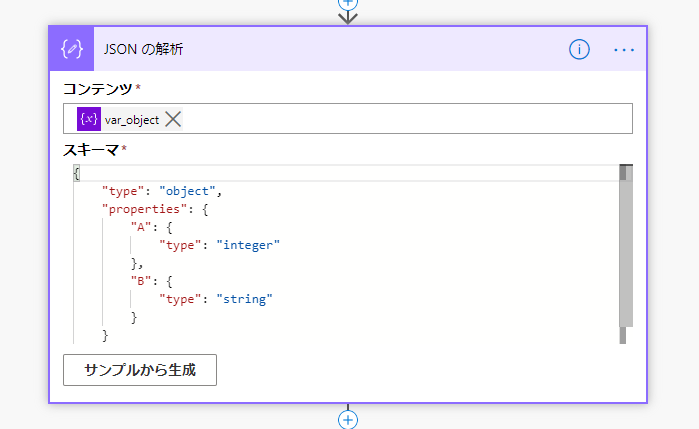
ただ、これだと後続のアクションで使用できないので
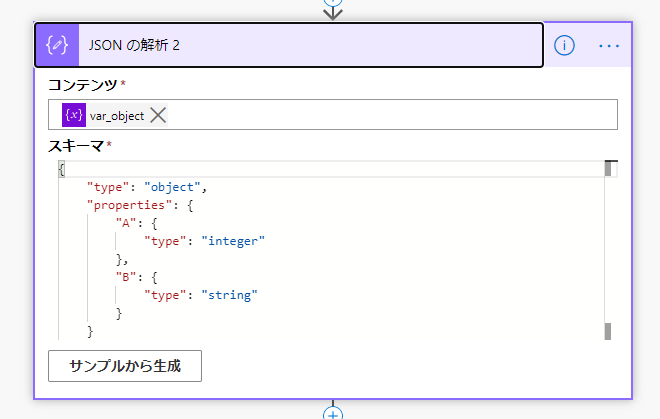
JSON解析アクションを追加する必要があります。
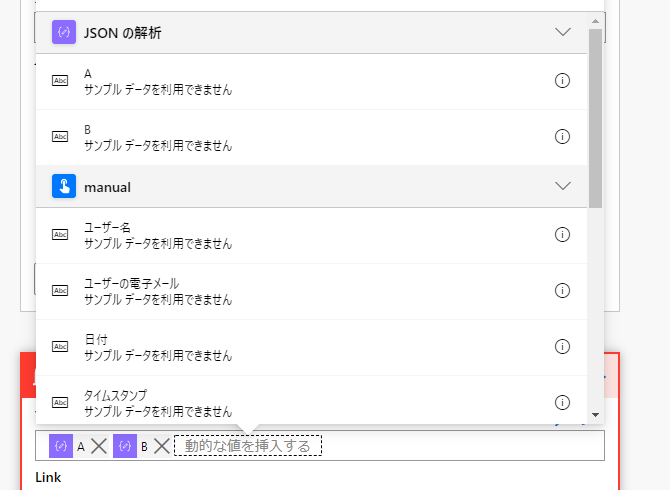
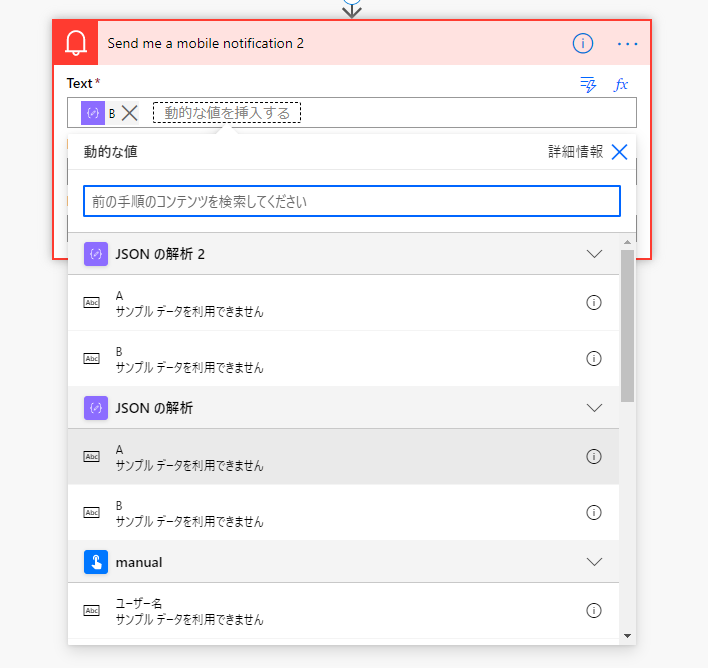
そうすると、後続アクションでオブジェクト変数の各値をそれぞれ使うことができるようになります。
特定の値を変更したい場合・・・
実はここが厄介でしてね
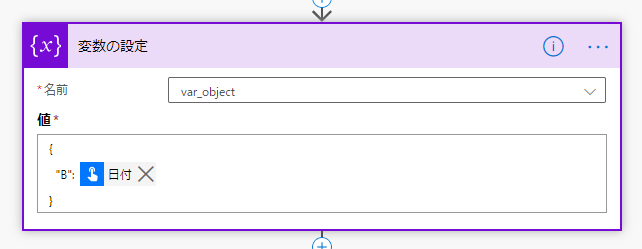
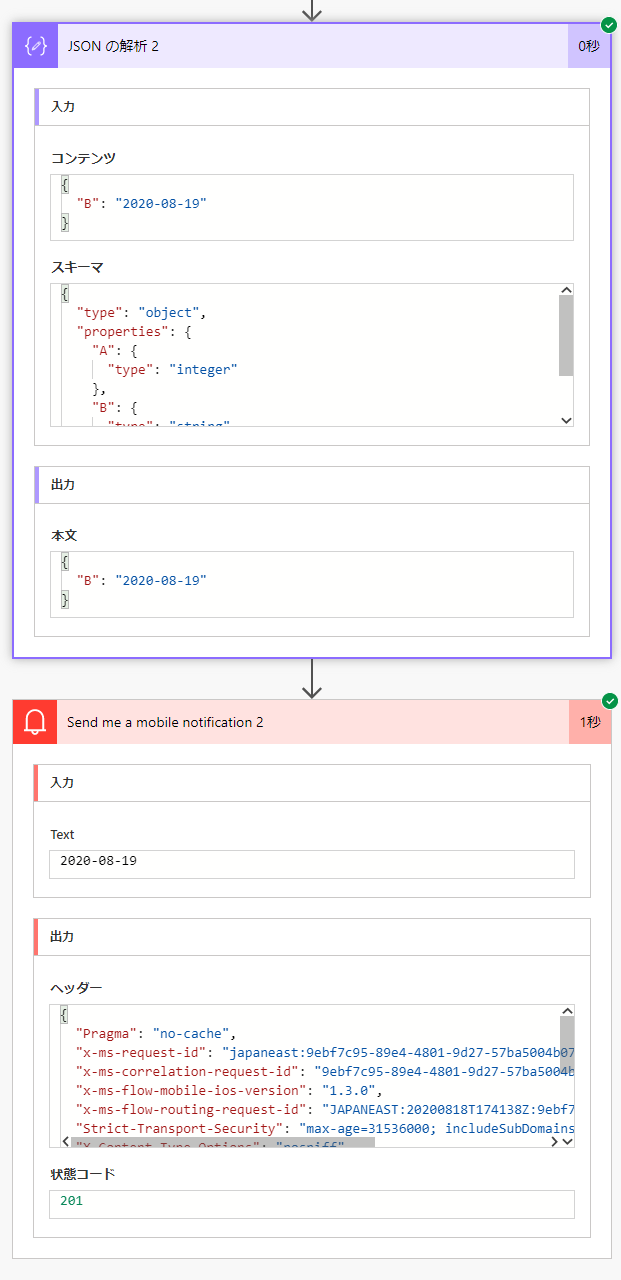
例えば、Bの値だけを変えたいので、変数の設定でBの値のみ変えるように設定するじゃないですか。
すると、Aの値は消え失せて、Bのみの値が入るようになるわけです。
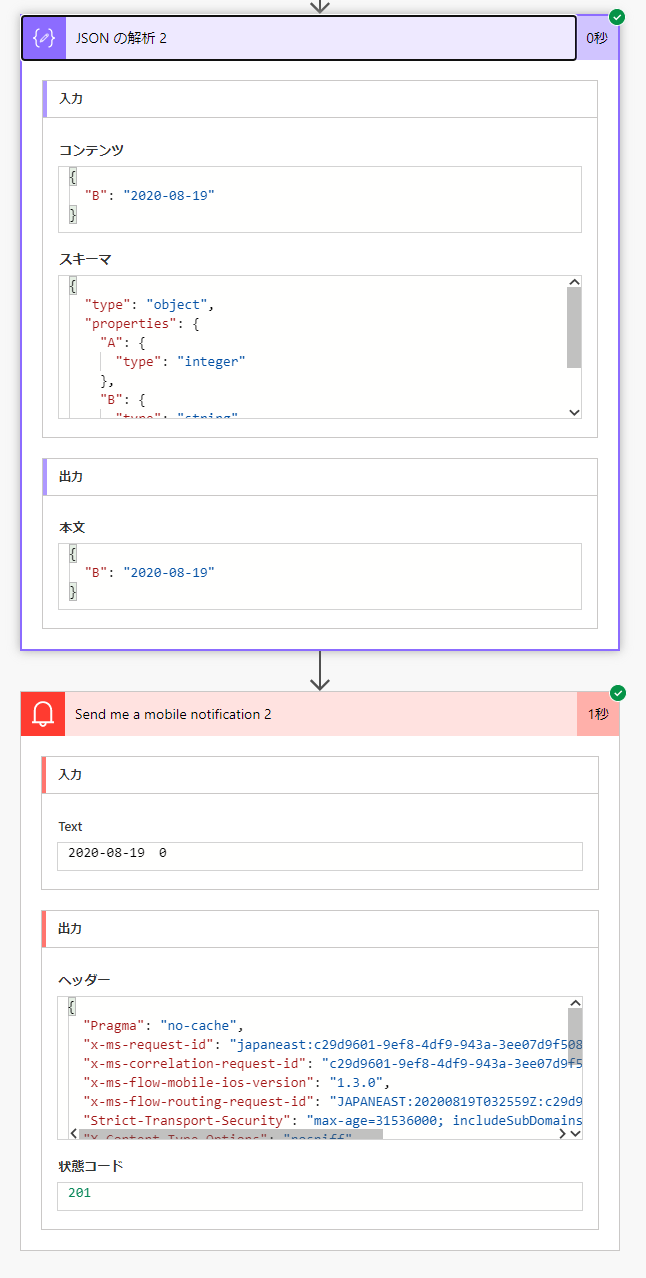
ただ、初期化時のJSON解析のデータは残っていますので
こういう風にしてあげれば

前の情報も値として引き続き使えるようになります。
まとめ
オブジェクト変数は使い方にちょっと一癖ありますが
使い慣れると、非常に可読性も高い素晴らしい機能となっていますので
是非皆さん負けずに使いこなして、素晴らしい業務フローを作成していってくださいね\( 'ω')/