flexboxが便利だと聞いたので使っていたら、boxの内に要素がおさまらなくて
色々と試していたら案外簡単に解決したのでメモ。
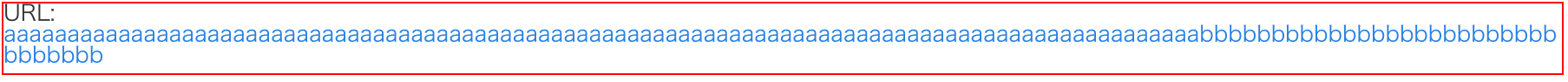
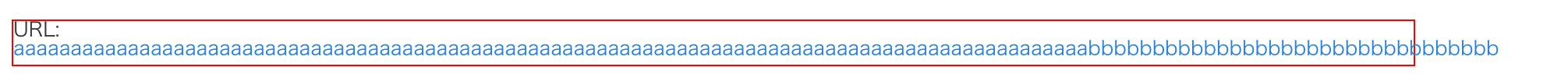
文章がはみ出る

赤い枠内におさまっていない。bbbbbがちょっと出ちゃってる。
コード
html
<div class="flexbox">
<div class="f-item1">URL:</div>
<div class="f-item2"><a href="#">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaabbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb</a></div>
</div>
css
.flexbox {
display: -webkit-flex; /* Safari */
display: flex;
-webkit-flex-wrap: wrap; /* Safari */
flex-wrap: wrap;
width: 80%;
padding-bottom: 6px;
border:1px solid red;
}
.f-item1 {
text-align: left;
width: 100%;
}
.f-item2 {
text-align: left;
width: 100%;
}
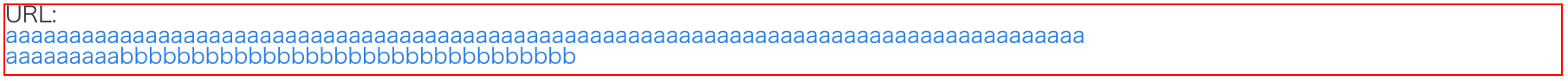
はみ出ないようにする

枠の横幅いっぱいのところで折り返して、きちんと赤枠内におさまってる!
コード
html
<div class="flexbox">
<div class="f-item1">URL:</div>
<div class="f-item2"><a href="#" class="word-break">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaabbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb</a></div>
</div>
css
.flexbox {
display: -webkit-flex; /* Safari */
display: flex;
-webkit-flex-wrap: wrap; /* Safari */
flex-wrap: wrap;
width: 80%;
padding-bottom: 6px;
border:1px solid red;
}
.f-item1 {
text-align: left;
width: 100%;
}
.f-item2 {
text-align: left;
width: 100%;
}
.word-break {
word-break: break-all;
}
どうやったのか
幅の狭い領域で長い英単語や長いURLの途中で折り返しを制御できるCSSプロパティ**「word-break」**を使用して
aタグにクラス指定をしただけ。
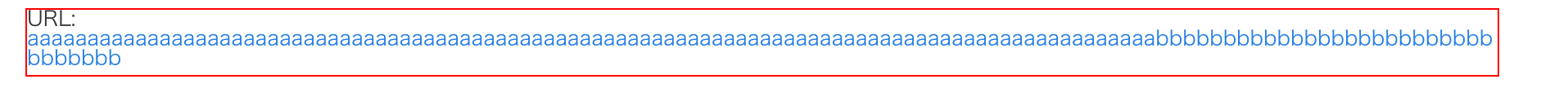
因みに
f-item2のクラスに対してwidthを調整してあげると、折り返す位置も調整できる。
css
.f-item2 {
text-align: left;
width: 70%; //ここを調整。
}