この記事のターゲット
・処理の流れを整理するためにシーケンス図が描きたい
・PowerPointやExcelは死んでもごめん
・エディターにはAtomを使っている
mermaidって何よ
正確にはmermaid.js。JavaScriptのチャート作成ライブラリのこと。フローチャートからシーケンス図まで作れる優れもの。
https://mermaidjs.github.io
本来はブラウザで利用するものですが、個人的にAtomエディター上で描きたいところ。
偉大すぎる先人
同じことを考える人がすでにいて、Atom用のパッケージを作成してくださっていました。
感謝の意を込めていいねして利用させていただきました。
MermaidのプレビューができるAtomパッケージを作った
https://atom.io/packages/atom-mermaid
利用方法
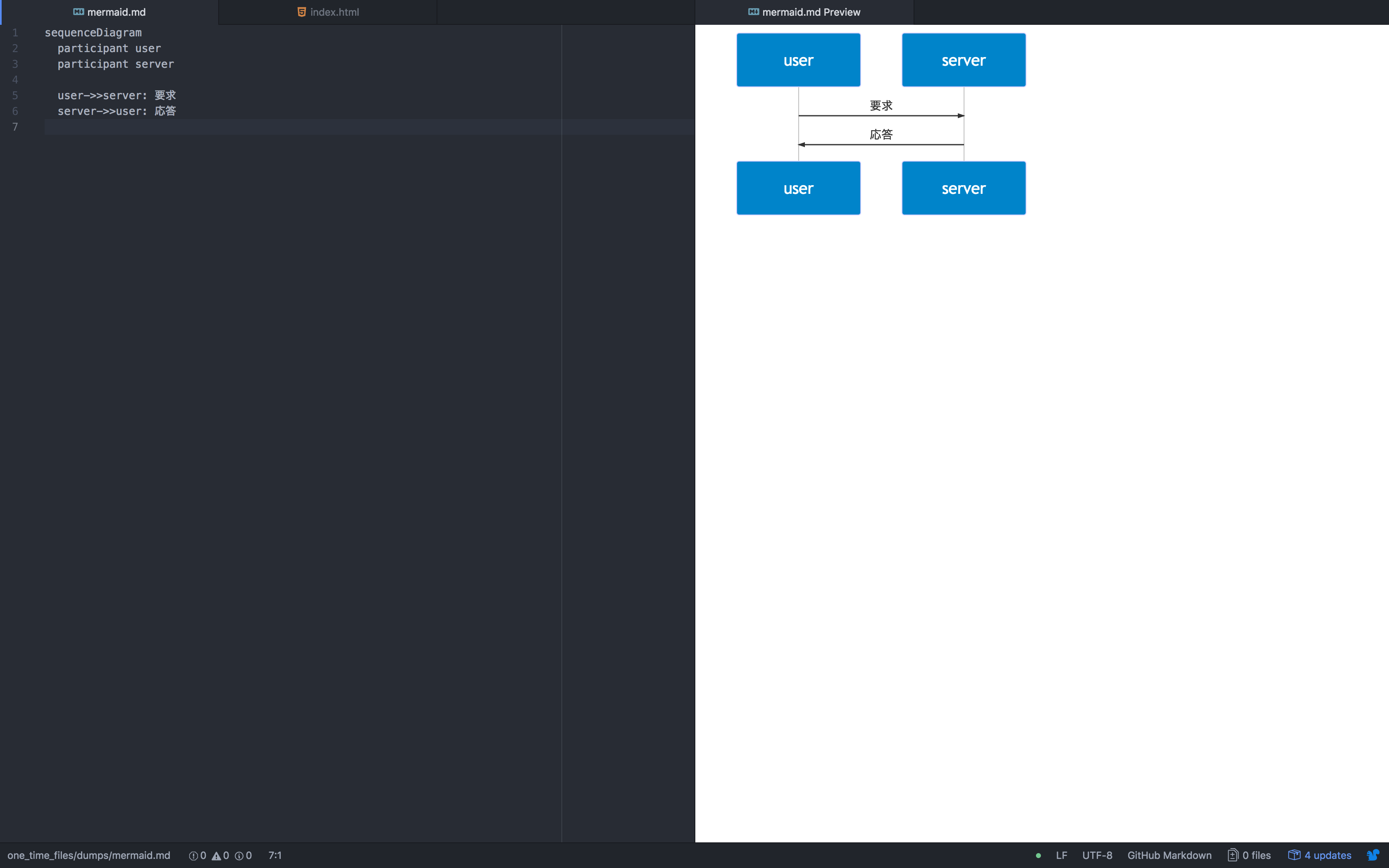
Atomでatom-mermaidというパッケージをinstallするだけ。
素敵。抱いて。
mermaidの文法も特に難しいものではないので普段プログラム書いてる人なら何の抵抗もないかと。

まとめ
頭の中を整理する程度の目的であれば何の問題もないです。
powerpointやexcel、その他グラフィックツールなどではちょっとの修正で全体をずらさなきゃいけないなど、作業コストが非常に高くなりがち(個人差あり)なので、テキストベースで作れると打ち合わせ中などにさっと作れて良いと思います。