とあるサイトで画像を入稿する時にこんな一文を見かけました。
1200pix以上のサイズをおすすめします。
ちなみに画像は正方形限定です。例えば「縦横10cm、解像度は300dpi以上で出力してください」だったら分かるのですが。はて?pix(ピクセル)指定って??なに???
印刷とか単位とか慣れている人にはすぐ分かるかもしれませんが、私はさっぱり分かりませんでした。この記事はその時のメモ書きです。
参考サイト
【単位超入門】ピクセル、ドット、PPI、DPI、解像度、メートル、インチ、ポイント
きちんと単位を理解したい方はこちらへどうぞ。
私の投稿を読むよりずっとおすすめです。
この記事を書いた環境と使ったツール
- Mac OSX 10
- Adobe Illustrator CC
- ImageMagick 7.0
ピクセルとは何ぞや
ピクセル(pixel, px)は とある長さにドットがいくつ並んでいるか を示す単位です。
なじみのある長さを表す単位といえば、メートル(m)・センチメートル(cm)・ミリメートル(mm)ですが、ピクセルの「とある長さ」はインチ(inch)が基準です。
インチ(inch)はどれくらいの長さなのか
1inch = 2.54cmです。
- 3inchをcmに換算: 3 x 2.54 = 7.62(cm)
- 10cmをinchに換算: 10 / 2.54 = 3.937007874(inch)
解像度(dpi)
1inchにいくつドットが並んでいるか、を示します。
100dpiだと100個のドットが並んでいる状態ですね。

画像全体の総ピクセル数は縦横のdpiから求めることができます。
1inch x 1inch(100dpi)だったら100 x 100 = 10000pxですね。

さて本題、1200pxの画像を作る
新規に作る場合
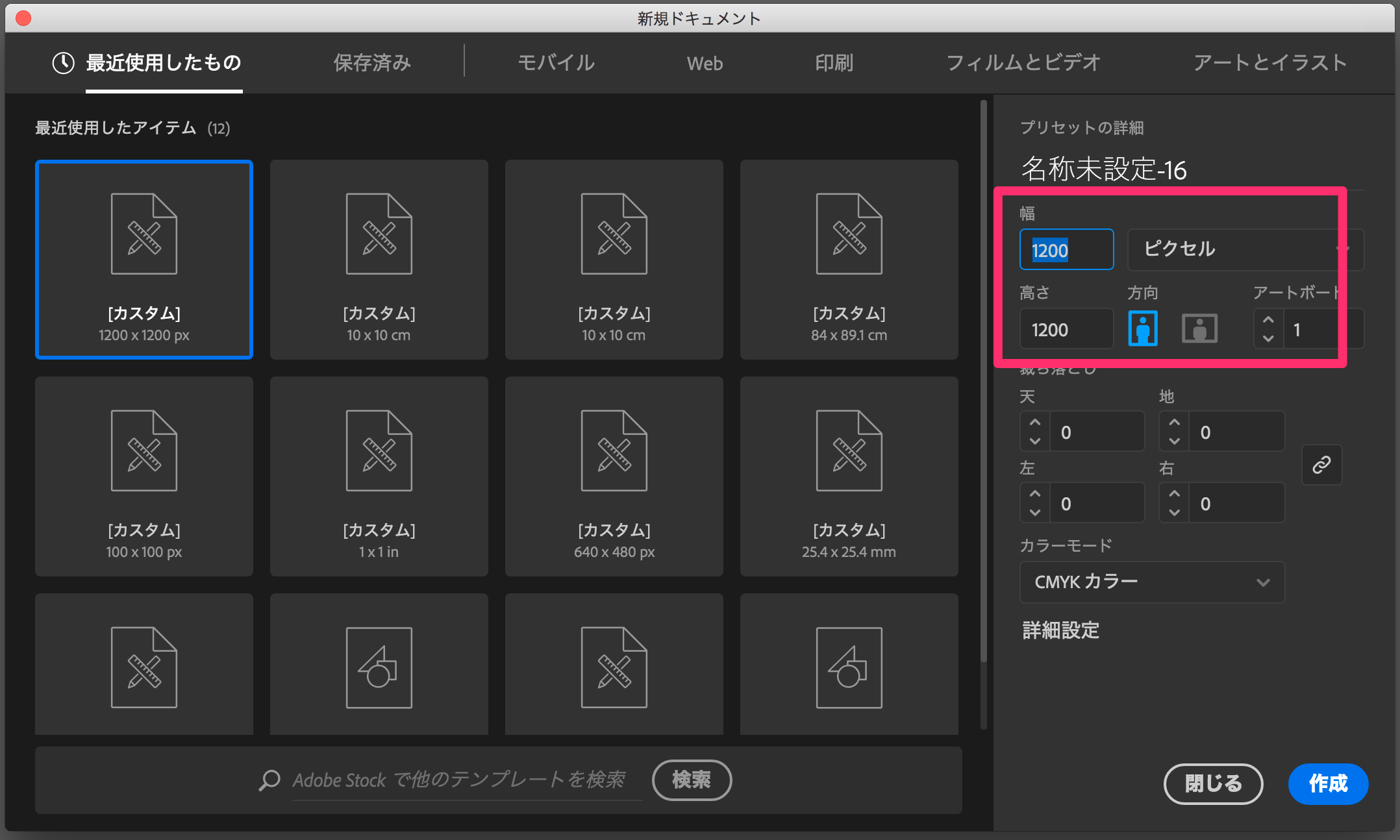
Illustratorではピクセル指定で新規ファイルを作ることができます。

形式を指定して書き出します。
この時、解像度はデフォルトの72dpiを指定します。

アートボードごとに書き出し・PNG形式を指定しています。
ImageMagickのidentifyコマンドでピクセル数を調べてみましょう。
$ identify test-01.png
test-1.png PNG 1200x1200 1200x1200+0+0 8-bit sRGB 5.96KB 0.000u 0:00.000
なってるなってる😎
既存の画像から書き出す場合
私の場合、すでに10cm x 10cmで画像を作っていました。
これを1200pxで書き出すには解像度を計算します。
1(inch) : 1200 = 10(cm) : x
まず単位をinchに換算します。
1(inch) : 1200 = 10 / 2.54 : x
次に1inchあたりのピクセル数を計算します。
1200 / (10 / 2.54) = 304.8(dpi)
304.8dpiで書き出してみましょう。

さきほどと同じようにImageMagickのidentifyコマンドでpxを調べてみます。
$ identify test-01.png
test-01.png PNG 1201x1201 1201x1201+0+0 8-bit sRGB 17KB 0.000u 0:00.009
1pxの誤差はありますが。
期待どおりになった!😎
ファイルの総ピクセルとして書き出す場合
1200pix以上のサイズをおすすめします。
ふと疑問に思いました。1200pxは縦 x 横の総数なのか、と。
画素数と呼ぶみたいですが、詳しくないので 総数 と書きます。
検証するために総数が1200pxになるように計算してみましょう。
正方形なので、総数1200pxの一辺のピクセル数は平方根で求めることができます。
√1200 = 34.6410...
1cmあたりのピクセル数に換算してみます。
34.64 / 2.54 = 13.6377...
1cmあたり約13個のドット。印刷物にしては低すぎて違いますね。
1200pixで入稿!
実はこれらの計算に確信が持てるまでにあれこれ調べたり時間がかかってしまい入稿には間に合わず、結局は10cm x 10cmの画像を300dpiで書き出したものを入稿しました。完全にヘタレです。
ピクセル計算の例
後日、こんな課題がありました。
A4サイズ(縦向き)を横4枚、縦3枚に並べた大きな画像を作ってください。
プリンタで分割印刷するやり方がよく分からないので、12ファイルに分けてください。
単純なベクターアートのため、解像度は250dpiとしました。
画像を作る
A4(縦向き)のサイズは、横21(cm) x 縦29.7(cm)です。
画像は分かりやすさのためcm指定で作ります。
横 21 * 4 = 84(cm)
縦 29.7 * 3 = 89.1(cm)
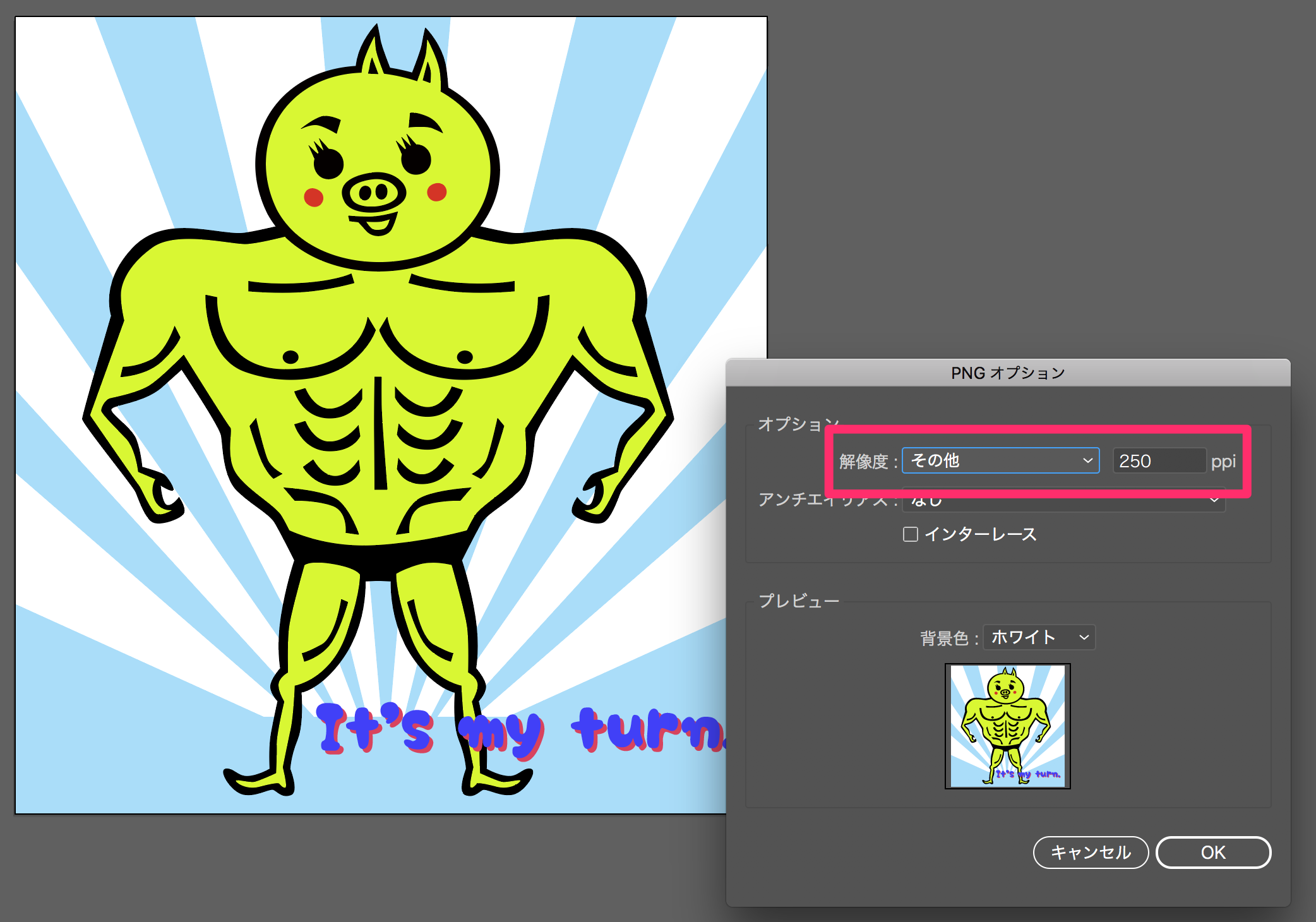
書き出し
250dpiで書き出してみましょう。

検算してみる
縦横のpxを計算してみます。
inchに換算して解像度をかけるとピクセルが計算できます。
(21 * 4 / 2.54) x 250 = 8267.7165...
(29.7 * 3 / 2.54) x 250 = 8769.6850...
実際のピクセル数を見てみましょう。
$ identify test-01.png
test-01.png PNG 8268x8770 8268x8770+0+0 8-bit sRGB 523KB 0.000u 0:00.000
合ってる!!😎
分割
A4 1枚あたりのピクセル数はもう簡単に計算できますね。
横 (21 / 2.54) * 250 = 2066.9291...
縦 (29.7 / 2.54) * 250 = 2923.2283...
convertコマンドで指定したピクセル単位で分割します。
割り切れずに端数が出てしまう分、ピクセル指定を切り上げしています。
$ convert test-01.png -crop 2067x2924 +repage dest_%02d.png
12ファイルになったのか?

なった!!!😎
おわり
ふだん px という指定を目にするのはCSSくらいで、それも「ちょっとマージン欲しいから5pxくらいかなー」という雑すぎる感覚でやってました。こういう人が 1200pix以上のサイズをおすすめします。 と言われると困りますね。「pixel dpi」で検索すると鬼のように解説サイトがヒットしますが、冒頭のQiitaの投稿は由来や根拠を一からきちんと説明してくれて分かりやすかったです。本当に救われました。