記事の最後に 変更履歴 を記載しております。
はじめに
この記事は、HTML / CSSの知識はあるけど、ピクセルなどの各単位についてあまり理解していない初学者向けの内容です。
私自身未熟ですので説明に誤りがあるかもしれません。
誤りがあれば、ご指摘ください ((_ _ (´ω` )ペコ
今回、調べて記事をまとめるのに結構な時間を費やしました。
単位について理解を深めたいと考えている方の一助になれば嬉しいです。
第1章 メートルとは
私たちはメートルという単位を使って、長さを表すことができます。
先人の方々がメートルという単位を定義し、普及させてくれたお陰です。
最初は、このメートルという単位がどのように誕生したのか簡単に見ていきましょう。
メートルの誕生と定義
昔は長さを表す単位は統一されておらず、地域によって異なる単位が使われていました。
1790年頃にフランスのタレーランという政治家が、統一した新しい単位を作ろうと提案し、メートルが誕生します。
メートルの定義は時代と共に変わりますが、1791年頃は「地球の北極点から赤道までの子午線弧長の1000万分の1」をメートルと定めました。
この長さを表すメートル原器が作られました。
写真引用:メートル原器 - Wikipedia
写真の通り、メートル原器は衝撃に強くするためにX型になっており、時間の経過で変化しにくい白金90%、イリジウム10%の素材で作られています。
メートルという単位を世界的に普及する目的で、1875年に17カ国間でメートル条約が締結されました。
日本は1885年(明治18年)にメートル条約に加入し、その後日本にもメートル原器が届きました。
このメートル原器は、関東大震災のときは検査中でフランスにあったため被害もなく、その後の太平洋戦争のときは茨城に疎開させていたため現存します。
単位制度の近代化へ導いたとのことで、メートル原器は重要文化財に指定されています。
メートルの歴史ついて詳しく知りたい方は、下記をご覧ください。
最初は、「地球の北極点から赤道までの子午線弧長の1000万分の1」をメートルとして定義していましたが、技術の発展にあわせて、メートルの定義は変遷してきました。
現在は「光が真空中を 299,792,458 分の 1 秒に進む距離」をメートルの定義としております。
現在はメートル法が発展した国際単位系が日本を始め世界の国々で採用されています。
国際単位系はメートルという長さを表す単位だけではなく、時間や質量、電流などの単位についても定義しています。
次は国際単位系と接頭語について見ていきましょう。
国際単位系と接頭語
フランス語で国際単位系は Système international d'unités になります。
この略称で国際単位系のことを SI と呼びます。
メートルはフランスの発案により誕生した歴史的経緯があるため、フランス語の略称が用いられてるようです。
国際単位系を SI単位 や SI接頭語 と表記することがありますので、覚えておいてください。
長さを表す単位はメートルが基準になっています。
1km(キロメートル)や1cm(センチメートル)とメートルの前にキロやセンチなどの接頭語を用いることで長さを表します。
主な接頭語は下記になります。
| 接頭語の名称(記号) | 係数 |
|---|---|
| エクサ(E) | 10^18(100京) |
| ペタ(P) | 10^15 (1000兆) |
| テラ(T) | 10^12(1兆) |
| ギガ(G) | 10^9(10億) |
| メガ(M) | 10^6(100万) |
| キロ(k) | 10^3(1000) |
| ヘクト(h) | 10^2(100) |
| デカ(da) | 10^1(10) |
| デシ(d) | 10^-1(0.1) |
| センチ(c) | 10^-2(0.01) |
| ミリ(m) | 10^-3(0.001) |
| マイクロ(μ) | 10^-6(0.000001) |
日常生活ではあまり使われない接頭語もあるかと思いますが、国際単位系では細かく決まっています。
例えばヘクトという接頭語ですが、ヘクトメートルと言うことは、ほとんどないと思いますが、天気予報ではよく使う接頭語です。
メートルとは関係なくなりますが、圧力の単位にパスカル(Pa)があります。
このパスカルという単位も国際単位系で圧力を表す単位として定義されています。
天気予報などで台風の気圧を表すのに 900hPa(ヘクトパスカル)と表記することがあります。
これはヘクトという接頭語を使っています。
ヘクトは100を表します。
900hの場合は、900 * 100 で 90000 を表しています。
900hPaをヘクトを使わないで表すと、90000Pa(パスカル)ということになります。
大きい数になると、ひと目では分かり難いため、接頭語を使うとわかりやすくなります。
日本では計量法で基本的に国際単位系を使うように決まっています。
一部例外もあり、分野によっては国際単位系以外の使用も認められています。
例えば、「坪」という単位は国際単位系にはありませんので、取引又は証明に使用することはできません。
平方メートルと併せて、参考値として記載することは認められているようです。
興味がある方は、下記をご覧ください。
SI基本単位の定義は、改訂する予定があります。
興味がある方は、下記をご覧ください。
日本では国際単位系で定められた単位を使うのが一般的ですので、長さを表すのにメートル、重さはグラムという単位を使います。
ほとんどの国では国際単位系が使われていますが、アメリカは異なります。
アメリカはメートル条約にも加盟しておりますが、国民に対する普及活動をやってこなかったため、別の単位系も使われています。
長さを表すのにヤードという単位を使い、重さはポンドという単位を使うことがあります。
「メートル・グラム法」に対して「ヤード・ポンド法」と言われます。
長さを表す単位は、ヤードの他にマイルやフィート、インチという単位もあります。
次はこのインチについて見ていきましょう。
第2章 インチとは
インチは長さを表す単位です。
インチという単位は、時代や国によって、異なった値でしたが、現在はインチといえば国際インチを指します。
インチの定義が各国で異なっていたため、1958年にアメリカ、イギリス、カナダ、オーストラリア、ニュージーランド、南アフリカの6カ国で共通の国際インチを取り決めました。
国際インチは 2.54cm と定義されています。
日本では長さを表すのに「メートル法」が使われるため、あまり馴染みがないと思いますが、アメリカ発祥・由来のものにはインチが使われています。
テレビなどのディスプレイのサイズを表すのにインチを使う場合があります。
フロッピーディスクという記録媒体を知らない方もいると思いますが、フロッピーディスク自体の大きさを表すのにもインチが使われていました。
フロッピーディスクのサイズもいくつかあり、3.5インチ、5インチ、8インチのサイズがありました。
1インチは2.54cmですから、単純に乗算すれば何cmぐらいの大きさだったか求められます。
他には自動車や自転車のタイヤでもインチという単位が使われています。
1インチは2.54cmです。
この先も出てきますので、1インチは2.54cmと覚えてください。
今回はインチ以外を覚える必要ありませんが、ヤード法とメートル法の関係は下記の通りです。
| ヤード法 | メートル法 |
|---|---|
| 1インチ | 2.54センチメートル |
| 1フィート | 30.48センチメートル |
| 1ヤード | 0.9144メートル |
| 1マイル | 1.60934キロメートル |
インチというのはあまり馴染みのない単位ですが、これから他の単位を説明するのに出てきますので、1インチは2.54cmと覚えてください。
24型(インチ)のディスプレイってどのくらいの大きさなの?
ディスプレイの大きさを表すのに24型と表記することがあります。
24型というのは24インチのことです。
計量法ではインチという単位の使用が認められていないため、型という別の言葉を用いています。
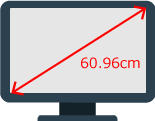
24インチ(24型)のディスプレイはどのくらいの大きさなのか計算してみましょう。
24インチというのは対角線の長さを表しています。
1インチは2.54cmです。
24 * 2.54で対角線が何cmか求められます。
60.96cmです。
後は三平方の定理を使って縦横のサイズを求めます。
この記事ではディスプレイの大きさを計算することが目的ではありませんので、三平方の定理を知らなくても問題ありません。
自分で計算するより 高精度計算サイト を使うか、ディスプレイメーカーのサイトを見るのが手っ取り早いです。
ここでは、下記の2つを覚えておいてください。
- 1インチは 2.54cm
- ディスプレイのインチは対角線の長さ
特に1インチは2.54cmということを覚えておいてください。
次はポイントについて見ていきましょう。
第3章 ポイントとは
ポイントは、主に文字の大きさを表す単位です。
チラシやパンフレットなどの印刷物を制作するときによく使います。
ポイントの歴史と定義
ポイントという単位は、1740年頃にフランスのフルニエが提唱したポイントが最も古いとされており、その後にフランスのディドがフルニエ・ポイントを改良したディドー・ポイントを提唱しております。
メートルという単位もフランスのタレーランの提案によるものです。
フランスと単位は関わりが深いんですね。
ディドー・ポイントは、アメリカでは採用されず、アメリカは独自のアメリカン・ポイントを定めました。
JIS規格もアメリカン・ポイントをもとにしているため、同じ大きさです。
DTPソフトなどのパソコンで採用されているのは、DTPポイント / PostScript ポイント です。
このポイントは 1/72 インチです。
現在の国際インチを基準にすると下記のようになっています。
| ポイントの種類 | 1ポイントの大きさ(mm) | 1ポイントの大きさ(インチ) |
|---|---|---|
| フルニエ・ポイント | 0.3487mm | 1/72.84インチ |
| ディドー・ポイント | 0.3759mm | 1/67.57インチ(1/72 old french inch) |
| アメリカン・ポイント | 0.3514mm | 1/72.27インチ |
| JIS規格(JIS Z 8305:1962) | 0.3514mm | 1/72.27インチ |
| DTPポイント / PostScriptポイント | 0.3528mm | 1/72インチ |
ディドー・ポイントも 1/72 と定義していましたが、現在の国際インチとは異なるフランスインチを使っていたため、DTPポイント / PostScript ポイントとは異なる大きさです。
ここでは、アメリカン・ポイントとJIS規格は、1/72.27インチで、DTPポイント / PostScriptポイントは、1/72インチの2つだけ覚えておけば問題ないと思います。
それ以前のポイントを使うことは普通はないかと思います。
ポイントとか覚える必要あるの?
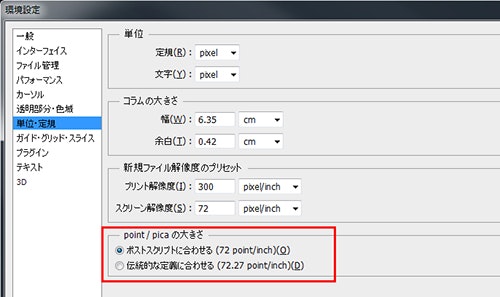
Photoshopを使っている方なら単位を設定するときに、どのポイントを使うかの選択があります。
「環境設定」の「単位・定規」の設定で「poin / pica の大きさ」とあります。
そこで「ポイントスクリプトに合わせる(72 point/inch)」と「伝統的な定義に合わせる(72.27 point/inch)」を選べます。
「伝統的な定義に合わせる(72.27 point/inch)」については、先ほどの表を見るとわかりますが、72.27 はアメリカ式・JIS規格のことを指しています。
ポイントシステムとか一見関係ないように思えますが、理解しておくことで、何を指しているのか、どのような設定なのか判断できるようになります。
また、基本情報技術者試験でもポイントについて問われます。
基本情報技術者 平成24年秋期 午前問12
96dpiのディスプレイに12ポイントの文字をビットマップで表示したい。正方フォントの縦は何ドットになるか。ここで,1ポイントは1/72インチとする。
ア.8 イ.9 ウ.12 エ.16
この問題については、記事を一通り読むと答えがわかるようになると思います。
ポイントという単位ですが、様々なところで使われているので覚えておきましょう。
DTPポイント / PostScriptポイント の場合は、1ポイントは1/72インチと覚えましょう。
ポイントについての歴史など詳しく知りたい方は、下記をご覧ください。
次はピクセルについて見ていきましょう。
第4章 ピクセルとPPIについて
ディスプレイや画像は、小さな四角の集まりで構成されています。
この一つ一つの四角をピクセル(pixel)と呼びます。
ディスプレイと画像がどのような仕組みになっているのか簡単に確認しながら、ピクセルについて理解していきましょう。
ディスプレイにおけるピクセル
ディスプレイがどのような仕組みになっているのか確認しながら、ピクセルについて理解していきましょう。
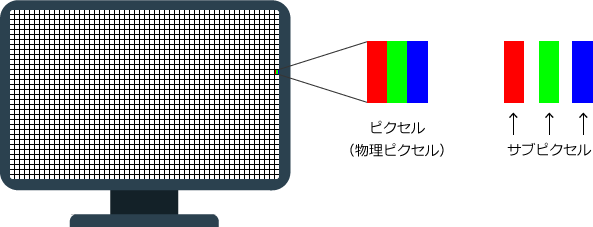
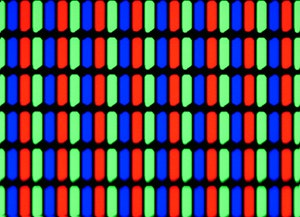
ディスプレイはピクセルの集まりで出来ています。
ご覧のようにピクセルというのは、赤、緑、青の3色で構成されており、それぞれをサブピクセルと呼びます。
また、ディスプレイのピクセルを物理ピクセルと呼ぶこともあります。
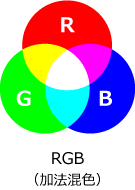
赤(Red)、緑(Green)、青(Blue)を組み合わせることで様々な色を表現しています。
ぞれぞれの頭文字をとって、RGBと呼びます。
一般的なディスプレイなら、赤、緑、青にそれぞれ256通り指定でき、合計で16,777,216通りの色数を表現できます。
RGBは加法混色で色を表現しており、混ぜることで白になります。
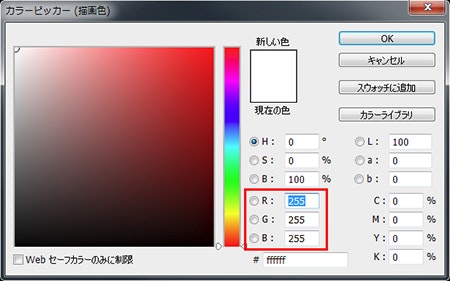
PhotoshopやCSSなどでRGBで色の指定ができます。
0〜255 の値で色を指定しますが、加法混色なので 255, 255, 255 と指定すると白になり、0, 0, 0 と指定すると黒になります。
Photoshopなら下記のように色指定できます。
CSSなら下記のように色指定できます。
rgb(赤の値, 緑の値, 青の値)
ディスプレイを凝視してもRGBを識別できないので、本当にRGBの3色だけで、さまざまな色を表現してるの?って思う方もいると思います。
実際にマイクロスコープ(光学ズーム最大250倍、デジタルズーム最大4倍)でディスプレイを撮影しました。
白く表示されているところを撮影したので、RGB全て表示されています。
画像におけるピクセル
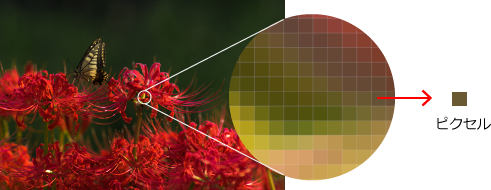
画像を拡大すると、小さな四角の集まりなのがわかります。
この一つの四角をピクセルと呼びます。
ピクセルを日本語にすると画素と言います。
画素という言葉は、デジカメやスマホのカメラの性能を表すのに使われますので、聞いたことある方もいると思います。
逆にデジカメなどのカメラの性能を表すとき以外で画素という表現はあまり見ないので、この記事ではカメラの話のときだけ画素と表現し、それ以外はピクセルと表現します。
例えば、デジカメの性能を表すのに1,000万画素と表記することがありますが、これは画素数のことです。
画素数とは、文字通り画素(ピクセル)の数です。
1,000万画素のデジカメの場合なら、1枚の画像を1,000万個の画素で撮影するということです。
この1,000万画素のことをM(メガ)という単位を使って表すこともあります。
K(キロ)というのは1000を表し、M(メガ)というのは100万を表します。
5メガピクセルのデジカメだった場合、500万画素の性能ということがわかります。
画素数というのは画素の総数、言い換えればピクセル総数とも言えます。
パソコン上にある画像から画素数(ピクセル数)を求めることができます。
パソコン上に縦3000ピクセル、横2000ピクセルの画像だった場合は、3000 * 2000 で求められ、600万画素ということがわかります。
私たちはメートル法が染み付いていますから、1ピクセルが何cmなのか気になりますよね。
次は1ピクセルは何cmなのか見ていきましょう。
1ピクセルって何cmなの?
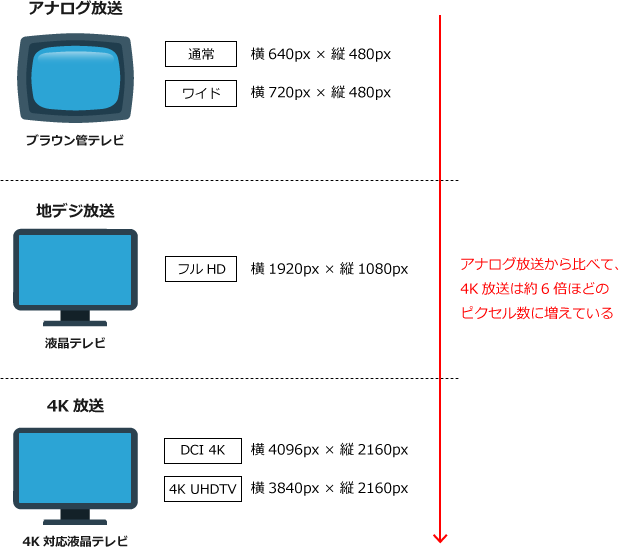
1ピクセルの大きさはいくつなのか、テレビサイズの変遷を見ながら理解していきましょう。
今は地デジ放送が一般的ですが、2011年7月までアナログ放送がありました。
2018年から4Kの実用放送が予定されています。
アナログ放送、地デジ放送、4K放送では、ピクセル数が異なります。
どのようにピクセル数が変化しているか図を見て確認しましょう。
各サイズについて覚える必要はありません。単純にピクセル数がどのくらい増えたかに注目してください。
まずは、4Kの意味について確認しておきましょう。
4Kとはピクセル数を表しており、K(キロ)というのは先ほど学んだ接頭語のことで1000を表します。
4Kなので4000です。
横幅が約4000ピクセルのため、4Kと呼ばれています。
ちなみに今の地デジは、約2000ピクセルのため、2Kと呼ぶこともあります。
先ほどの図を見てもらうとわかりますが、アナログ放送から4K放送だとピクセル数が6倍以上に増えています。
ですが、テレビ自体の大きさは変わっていません。
昔も今も24型と言えば、同じ大きさです。
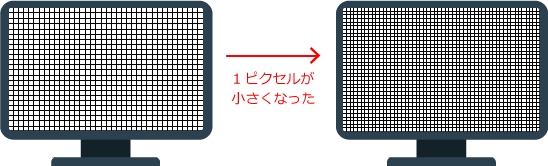
変わったのは1ピクセルの大きさです。
技術の進歩によって、1ピクセルの大きさが年々小さくなっています。
1ピクセルが小さくなったため、昔と同じテレビの大きさでもピクセル数が増えています。
4Kほど細かい表示が可能なディスプレイは、高精細ディスプレイと呼ばれ、人間の目では1ピクセルを識別できないほど小さいサイズになっています。
このように、1ピクセルの大きさは決まっていません。
私たちが普段目にするパソコンのディスプレイやテレビなどの1ピクセルは識別できないほど小さいですが、大きいディスプレイなら1ピクセルを識別できる大きさです。
競馬場などにある大きなディスプレイは、1ピクセルが1cmほどの大きさになります。
1cmもあれば、識別できますね。
競馬場などにある大型ディスプレイは、1ピクセルが1cmほどの大きさでも遠くから見るため、荒く見えることはありません。
1ピクセルの大きさはディスプレイによって異なるため、一概に何cmとは言えませんが、ディスプレイの長さとピクセル数がわかれば求められます。
三菱電気のWebサイトに競馬場に納入した大型ディスプレイのピクセル数とディスプレイの長さが記載されています。
縦が6.08mで608ピクセルとありますので、1ピクセルは1cmと求められます。
PPIって何?
PPIとは pixel / inch(ピクセル・パー・インチ)の略称です。
1インチあたりのピクセル数という意味です。
「あたり」のことを英語では per と言いますので、pixel per inch と言います。
1インチは2.54cmですので、2.54cmあたりにいくつのピクセルがあるのかを表します。
PPIというのは1インチ四方ではなく、1インチという長さ(横または縦)にピクセルがいくつ並んでいるかということです。
例えば、100PPIと書いてあれば、1インチ(2.54cm)に100ピクセル詰まっているということです。
ピクセルの密度を表すのにPPIが使われますので、覚えておきましょう。
次はドットとDPIについて見ていきましょう。
第5章 ドットとDPIについて
ドット(dot)という英語は、日本語すると「点」という意味です。
点という言葉は広い意味を持ち、「小さいしるし」や「小さい丸」のことを指します。
ドットは、印刷物などを作るときによく使われる用語です。
DPI って何?
DPIは dots / inch (pixel per inch)です。
先ほどのPPIと同様に、1インチあたりのドット数のことです。
1インチは2.54cmですので、2.54cmあたりにいくつのドットがあるのかを表します。
PPI同じく、DPIは1インチ四方ではなく、1インチという長さにドットがいくつ並んでいるかということです。
例えば、100DPIと書いてあれば、1インチ(2.54cm)に100ドット詰まっているということです。
実はドットやDPIというのは、印刷以外でも使うことあります。
ドットとDPIは他の意味もあるの?
ピクセルと同義でドットを用いる場合があります。
ディスプレイのようなハードウェアの点(物理ピクセル)のことをドットと呼ぶことがあります。
Androidのデベロッパーサイトでもハードウェアの点(物理ピクセル)のことを ドット/DPI という用語を使っています。
ドットやDPIは、主に印刷関係で使われる用語ですが、ピクセルと同義として使う場合もありますので、臨機応変に解釈してください。
この記事でも印刷に関するものは、なるべく DPI を使い、他に関しては PPI を用います。
ただし、ディスプレイの物理ピクセルなど明確に区別できないものは PPI/DPI と表記します。
ブラウザから印刷したときのDPIは?
ブラウザから印刷したときは96DPIです。
CSSで指定する cm, mm, Q, in, pc, pt, px の絶対単位の長さ 96px をベースに定義されています。
印刷時のDPIを単位のベースとなっている 96px にあわせることで、CSSで 1cm と指定すれば、1cm で印刷されます。
もう少し詳しく説明した記事も投稿してありますので、詳しく知りたい方はご覧ください。
次はMacintoshのパソコンについて見ていきましょう。
Macintosh
Macintoshとは、Apple製品のMacのことです。
昔はMacintoshの略称としてMacと呼んでいましたが、最近では公式サイトでもMacintoshではなく、Macと記載しています。
1984年にアップルコンピュータから最初に発売されたパソコンが Macintosh 128K です。
画像引用:Macintosh 128K - Wikipedia
Macintosh 128K は 9インチのディスプレイに 512 x 342 ピクセルで表示していました。
これは 72 DPI / PPI になっています。
この 72 という値は以前にも出てきましたよね?
ポイントの定義である 1/72 インチ です。
Macintoshはこの値と同じく、1インチに72ピクセルを表示するようにしました。
同じですので、1ピクセルは1ポイントということになります。
では、Windowsの場合はどうだったのか、見ていきましょう。
Windowsも72DPIなの?
Windowsは 96DPI です。
なぜ 96DPI なのかは、Microsoftのブログに記載されています。
英語の翻訳スキルがないため、私の理解に誤りがあればご指摘ください。
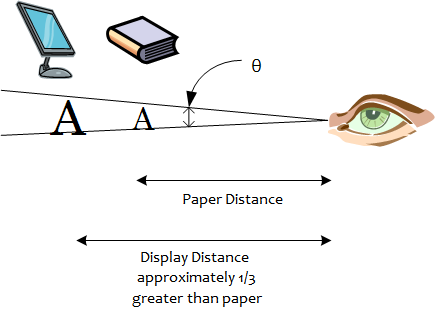
96DPIに設定した理由は下記の図を見るとわかるかと思います。
図引用: Where does 96 DPI come from in Windows?
72DPIというのは印刷を考慮したときの値で、本などの印刷物を見るときには適切な大きさになります。
ディスプレイの場合は、本などの印刷物より、遠くに設置して閲覧することになります。
印刷物と比べて約1/3ほど遠い距離になります。
そのため、72DPIの約1.333..倍である96DPIに設定したということです。
次は解像度について見ていきましょう。
第6章 解像度について
解像度という言葉は主に2種類の意味で使われます。
- 一定の長さにどれだけのピクセルまたはドットがあるか密度を表す。
- 画面の縦横のピクセル数またはドット数を表す。(画面解像度)
もともとは、1の意味で使われていましたが、今は2の場合も解像度と呼びます。
2の場合は、画面解像度と呼ぶこともあります。
このように解像度とは広い意味で使わることが多々あり、難しい用語です。
2つの意味があるので、臨機応変に解釈してください。
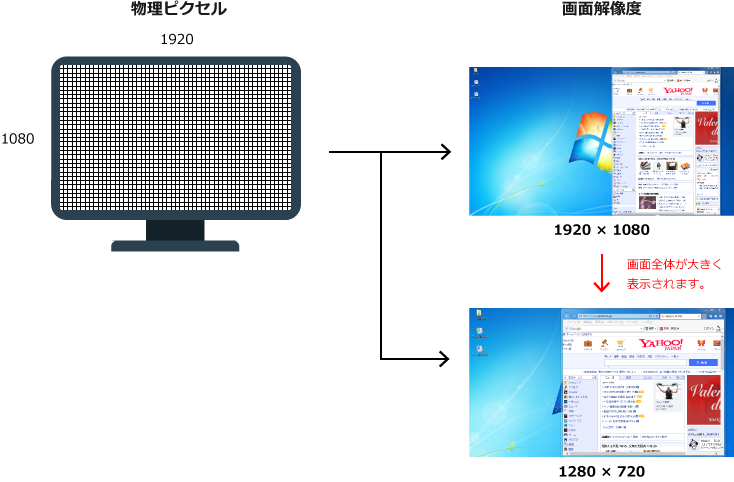
画面解像度
画像解像度は、縦と横のピクセル数のことを指します。
この画面解像度は、パソコン上から変更可能です。
例えば、フルHD対応のディスプレイだと 1920 × 1080 の物理ピクセルがあります。
通常、物理ピクセルの数と同じ画面解像度に設定しているため、1920 × 1080 の画面解像度に設定されています。
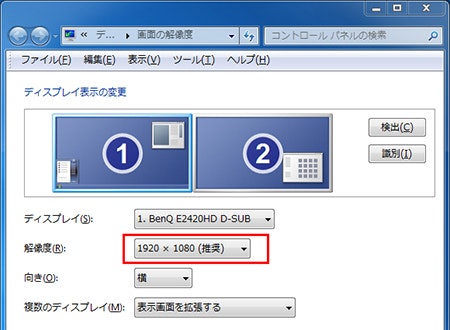
Windowsの場合だと下記のように「画面の解像度」の設定に現在の画面解像度の値が記載されています。
画面解像度のピクセル数は、実際の物理ピクセルとは異なる値に設定できます。
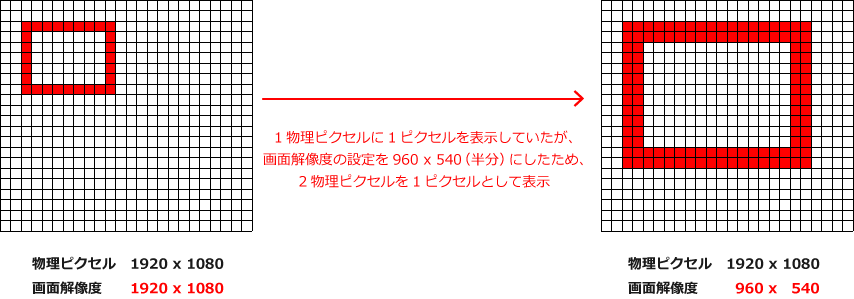
1pxの線を表示したと仮定して、画面解像度を変更した場合、どのようになるのか見てみましょう。
四角の枠を1物理ピクセルとします。
物理ピクセルと画面解像度のピクセル数が同じ場合は、1物理ピクセルに1ピクセルを表示します。
このように物理ピクセルと論理ピクセルの数が同じ環境をドットバイドットと呼びます。
画面解像度を物理ピクセル数の半分にあたる、960 x 540 に画面解像度を設定した場合、2物理ピクセルに1ピクセルとして表示します。
画面解像度で設定するピクセルは、物理ピクセルと必ず一致するわけではなく、論理上のピクセルということです。
このようなピクセルを論理ピクセルと呼びます。
実際に画面解像度を変更すると、どのように表示されるのか見てみましょう。
フルHD対応のディスプレイの画面解像度を1920 x 1080で表示したときと、1280 x 720 で表示したときの実際の画面です。
1280 x 720 の方が全て大きく表示されています。
フォルダやファイル、背景の壁紙、ブラウザなど全て大きくなっているのがわかります。
このように物理ピクセルとは異なる画面解像度に変更することができます。
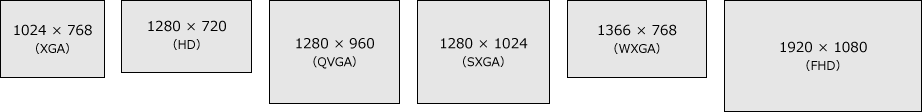
画面解像度も様々あります。下記が一例です。
ご覧のように様々なサイズがあります。
下記のWebサイトで国別・年別を指定して、よく使われている画面解像度を確認することができます。
2017年1月現在、統計データを見ると、パソコンの場合は 1920 × 1080 と 1366 × 768 のサイズがよく使われています。
今はWebサイト制作するときにレスポンシブデザイン(可変サイズ)で制作するのが一般的ですが、固定サイズのWebサイトを制作するときは、普及しているサイズを考慮して制作する必要があります。
通常のWebサイトを見ると950ピクセル~1200ピクセル以内で制作しているWebサイトが多いです。
Yahoo!JAPANの場合は、サイドのバナーがないときは幅950ピクセルで制作されています。
1024 x 768 の画面解像度まで想定して950ピクセルにしているのかと推測できます。
パソコン向けの場合ですが、ユーザーに読んでほしい文章や画像等は、950ピクセル~1200ピクセル以内に収めると、ほとんどのディスプレイで閲覧できます。
画面解像度を変更することってあるの?
フルHD対応のディスプレイ(1920 × 1080 物理ピクセル)の場合は、画面解像度を変更することは、ほぼないかと思います。
画面解像度を物理ピクセルの数にあわせても、文字などが読めるからです。
これが4K対応のディスプレイ(3840 × 2160 物理ピクセル)になると、話は変わります。
フルHD対応のディスプレイと比べ、4K対応ディスプレイの物理ピクセルは倍の数になっています。
同じ型のディスプレイなら、1物理ピクセルの大きさは半分になっているということです。
画面解像度を物理ピクセルの数にあわせると、今まで見ていた文字(フルHDの環境)と比べ、半分の大きさで表示されます。
例えば、文字のサイズを12ピクセルで表示していた場合、1物理ピクセル自体の大きさが半分になっていますので、フルHDの環境と比べ同じ12ピクセルでも半分の大きさで表示されます。
今まで見ていた文字などが全て半分の大きさで表示されたら、見るのが困難ですよね。
このときに画面解像度の設定を変更(1920 × 1080 論理ピクセル)すると、今までと同じ大きさで表示されます。
今後、高精細ディスプレイが普及していくと予想されます。
高精細ディスプレイを使う環境では、物理ピクセル数と論理ピクセル数は異なっているということです。
次は画像の解像度について見ていきましょう。
画像の解像度を変更するとどうなるの?
Illustratorなどでチラシやパンフレットなどの印刷物を制作しない方は、画像の解像度について意識することはないと思いますが、画像にも解像度があります。
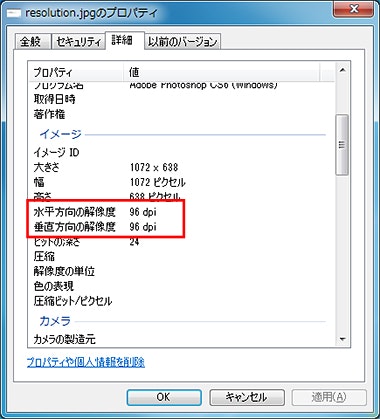
Windowsなら画像ファイルのプロパティから確認できます。
先ほど説明したDPIです。
上記の場合だと、1インチあたり96のドットで印刷するということです。
この値を変更するとどうなるのでしょうか。
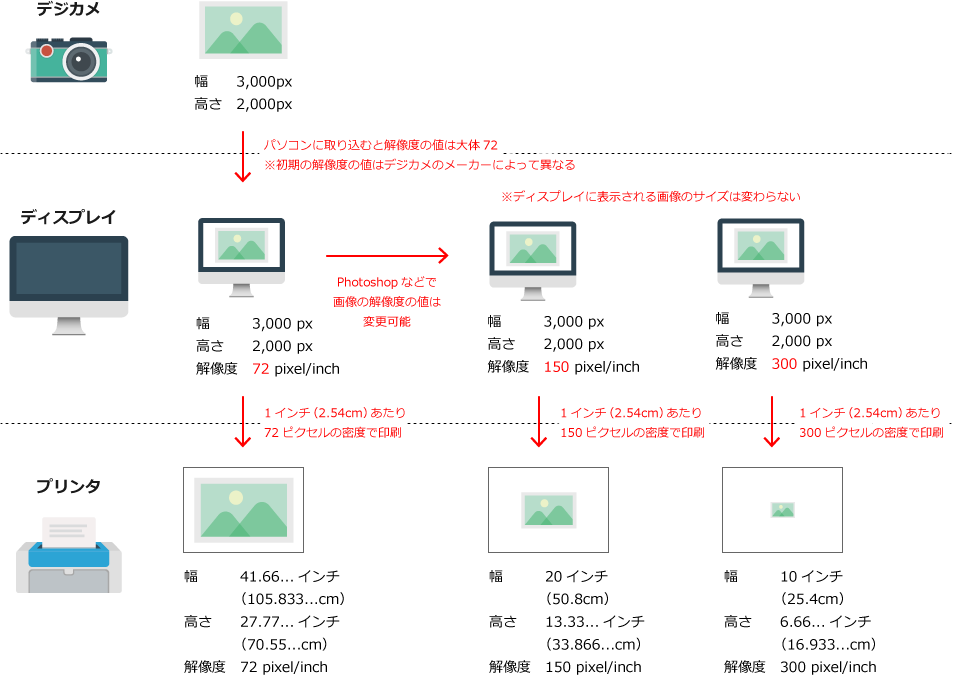
デジカメで撮影した画像をパソコンに取り込み、プリンタで印刷するまでの流れを見ながらDPIについて理解していきましょう。
ここのポイントは2つです。
- パソコン上で表示する大きさは変わるのか
- プリンタで印刷したときの大きさは変わるのか
画像の解像度の値を変更したときのこの2つに注目してください。
ご覧の通り、画像の解像度の値を変更しても、パソコン上で表示されるサイズは変わりません。
ディスプレイ上で表示するときに画像の解像度の値は関係ないということです。
ディスプレイ上では、画像を何ピクセルで表示するかで大きさが決まります。
当たり前ですが、Webサイトもディスプレイで表示します。
Webサイトを制作するときに画像の解像度の値は関係ないということが言えます。
画像の解像度の値を変更するとプリンタで印刷するときの大きさが変わります。
72 pixel/inch は1インチあたり72ピクセルの密度ということです。
1インチは2.54cmですので、2.54cmあたり72ピクセルの密度で印刷するということです。
基本的に画像解像度(密度)が高い方が綺麗に印刷されます。
最後に今までのおさらいをしましょう。
最後に
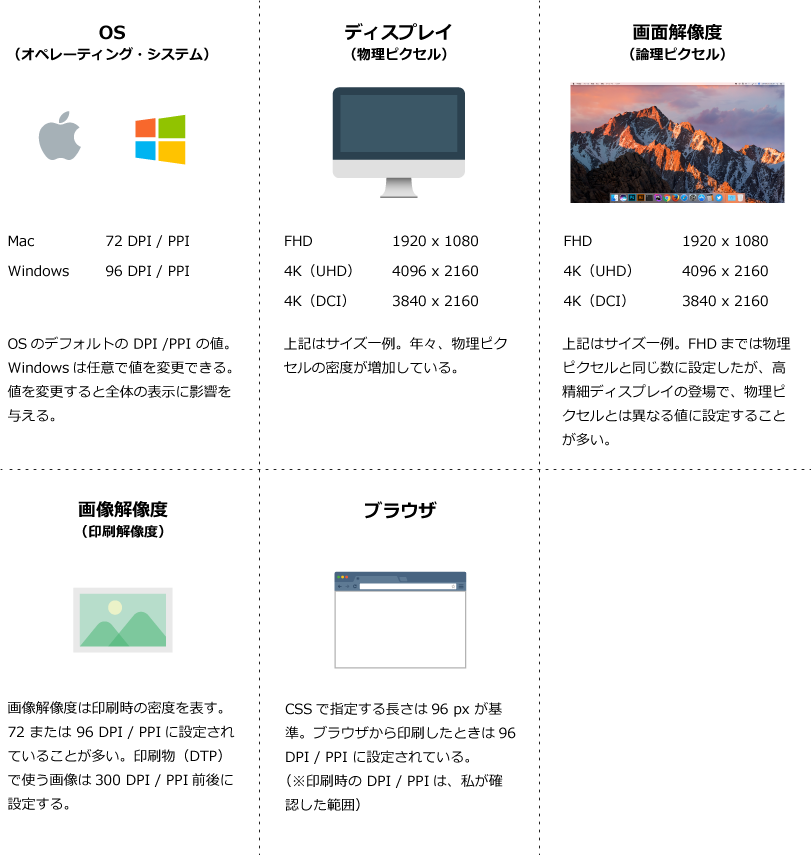
今までOSやディスプレイ、画面解像度、画像解像度、ブラウザなどについて説明してきました。
一覧にすると下記の通りです。
今回の記事で初学者の理解が少しでも深まれば幸いです。
私の説明に誤りがあれば、ご指摘ください((_ _ (´ω` )ペコ
最後まで読んでいただき、ありがとうございました。
変更履歴
2017.02.13 20:50
- 画像の1ピクセルが印刷物の1網点になると誤解して、説明していたため、該当箇所を削除
2017.02.14 01:00
- 日本では、航空関係など一部の分野でヤード・ポンド法などの使用が認められているが、国際単位系以外使えないと誤解を招く説明を修正
- 4K の DCI と UHDTV が逆なので修正
2017.02.14 10:37
- Macintosh のプリンタ ImageWriter を 72DPI と表記していたが、正しくは 144DPI なので修正
- WYSIWYG についてディスプレイ上で表示したものをプリンタで同じように出力できることと説明していたが、正確には最終出力に近い形を確認しながら、編集作業を進めることなので修正
2017.02.15 20:30
- WYSIWYG の説明が適切ではないため、ImageWriter を含む WYSIWYG の説明を削除
謝辞
コメント、はてブ、ツイッターで教えてくださった方々、ありがとうございます((_ _ (´ω` )ペコ
他に誤りがあれば教えてください。
note
note でも記事を公開してるので、興味がある方はご覧ください。