この度、初投稿です。
usingを#regionで囲めば可読性が良いと思い、ReSharperで一括で可能だったので方法をメモです。

試行した環境
- Visual Studio 2017
- ReSharper 2018.2.3
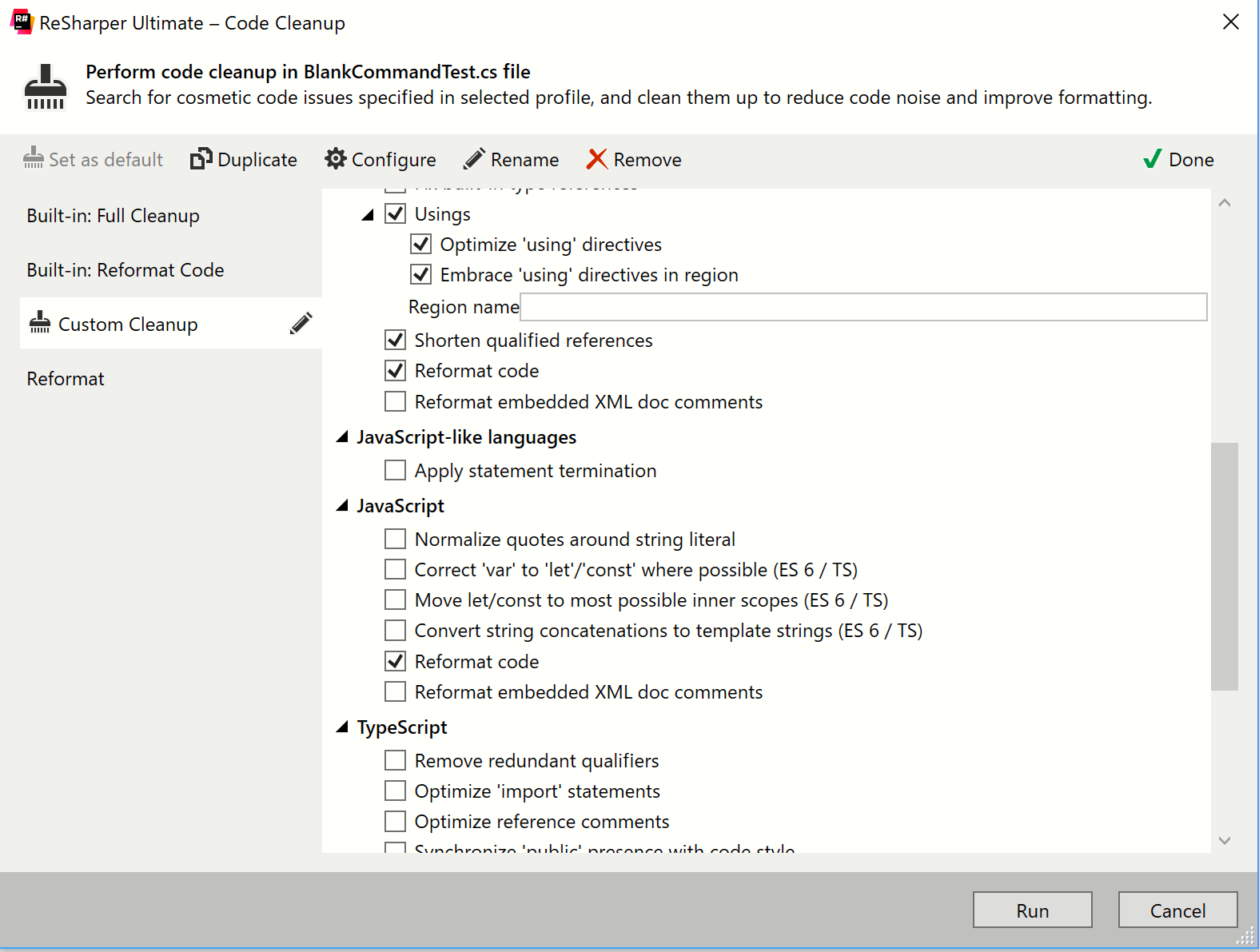
ReSharperのCode Cleanup
-
Code Cleanup画面を開く
-
Configureをクリックして設定
-
Saveで保存
-
Runで実行
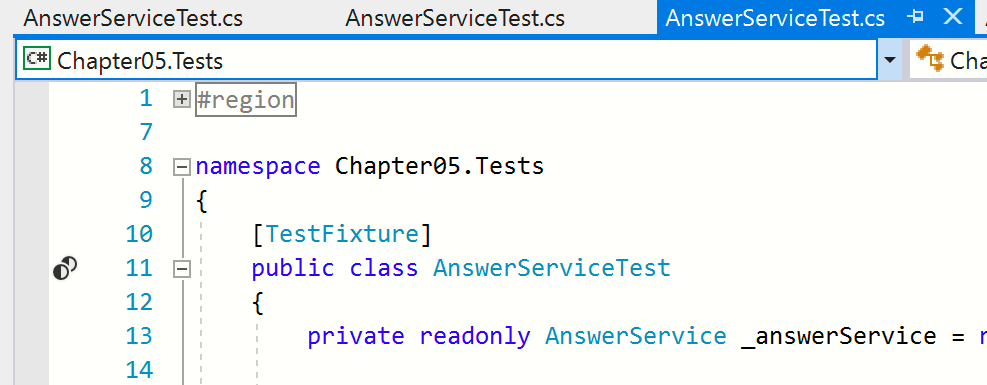
これでソースコードのusingが#regionで囲まれます。
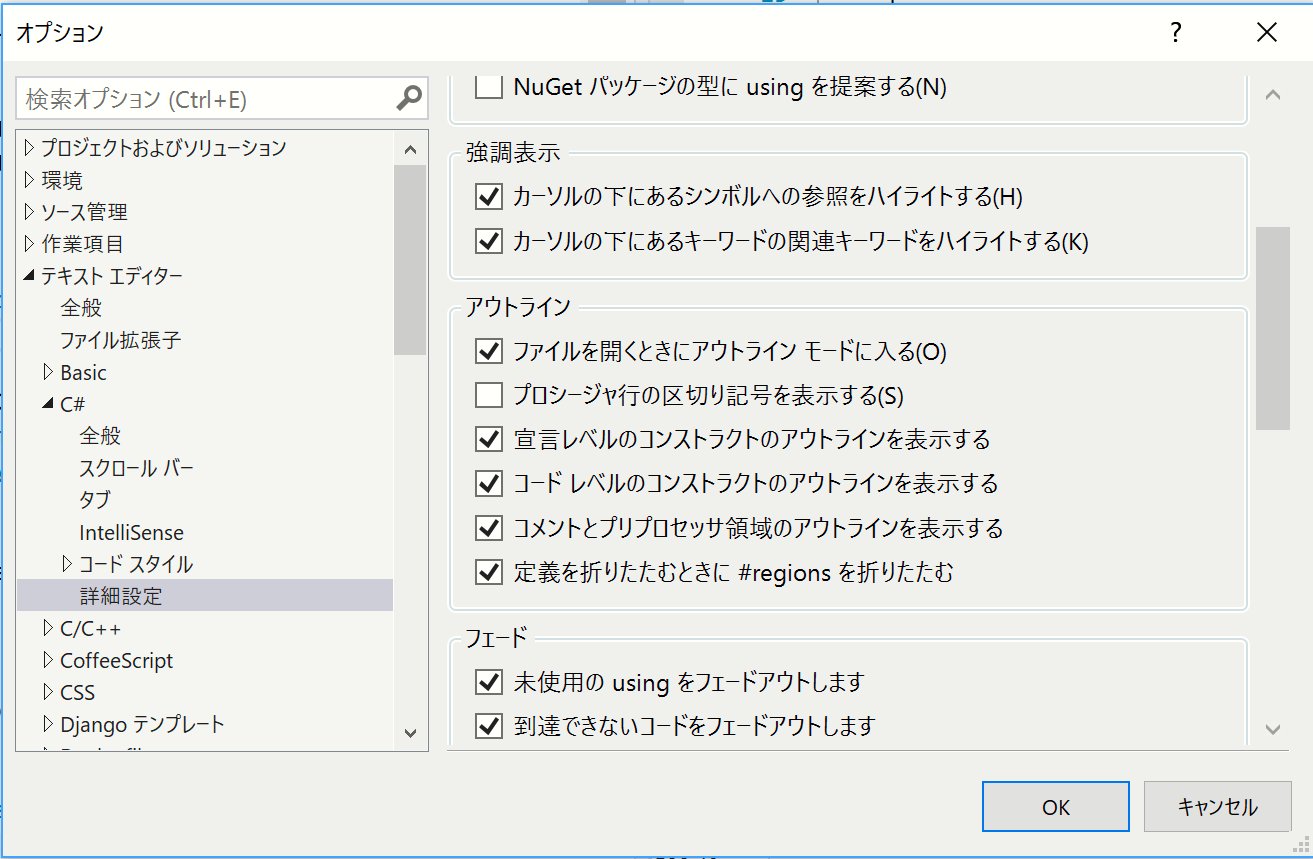
Visual Studioで表示の設定(オプション)
Ctrl+M+Oで、まとめて#regionも畳めるようにしておきます。
参考サイト
終わりに
regionは使うべきではないというコード規約のチームで仕事したこともありましたし、個人的にもそう思っていました。
とはいえ、usingについては読むことはほとんどありません。可読性が上がって開発効率が向上に期待。
なので、ソリューションごと一括でCode Cleanupしてしまいました。これでスッキリ。