こんにちは!estie(エスティ)でビジネスサイド全般を担当している田中と申します。
こちらはestie Advent Calendar 2019の【23日目】の記事となります!
この記事の背景
まず経歴からご紹介すると、大学時代は経済学部というバリバリの文系で、新卒では大手不動産デベロッパーに就職。非常に古風な会社だったので、打ち合わせの基本装備は紙に電卓、会社パソコンは有線でしかネットに繋がらないといった始末でした。そんなITとは程遠い生活を送っていましたが、estieに入社し時代の最先端へタイムスリップすることになります。形から入るべく、真っ先にmac book pro(メモリ16GBにカスタマイズ)をポチりました。
そして12月も近づいたある日、VPoEの青木から「なんか記事書いてよ!」と言われて断るのが苦手な私は気づいたら優秀なエンジニアたちに混じって記事を書くことになってしまいました。
でもせっかくだから、
- テック企業らしく、コーディングしてみたい
- Qiitaデビューしたい
という浅はかな思いを心に秘めながら、この記事を書いています。普段プログラミングにあまり馴染みのない人に、実際どんなことができるのか、どうやってコードを書いてるの?ってことが伝われば幸いです!
したがって、非エンジニア代表として技術的な内容よりもどういう思考プロセスでコーディングをしているのか、というとこに重点を置いて書いています。(そもそも技術力がない)
プログラミング歴
歴といっていいものかもわかりませんが、estieに入社してこの5ヶ月ほどで触ったことあるのは
- Progate:現在Lv.69
-
SQL:業務でたまに叩く程度。
SELECTとJOINくらいしか使えない使わない -
Python:
foliumを使った可視化をCEOの平井に教えてもらった
という具合です。基本はビジネスサイドなので合間合間に少し勉強してみた、初心者of初心者です。
実際に書いて見よう
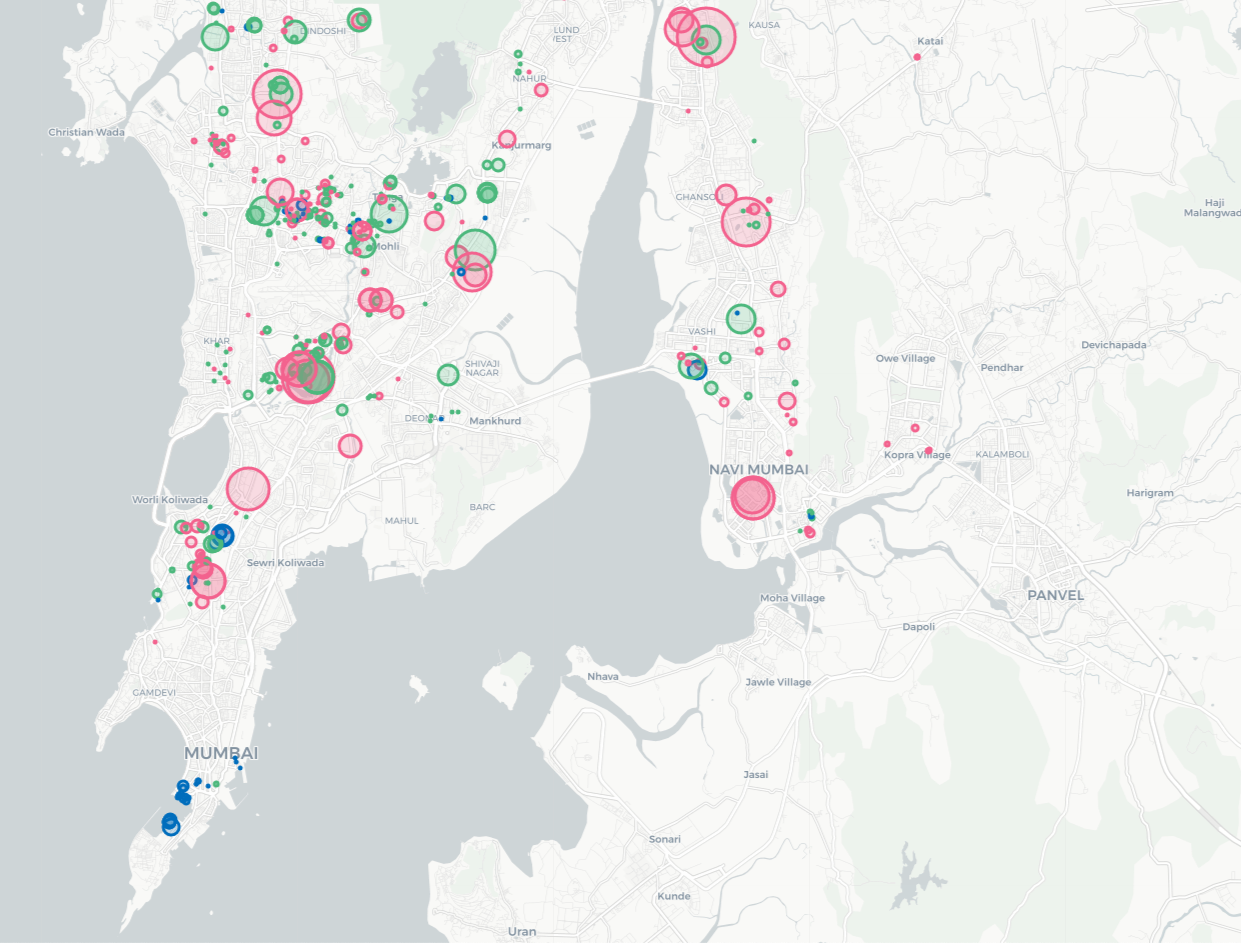
以前foliumで建物情報をプロットするということはできたので、今回はそれを応用して点ではない線や図形を可視化してみるということに挑戦してみたいと思います!ちなみにその時作ったのがこれ。

私が前職時代にいたインド、ムンバイのオフィスビルを可視化してみました。円の半径はビルの大きさに比例、ビルが建築された年で色分けがなされています(青が古く、赤が新しい)。南の旧市街から開発の流れが北に移ってきて、大規模ビルが供給されるようになってきたというのが一目でわかって便利ですね。
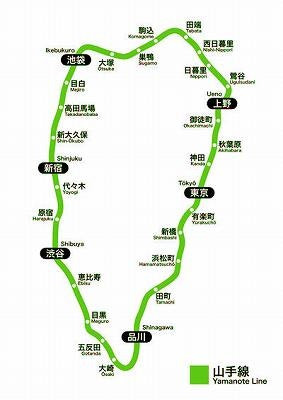
電車に乗りながら、何書くかな〜と考えていたところ、そういえば路線図ってJRのはメトロや私鉄がかなり簡素化されていたり(逆も然り)、デフォルメされているので、実態と合ってないよねって感じました。ちなみに山手線は円形だと思っている方もいるかもしれませんが、実はかなり南北に伸びた形をしています。

出典:https://mitimon.info/TokyoRailwayGuide/YamanoteLine.html
そこで今回は路線図を地図で可視化してみようと思った次第です。
環境
% python -V
Python 3.6.8
1. まずは使えそうなデータを探してみる
ググると国土交通省が全国の駅と路線のデータを提供していることがわかりました。
ん、知っている拡張子がほぼないぞ。でもgeojsonはオフィスでエンジニアたちが話しているのを聞いたことがある。。
とりあえずこれから触ればいいのでは?
2. 初めてのgeojson
わからないのでとりあえずググる。今回はpythonで可視化したいので、geojson pythonで検索。
トップにいきなり使えそうなQiitaの記事が出てきた。
pythonを用いたshapefileやgeojsonの読込および描画
これ通りにコピペ書いてみる。
import folium
m = folium.Map(
location={35.710009, 139.764757},
zoom_start=7,
tiles='cartodbpositron')
folium.GeoJson('N02-18_RailroadSection.geojson', name='Railroad',
style_function = lambda x: {
'color': '#29B6F6'
}).add_to(m)
folium.LayerControl().add_to(m) # 地図表示切替ボタン
m.save('svname.html') # 保存
地図の種類、初期表示の緯度経度、読み込む.jsonファイルだけ変更しました。
すると次のエラーが、、
TypeError Traceback (most recent call last)
~/.pyenv/versions/3.6.8/lib/python3.6/site-packages/folium/utilities.py in validate_location(location)
51 try:
---> 52 coords = (location[0], location[1])
53 except (TypeError, KeyError):
TypeError: 'set' object does not support indexing
緯度経度のところでエラーが起きてそうなので、{}を[]に直してみる。
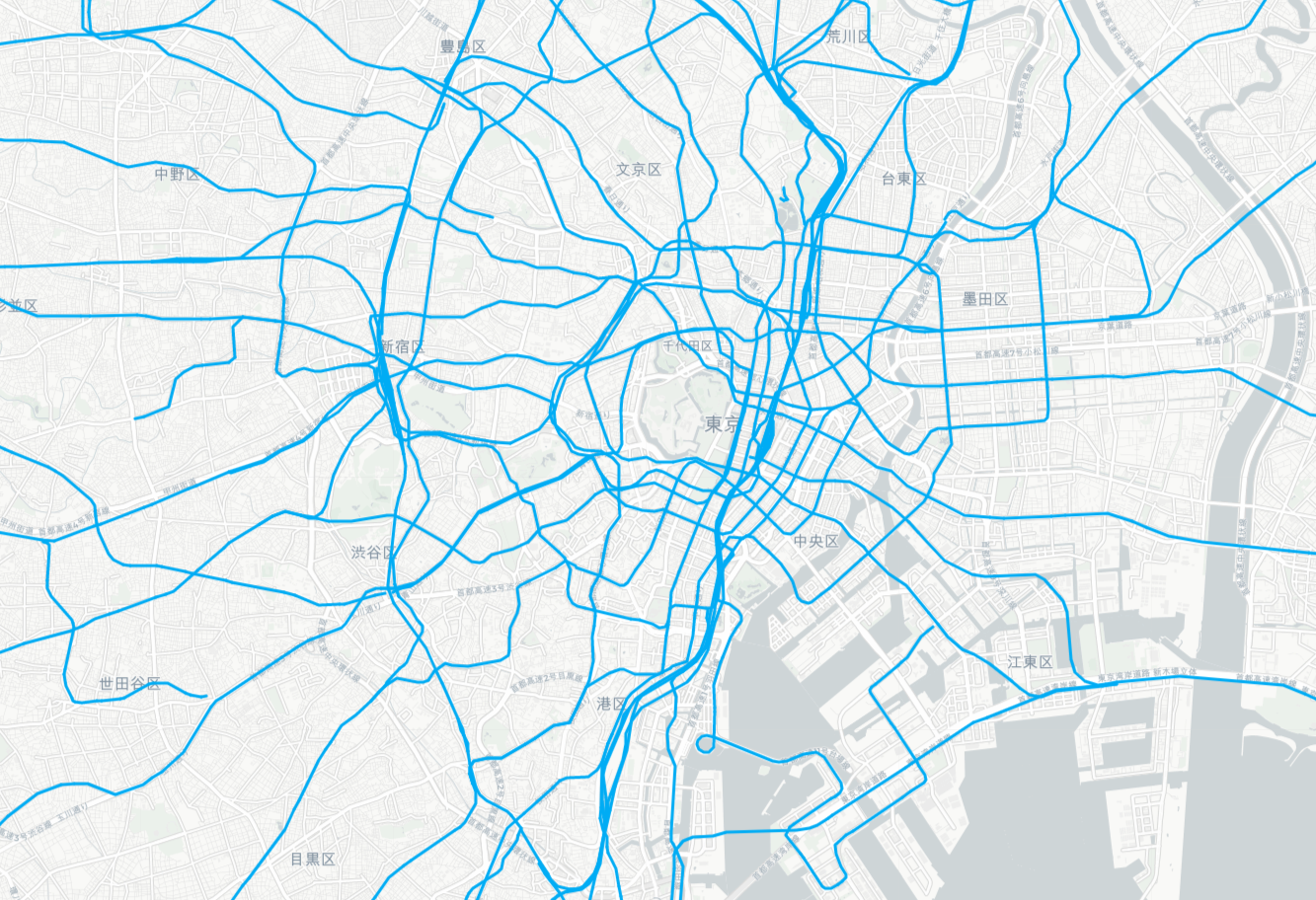
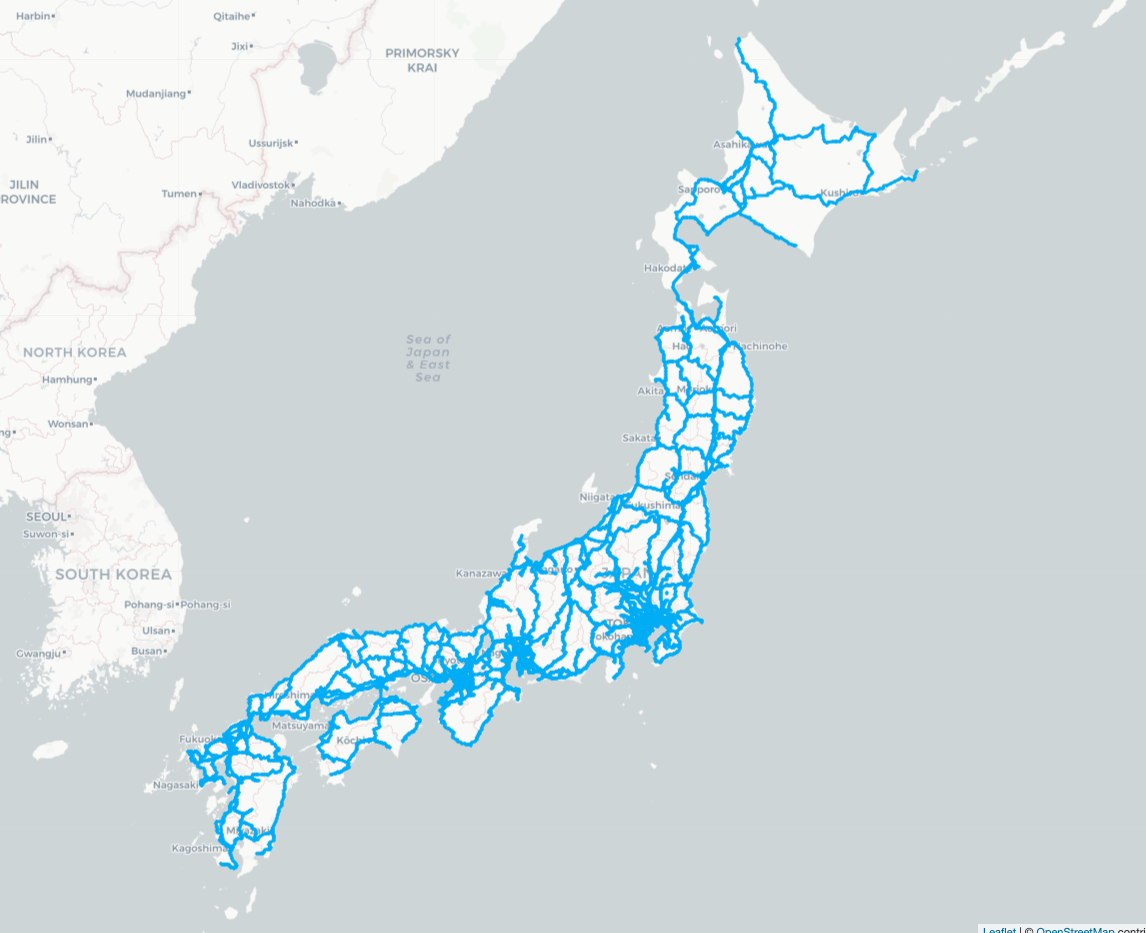
そしたら、できた。

毛細血管みたいで気持ち悪いですね。
海岸沿いを走っていることが多いのもよく伝わってきます。地図なしでもほぼ日本列島の形になりそうです。
ということでよくわかってないけど、10分くらいで終わってしまった。コピペおそるべし。
3. せっかくなので遊んでみる
地図を変えてみる
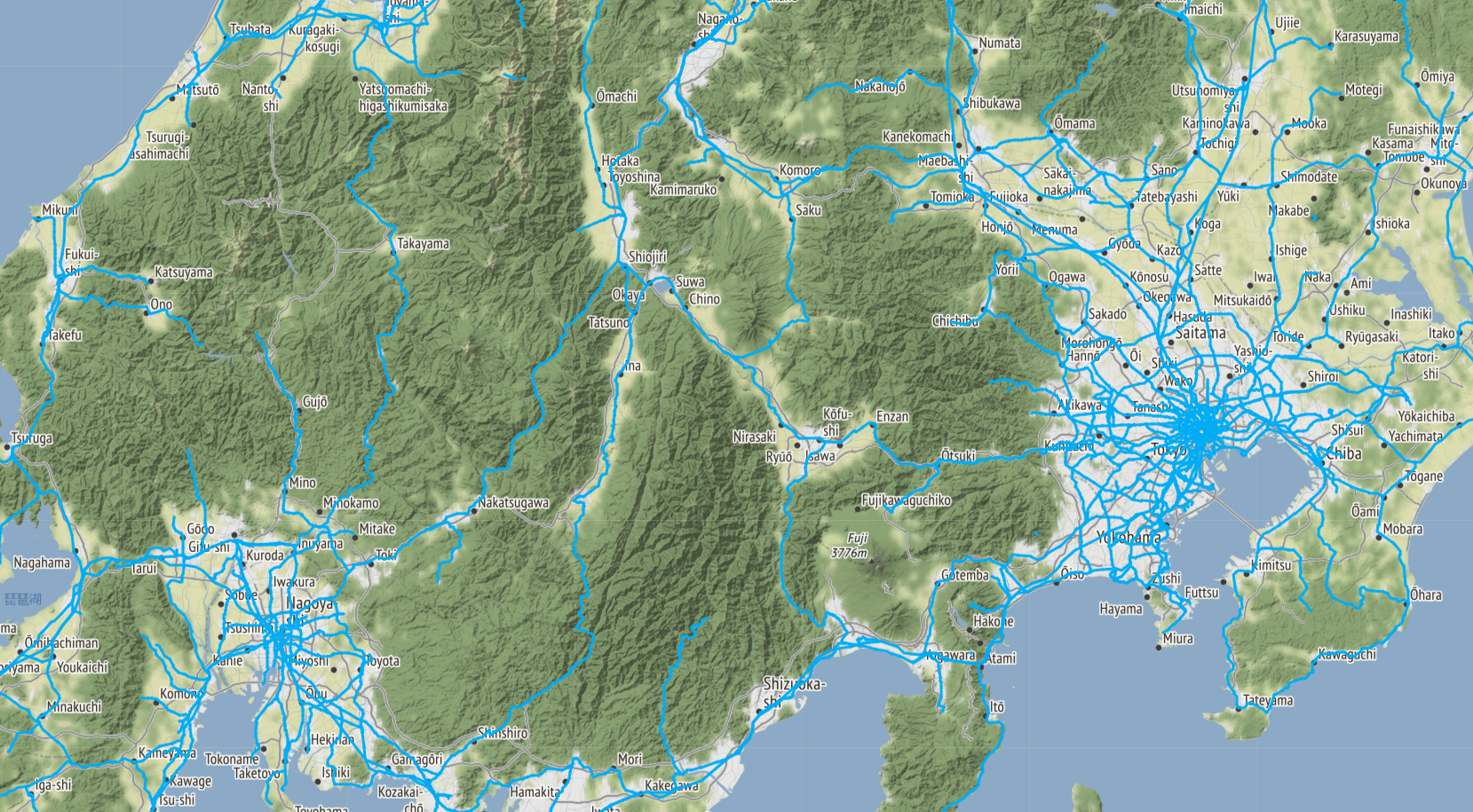
tiles='Stamen Terrain'に変更

山間部を路線が走っていることや、路線網が発達している大都市は平地にあることがわかりますね。
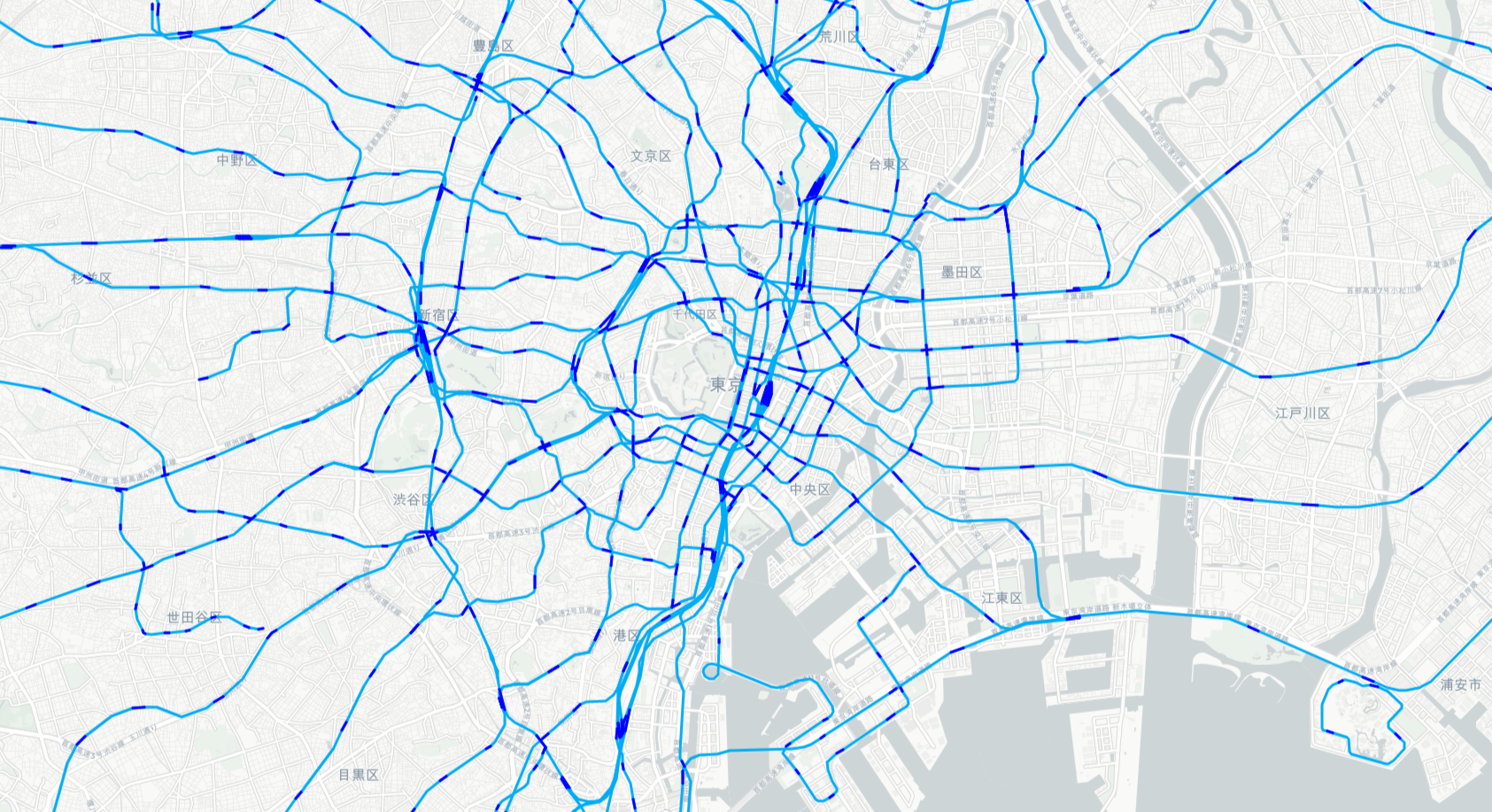
駅を追加してみる
folium.GeoJson('N02-18_Station.geojson', name='Station',
style_function = lambda x: {
'color': 'Blue'
}).add_to(m)

一瞬で追加されました。
どれが何線か、皆さんはわかりますか?
今回は時間がないので割愛しますが、路線ごとに色を変えたり、クリックすれば路線情報や駅名が表示されるようにしたらますます使い勝手があがりそうですね。
ビジネスサイドがプログラミングを学ぶ意味はあるのか
さて、この記事では普段プログラミングをしない人が試しに挑戦してみました。
意外と初めてのことでもググりながらやればできるということが伝わって、少しでもプログラミングが身近に感じられたら幸いです。
今回はあまり苦労せずに求める結果を得ることができましたが、時にはよくわからないエラーに数時間苛まれたりもします。
果たして、ビジネスサイドがプログラミングを学ぶ意味はあるのでしょうか。個人的に思うところは
触れてみるのは大いに価値あり、でも深入りには要注意
です。
プログラミングを学ぶ事によるメリットは
1. できることが増える
2. 論理的思考力がつく
3. エンジニアの気持ちがわかるようになる
ってあたりかと思います。
1. できることが増える
プログラミングを使う意義は、技術の力を使って人間が成せないことや時間がかかることを解決することにあると思います。でもどういう技術があるのかを知らないと、そもそもそれを活用しようという発想に至ることができません。こういった技術を知らなかった前職時代は、様々な地図をそれこそアナログに多大な時間を使って作っていました。不動産業界はITを活用せずとも事業が回ってきたからこそ、IT化というところでは遅れを取ってきたのかなと思っています。
2. 論理的思考力がつく
コードは書いた通りにしか動いてくれません。逆に言えば、きちんとコードを書けばアウトプットとして形になってくれます。したがって、何がどう作用してそのアウトプットが出力されるのか、というのを常に意識する必要があります。
3. エンジニアの気持ちがわかるようになる
やはり同じチームである以上、ビジネスサイドとエンジニアは常に連携しながら事業を進めていかなければなりません。特にestieはその技術力に注目されて、「こういうことはできないか」という様々なカスタマイズの要望を受けますが、その時にエンジニアのタスク量や技術的に可能/不可能をある程度理解できると、格段にコミュニケーションが楽になります。
その一方で、やはり求められるスキルセットは異なるので、言わずもがなですがビジネスに集中することももちろん大事となります。
終わりに
今回は日本全国の路線図を素人が可視化してみました!
エンジニアから見たら低レベルさにドン引きかもしれませんが、Advent Calendarということでご容赦ください。
estieではこういった可視化に限らず、様々な角度・視点から不動産のデータと向き合い、この複雑な世界を紐解こうとしています。特に日本の不動産市場はデータの整備が遅れており、どのようにデータを集め分析するのか、ということに創意工夫が必要となってきます。estieは業界知見を持つ不動産会社出身者と超優秀なエンジニアがタッグを組んで、そんな業界の課題にアプローチしています。興味がある方、一緒に働きましょう!
https://www.wantedly.com/companies/company_6314859/projects