Textastic&Working Copyで、iPhoneにコーディング環境作った
はじめに
- 平日、もう少し隙間時間を勉強にあてがいたい。
- PCを持ち歩けない出先でも、細かい修正したり、githubに草生やしたい。
そんな感じで、iPhone6上に環境を作った話。
参考にした先駆者
iPhoneでも快適プログラミング! with GitHub
Working_CopyとTextasticでモバイル開発環境(導入編)
iOSアプリWorking CopyとTextasticでgitが使えるモバイル開発環境を作る
上記参照すれば、ほとんどの方は問題なく環境構築完了すると思う。
今回は上記を参考にする中で、現在は変わっていること、個人的に詰まったポイントに重きを置いて書いていく。
インストール
Textastic
「Textasticはいいぞ!」という先人たちの声を信じてインストール。
無料版なども特になく、1200円のアプリをインストールする緊張感。
ソシャゲへの万課金は躊躇わないのにな。
git2go
pushまで無料で出来るとのことで「これだ!」と思ったものの、現在は配信終了しているよう。(2018年6月現在)
公式サイトは残っているので、いつか改良版が出るのかも。
Working Copy
git2go以外で多くの人がおススメしていたこちらを導入することに決定。
commitまでは出来るものの、pushは有料ユーザー機能。1300円?で機能のロックを解除できる。
ちなみに、お試しで10日間だけ、無料でpush機能のロックを解除できた。
いざ構築
1. Working Copyでの作業
Appストアからインストール後、起動するとリポジトリー画面が表示される。
右上の+ボタンを押して「Clone repository」でClone。
初めは認証情報を聞かれるので、入力してsign in。
ここまでは、他の方が上げて下さっている情報通りに、問題なく作業できた。
3. Textasticでの作業
TextasticでWorking Copyのデータへアクセス
参考にした先駆者たちの解説では、
- 「Open...」から「Working Copy」を選択
- クローンしてあるリポジトリ一覧が表示される
とのことだったが、以下の2点で戸惑った。
- 「Open...」がなく、「Open File or Folder」がある
- 「Open File or Folder 」を押してみたがWorking Copyが表示されない
まず一点目についてだが、「Open」は「Open File or Folder 」と読み替えて問題ない。
インストールしたTextasticがバージョン8だった為、以前のものと変更があったのかもしれない。
つぎに二点目だが、「Open File or Folder」の選択肢から「その他」(英語版だとMore?)を選ぶと、
その中にWorking Copyを見つけることができた。わかりにくい…。
Working Copyを選択すれば、無事にアクセス完了。
次回からは「その他」の配下ではなく、「Open File or Folder」の選択肢にWorking Copyが表示されるようになる。
Working Copyのリポジトリを、Textasticで開く
次にリポジトリを開く手順。個人的にハマったので詳しく書いておく。
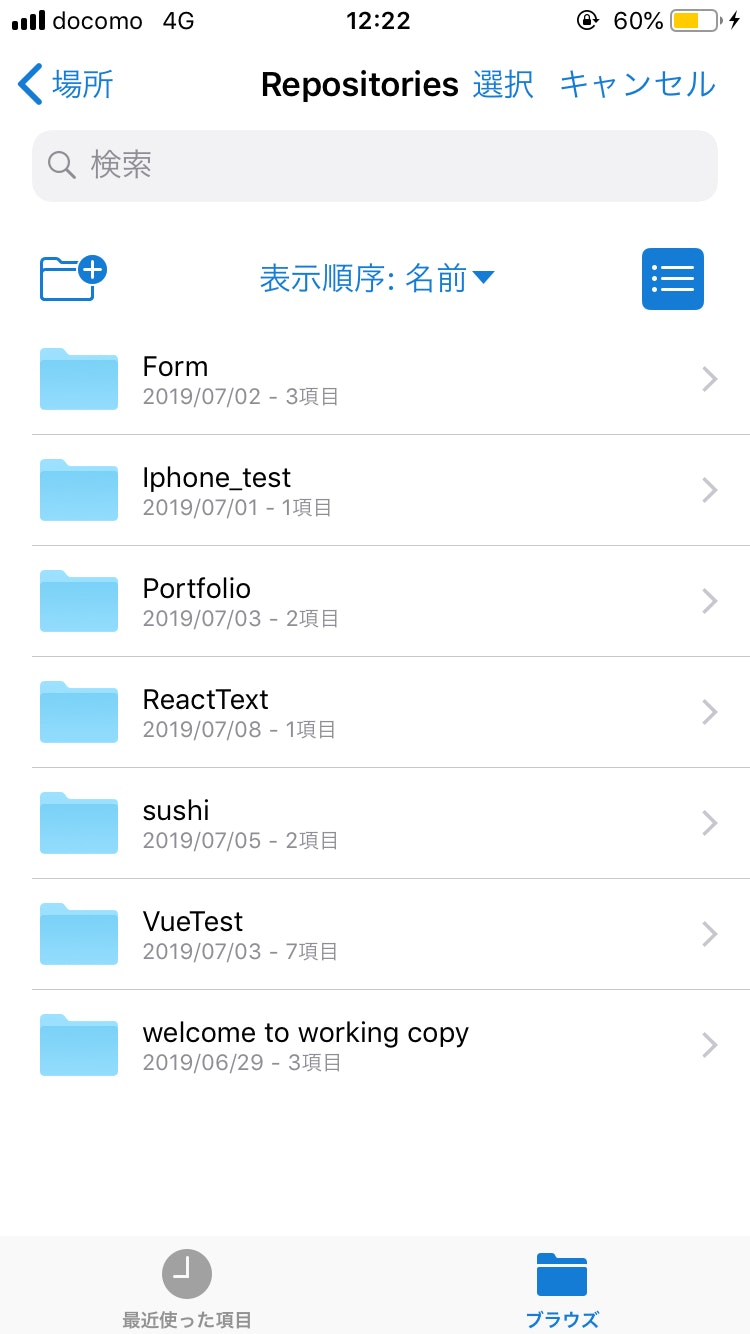
- 「Open File or Folder」→「Working Copy」で、リポジトリの一覧を表示。

- 右上の「選択」を押す

-
開きたいフォルダをチェックして「開く」
-
トップに表示されるようになるので、そこからフォルダ内を参照できる
「選択」→「開く」でなくとも、フォルダ自体をタップして配下のファイルを開くことは可能。
ただその場合、プレビュー機能が使えなかった。
(アイコンが表示されず、Safariでのプレビューが使えない。)
「Working Copyのリポジトリを直接見に行っている」か「Textastic上でリポジトリを開いている」かの違いなのか…?
詳しいことは、あまり調べていないのでよくわからないが。
編集とプレビュー
ここまでくれば、あとは先駆者の情報とそれほど際もなく、直観的に操作していけば問題なさそうだ。
最後に一点、左下のサングラスアイコンがプレビューボタン。何故サングラスなのだろう。

まとめ
以降、PC上でコミット時は、WorkingCopy上でfetchしてpullすれば、Textasticでは最新のコードを確認できる。
CSSで簡単なお絵かきして遊ぶ程度は可能になったので、概ね満足。
今回は、iPhone6上での作業のため、もしかしたら機種による差異があるかもしれない。
未検証の為、そのあたりはご容赦いただきたい。
環境構築後、とりあえず作ってみた米のイラストでお別れ。
