Fiddler2を使います。
Fiddler とは
Microsoftによる Proxy 型の HTTP デバッガ。HTTPトラフィックの監視や特定条件でのブレークポイントの設定など、Webアプリケーションのデバッグに便利なツール。Version 2 から HTTPS にも対応。
( http://d.hatena.ne.jp/keyword/Fiddler より)
ここからDL:
http://www.telerik.com/fiddler
Fiddlerは何してくれるの
webサイト → proxy → ローカル
← ←
fidderが中間に入る
ローカルファイルをサーバ上のファイルと差し替える
サーバ上にあるページを変更したローカルファイルと
一時的に差し替えて検証したいときに使います。
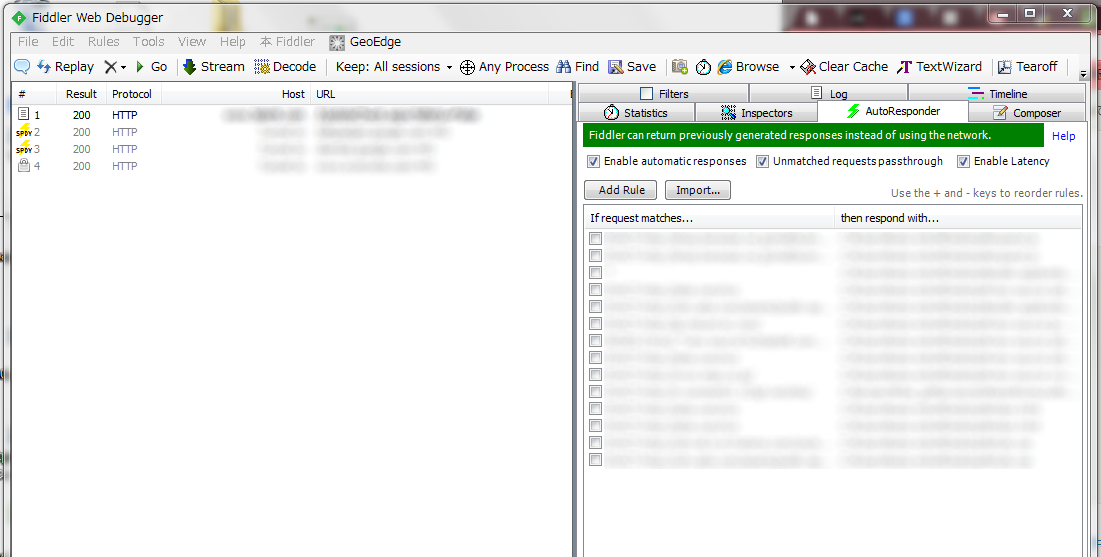
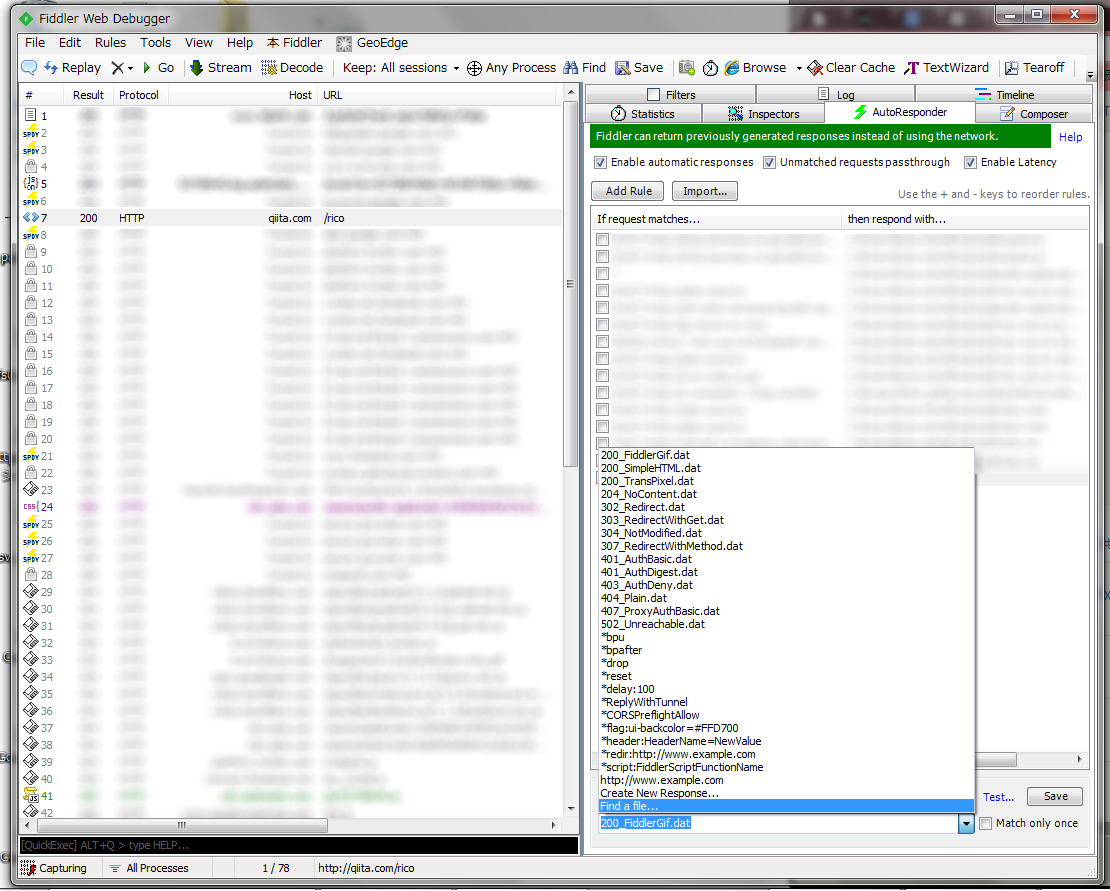
Fiddler画面
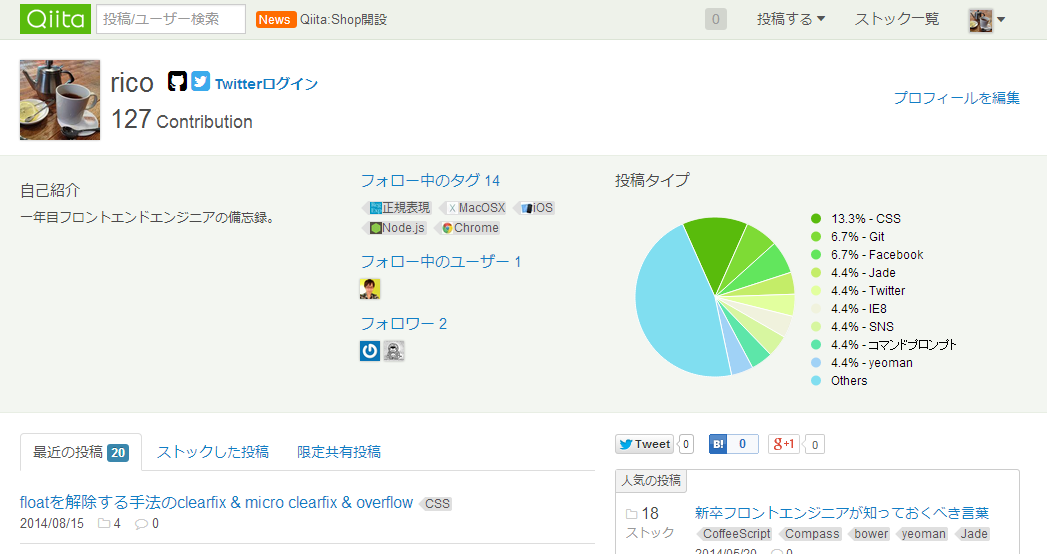
差し替え前のページ
■やりたいこと■
・投稿タイプの図を真ん中にしたいなぁ。
探して>ドラッグして>差し替えるファイル選択
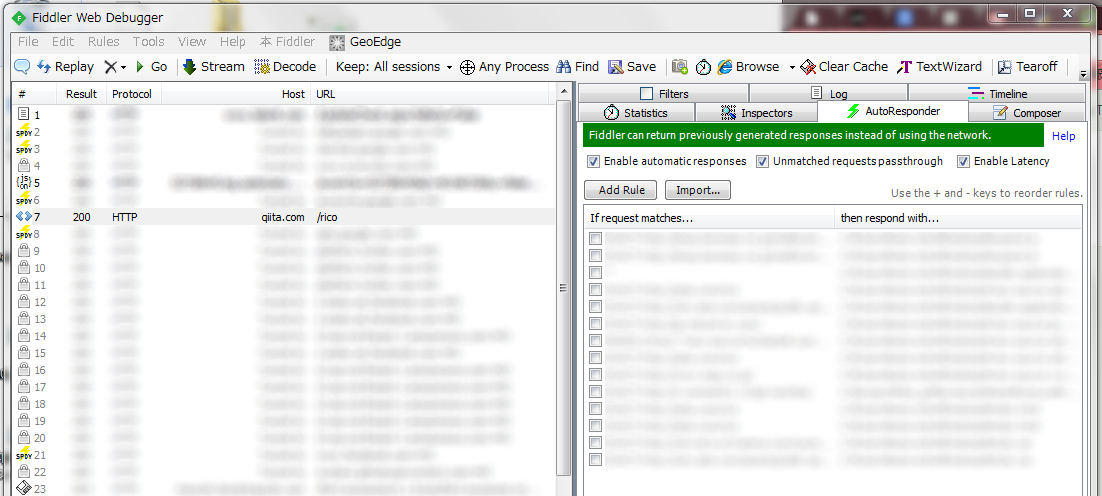
該当のページをリロードすると、左側にズラーとURLが表示される。
今から http://qiita.com/rico のページのhtmlをローカルに落として編集したので、
それを http://qiita.com/rico に反映したいと思います。
右は、AutoResponderにしておいてください。
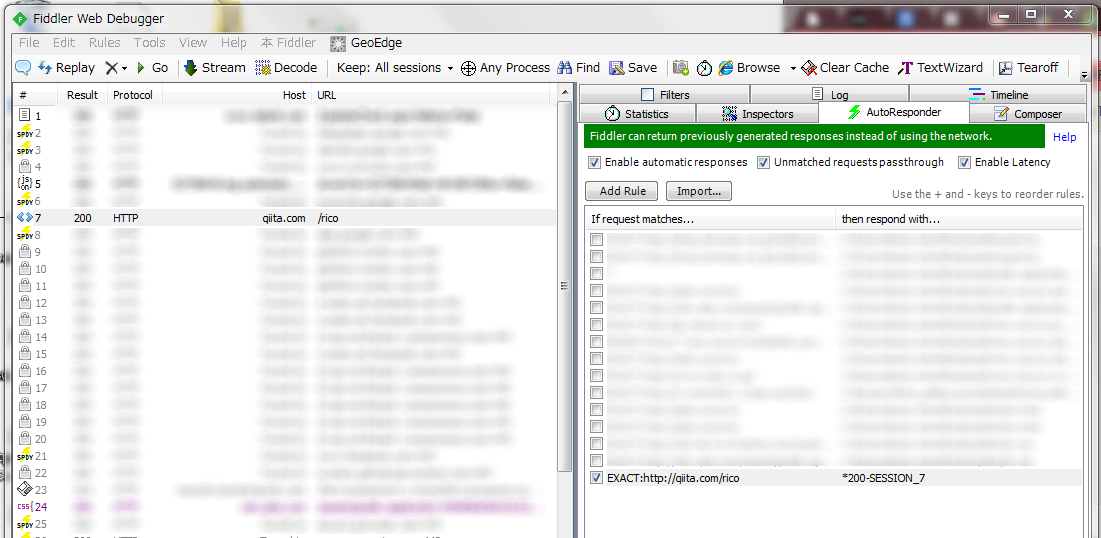
左側あるqiita.com /ricoをクリックして、右の白い余白へドラッグする。
ドラッグすると上のようにruleが追加されると思います。
右上のチェックボックス
![]() Enable automatic responses
Enable automatic responses
![]() Unmatched requests passthrough
Unmatched requests passthrough
をチェックする。
(画像では3つチェックしていますが。)
右下のドロップダウンメニューにあるFind a fileから差し替えたいローカルファイルを選択して、
saveを押す。
ブラウザをリロードすると、
図が真ん中にきてる、ということはローカルのファイルが反映されていますね。
Fiddlerを落とせば差し替えタイム終了。