先日身内ハッカソン的なものでUnityでVuforiaを使った簡単なARアプリを作ったのでその一連の流れをメモして起きたいと思います。今回は遅刻した上に時間が無いため実際のUnityでの実装はまた近々ここに追記します。
作りたかったもの
今回実装しようとしたものは、ある特定のイラストや物体をスマホのカメラが捉えた時に周りに対象物に関連するクイズが出てくるというめちゃめちゃ簡単なARアプリです。(実際の作品はもろもろの都合上後ほど載せます)
Vuforiaを採用した理由
上記のアプリを実装する上で初めはARkitを使おうとしたのですが、操作がよくわからなかったのとARkit自体が垂直方向の判定を取れないと聞いたため断念。代わりに、平面・垂直方向ではなく、登録した画像で判定を行い且つお手軽簡単にAR開発ができるVuforiaを採用しました。
環境
OS: MacBook Pro
Unity 2017.2.of3
Device: ios11
Vuforia登録手順
1. まず以下のサイト(Vuforia公式サイト)に飛んでから、右上の「Register」ボタンをクリックし、ユーザー登録を行います。
https://developer.vuforia.com/
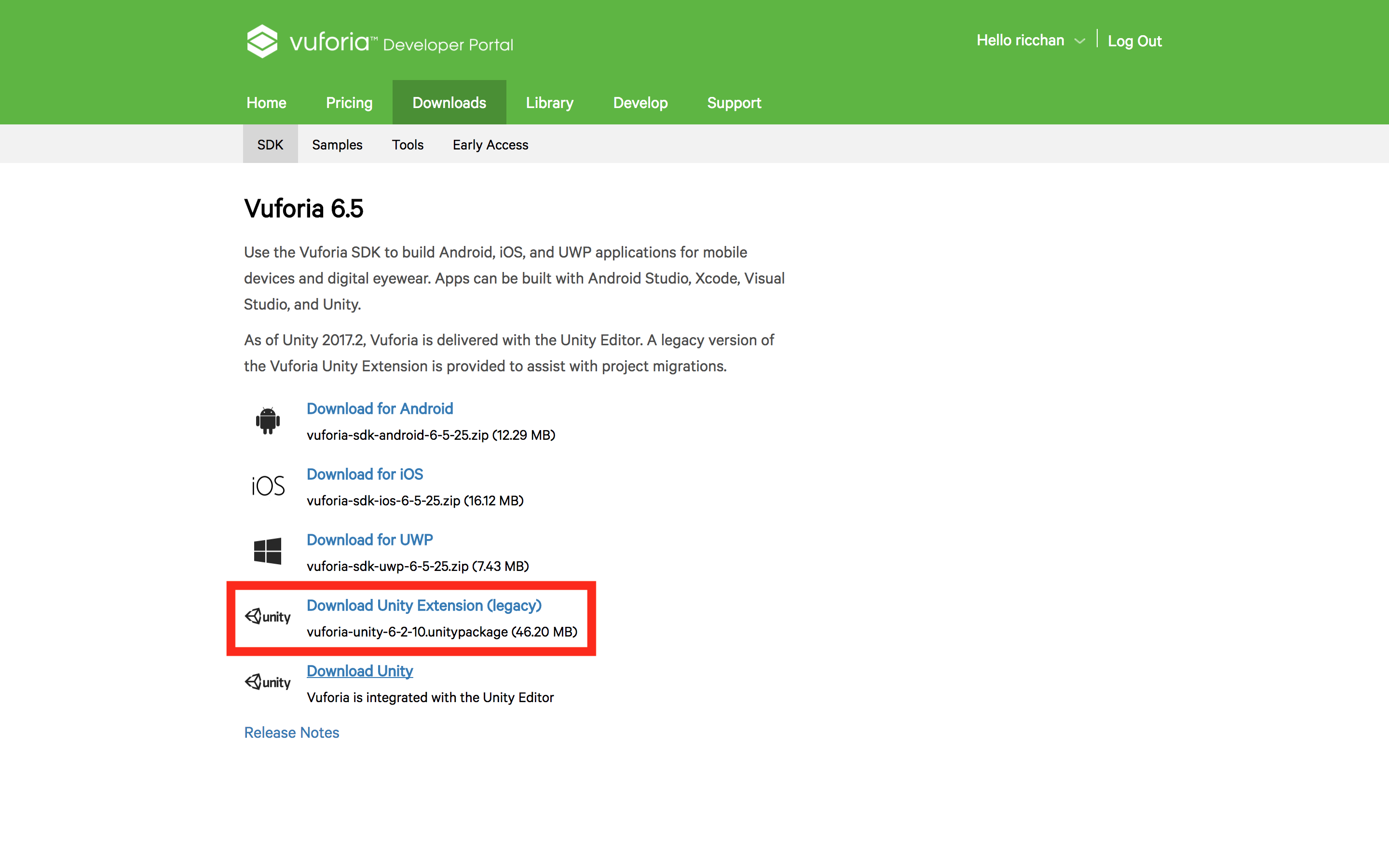
2. ユーザー登録をし、ログインができたら「Downloads」からunity用のVuforiaSDKをダウンロードします。ちなみに、Unity用のSDKが2つのうち適当に「Download Unity Extension (legacy)」をダウンロードしてみましたが私は問題ありませんでした。

3. 「develop」→「License Manager」を選択し、「Get Development Key」ボタンをクリックしてライセンスを登録します。

4. 「Target Manager」を選択し、マーカーを保存するデータベースを作成します。その後、Database一覧から作成したDatabaseをクリックします。

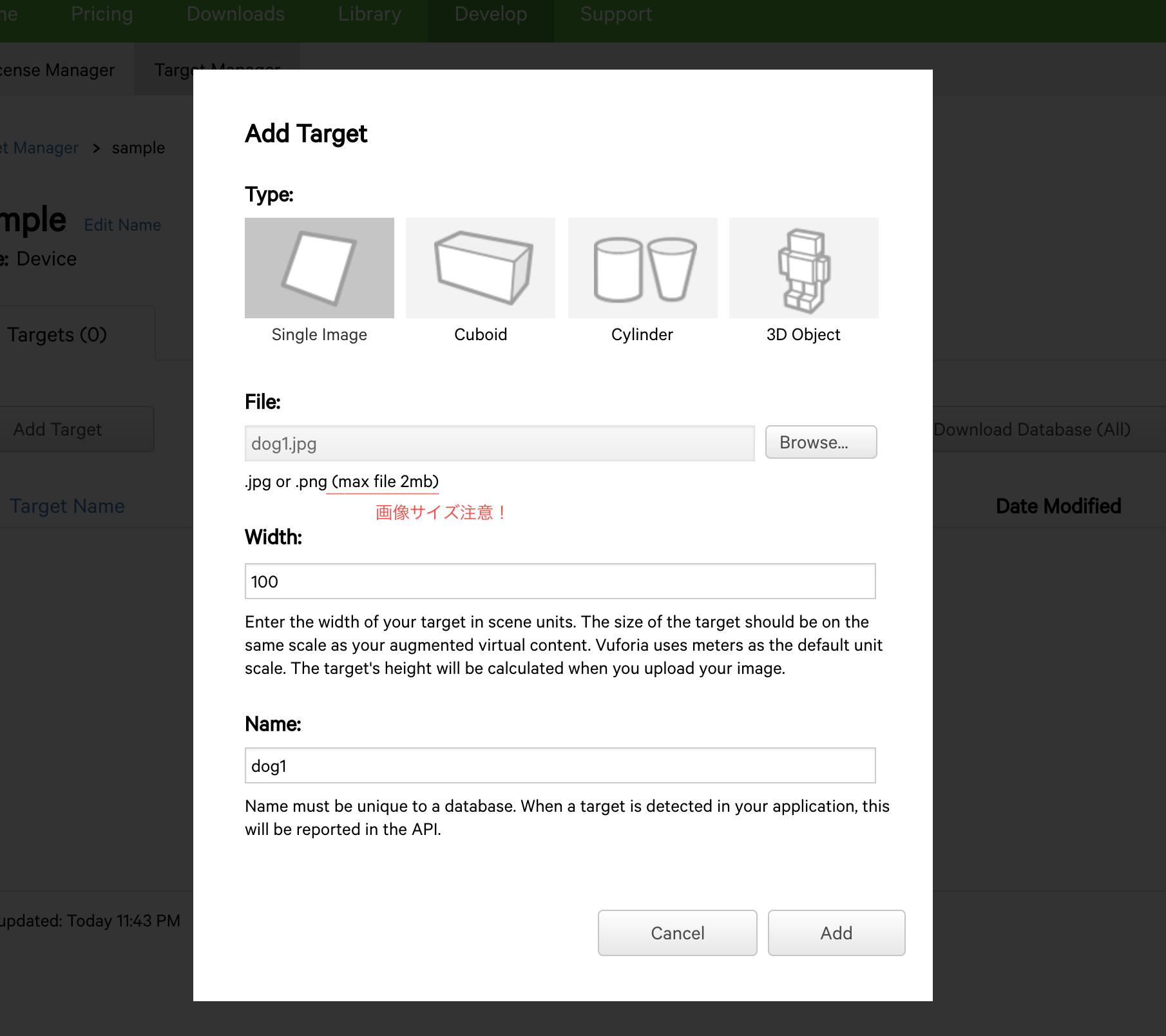
5. 「Add Target」ボタンをクリックし、マーカーにしたい画像を登録します。widthは100でちょうどいい感じになります。この時、スマホで撮影した画像を登録しようとすると大体が容量オーバーで登録できないのであらかじめ画像サイズを少なくしておきましょう。(私はスクショをした後に切り取り加工をしたらかなり小さくなりました)

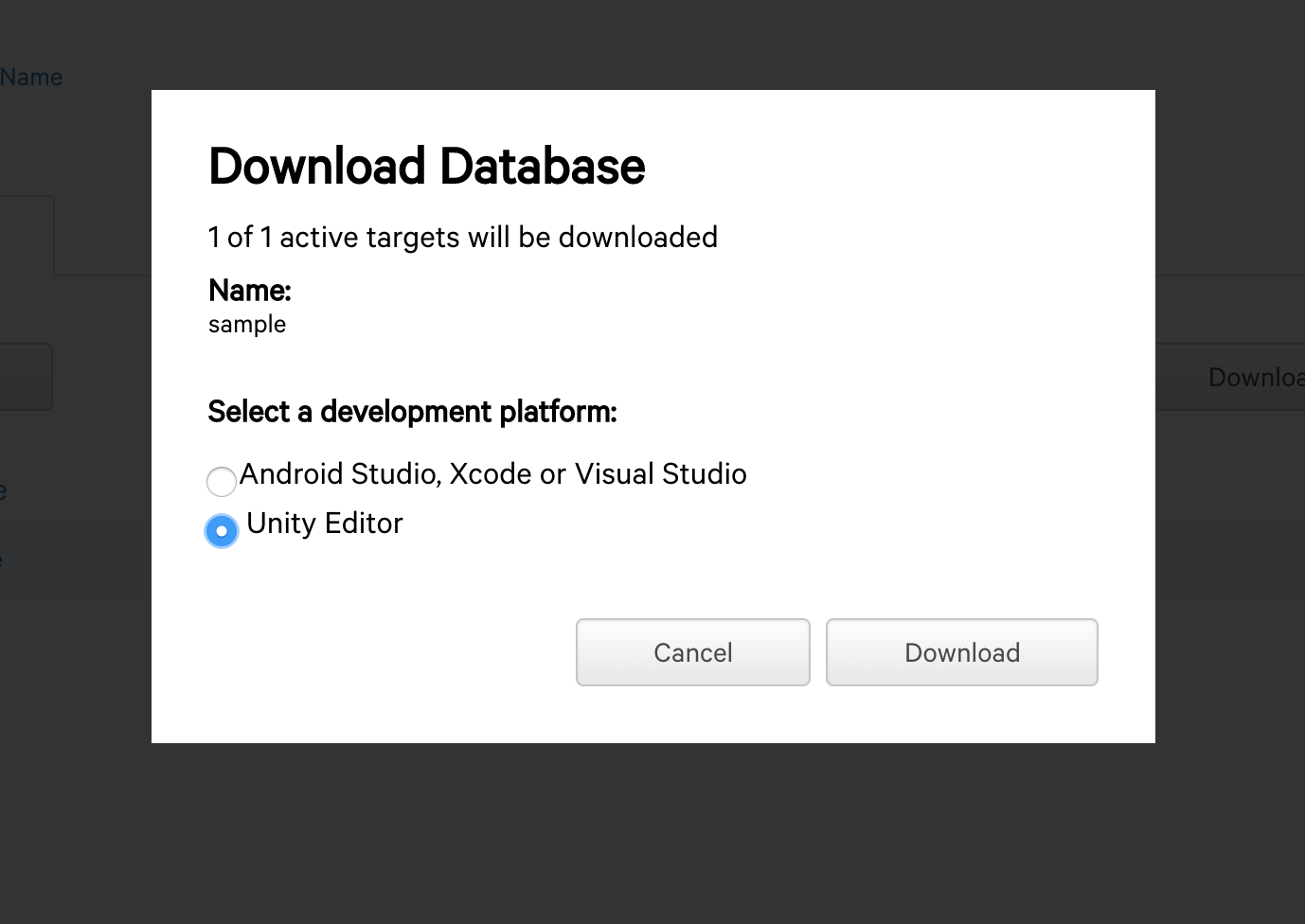
6. 画像を登録したら、マーカーとして使用したいターゲットにチェックを入れて「Download Database」ボタンをクリックし、development platformは「Unity Editor」を選択してUnity用のパッケージをダウンロードします。

とりあえず今回でUnityにVuforiaを取り入れることができるようになりましたので、後ほど実際にUnityへインポートする際の手順とその後の実装過程を書いていこうと思います。
参考URL
・【Unity+Vuforia】ARアプリを作ってみよう!!
http://www.eda-inc.jp/post-1476/
・UnityとVuforiaでARアプリの作成
https://qiita.com/murasan/items/b31d9deb6d8b24bd9134
・Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
http://www.atmarkit.co.jp/ait/articles/1508/24/news025.html