はじめに
VSCodeのdevcontainerを使うと、開発ツールをローカルマシンにではなくコンテナ内にインストールして開発を進めることができます。そのため、ローカルマシンの環境を汚すことがなくなり、またプロジェクトごとの開発ツールのバージョン違いなどの懸念もなくなります。
また、コンテナの導入から立ち上げまでの処理も設定ファイルとしてバージョン管理下に置かれるため、チームメンバ内で開発環境を統一することにもつながります。
ここでは、Gatsbyプロジェクトの新規立ち上げを題材に、VSCodeでdevcontainer環境を一から構築する方法を説明します。
前提
- 環境
- macOS Monterey 12.1 (Apple M1 Mac mini)
- インストール済みのソフトウェア
- Docker Desktop 4.4.2 (73305)
- 公式のインストーラでインストールして起動、設定は全てデフォルトのまま。Docker Hubへのログインは無し。
- VSCode 1.64 (January 2022)
- 拡張機能に、MicrosoftのRemote - Containersをインストール済み(v0.217.1)
- Docker Desktop 4.4.2 (73305)
Gatsby用devcontainerの作成
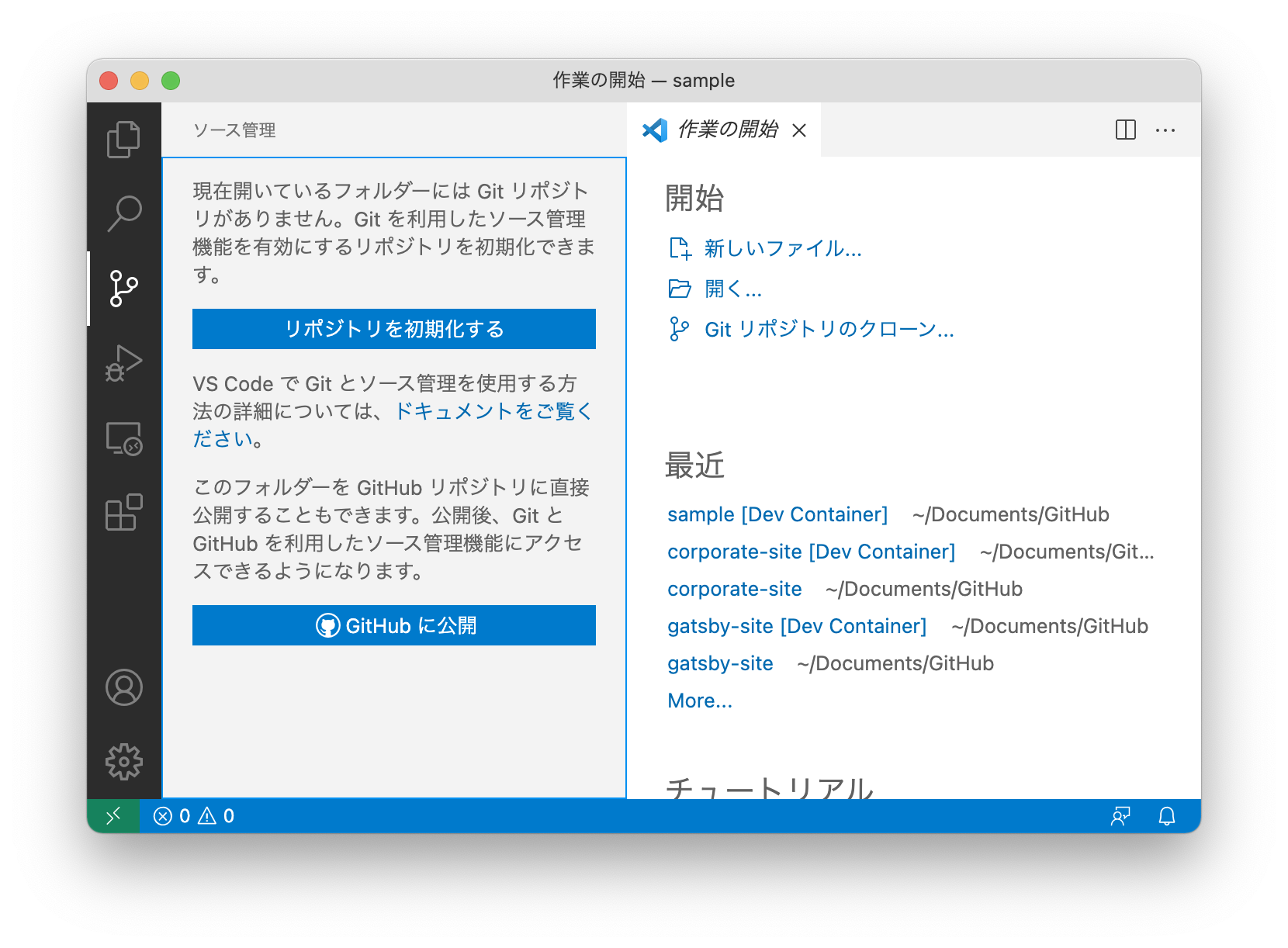
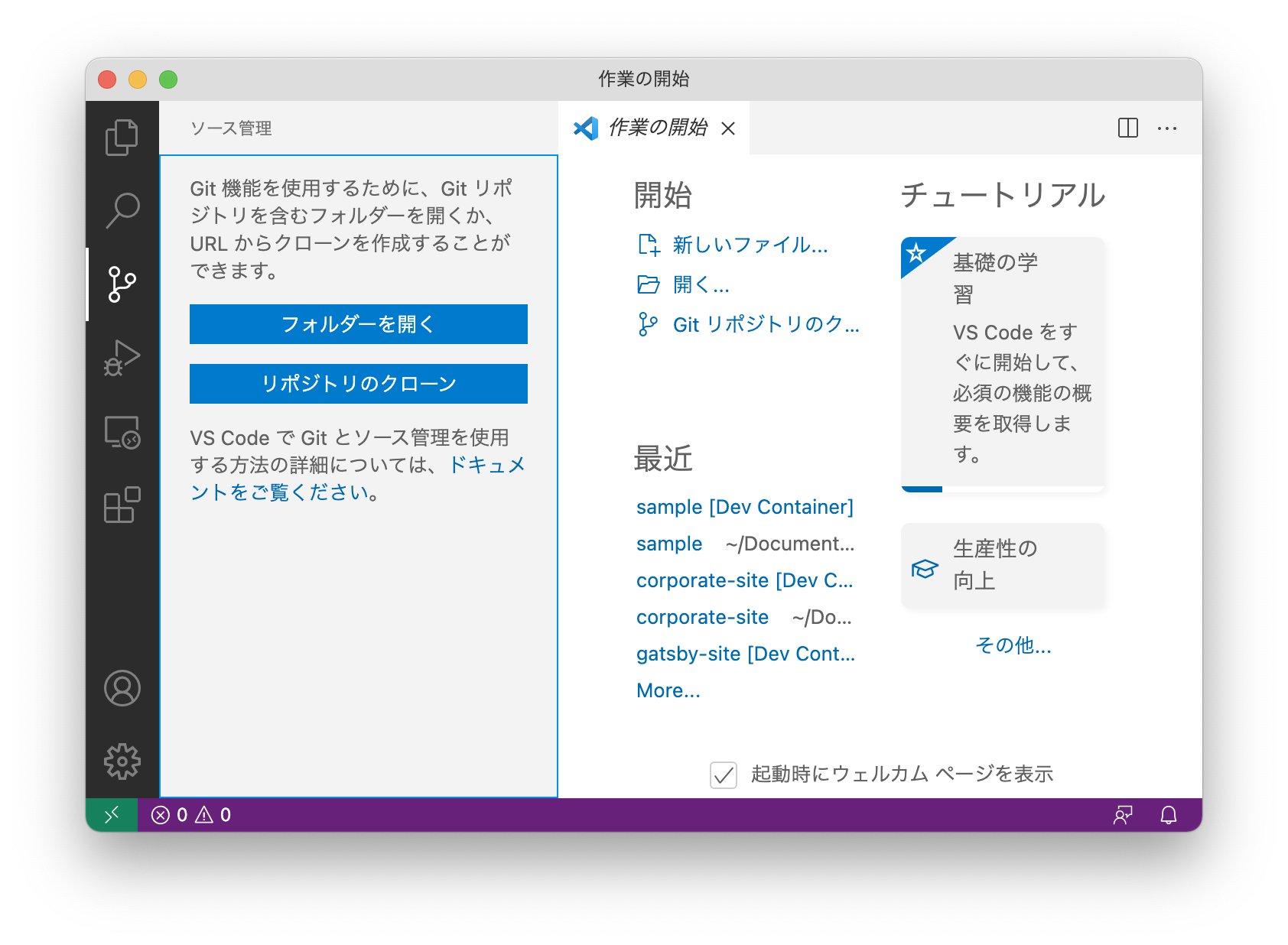
VSCodeを起動し、特定のフォルダが開かれていない状態にします(下図)。

青いフォルダーを開くボタンを押し、ファイルダイアログにて新しいフォルダを作成してそのフォルダを開きます。ここではsampleという新規フォルダを選択しました(下図)。

ソース管理機能拡張にて青いリポジトリを初期化するボタンを押し、このsampleフォルダのリポジトリを初期化しておきます。以下では省略しますが、ファイルの追加・変更があれば適切なタイミングでコミットしてください。

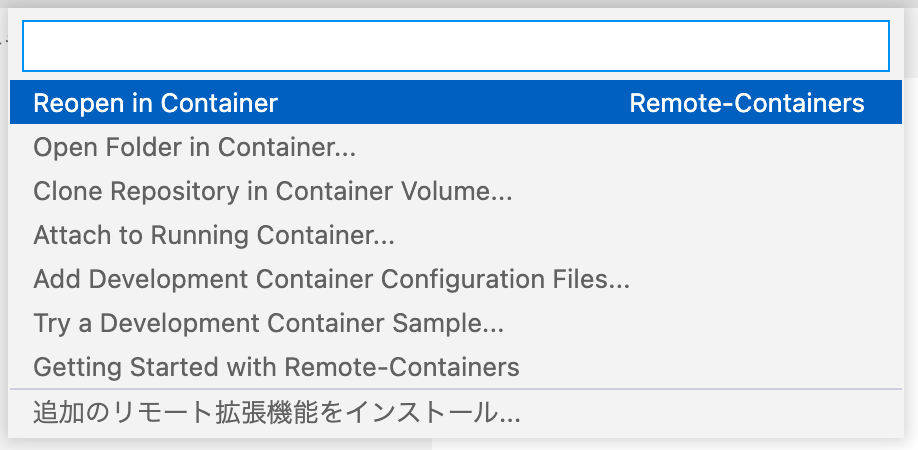
次に、VSCode下部のステータスライン左端にある緑のアイコン(**><みたいな形)をクリックすると、コマンドパレットに以下の表示がされるので、ここからAdd Development Container Configuration Files...**を選択します。

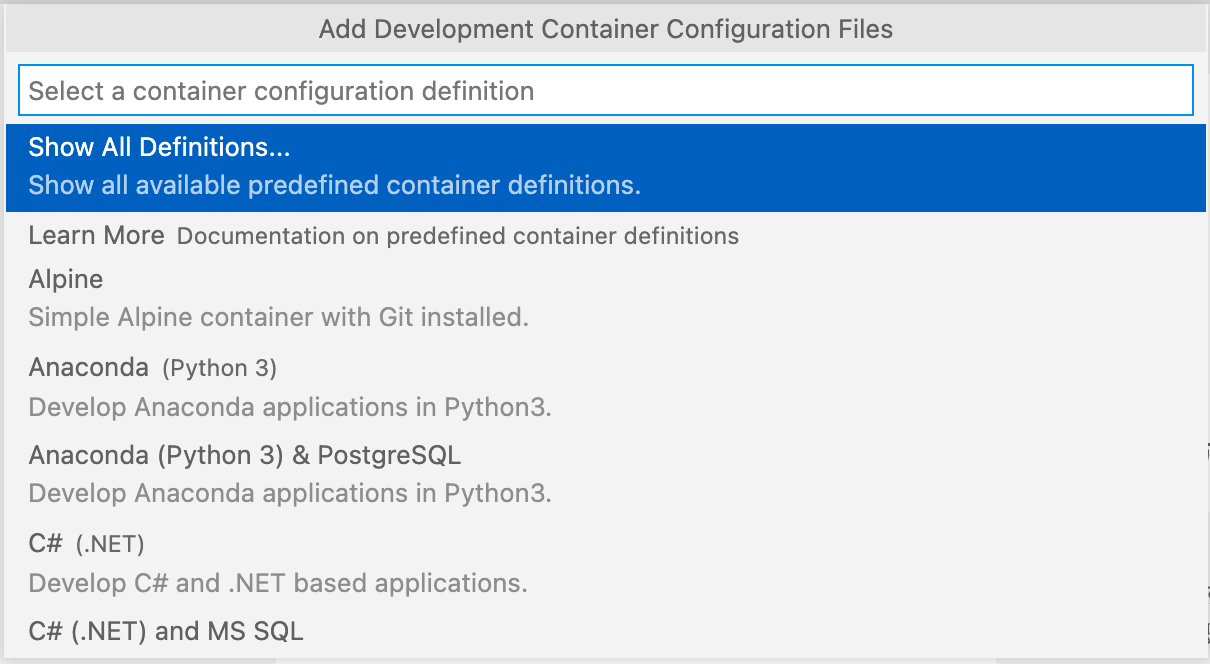
すると、開発環境のメニューリストが表示されるので、この中からNode.js & TypeScriptを選択します。

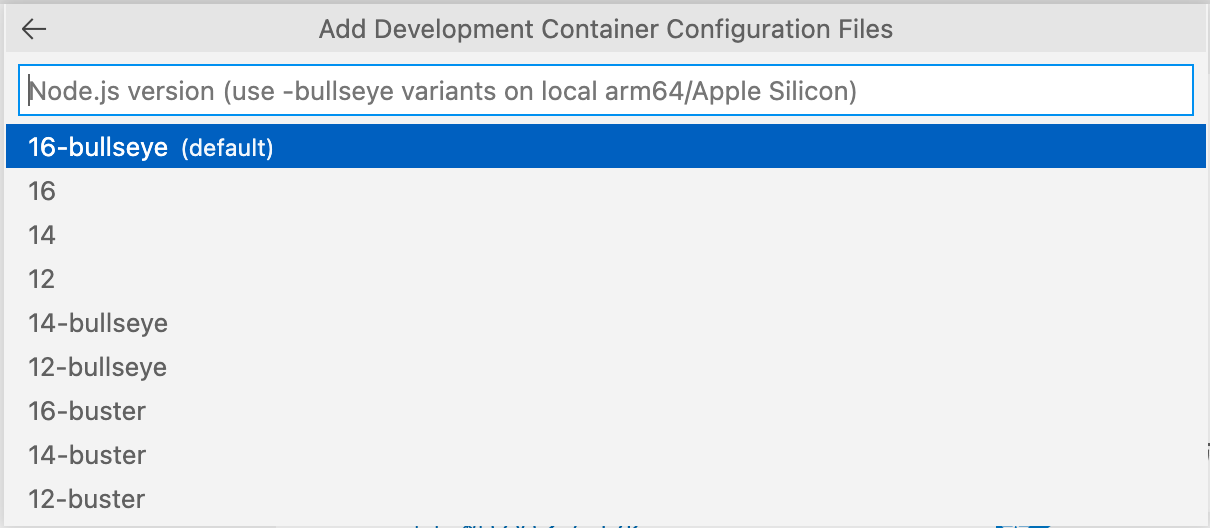
続いて、ベースとするUbuntu環境の選択肢が表示されるので、デフォルトの16-bullseyeを選択します(注意書きにあるようにApple M1チップの場合はbullseye版でないと正しく動作しません)。

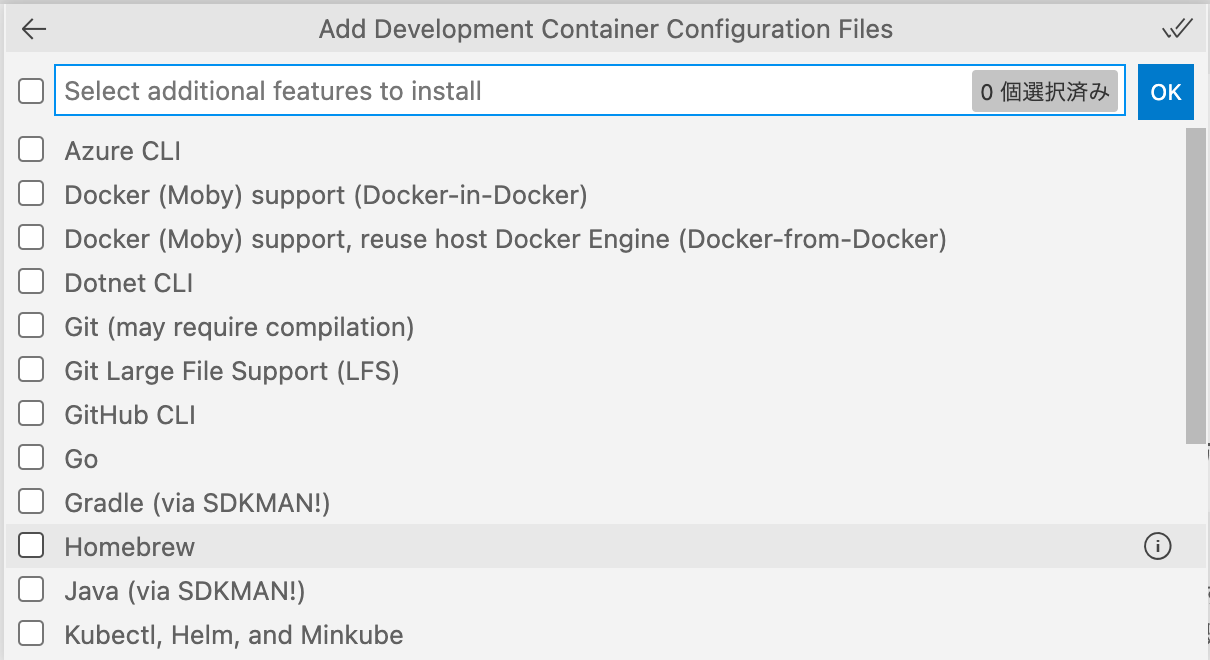
次に、コンテナ内にオプションでインストールするツールの選択肢が表示されますが、ここでは何も選択せずにそのままOKボタンを押します(またはリターンキー)。

すると、devcontainerの設定ファイルがsampleフォルダ内に作成されます(下図)。VSCodeの右下に表示されるダイアログでReopen in Containerを押すと、上で選択した通り、Node.jsがインストール済みのUbuntu 16コンテナが立ち上がりますが、ここでは起動されるコンテナにあらかじめGatsbyをインストールしておきたいので、xボタンを押してダイアログを閉じます。

生成されたファイルDockerfileをVSCodeで開き、下図17行目にある通り、ファイル末尾にGatsbyのインストールコマンド(RUN su node -c "npm install -g gatsby-cli")を追加します。

変更したDockerfileを保存した後に、VSCode下部のステータスライン左端にある緑のアイコン(><みたいな形)をクリックすると、コマンドパレットに以下の表示がされるので、ここからReopen in Containerを選択します。これにより、Node.jsコンテナが起動され、今開いていたsampleフォルダをそのコンテナ内で開くことになります。

コンテナイメージがダウンロードされてNode.js開発用コンテナが起動されます(下図)。VSCode下部にあるステータスライン左の緑の領域に表示されている通り、今のVSCodeはNode.js & TypeScript設定の開発用コンテナ(Dev Container)の中に接続されている状態となります。下図は、さらに新しいターミナルを開いた状態です。

Gatsbyサイトの作成
次にGatsbyサイトの新規作成を行います。
Dockerfile内にGatsbyのインストールコマンドを追加してあるので、コンテナの起動直後からGatsbyが使えるようになっています(下図)。

ターミナルからgatsby new siteを実行し、新しいGatsbyサイトをsiteフォルダ内に作成します(siteという名前は任意)。Gatsbyのスターター設定を使いたい場合などは適宜修正してください。初期サイトの生成が終わったら、作成されたsiteフォルダ内に移動してからgatsby developを実行し、サイトが正しく表示されることを確認してください(下図)。

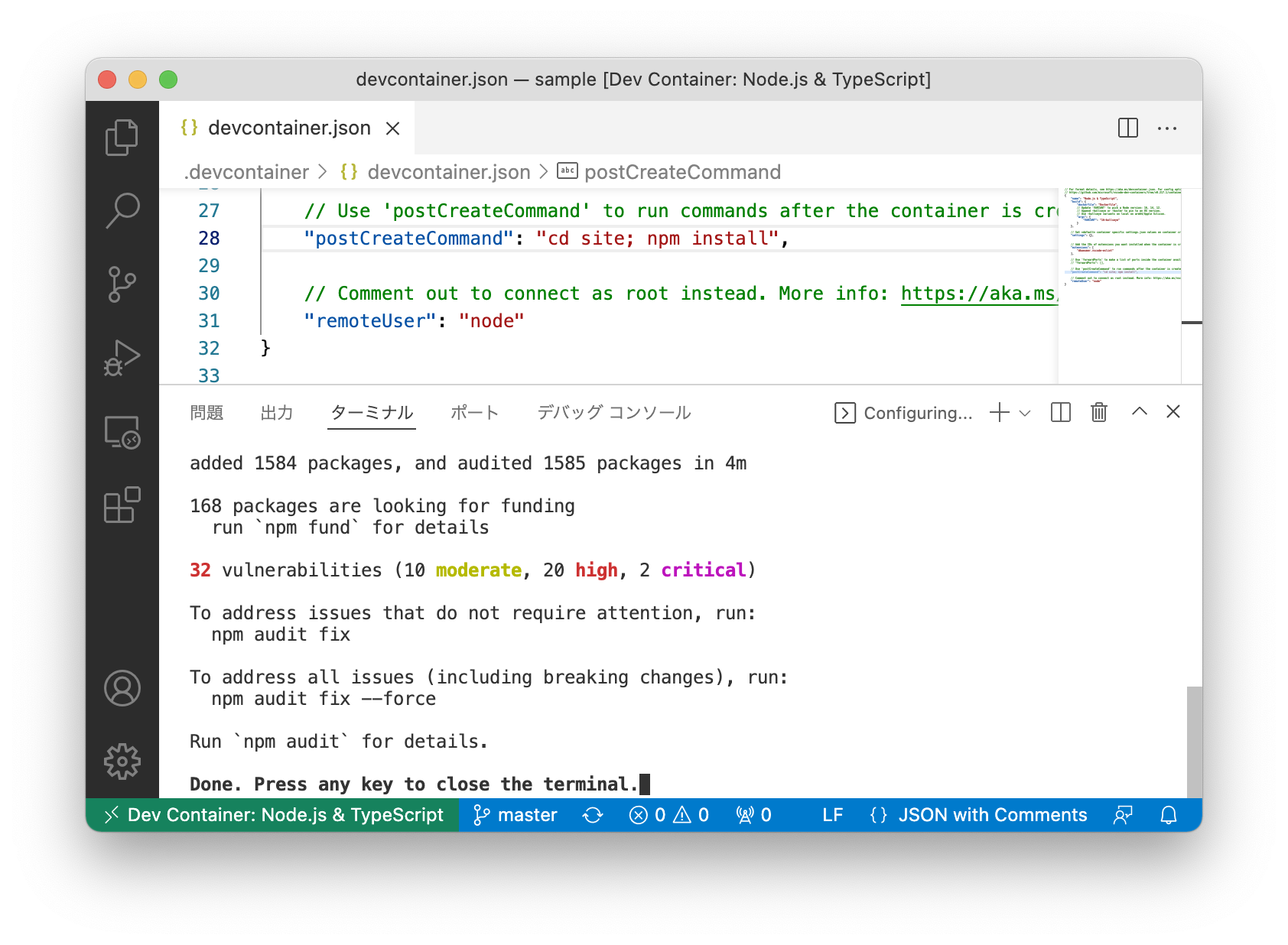
生成されたGatsbyサイトの.gitconfigでは site/node_modules フォルダはgit管理下に置かれません。そのため、今後、このsampleプロジェクトをgitリポジトリからクローンした直後にgatsby developを実行すると、node_modulesがないというエラーが表示されます。そこで、devcontainerの設定でDockerコンテナの起動直後にnpm installを実行させるようにします。VSCodeでdevcontainer.jsonファイルを開き、下図28行目にあるpostCreateCommandを以下のように修正します。フォルダ名siteは適宜変更ください。

devcontainer環境の確認
最後に、ここで作成したGatsbyサイト開発環境を他のメンバーでもリポジトリクローンだけで立ち上げられるようになっていることを確認します。
まず、作成したプロジェクトフォルダsampleをGitHub等に上げておきます。全ての変更をコミットしたのちに、ソース管理拡張機能から青いPublish Branchボタンを押して適切なホスティングサービスにアップロードします。以下ではGitHubの個人用privateプロジェクトとしてアップロードしました。

ここで一旦、VSCodeを終了させます。
まっさらの状態にするため、Macのファインダーで今回のsampleフォルダを全て削除します。また、Docker Desktopのダッシュボードから、さっきまで使用していたコンテナ、イメージ、ボリュームを削除しておきます。下図3つのようにそれぞれ一つずつ削除します。



次に、VSCodeを起動し、ソース管理機能拡張から青いリポジトリのクローンボタンを押して、先ほどアップロードしたホスティングサービスから先ほどのプロジェクトをローカルにクローンします。

クローンが終わると、VSCodeが表示するダイアログに従って、そのフォルダをVSCodeで開き、さらに表示されるダイアログからReopen in Containerボタンを押して、コンテナ内でプロジェクトを開き直します。すると、再度、コンテナイメージのダウンロードから起動、さらに先ほど設定したpostCreateCommand処理が実行され、gatsbyサイトの表示が可能な状態になります(下図)。

ここで新しいターミナルを開き、cd site; gatsby developを実行すると、先ほどと同様にGatsbyサイトがブラウザで表示できます。

これで、同じリポジトリをクローンするだけでどのメンバ、どの環境からでも同じ開発環境をコンテナで立ち上げることができるようになりました。
以上。
2022/2/4 初版