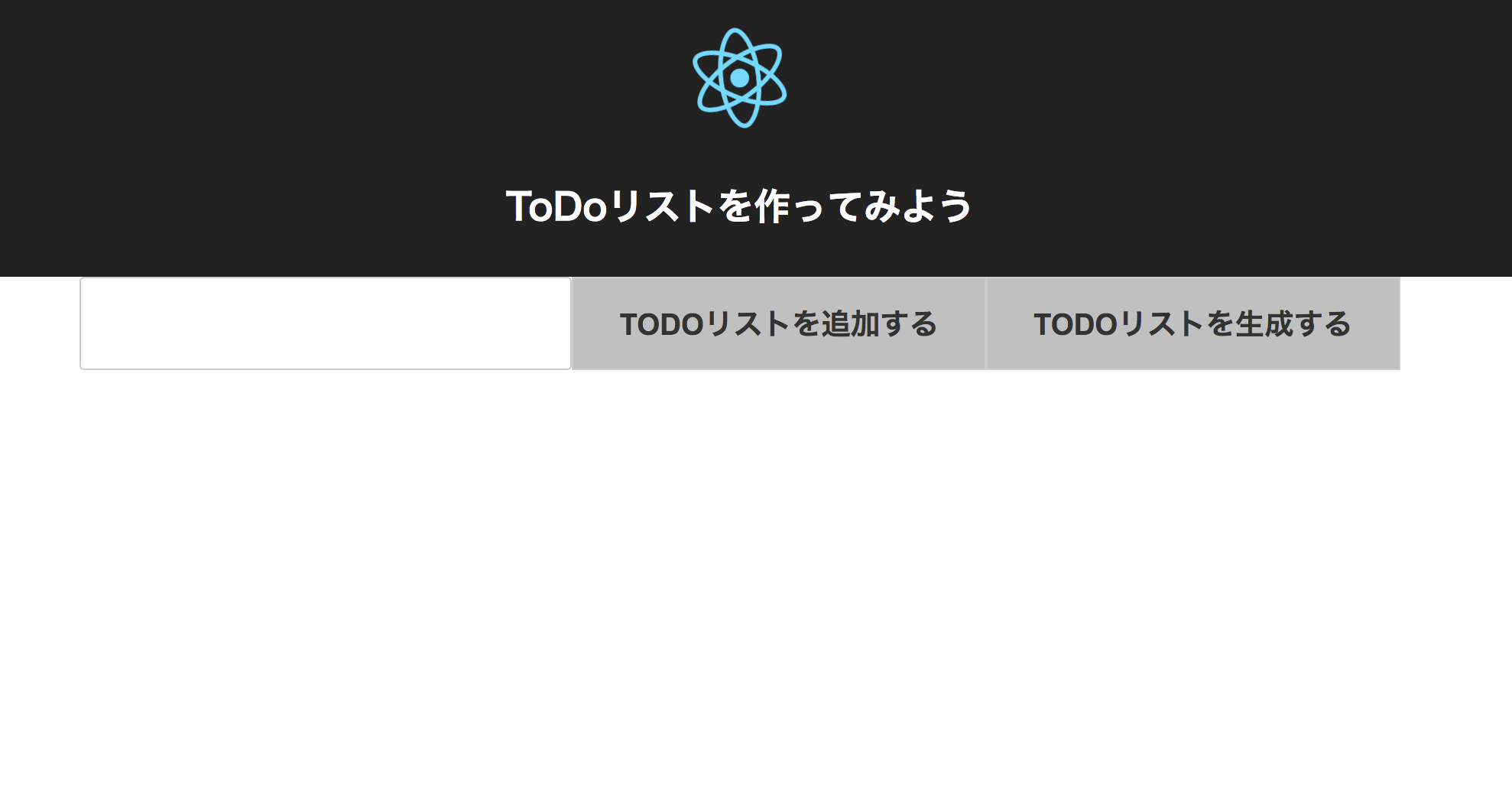
React.jsで二つのフォームをインライン表示したい
teratailで下記のように質問し、それが出来たので備忘録として書き残しておきます。

実装
<form id="formid" onSubmit={this.handleClick}>
<input type="text" id="textinputspace" value={this.state.textValue} onChange={this.changeText}/>
<button type="submit" id="submitButton">ToDoリストを追加する</button>
<NewTodoLayout/>
</form>
css
# formid{
display:inline-flex;
}