はじめに
A-Frameを使いWebVR制作をしていたのですが、画面内のアイテム選択時にデバイスを振動させたくなりました。
が、A-Frameにコントローラーを振動させるメソッドは無さそうです。
結果、デバイスごとに振動させる方法を見つけましたが、日本語ドキュメントが全然なかったのでQiita投稿しておきます。
スマホの場合
かなりシンプルに実装できます。
var duration = 200; // 振動時間
navigator.vibrate(duration);
Can I useによると、IEやOperaはまだしも、Safari未対応はキツい…
ブラウザ未対応なので、Safariで振動させることは現状できなさそうですね。
Can I use... Support tables for HTML5, CSS3, etc
VRコントローラー、ゲームコントローラーの場合
本来やりたかった本命はこちら。
VRでWebブラウザを開き、コントローラーで狙ったターゲットを選択した時に振動させる方法。
シンプルに振動させるだけなら、このコードでいけます。
var duration = 200; // 振動時間(ミリ秒)
var value = 0.5; // 振動の強さ(0.0〜1.0)
var gamepads = navigator.getGamepads && navigator.getGamepads();
for (var i = 0; gamepads.length; i++) {
var gamepad = gamepads[i];
gamepad.hapticActuators[0].pulse(value, duration);
}
ドキュメントはこちら
GamepadHapticActuator.pulse() - Web API | MDN
A-Frameを使ったサンプル
WebVRを簡単に構築できるA-Frameで導入してみましょう。
<html>
<head>
<script src="https://aframe.io/releases/0.9.2/aframe.min.js"></script>
<script>
AFRAME.registerComponent('vibration', {
schema: {
duration: {type: 'int', default: 200},
value: {type: 'number', default: 0.5}
},
init: function() {
this.onClick = this.onClick.bind(this);
this.el.addEventListener('click', this.onClick);
this.el.setAttribute('class', 'collidable');
},
onClick: function(e) {
navigator.vibrate(this.data.duration); // スマホ用振動
// oculus touch等のコントローラー振動
var gamepads = navigator.getGamepads && navigator.getGamepads();
for (var i = 0; gamepads.length; i++) {
var gamepad = gamepads[i];
gamepad.hapticActuators[0].pulse(this.data.value, this.data.duration);
}
}
});
</script>
</head>
<body>
<a-scene>
<a-sky color="black"></a-sky>
<a-entity cursor="rayOrigin: mouse"></a-entity>
<a-entity laser-controls raycaster="objects: .collidable; far: 5;"></a-entity>
<a-plane vibration width="1" height="1" position="0 0.5 -2"></a-plane>
</a-scene>
</body>
</html>
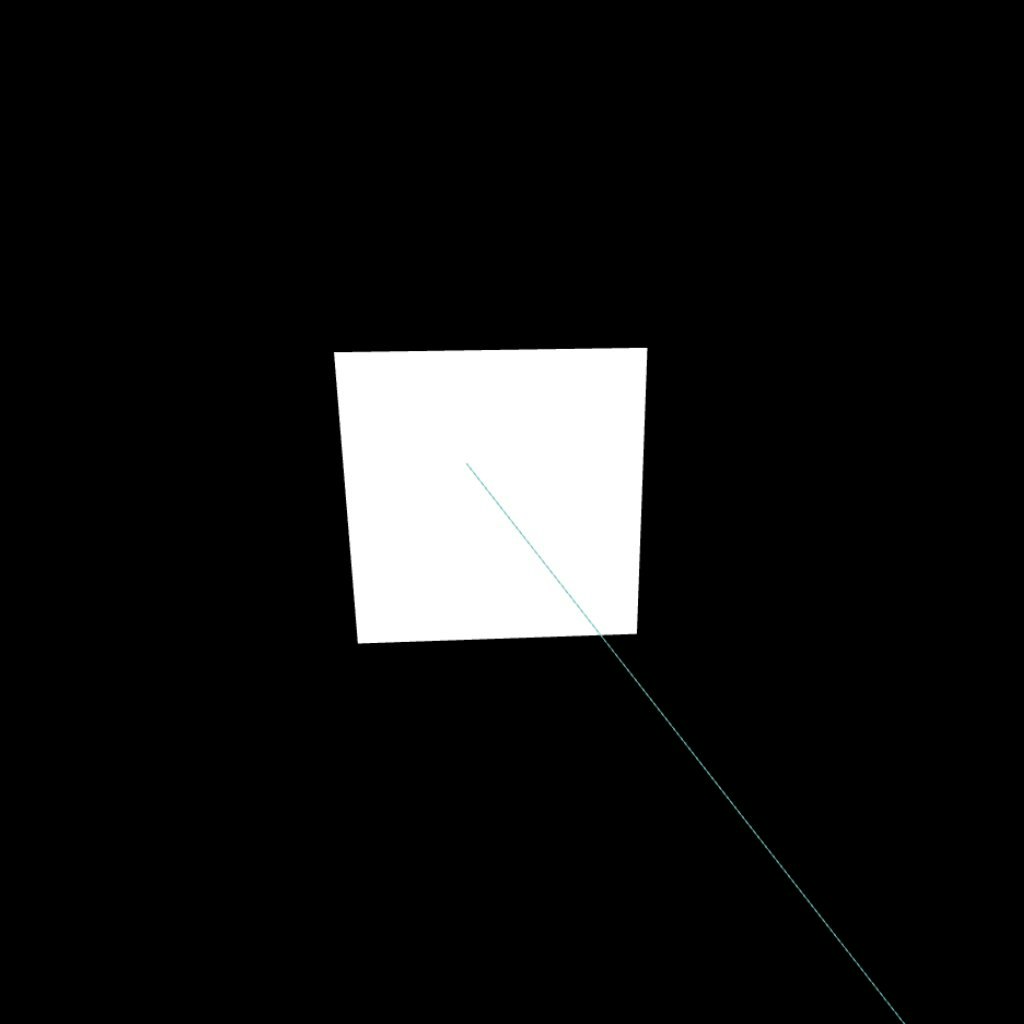
Oculus QuestのWebブラウザで見たところ、こんな感じで右手コントローラーからレーザーが出て、白い四角を狙ってボタンを押すと振動します。