この記事はGoogle Apps Scriptを実例交えて基礎からざっくり学ぶ Advent Calendar 2017 7日目の記事です。
本アドベントカレンダーは@rt_pの個人プロジェクトですが、筆者はAteam Brides Inc. Advent Calendar 2017にも参加しています。そちらでも出張版記事を書いているので、覗いていただけると嬉しいです。
はじめに
最近話題の仮想通貨。
その代表的なビットコインの価格を、スプレッドシートで自動取得してみたいと思います。
今回は代表的な取引所であるbitflyerのAPIを利用します。
APIを叩く
上記URLをブラウザで開くと、ltp(最終取引価格)を含むTickerがJSONで返されます。
参考:https://lightning.bitflyer.jp/docs?lang=ja#ticker
つまりこのAPIにGASからリクエストを送り、受け取ったJSONデータを整形すればスプレッドシートに転記できそうですね。
スクリプトエディタを開く
まずスプレッドシートを新規作成します。
そしてスクリプトエディタを開き、以下コードに置き換えて実行します。
スクリプトエディタの開き方や承認が必要ですメッセージが出た際の対処法が分からない場合は
アドベントカレンダー1日目のHello, world!記事をご参照ください。
function myFunction() {
var bitCoinData = getBitCoinData();
var sheet = SpreadsheetApp.getActiveSheet();
sheet.getRange('A1:B1').setValues([[bitCoinData['ltp'], new Date()]]);
}
function getBitCoinData() {
var url = 'https://api.bitflyer.jp/v1/getticker';
var response = UrlFetchApp.fetch(url);
var json = response.getContentText();
return JSON.parse(json);
}
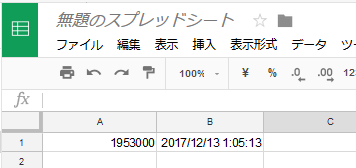
実行結果は以下の通りです(実行タイミングにより、最終取引価格や日時は当然変動します)。
やっていることは非常にシンプルです。
getBitCoinData()を呼び出し、その中でUrlFetchApp.fetch()を呼んでいます。
fetch(url)
これはURLにリクエストを送り、HTTPレスポンスデータを返すというシンプルかつ強力な機能です。
今回はシンプルにリクエストを送っただけですが、パラメータを含めたりGETではなくPOSTで送ったり、ヘッダを含めたり…等、curlコマンドのような使い方ができます。今後の記事で触れていきます。
今回はUrlFetchApp.fetch()によりbitflyerのAPIから、TickerデータがJSONで返ってきました。
それをJSONにparseし、setValues()でスプレッドシートにセットしているシンプルな実装です。
本来は、より正確な時刻(Tickerデータのtimestamp)を日時としてsetValueしたいところなのですが、4日目の日付フォーマット記事で書いたようにGASで正確な日時をセットするのはしんどいので、今回は単純にnew Date()で現在の日時をセットしています。
setValues()は二次元配列を渡す必要があるので、[[]]で囲っている点にご注意ください。
今回は短いですが以上です。
おわりに
UrlFetchApp.fetch()は非常によく使う機能なので、今後の記事でたくさん出てくる予定です。
本アドベントカレンダーは、1日目~9日目あたりは基礎編でGASに関する基本的な操作を紹介していきます。
10日目以降は応用編ということで、実際に作ったアプリケーションとそれに関する技術の紹介になります。お楽しみに!
明日
【Google Apps Script】その8 スクリプトの定期実行する
となります。
今回のスクリプトを自動実行し、1分ごとの価格を記録していく仕組みを作ります。
前の記事
【Google Apps Script】その6 スプレッドシートを誰がいつ開いたか記録する
次の記事
【Google Apps Script】その8 スクリプトを定期実行し、ビットコインの1分ごとの価格を自動取得する