この記事はGoogle Apps Scriptを実例交えて基礎からざっくり学ぶ Advent Calendar 2017 17日目の記事です。
本アドベントカレンダーは@rt_pの個人プロジェクトですが、筆者はAteam Brides Inc. Advent Calendar 2017にも参加しています。そちらでも出張版記事を書いているので、覗いていただけると嬉しいです。
はじめに
今回はデイリーレポートをChatworkに自動通知しつつ、Chatwork部屋名に目標進捗率を自動反映する方法を紹介します。
これを活用することで目標の進捗がすぐ分かるだけでなく、その部屋でメッセージのやり取りがされるたびにデスクトップ通知で目標進捗が目に入るので、メンバーの目標達成意識が高まる…はずです。ぜひご活用ください。
スプレッドシートの準備
15日目に使ったスプレッドシート及びスクリプトを流用します。
ダミーデータとして、以下内容をスプレッドシートに貼り付けてください。
| 日付 | 日別UU目標 | 累計UU目標 | 日別UU実績 | 累計UU | 進捗率 |
|---|---|---|---|---|---|
| 2017/12/1 | 140 | =B2 | 100 | =D2 | =E2/C2 |
| 2017/12/2 | 140 | =sum($B$2:B3) | 120 | =sum($D$2:D3) | =E3/C3 |
| 2017/12/3 | 120 | =sum($B$2:B4) | 100 | =sum($D$2:D4) | =E4/C4 |
| 2017/12/4 | 120 | =sum($B$2:B5) | 110 | =sum($D$2:D5) | =E5/C5 |
| 2017/12/5 | 120 | =sum($B$2:B6) | 130 | =sum($D$2:D6) | =E6/C6 |
| 2017/12/6 | 120 | =sum($B$2:B7) | 140 | =sum($D$2:D7) | =E7/C7 |
| 2017/12/7 | 120 | =sum($B$2:B8) | 130 | =sum($D$2:D8) | =E8/C8 |
| 2017/12/8 | 140 | =sum($B$2:B9) | 120 | =sum($D$2:D9) | =E9/C9 |
| 2017/12/9 | 140 | =sum($B$2:B10) | 110 | =sum($D$2:D10) | =E10/C10 |
| 2017/12/10 | 120 | =sum($B$2:B11) | 110 | =sum($D$2:D11) | =E11/C11 |
| 2017/12/11 | 120 | =sum($B$2:B12) | 100 | =sum($D$2:D12) | =E12/C12 |
| 2017/12/12 | 120 | =sum($B$2:B13) | 130 | =sum($D$2:D13) | =E13/C13 |
| 2017/12/13 | 120 | =sum($B$2:B14) | 120 | =sum($D$2:D14) | =E14/C14 |
| 2017/12/14 | 120 | =sum($B$2:B15) | 110 | =sum($D$2:D15) | =E15/C15 |
| 2017/12/15 | 140 | =sum($B$2:B16) | 160 | =sum($D$2:D16) | =E16/C16 |
| 2017/12/16 | 140 | =sum($B$2:B17) | 110 | =sum($D$2:D17) | =E17/C17 |
| 2017/12/17 | 120 | =sum($B$2:B18) | 200 | =sum($D$2:D18) | =E18/C18 |
| 2017/12/18 | 120 | =sum($B$2:B19) | 600 | =sum($D$2:D19) | =E19/C19 |
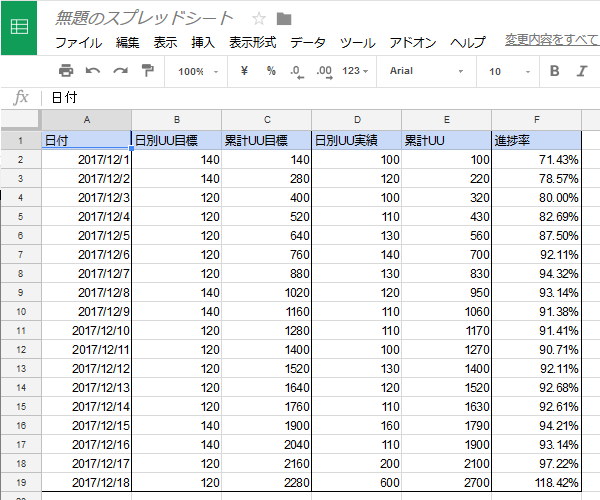
こんな感じの表になるはずです。
パーセント表示やテーブル着色等、見た目を少し弄っていただくと見やすいです。
GASの準備
スクリプトエディタを開き、以下コードに置き換えて実行します。
スクリプトエディタの開き方や承認が必要ですメッセージが出た際の対処法が分からない場合は
アドベントカレンダー1日目のHello, world!記事をご参照ください。
var roomId = 'YOUR_ROOM_ID'; // ここに投稿したい部屋のIDを入力
var token = 'YOUR_TOKEN'; // ここにトークンを入力
// 行番号を返す
function findRow(sheet, date) {
var searchDate = Utilities.formatDate(new Date(date), 'Asia/Tokyo','yyyy/MM/dd'); // タイムゾーン違いが面倒なので、GASでの日付比較はgetTimeよりこっちの方が楽
var values = sheet.getDataRange().getValues();
for (var i = values.length - 1; i > 0; i--) {
var dataDate = Utilities.formatDate(new Date(values[i][0]), 'Asia/Tokyo','yyyy/MM/dd');
if (dataDate == searchDate) {
return i + 1; // 配列のキーは0から始まり、行数は1から始まるのでズレを直す
}
}
return false;
}
function dailyReport() {
try {
var sheet = SpreadsheetApp.getActiveSheet();
var date = Utilities.formatDate(new Date(), 'Asia/Tokyo','yyyy/MM/dd');
var row = findRow(sheet, date);
var subject = date + 'UU数レポート';
var body = '';
var roomName = '';
if (row) { // 値があった場合
var values = sheet.getRange(row, 1, 1, 6).getValues();
var percent = (values[0][5] * 100).toFixed(2) + '%';
var result = values[0][4] + '/' + values[0][2] + '(' + percent + ')';
body = '本日のUUは' + values[0][3] + 'でした。';
body += '今月の進捗は' + result +'です。';
roomName = 'UUレポート部屋' + result;
} else {
body = '本日のデータが見つかりません。';
}
} catch (e) {
body = 'データ取得中にエラーが発生しました。' + e;
}
postToChatworkMessage(subject, body); // デイリーレポートを通知
if (roomName) {
try {
postToChatworkRoomName(roomName); // 部屋名を変更
} catch (e) {
var subject = '部屋名変更失敗';
var body = e;
postToChatworkMessage(subject, body); // 部屋名変更エラーを通知
}
}
}
// chatworkにメッセージ投稿
function postToChatworkMessage(subject, body) {
var body = '[info][title]' + subject + '[/title]' + body + '[/info]';
var payload = {
'body': body
}
var headers = {
'X-ChatWorkToken': token
}
var options = {
'method' : 'POST',
'payload' : payload,
'headers' : headers
}
var url = 'https://api.chatwork.com/v2/rooms/' + roomId + '/messages';
UrlFetchApp.fetch(url, options);
}
// chatworkの部屋名を変える
function postToChatworkRoomName(roomName) {
var payload = {
'name': roomName
}
var headers = {
'X-ChatWorkToken': token
}
var options = {
'method' : 'PUT',
'payload' : payload,
'headers' : headers
}
var url = 'https://api.chatwork.com/v2/rooms/' + roomId;
UrlFetchApp.fetch(url, options);
}
var roomId = 'YOUR_ROOM_ID'; // ここに投稿したい部屋のIDを入力
var token = 'YOUR_TOKEN'; // ここにトークンを入力
最上部のグローバル変数に部屋IDとトークンを入れてください。
roomIdは部屋のIDです。URLの#!ridXXXXXとなっている、rid以降の数値です。
**マイチャットや1対1のプライベートチャットは部屋名を変えられないので注意です。**新しくグループチャットを作りましょう。
Chatworkトークンの取得方法は昨日の記事を参照してください。
あとはdailyReport()を実行。
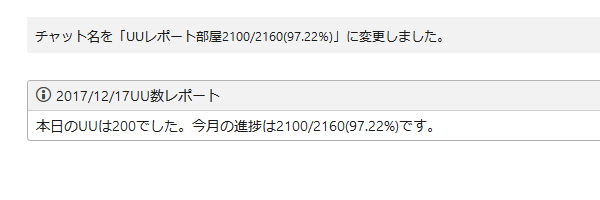
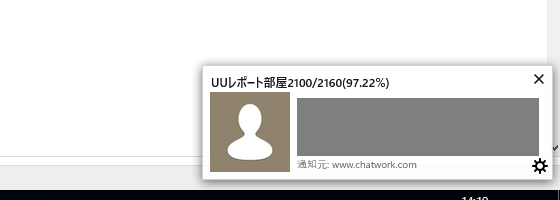
成功すると、以下のように部屋名変更とメッセージ通知が来ます。
今日の日付に該当する行を返すよう組んでいるので、もし「本日のデータが見つかりません。」エラーが返ってきた場合は、今日の日付が入るようにスプレッドシートのA列を書き換えてください。
活用方法
-
15日目の記事にあるように
doPost()で外部からデータを投入の仕組みを実装 -
dailyReport()を1日1回起動
を組み込むことで、毎日自動で数値の進捗報告が届くようになります。
わざわざスプレッドシート+GASを挟んでいる理由ですが、データの整形がスプレッドシートだと楽にできる為です。
おわりに
繰り返しになりますが、この機能を実装すると
こんな感じで、部屋で発言がある度に目標が目に入るようになります!
チームメンバーの数字に対する意識を高めて、達成に向けた動きが早めにできるようになると良いですね。
明日
【Google Apps Script】その18 日本語で話しかけると3ヶ国語で返すChatwork botを作る
となります。
ChatworkのWebhookを使っていろいろやってみます。
前の記事
【Google Apps Script】その16 GASとスプレッドシートだけで簡易RSSリーダーを作り、Chatworkに新着通知する
次の記事
【Google Apps Script】その18 日本語で話しかけると3ヶ国語で返すChatwork botを作る