はじめに
前回記事↓の続きです。
WebVRで、選択すると拡大するオブジェクトを配置する A-Frame連載(2)
A-Frameを使い3D空間に選択できるオブジェクトを配置できたので、選択時に★エフェクトを出してみましょう。
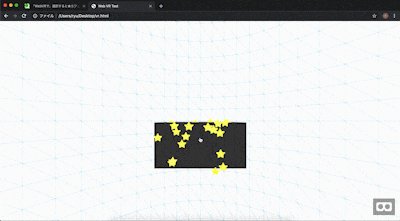
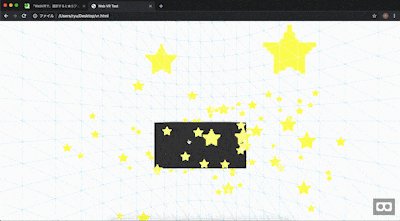
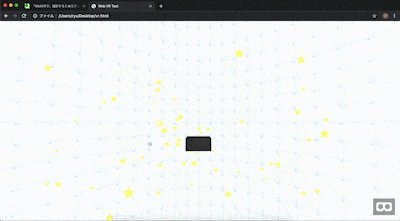
完成図
ソースコード全文
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Web VR Test</title>
<script src="https://aframe.io/releases/0.9.2/aframe.min.js"></script>
<script src="https://unpkg.com/aframe-particle-system-component@1.0.x/dist/aframe-particle-system-component.min.js"></script>
<script>
AFRAME.registerComponent('collide', {
init: function() {
this.interactiveAnimations();
this.el.addEventListener('click', this.onClick);
},
interactiveAnimations: function() {
this.el.setAttribute('animation__mouseenter', 'property: scale; to: 1.5 1.5 1.5; startEvents: mouseenter; dur: 200');
this.el.setAttribute('animation__mouseleave', 'property: scale; to: 1 1 1; startEvents: mouseleave; dur: 200');
this.el.setAttribute('animation__click', 'property: scale; to: 3 3 3; startEvents: click; dur:200');
},
onClick: function(e) {
var createEffect = function(point, particleAge) {
var pointStr = point.x + ' ' + point.y + ' ' + point.z;
var effect = document.createElement('a-entity');
effect.setAttribute('position', pointStr);
effect.setAttribute('raycaster', 'enabled: false');
effect.setAttribute('particle-system', 'color: #ff0, #ff9;maxParticleCount: 100;maxAge: ' + (particleAge / 1000) + ';velocityValue:0 -1 0; accelerationValue: 0 0.5 0; duration: 1;');
return effect;
};
var point = e.detail.intersection.point;
var particleAge = 1500;
var effect = createEffect(point, particleAge);
var scene = document.querySelector('a-scene');
scene.appendChild(effect);
setTimeout(function() {
scene.removeChild(effect);
}, particleAge);
}
});
</script>
</head>
<body>
<a-scene>
<a-sky color="#a0d8ef" wireframe="true"></a-sky>
<a-entity cursor="rayOrigin: mouse"></a-entity>
<a-entity laser-controls="hand: right" raycaster="far: 50;"></a-entity>
<a-box position="0 0 -10" width="2" height="1" depth="1.5" color="#333" collide></a-box>
</a-scene>
</body>
</html>
解説
<head>
...
<script src="https://unpkg.com/aframe-particle-system-component@1.0.x/dist/aframe-particle-system-component.min.js"></script>
...
</head>
ここでA-Frameのparticleコンポーネントを読み込みます。
Githubで使い方が見れます。
https://github.com/IdeaSpaceVR/aframe-particle-system-component
A-Frameはこのように、componentを簡単に追加して使えます。
e.detail.intersection.point
これがマウス/コントローラーで選択した場所の座標です。
その位置にエフェクトを生成しています。
scene.appendChild(effect);
setTimeout(function() {
scene.removeChild(effect);
}, particleAge);
A-Frameのシーンにエフェクトを追加。
そして、エフェクトが消える1.5秒後に、エフェクトをシーンからも削除します。
(削除しなくても見た目上は消えますが、シーン上には残り続けるため)
次回は選択時に音を鳴らしてみます。