計算式プラグインで、ボタンを表示して、ボタンクリックでテーブルを設定してみます。
追加・編集画面で、ヘッダー部・スペースエリアにボタン表示します。
※計算式プラグイン Ver.53以降でサポート
概要
計算式プラグインでヘッダー部・スペースエリアに計算式を指定して、ボタン表示できます。
レコード追加・編集画面でボタン表示されます。
テーブルをクリアする計算式
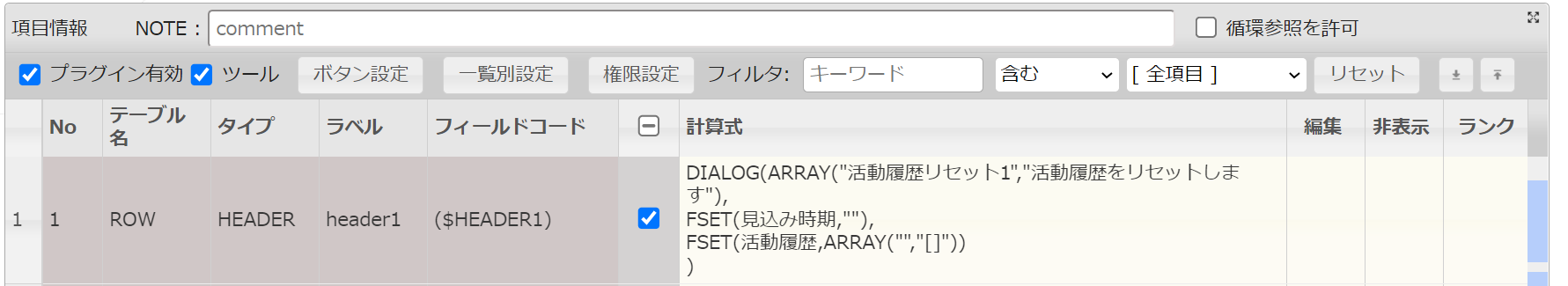
HEADER 部に、ダイアログを表示する計算式を指定します。
.js
DIALOG(ARRAY("活動履歴リセット1","活動履歴をリセットします"),
FSET(見込み時期,""),
FSET(活動履歴,ARRAY("","[]"))
)
- DIALOG: ボタンクリック時にダイアログを表示する関数
- ARRAY("活動履歴リセット1","活動履歴をリセットします")
- ボタン名とダイアログに表示するテキストを指定
- FSET(見込み時期,"")
- 見込み時期をクリア
- FSET(活動履歴,ARRAY("","[]"))
- 活動履歴のテーブルをクリア。
- テーブル行が 0 行になりますが、kintone の仕様で自動的に1行追加されます。
- ARRAY("活動履歴リセット1","活動履歴をリセットします")
テーブルを初期設定する計算式
HEADER 部に、ダイアログを表示する計算式を指定します。
.js
DIALOG(
BOPT("TITLE","活動履歴リセット2",
"CSS","{'color':'blue',
'background-color':'orange'}",
"HTML","<span style='color:red;font-size:24px;'>案件情報をリセットします</span></br>
<span style='font-size:20px;'>気を付けてね! "&LOGIN_NAME() &"さん</span>"),
FSET(見込み時期,""),
FSET(活動履歴,ARRAY("","[{'活動内容':'電話','メモ':'見積もり依頼'},{'活動内容':'メール'}]"))
)
- DIALOG: ボタンクリック時にダイアログを表示する関数
- BOPT( :ボタン名とダイアログに表示するテキスト等を指定
- "TITLE","活動履歴リセット2" :ボタン名
- "CSS","{'color':'blue','background-color':'orange'}" :ボタンの色・背景色
- "HTML",~ :ダイアログに表示するテキストを HTML で指定
- FSET(見込み時期,"")
- 見込み時期をクリア
- FSET(活動履歴,ARRAY("","[{'活動内容':'電話','メモ':'見積もり依頼'},{'活動内容':'メール'}]"))
- 活動履歴のテーブルを初期データを指定
- 項目と値をセットで、行数分指定
- BOPT( :ボタン名とダイアログに表示するテキスト等を指定
テーブル初期データの作成方法
テーブル初期データは、計算式ツールで簡単に作ることができます。