kintone のカスタマイズで、アクション機能を利用したときに、急に動作が遅くなったり、エラーになったりすることが無いだろうか?
私は、このアクション機能の落とし穴に何度もハマっている。
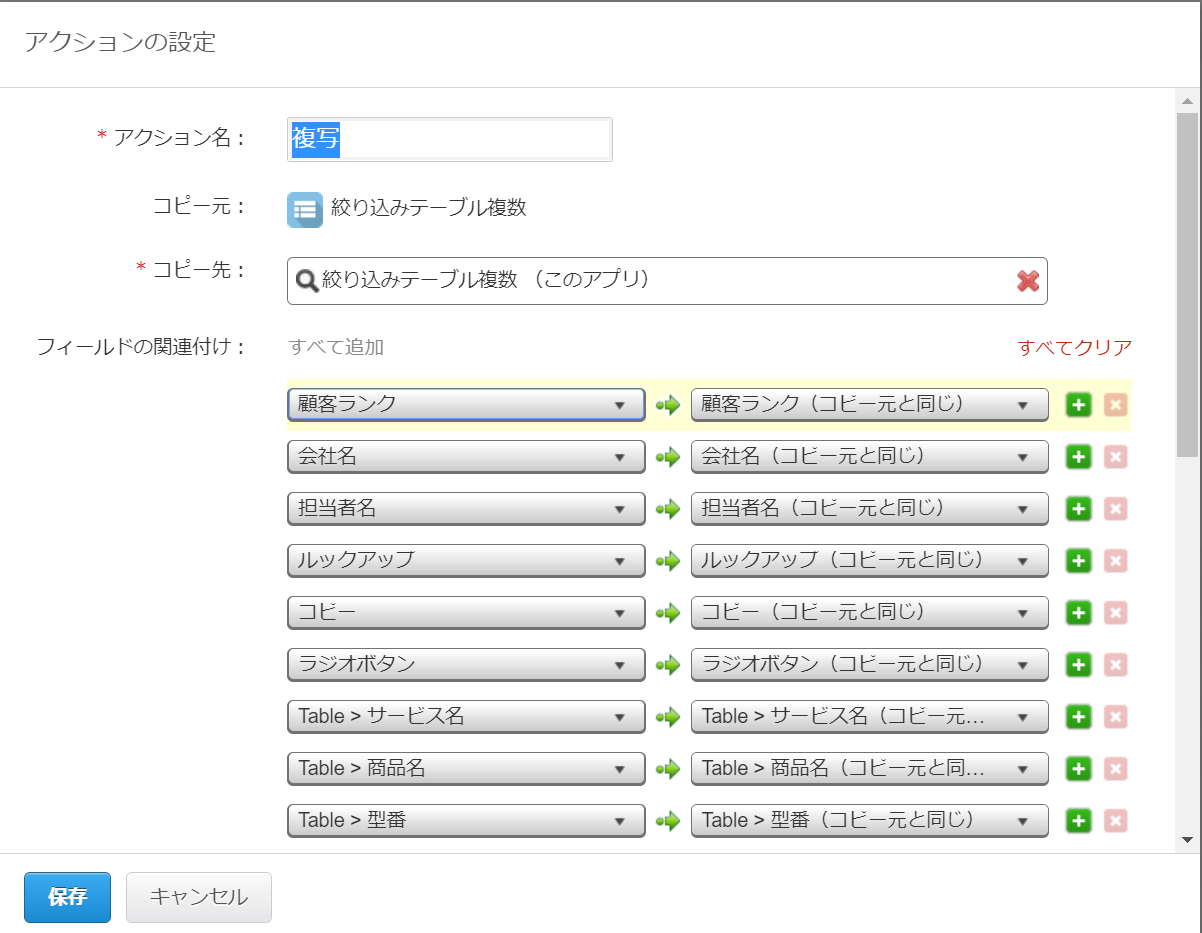
動作検証用アプリ
テーブルにいくつか項目を配置
アクション機能で、レコードをそのままコピー
イベント動作検証用カスタマイズ
イベント発生時に console.log でイベントタイプを表示するだけ。
(function() {
'use strict';
const changeEvents = [
'app.record.create.show','app.record.edit.show',
'app.record.create.change.顧客ランク','app.record.edit.change.顧客ランク', // テーブル以外
'app.record.create.change.Table','app.record.edit.change.Table', // テーブル
'app.record.create.change.サービス名1','app.record.edit.change.サービス名1', // テーブル項目
'app.record.create.change.商品名1','app.record.edit.change.商品名1' // テーブル項目
];
kintone.events.on(changeEvents, function(event) {
console.log('event', event.type);
return event;
});
})();
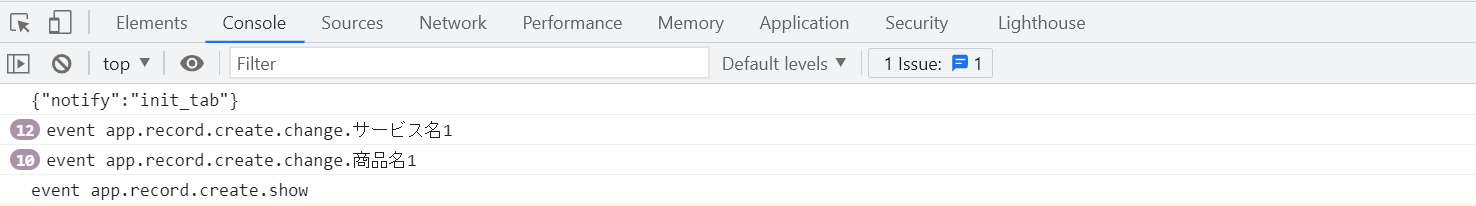
アクション機能を使ったときのイベント発生順
※テーブル内項目のサービス名1 のイベントが 12回、商品名1 のイベントが 10回。
テーブル項目自体とテーブルに無い項目は、 change イベントの発生は無い。
普通に考えると、create.show イベントが発生後に、項目の値をいじったタイミングで、change イベントが発生すると思う。
実際は、テーブル内項目の change イベントが先に発生し、それも値がセットされたテーブル行数分のイベントが発生する。
たぶん、アクション機能のコピー処理を行うと change イベントが発生してしまう仕組み。
これで、create.show が先に発生する前提で、カスタマイズすると、思わぬエラーが発生するときがある。
行数が多いレコードで change イベントに重い処理を行うと、画面が操作できるまでしばらく待たされる。
テーブル行数が多ければ多いほど、遅くなっていく。
カスタマイズ済のものに、あとから change イベント処理を追加すると、この落とし穴にはまりやすい。
最近は、特によくはまる。物覚えが悪くなったせいか?
対策
change イベント処理の登録を、create.show イベント内で行うと、アクション機能時も余計な change イベント処理が発生しなくなります。
ただし、change イベント処理の登録は、一回だけするように制御しましょう。
(function() {
'use strict';
const changeEvents = [
'app.record.create.change.顧客ランク','app.record.edit.change.顧客ランク', // テーブル以外
'app.record.create.change.Table','app.record.edit.change.Table', // テーブル
'app.record.create.change.サービス名1','app.record.edit.change.サービス名1', // テーブル項目
'app.record.create.change.商品名1','app.record.edit.change.商品名1' // テーブル項目
];
var changeEvents_flag = true;
kintone.events.on(['app.record.create.show','app.record.edit.show'], function(event) {
console.log('event', event.type);
// changeEvents 登録
if (changeEvents_flag) {
changeEvents_flag = false;
kintone.events.on(changeEvents, function(event) {
console.log('event', event.type);
return event;
});
}
return event;
});
})();
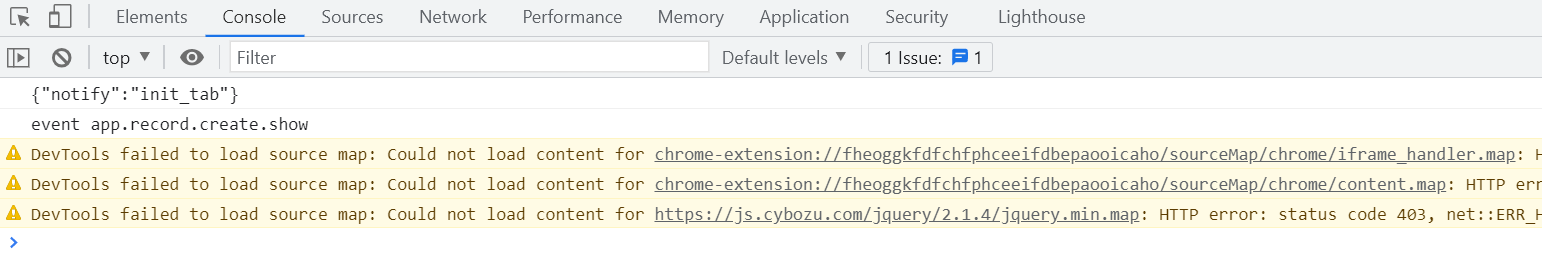
対策後のアクション機能を使ったときのイベント発生順
アクション機能でも create.show イベントだけの発生になりました。
あとがき
こんな対策がいらなくなるように、アクション機能時の change イベントは、やめてください。