kintone のアップデートで、関連レコードの詳細画面が遅延表示となったので、kintone イベント処理時の動作検証をしてみました。
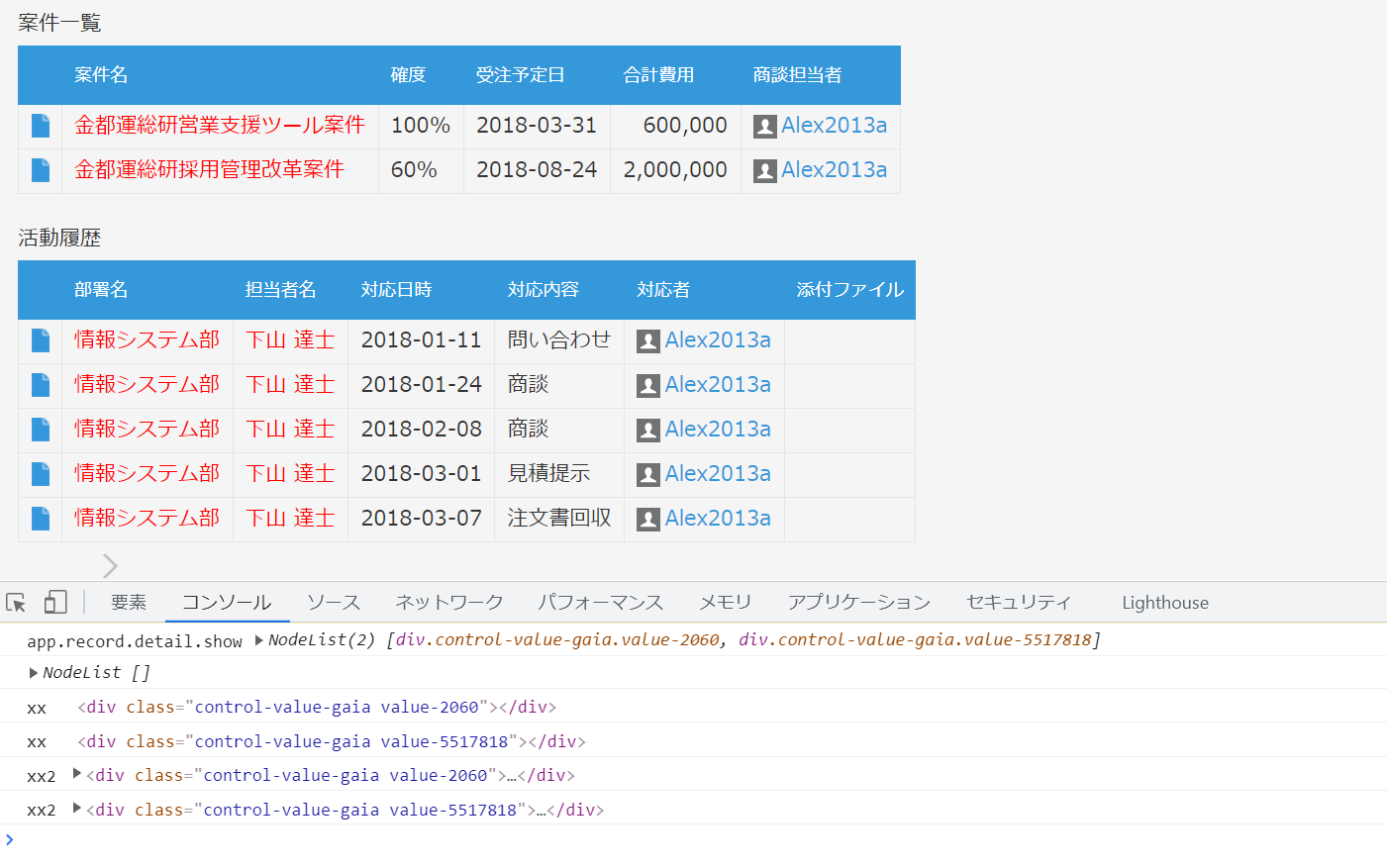
試しに関連レコードの文字列項目を赤表示してみます。
関連レコードの詳細画面で遅延表示の概要
関連レコードを遅延表示することで、「詳細画面で表示が開始されるまでの待ち時間が短縮」されるようです。
関連レコード一覧フィールドが配置されているアプリのフォーム表示開始までにかかる時間を短縮
アプリのレコード詳細・編集画面にて、読み込みに時間のかかる関連レコード一覧が配置されているとき、フォームの表示が開始されるまでの待ち時間が短縮されました。
・レコード詳細画面の読み込み(9月版まで):
レコードの内容が何も表示されない待ち時間が長く、その間、何もすることができませんでした。
・レコード詳細画面の読み込み(10月版より):
関連レコード一覧以外のフィールドが素早く表示され、レコードの内容の閲覧や編集をすぐに開始することができます。
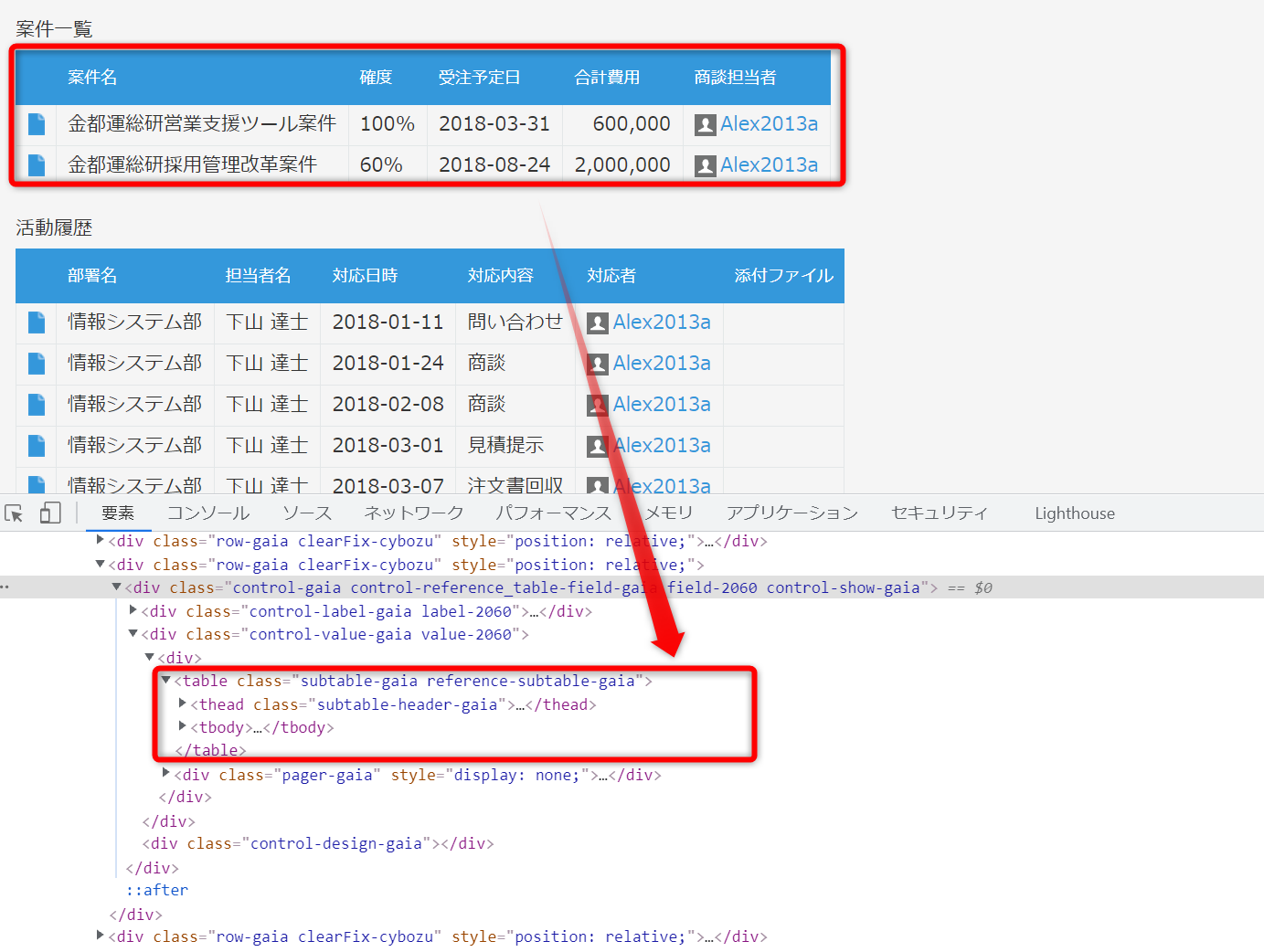
関連レコードのDOM
関連レコードのラベルを含んだ部分、レコードを表示する TABLE 部分があります。
kintone イベント処理時の関連レコードの状態
詳細画面表示イベントで、関連レコードのどの部分が表示されるか?されないのかを確認します。
(function() {
'use strict';
kintone.events.on(['app.record.detail.show','app.record.create.show','app.record.edit.show'], function(event) {
var ref = document.querySelectorAll('.control-reference_table-field-gaia>.control-value-gaia');
var ref2 = document.querySelectorAll('.reference-subtable-gaia');
console.log(event.type, ref);
console.log(ref2);
return event;
});
})();
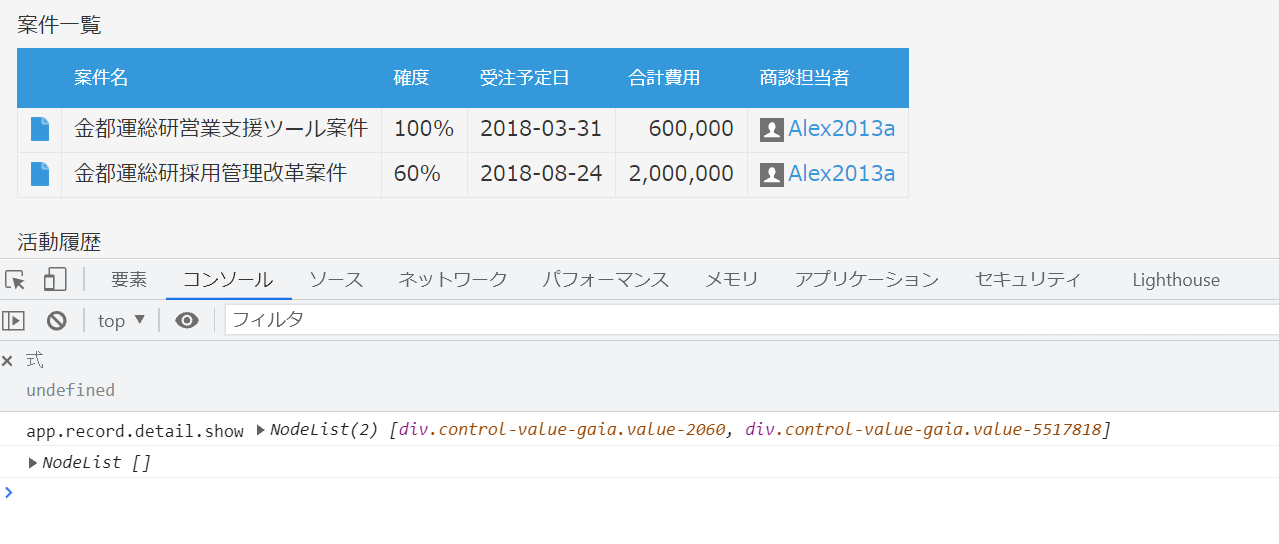
詳細画面表示イベント
詳細画面表示イベントでは、TABLE の部分が無く、その上のDIV は、ある状態です。
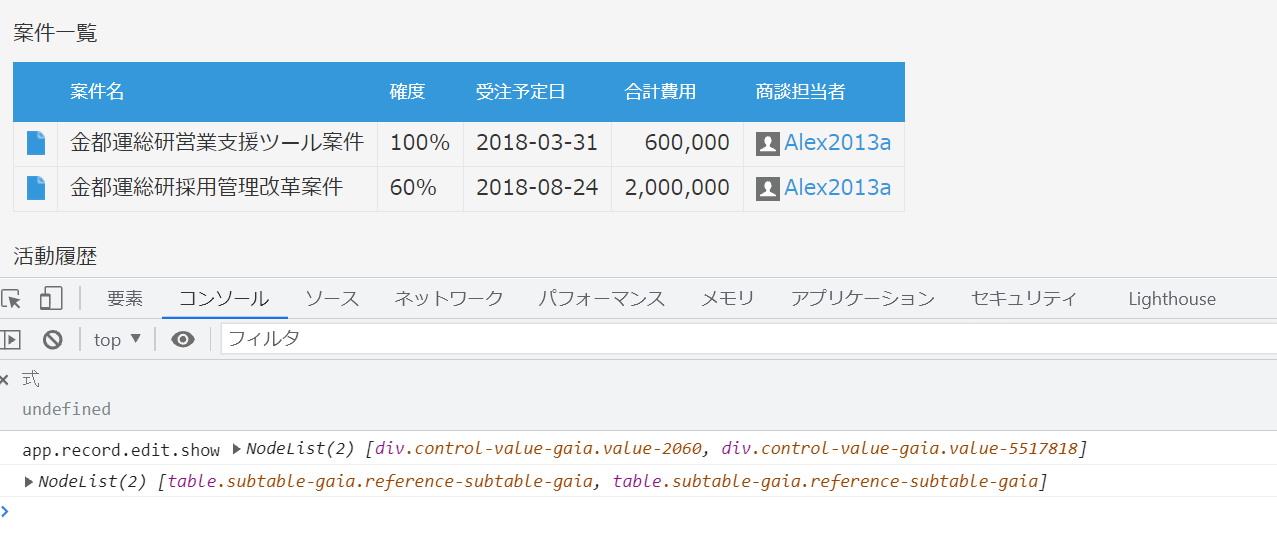
編集画面表示イベント
編集画面表示イベントでは、これまで通りTABLE の部分がある状態です。
関連レコード表示の監視
MutationObserverで、DOM要素の変化を監視できますので、これを使って関連レコードが表示されることを監視してみます。
(function() {
'use strict';
kintone.events.on(['app.record.detail.show','app.record.create.show','app.record.edit.show'], function(event) {
var ref = document.querySelectorAll('.control-reference_table-field-gaia>.control-value-gaia');
var ref2 = document.querySelectorAll('.reference-subtable-gaia');
console.log(event.type, ref);
console.log(ref2);
ref.forEach(function(xx) {
console.log('xx', xx);
var mo = new MutationObserver(function() {
console.log('xx2', xx);
});
mo.observe(xx, { childList: true });
});
return event;
});
})();
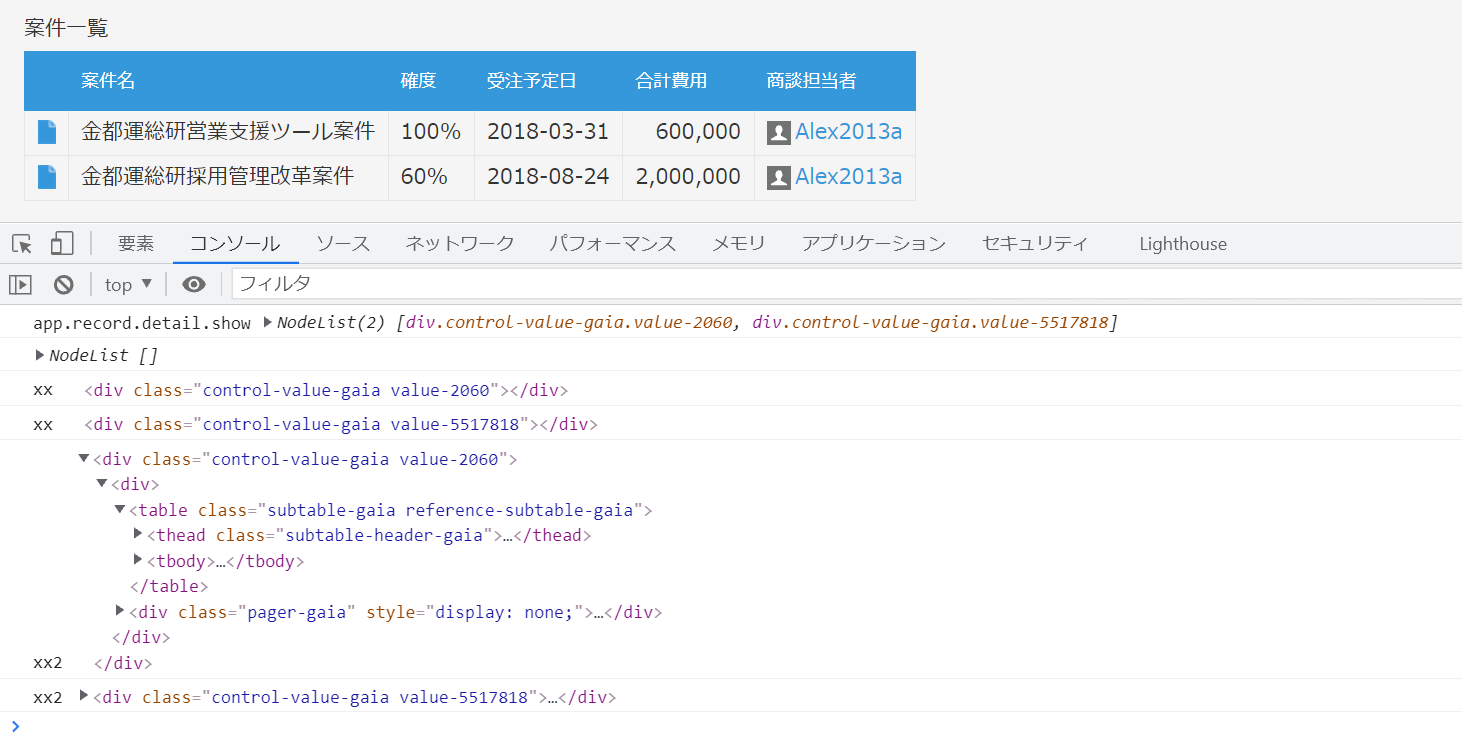
詳細画面表示イベント時('XX')は、関連レコードの TABLE が無く、'XX2' のタイミングで関連レコードの TABLE が生成されているのが分かります。

関連レコードの DOM 操作
詳細画面表示の関連レコードの DOM 操作を行ってみます。
関連レコードの文字列項目を赤表示する例です。
※kintone カスタマイズでDOM 操作は、非推奨となっています。
(function() {
'use strict';
const setReferenceStyle = function(xx) {
var ele1 = xx.querySelectorAll('.control-single_line_text-field-gaia>.control-value-gaia');
ele1.forEach(function(yy) {
yy.style.color = 'red';
});
}
kintone.events.on(['app.record.detail.show','app.record.create.show','app.record.edit.show'], function(event) {
var ref = document.querySelectorAll('.control-reference_table-field-gaia>.control-value-gaia');
var ref2 = document.querySelectorAll('.reference-subtable-gaia');
console.log(event.type, ref);
console.log(ref2);
ref.forEach(function(xx) {
console.log('xx', xx);
setReferenceStyle(xx);
var mo = new MutationObserver(function() {
console.log('xx2', xx);
setReferenceStyle(xx);
});
mo.observe(xx, { childList: true });
});
return event;
});
})();