計算式プラグインで、チェックボックスの自動セットと手動選択を行ってみます。
概要
単純に計算式でチェックボックスに値を自動セットすると、手動選択が出来なくなります。
自動セットする条件と手動選択をする計算式を記述してみます。
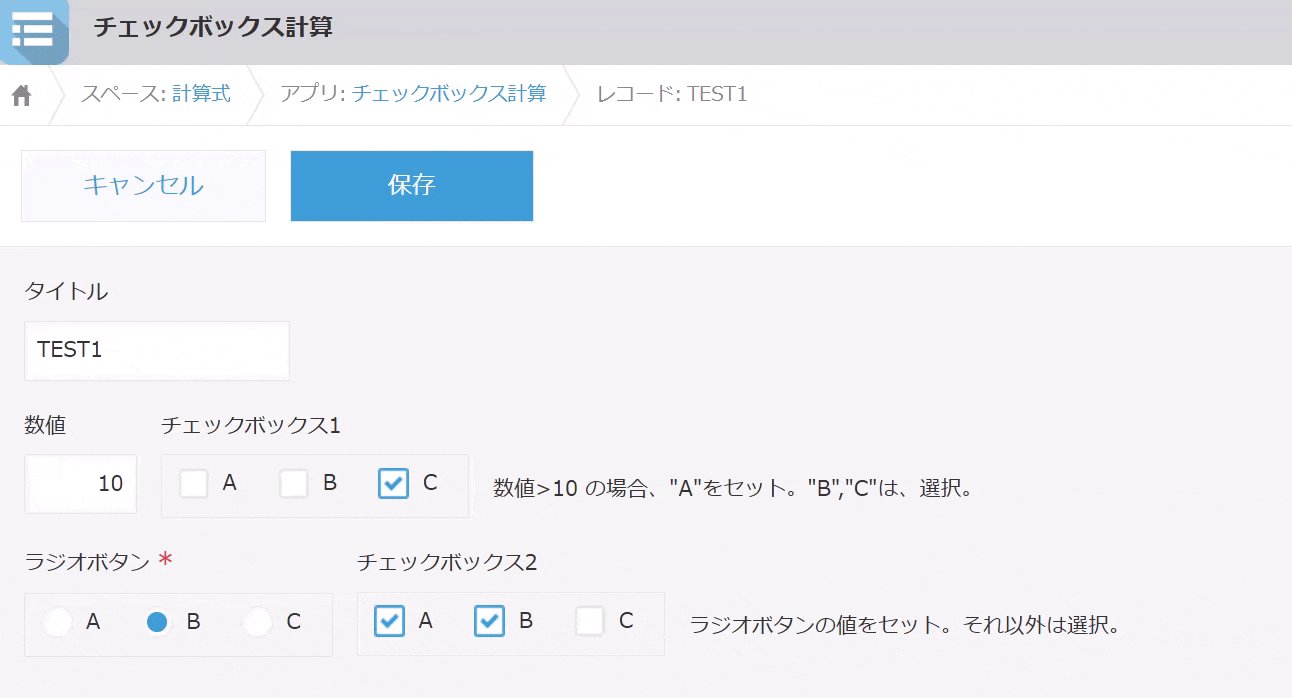
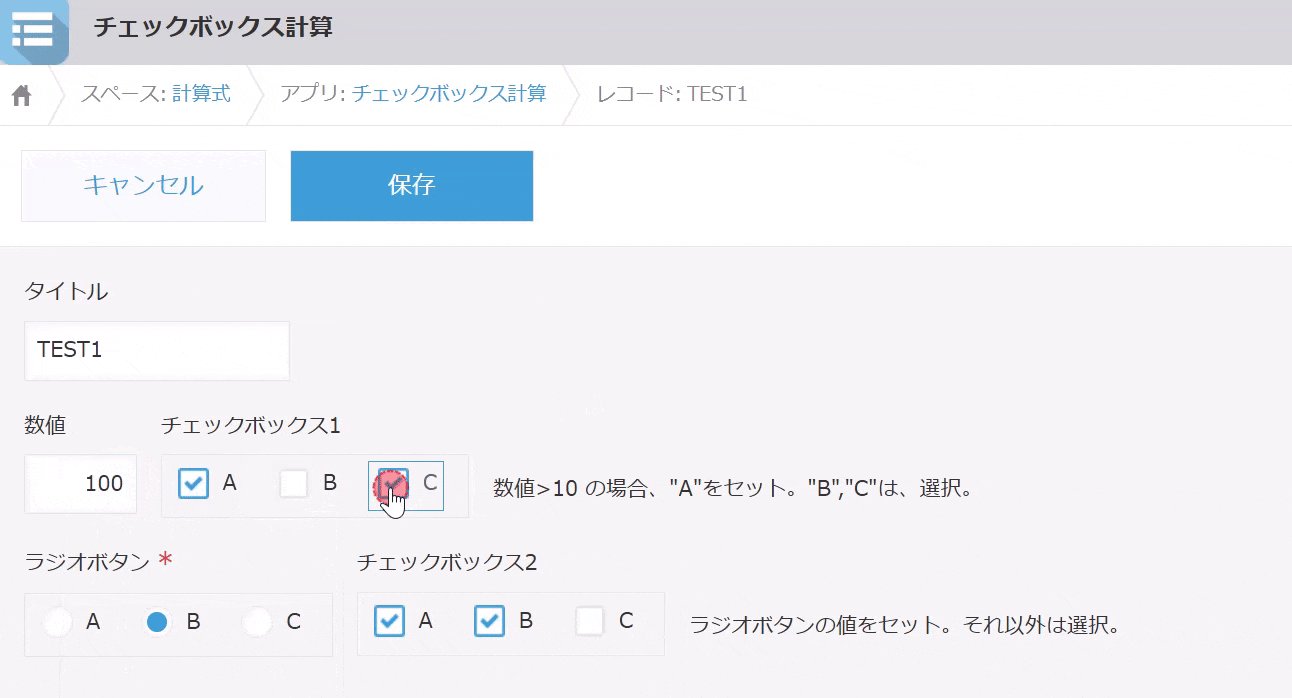
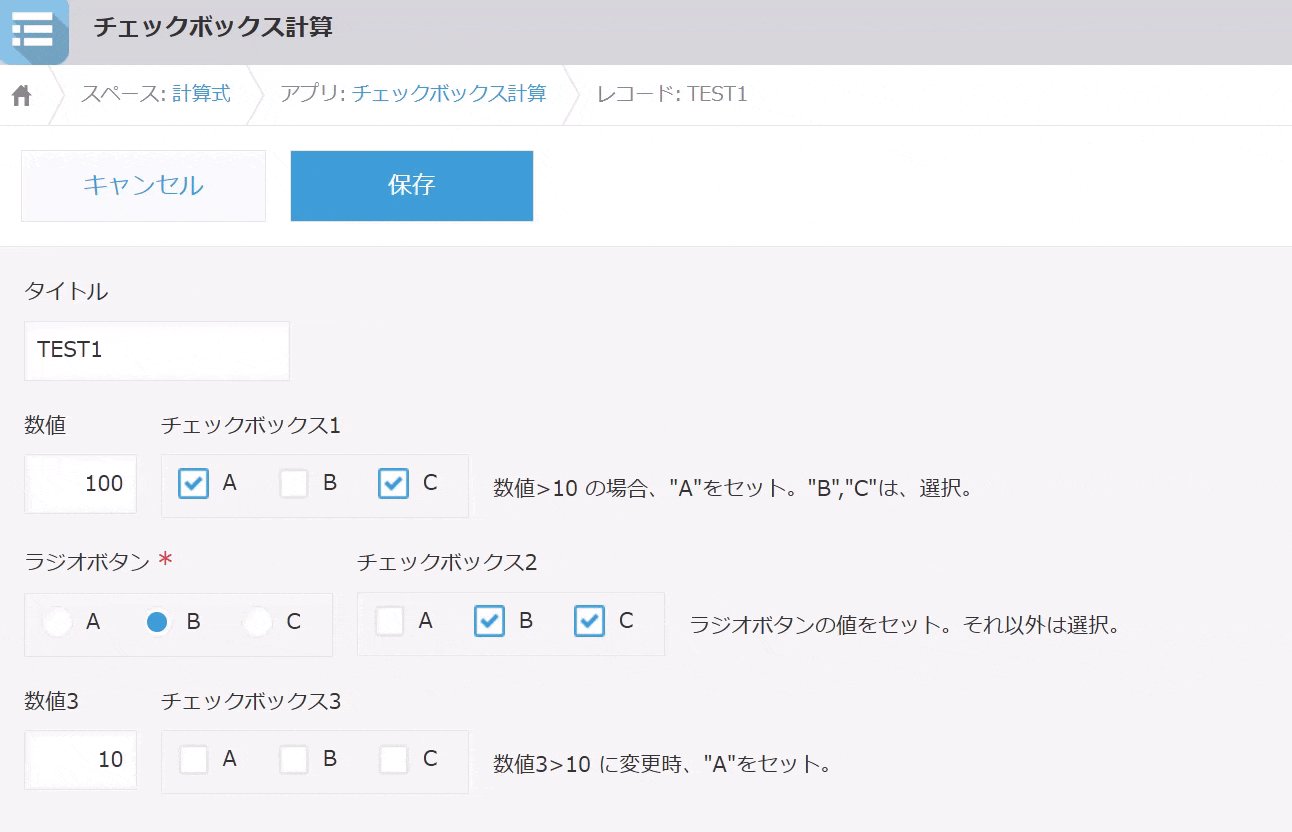
- チェックボックス1: 数値>10 の場合、"A"をセット。"B","C"は、選択
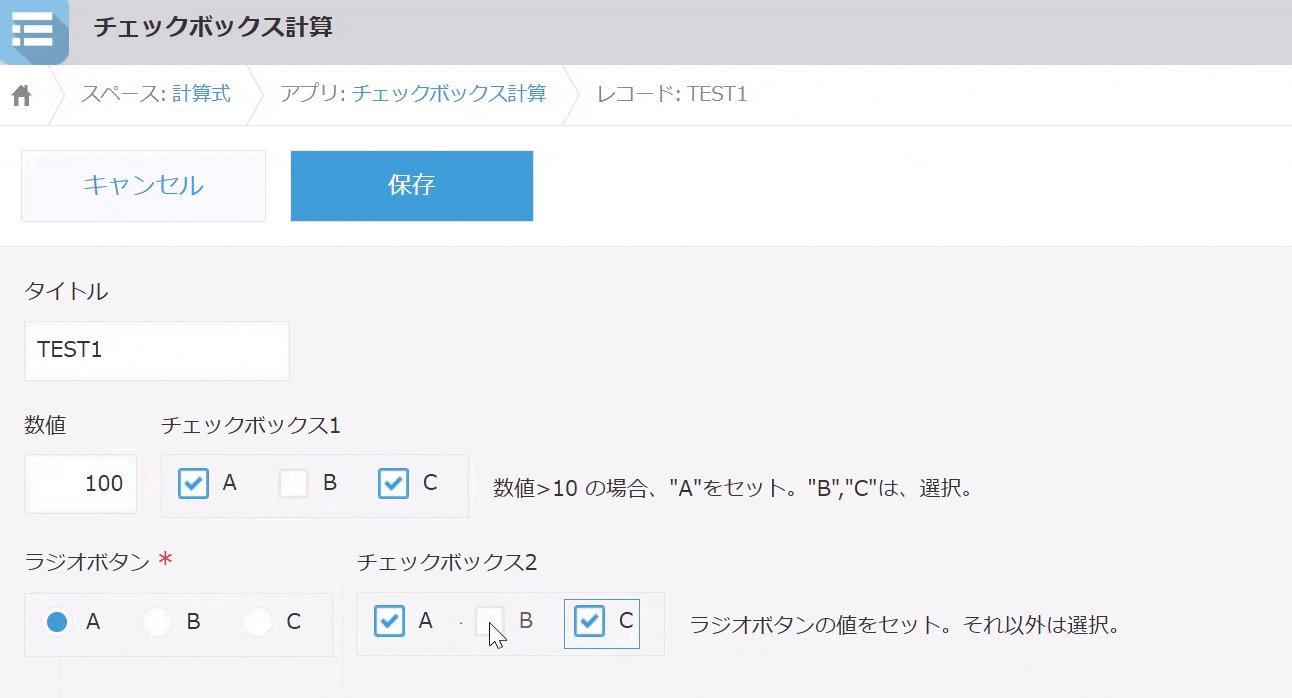
- チェックボックス2: ラジオボタンの値をセット。それ以外は選択
- チェックボックス3: 数値3>10 に変更時、"A"をセット
計算式の考え方としては、「自動セットする選択肢」と「手動セットする選択肢」を合わせて配列にすることです。
- チェックボックス1、チェックボックス2
- チェックボックス3: 数値3>10 に変更時、"A"をセット
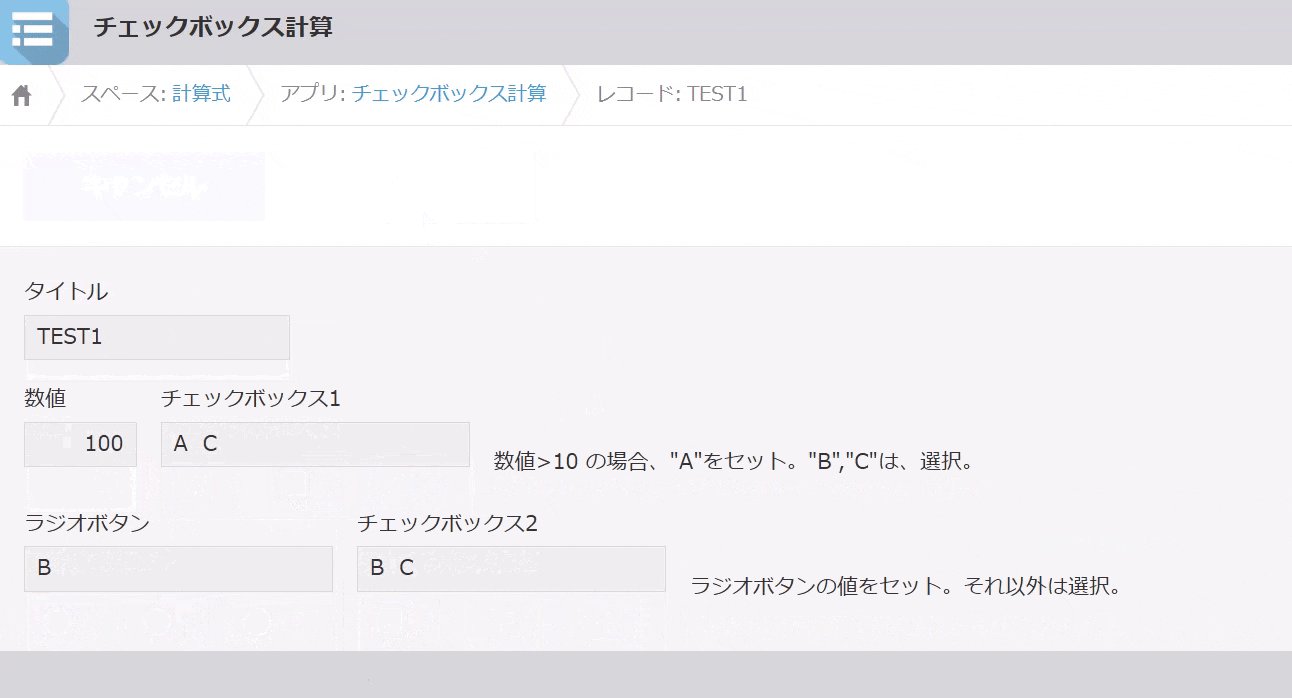
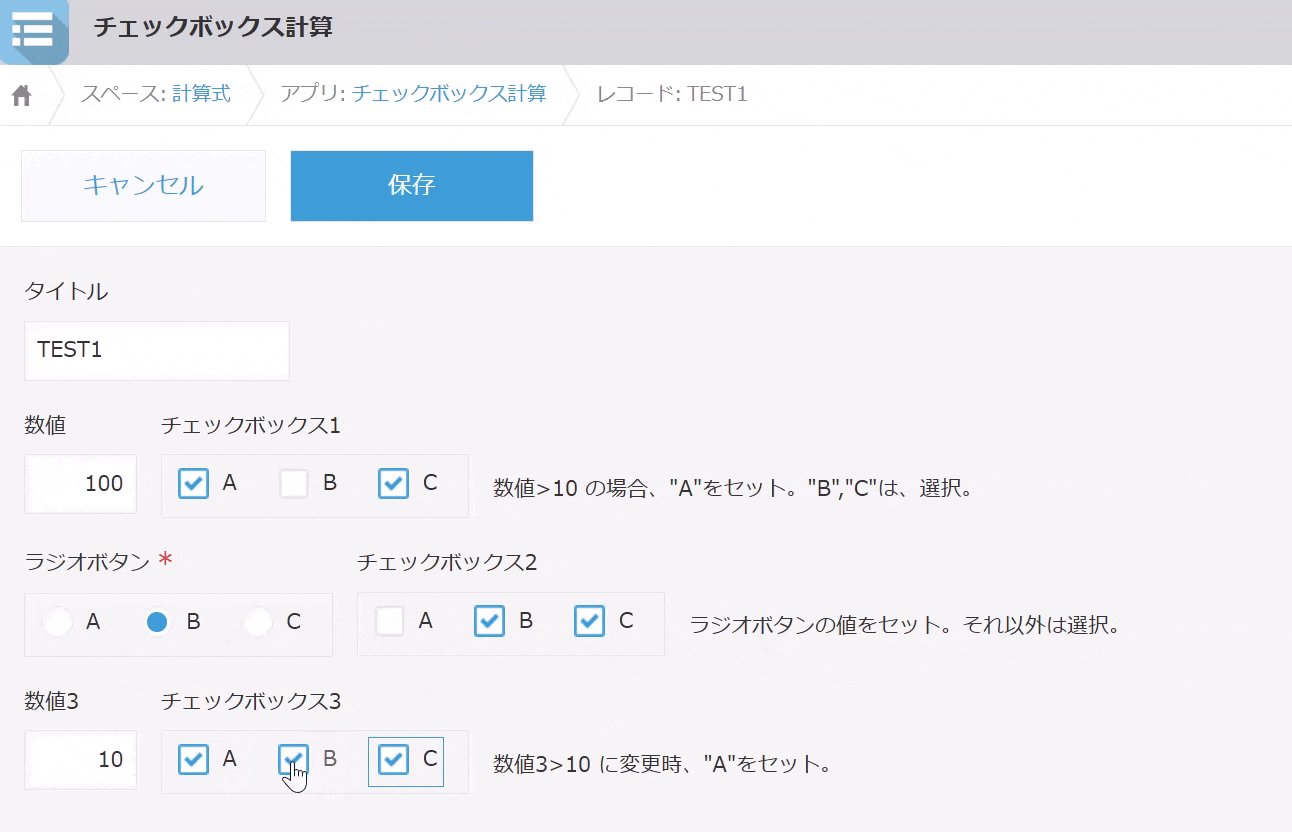
操作例
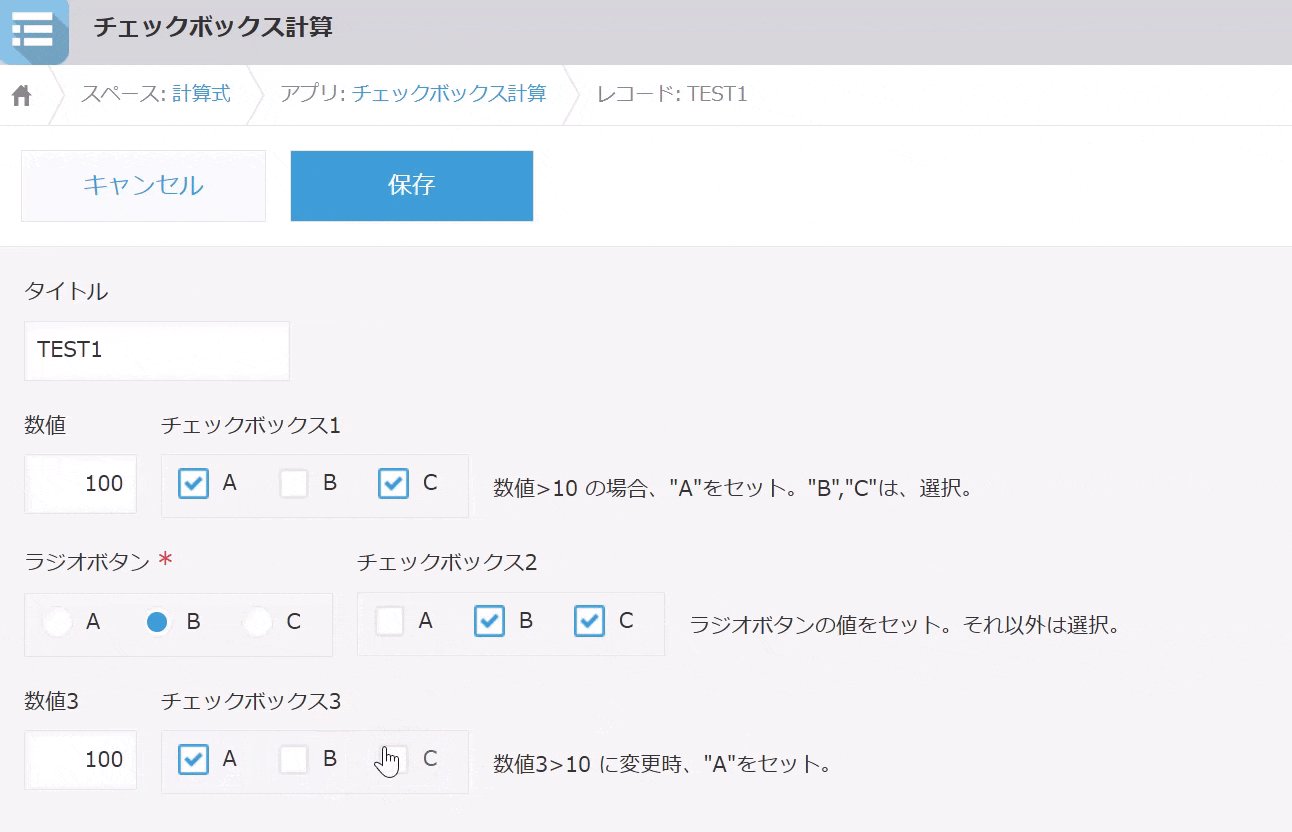
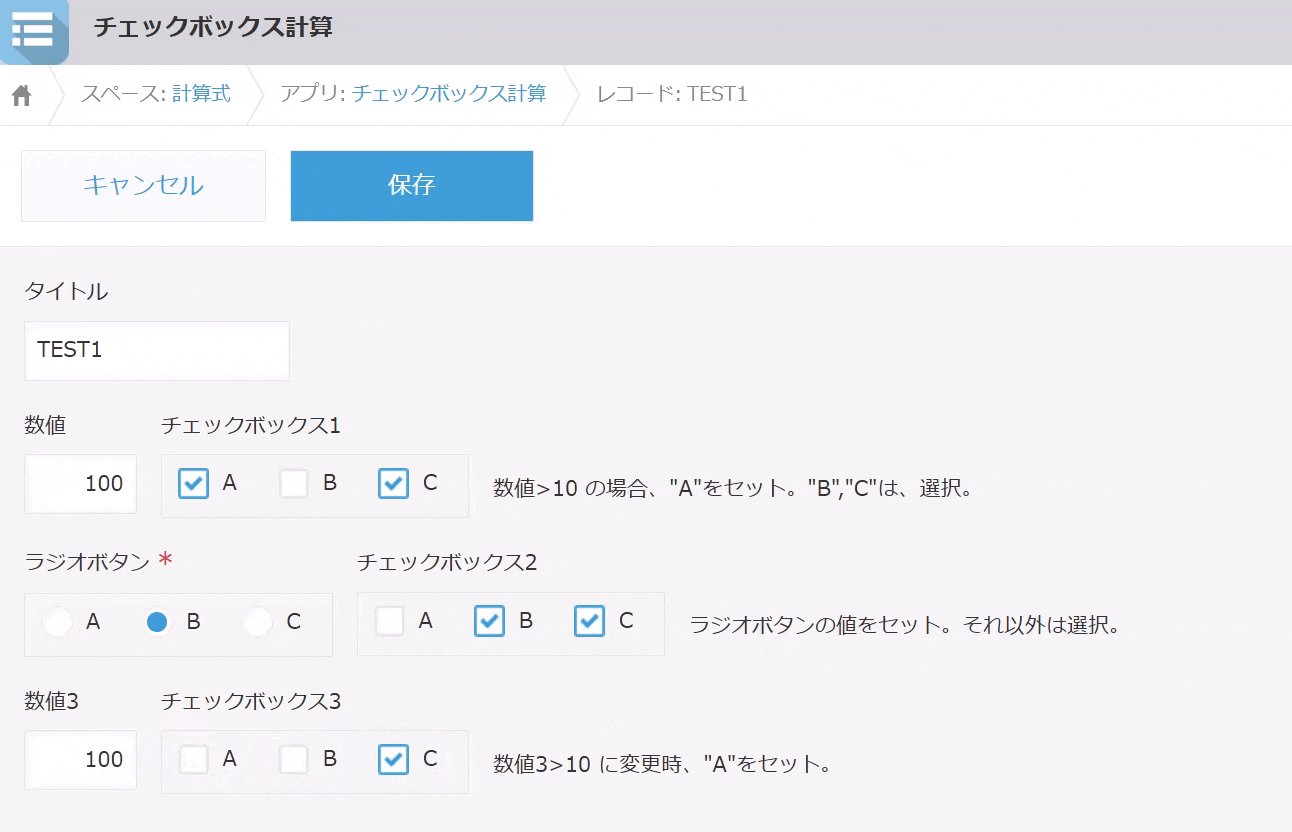
- チェックボックス3
計算式プラグイン設定
「循環参照を許可」をチェックします。
- チェックボックス1:
- 数値>10 の場合、"A"をセット。"B","C"は、選択
- DISTINCT で、"A"と選択肢から重複値を排除
- 数値<=10 の場合、
- ARRAY_DEL で、"A" を選択肢から削除
- 数値>10 の場合、"A"をセット。"B","C"は、選択
- チェックボックス2: ラジオボタンの値をセット。それ以外は選択
- DISTINCT で、ラジオボタンとチェックボックス2の重複値を削除
- チェックボックス3:
- 数値3>10 に変更時、"A"をセット
- EV_INFO("fcode")="数値3" は、数値3変更イベント
- DISTINCT で、"A"と選択肢から重複値を排除
- 数値3>10 に変更時、"A"をセット
.js
計算式プラグイン
OPTION: 循環参照を許可
// チェックボックス1 CHECK_BOX (editable)
IF(数値>10,
DISTINCT("A",ARRAY(チェックボックス1)),
ARRAY_DEL(チェックボックス1,"A")
)
// チェックボックス2 CHECK_BOX (editable)
DISTINCT(ラジオボタン,チェックボックス2)
// チェックボックス3 CHECK_BOX (editable)
IF(AND(EV_INFO("fcode")="数値3",数値3>10),
DISTINCT("A",ARRAY(チェックボックス3)),
ARRAY(チェックボックス3)
)