kintone の本番環境と開発環境の識別のため、ナビゲーションに"開発環境"を表示してみます。
概要
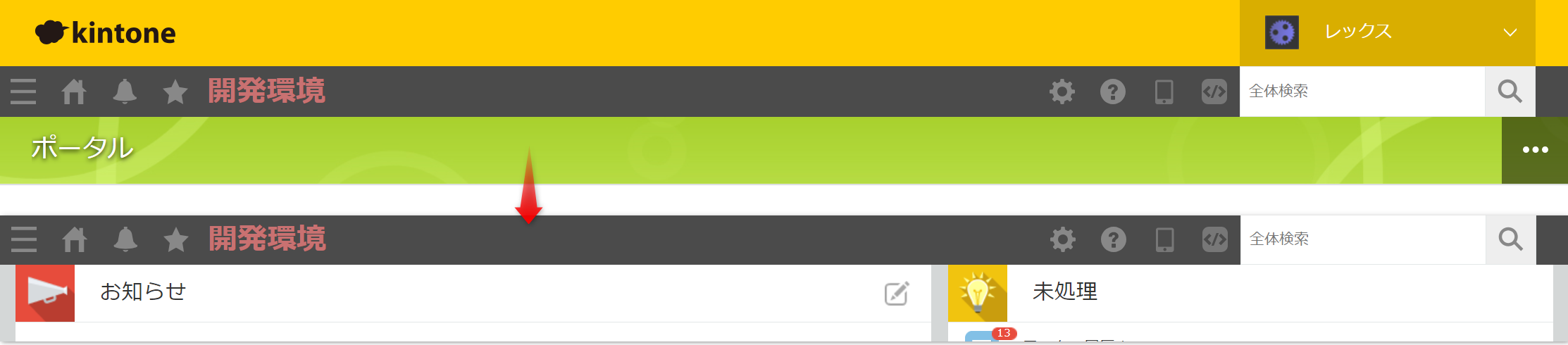
kintone の本番環境と開発環境の識別のため、ナビゲーションに"開発環境"を表示
画面をスクロールしても、表示が残ります。
ただし管理画面には、"開発環境"が表示されません。
kintone 全体のカスタマイズで、css を指定します。
ヘッダーの色を本番環境と開発環境で、変えることも有効です。
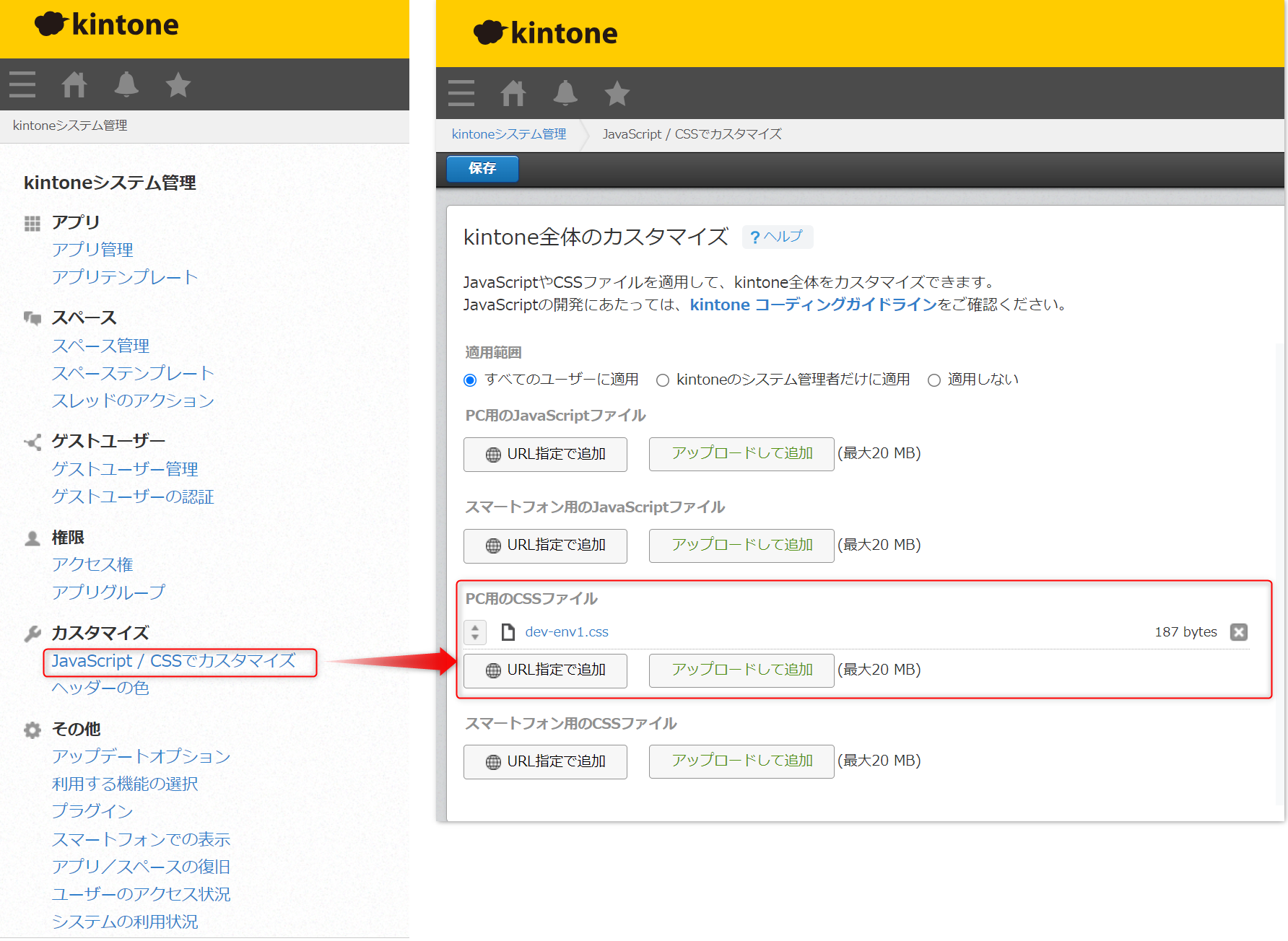
kintone 全体のカスタマイズ
kintone システム管理からJavaScript / CSSでカスタマイズを指定します。
文字・サイズ・色などをカスタマイズしてください。
.css
#header-global-navigation-root nav>div:first-child>ul::after {
content: "開発環境";
color: #c97171;
font-size: 28px;
font-weight: bold;
margin-left: 6px;
}
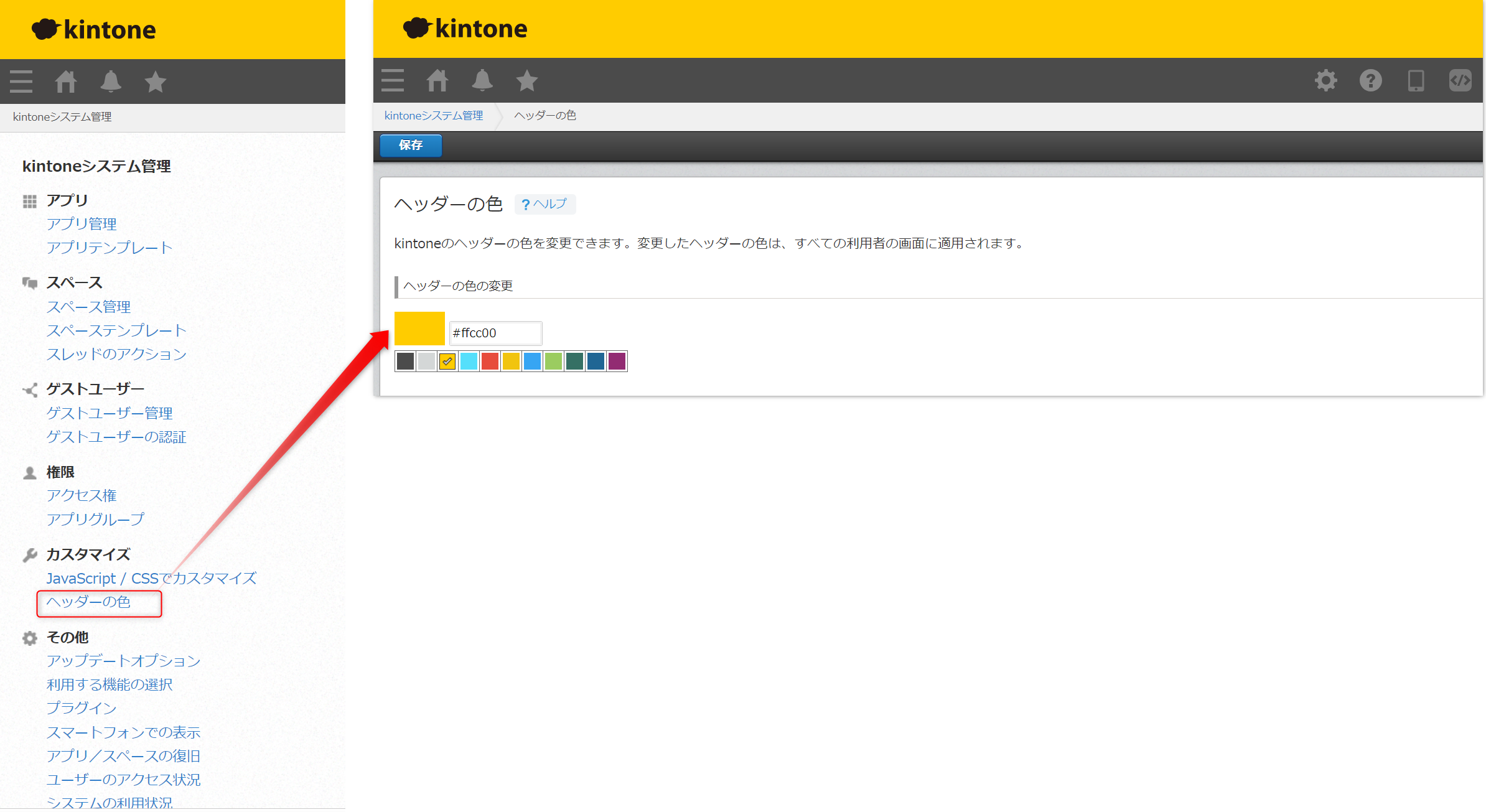
ヘッダーの色
kintone システム管理からヘッダーの色を指定します。