kintone アプリで、JavaScript カスタマイズや複数プラグインが実行される順序を確認してみました。
概要
kintone アプリで、JavaScript カスタマイズや複数プラグインを利用すると、その実行順序が問題になる場合があります。
実際にどのような順番で実行されるか、確認してみました。
実行順序は、下記の通り。
- 先にJavaScript カスタマイズ、次にプラグインが実行される。
- プラグイン間では、直近でインストールしたプラグインから実行
確認用アプリ: 顧客リスト・プラグイン実行順
アプリストアから、顧客リストを作成しました。
確認用JavaScript カスタマイズ
JavaScript カスタマイズは、下記の確認用処理をいれています。
- 'app.record.index.show','app.record.detail.show','app.record.create.show','app.record.edit.show' イベント処理
- console.log('test.js event:', event); で、実行ログ
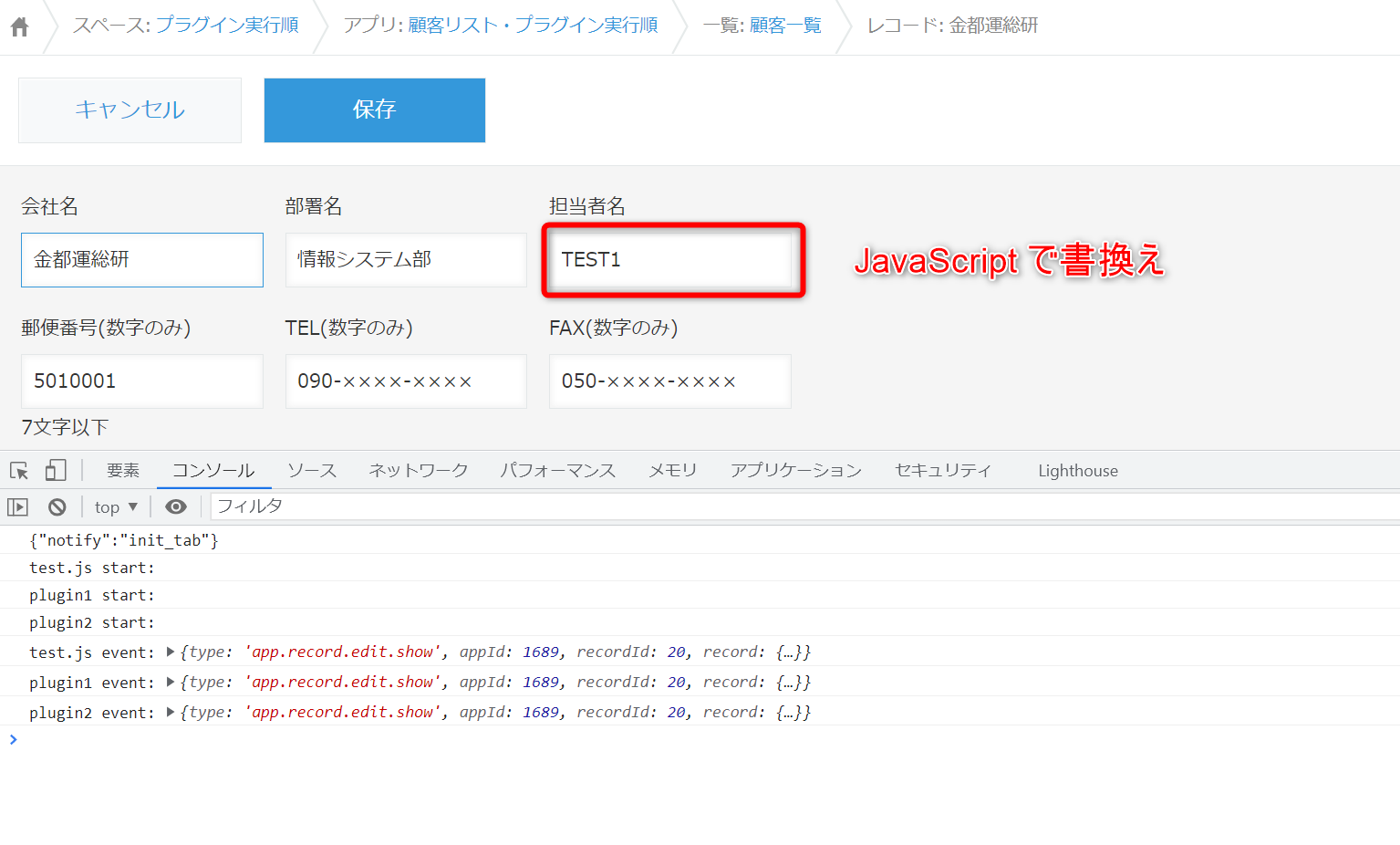
- 担当者名項目を"TEST1" で書換え
(function() {
'use strict';
console.log('test.js start:');
kintone.events.on(['app.record.detail.show','app.record.create.show','app.record.edit.show'], function(event) {
event.record.担当者名.value = 'TEST1';
console.log('test.js event:', event);
return event;
});
})();
確認用プラグイン
エラー発生1(raise-error-plugin1), エラー発生2(raise-error-plugin2) の二つを用意し、
console.log('plugin1 event:', event); で、実行ログを表示します。
※エラー発生1プラグインという名前ですが、今回は、エラー処理は行いません。
console.log('plugin1 start:');
// 詳細画面、編集、追加画面
kintone.events.on(['app.record.detail.show','app.record.create.show','app.record.edit.show'], function(event) {
console.log('plugin1 event:', event);
return event;
});
console.log('plugin2 start:');
// 詳細画面、編集、追加画面
kintone.events.on(['app.record.detail.show','app.record.create.show','app.record.edit.show'], function(event) {
console.log('plugin2 event:', event);
return event;
});
プラグインのインストールとアプリへのプラグイン追加
エラー発生2、エラー発生1 の順番でインストールしました。
※実行ログの確認をしやすいように、この順番にしています。
- エラー発生2 (raise-error-plugin2)
- エラー発生1 (raise-error-plugin1)
最後にインストールしたプラグインが上位に表示されます。
プラグインが動く順番: 編集画面表示イベント
JavaScript カスタマイズ、エラー発生1、エラー発生2 プラグインの順番で実行されました。
プラグインは、最後にインストールしたプラグインが先に実行されます。
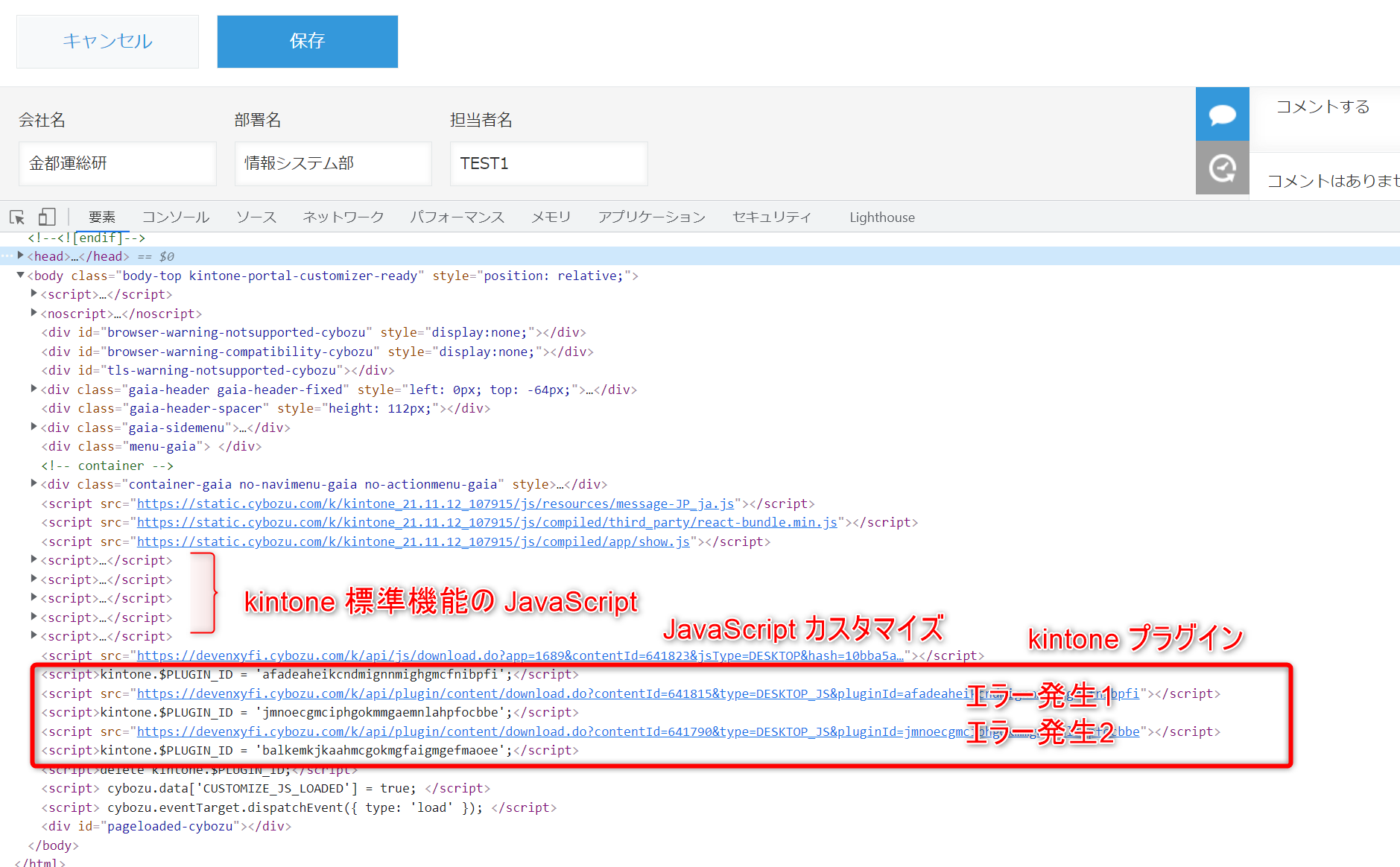
JavaScript のソース位置
上から順番に実行されますので、プラグインのソースは、実行順序の並びと同じです。
エラー発生2プラグインを再インストール後、実行順序を確認
エラー発生2プラグインを再インストールすると、プラグインの並びが変わり、
エラー発生2プラグインが上位に表示されます。
先にエラー発生2プラグインが実行されました。
これで、プラグインのインストールの逆順に実行されることが確認できました。
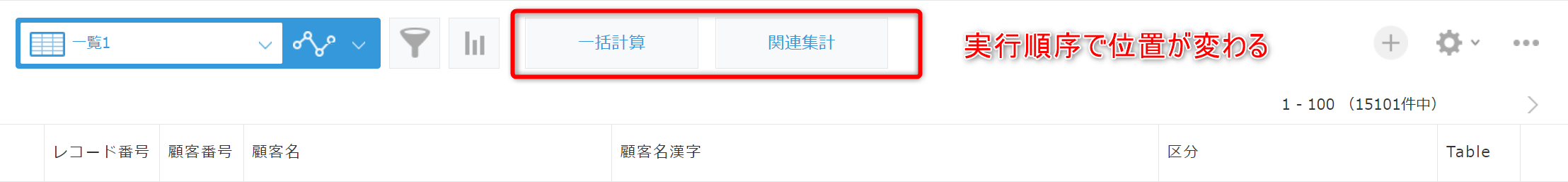
プラグインの実行順序による影響
画面のヘッダースペースにボタンを表示するプラグインなどは、実行順序が変わるとボタン位置が変わります。