kintone から webhook で Alibaba Function を呼ぶ連携処理を開発時のメモです。
中国で kintone 連携する場合は、AlibabaCloud Function Compute がいろいろと都合がいいです。
開発時に、試行錯誤したところを書いておきます。
開発環境
Alibaba Function Compute は、クラウド上で動作しますが fcli を使うとPC上で開発が出来ます。
node.js で request などを使う場合、PC にインストールして、fcli で丸ごとアップロード出来ます。
- Windows 10
- Bash on Ubuntu on Windows
- fcli (Linux版)
- JavaScript, node.js
- kintone
開発環境の構築
エディタは、Windows の sublime Text でコード作成、fcli(Linux版) で AlibabaCloud へのアップロードという手順となります。
- Bash on Ubuntu on Windows は、下記でインストール済
kintone プラグイン開発 on Windows Subsystem for Linux - Windows のソースディレクトリにシンボリックリンクを作成
(ディレクトリ移動が簡単に出来るように) - fcli (Linux版) は、zip を展開して、パスの通った場所にコピー
- node.js は、Alibaba Function Compute の実行環境に合わせて、8.9.0 をインストール
nvmを使うとnode.jsのインストール・バージョン管理が楽
Alibaba Function Compute
Alibaba Function Compute のドキュメント
概要や hello world のチュートリアルなどがあるので、ひととおり見ておきましょう
Alibaba Function Compute 実行環境
kintone との連携では、node.js 8.9.0 がよさそうです。
Linux 4.4.24-2.al7.x86_64
Nodejs6.14 (runtime = nodejs6)
Nodejs8.9.0 (runtime = nodejs8)
Function Compute の構成
中国 kintone とのwebhook連携なら、上海リージョンなど中国リージョンを選択
webhook連携は、HTTP トリガーを定義します
-
リージョン :東京、上海などが選択可能
- サービス:Function Compute のリソースを管理するための単位
- 関数:システムのスケジューリングと操作の単位
- トリガー:HTTP トリガーはここで定義
- 関数:システムのスケジューリングと操作の単位
- サービス:Function Compute のリソースを管理するための単位
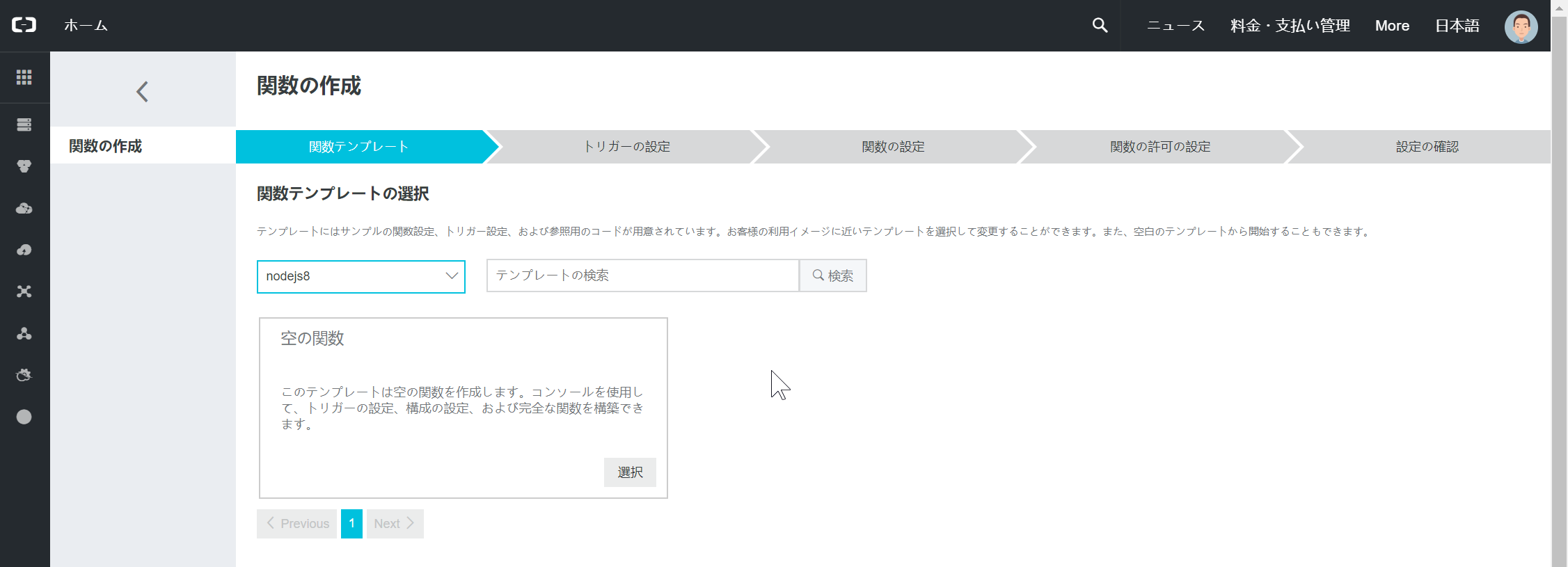
Function Compute コンソール
サービスの作成、関数の作成、トリガーの作成等が出来ます。
関数作成ではいくつかテンプレートがありますが、node8 で選択できるのは一つ(空の関数)です。
順番に設定していくと関数が出来上がります。

生成されたコードをコンソール上で変更可能です

node で使用するライブラリも zip でまとめてアップロード出来ますが、その辺は fcli で操作したほうが楽です。
fcli
fcli のドキュメント
リソース管理のコマンドラインツール
関数作成、更新などをコマンドで実行できるが、ドキュメントをみても説明が少ない。
shell で help を参照
fcli には、Windows版がありますが私のPCではまともに動作しませんでした。
文字入力中に「df」などのキー入力が出来なくなるなどの問題がありました。
$ fcli shell
Welcome to the function compute world. Have fun!
>>> help
Commands:
attach attach the policy to a role
cd change the current resource
clear clear the screen
config config the fcli
detach detach the policy from a role
dlc download the function code
exit exit the program
grant grant the permission
help display help
info display the resource detail info
invk invoke the function
logs display the service/function logs
ls list the child resources of the current resource
mkf create the function
mkir create the invocation role
mkl create the log project and store
mkrp create the ram policy
mks create the service
mksr create the service role
mkt create the trigger
pwd display the current resource
rm delete the resource
sbox a sandbox environment for installing the 3rd party libararies and trouble shooting
upf update the function
ups update the service
upt update the trigger
version display the fcli version
>>>
kintone 連携 webhook 関数の作成手順
とりあえずサービス作成や関数作成・トリガー作成などは、Function Compute コンソールで行い、コード修正はPC上で行います。
- Function Compute コンソールでサービス作成や関数作成・トリガー作成
- ソース用ディレクトリ用意(Function Compute のチュートリアルだと code ディレクトリ)
- npm で、request, request-promise 等のライブラリをインストール
- エディタで、JS を作成
- ファイル名は、関数ハンドラindex.handler の場合、index.js になる
- fcli で、Function Compute にソースコードを反映
- upf --code-dir code
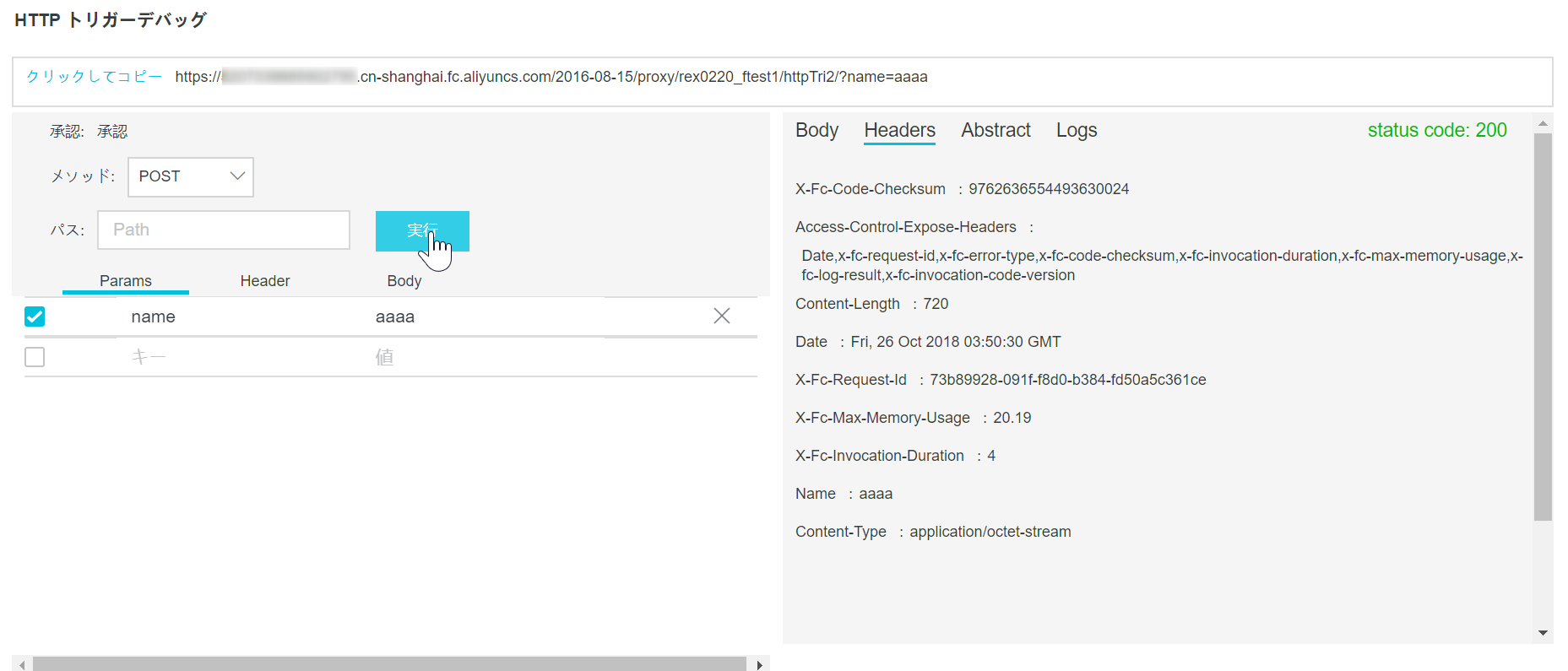
デバッグ
Function Compute コンソールでトリガーをテスト出来ます。
今のところデバッガーらしきものが無いので、コンソールログで実行結果を確認しながらコード修正を繰り返すことになります。

kintone webhook のデータ取得
kintone webhook は、POST でレコード情報をまとめて渡しますので、関数内でそれを取得します。
Function Compute で用意されている、getRawBody を使うと POST データをそのまま取得できます。
'use strict';
const getRawBody = require('raw-body');
const rp = require('request-promise')
module.exports.handler = function(req, response, context) {
getRawBody(req, function(err, body) {
var bodyData = JSON.parse(body.toString());
var record = bodyData.record;
あとがき
Auzre Functions と比べると、まだドキュメント・サンプルが少なく、デバッグ環境も発展途上です。
しかし中国でサーバーレスのしくみを構築する場合、他に選択肢がありませんので、これから利用も増えていくと思います。