kintone のJavaScript カスタマイズ・プラグインで、イベント処理のreturn文が動作に影響します。
いろいろなパターンを試して影響を調べてみます。
概要
レコード編集画面の表示後イベントで、項目の書き換えで検証。
- イベント処理のreturn文の書き方で、動作が変わる。
- return なし、return; のどちらも、return undefined; と同じ。
- 複数のイベント処理を登録した場合、最後のイベント処理のreturn文で動作が決まる
- 最後のイベント処理が return event; していれば、項目の書き換えがOK
- 最後のイベント処理が return; していれば、項目の書き換えがNG
イベント処理が一つの場合
|rerun 方法|項目の書き換え|
|:-----------|------------:|:------------:|
|rerun event;|〇|
|rerun;|✕|
|rerun なし|✕|
イベント処理が二つの場合
| イベント1 | イベント2 | 項目の書き換え |
|---|---|---|
| rerun event; | rerun event; | 〇 |
| rerun event; | rerun; | ✕ |
| rerun; | rerun event; | 〇 |
| rerun; | rerun; | ✕ |
イベント処理で return; した場合の影響
プラグインのイベント処理で、return; した場合、他のプラグインの処理結果に影響します。
プラグインのインストール順によって、実行順序が変わるため、再インストールによって、正常なプラグインが動作しなくなったりします。
イベント処理終了時は、return event; しましょう。
プラグイン導入・再インストール時などの余計なトラブルの防止になります。
※例外として、プロセス管理のアクションイベントで、レコード更新権限が無い場合は、return event; 出来ません。
レコード編集画面の表示後イベント return event;
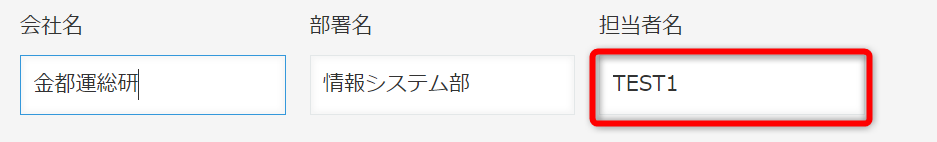
担当者名を'TEST1' に書き換えて、return event; すると、画面に反映されます。
通常のイベント処理の終わり方です。
(function() {
'use strict';
kintone.events.on('app.record.edit.show', function(event) {
event.record.担当者名.value = 'TEST1';
return event;
});
})();
レコード編集画面の表示後イベント return なし
担当者名を'TEST1' に書き換えて、return文を忘れると、画面に反映されません。
(function() {
'use strict';
kintone.events.on('app.record.edit.show', function(event) {
event.record.担当者名.value = 'TEST1';
});
})();
レコード編集画面の表示後イベント return;
担当者名を'TEST1' に書き換えて、return; すると、画面に反映されません。
(function() {
'use strict';
kintone.events.on('app.record.edit.show', function(event) {
event.record.担当者名.value = 'TEST1';
return;
});
})();
関数の return なし、return; とは?
return なし、return; のどちらも、return undefined; と同じです。
MDN undefined : 値が代入されていない変数の状態と同じ
MDN 関数の戻り値 によると return 文なしは、
関数によっては何も値を返しません (この場合、リファレンスページでは戻り値を void または undefined として記載しています)
chrome で実行した場合、undefine を返しています。
return; は、MDN return から
値が省略された場合は undefined が代わりに返されます。
複数のイベント処理 return event; return event;
- イベント処理1: 担当者名を'TEST1' に書き換えて、return event;
- イベント処理2: return event;
すると、画面に反映されます。
通常のイベント処理の終わり方です。
(function() {
'use strict';
kintone.events.on('app.record.edit.show', function(event) {
event.record.担当者名.value = 'TEST1';
return event;
});
kintone.events.on('app.record.edit.show', function(event) {
return event;
});
})();
複数のイベント処理 return event; return;
- イベント処理1: 担当者名を'TEST1' に書き換えて、return event;
- イベント処理2: return;
すると、画面に反映されません。
(function() {
'use strict';
kintone.events.on('app.record.edit.show', function(event) {
event.record.担当者名.value = 'TEST1';
return event;
});
kintone.events.on('app.record.edit.show', function(event) {
return;
});
})();
複数のイベント処理 return; return event;
- イベント処理1: 担当者名を'TEST1' に書き換えて、return;
- イベント処理2: return event;
すると、画面に反映されます。
途中がreturn; でも最後に return event; すると反映されます。。
(function() {
'use strict';
kintone.events.on('app.record.edit.show', function(event) {
event.record.担当者名.value = 'TEST1';
return;
});
kintone.events.on('app.record.edit.show', function(event) {
return event;
});
})();
複数のイベント処理 return; return;
- イベント処理1: 担当者名を'TEST1' に書き換えて、return;
- イベント処理2: return;
すると、画面に反映されません。
(function() {
'use strict';
kintone.events.on('app.record.edit.show', function(event) {
event.record.担当者名.value = 'TEST1';
return;
});
kintone.events.on('app.record.edit.show', function(event) {
return;
});
})();
複数プラグインの実行順での動作
プラグインのイベント処理で、return; があると、複数プラグイン利用時にプラグインインストールで実行順序が変わり、不具合が発生します。
イベント処理終了時は、return event; しましょう。