kintone アプリに項目を追加すると、既存レコードの値がどうなるか検証してみました。
REST API でレコード取得すると、日付・時刻・ラジオボタン・ドロップダウンは、null になります。
概要
JavaScript カスタマイズ、プラグインなどで、項目の null が原因でエラーになることがあります。
これまでのトラブルから、後から項目を追加した場合に null になっていることがありましたので、検証してみました。
結果、REST API でレコード取得すると、日付・時刻・ラジオボタン・ドロップダウンは、null になります。
アプリ画面表示中に、kintone.app.record.get() でレコード取得すると、日付・時刻が null になります。
kintone のサーバー上のレコードは、項目を追加しても変更していないはずなので、REST API と kintone.app.record.get() の処理の違いによって、結果が異なっていると思われます。
結論
日付・時刻・ラジオボタン・ドロップダウンを JavaScript で扱うときは、値に null が設定されているケースを想定してコードを書きましょう。
検証手順
- アプリを作成し、文字列項目を一つだけ配置
- レコードを追加
- アプリに、項目の種類一式を追加
- REST API で、レコードの内容をチェック
- kintone.app.record.get() で、レコードの内容をチェック
アプリ追加とレコード追加
文字列項目を一つだけ配置

アプリに、項目の種類一式を追加

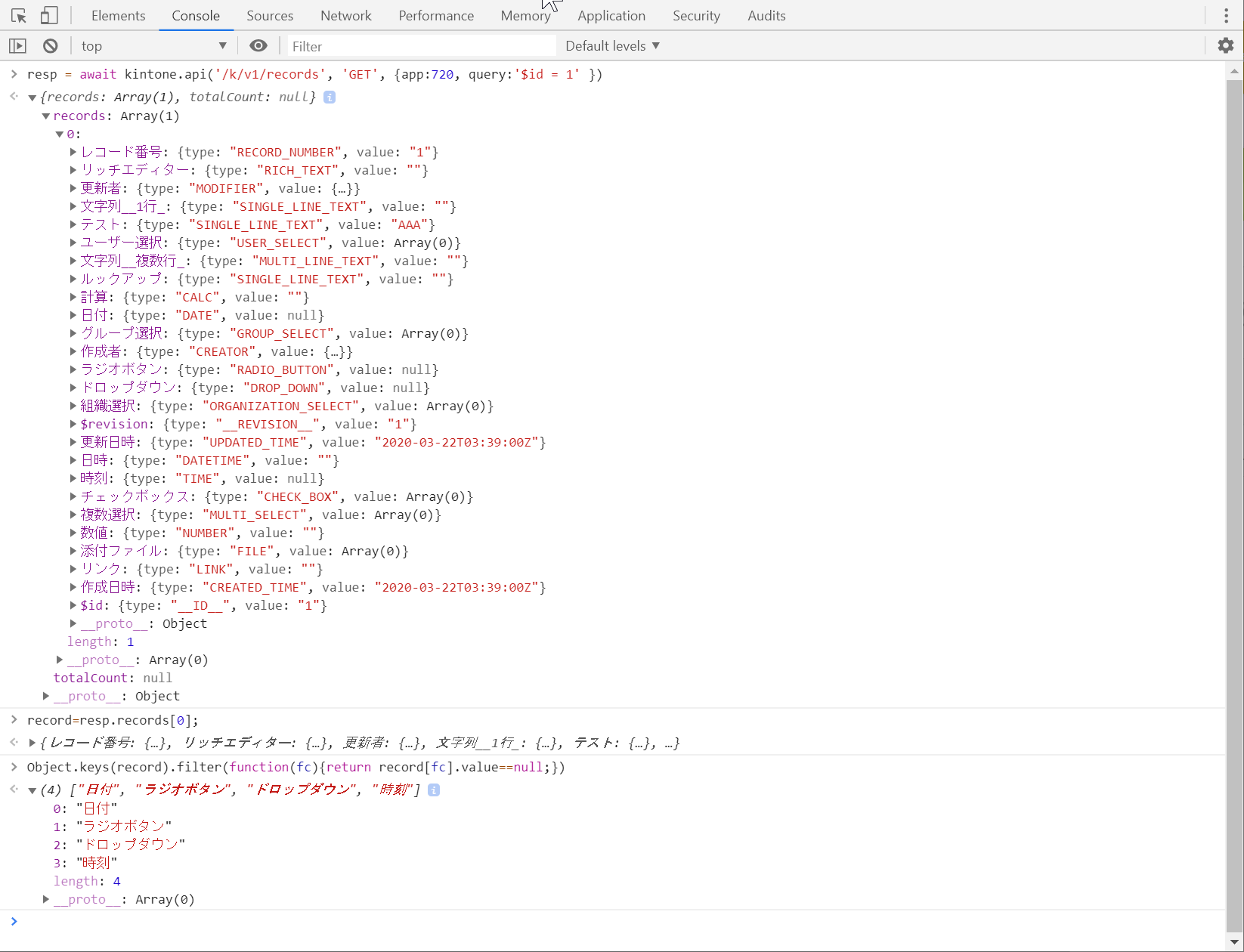
REST API で、レコードの内容をチェック
目視と、下記で null チェック
日付・時刻・ラジオボタン・ドロップダウンが、null です。
resp = await kintone.api('/k/v1/records', 'GET', {app:720, query:'$id = 1'})
record=resp.records[0];
Object.keys(record).filter(function(fc){return record[fc].value==null;})

kintone.app.record.get() で、レコードの内容をチェック
目視と、下記で null チェック
日付・時刻が、null です。
