計算式プラグインでスペース項目にテーブル表示してみます。
概要
計算式プラグインが html を組み立てられるようになったので、スペース項目にテーブルを表示してみました。
あまり実用性は無さそうですが、モバイル表示ではテーブルが見やすくなりました。
操作例
編集画面で、テーブルを変更するとスペース項目に反映されます。
アプリ設定
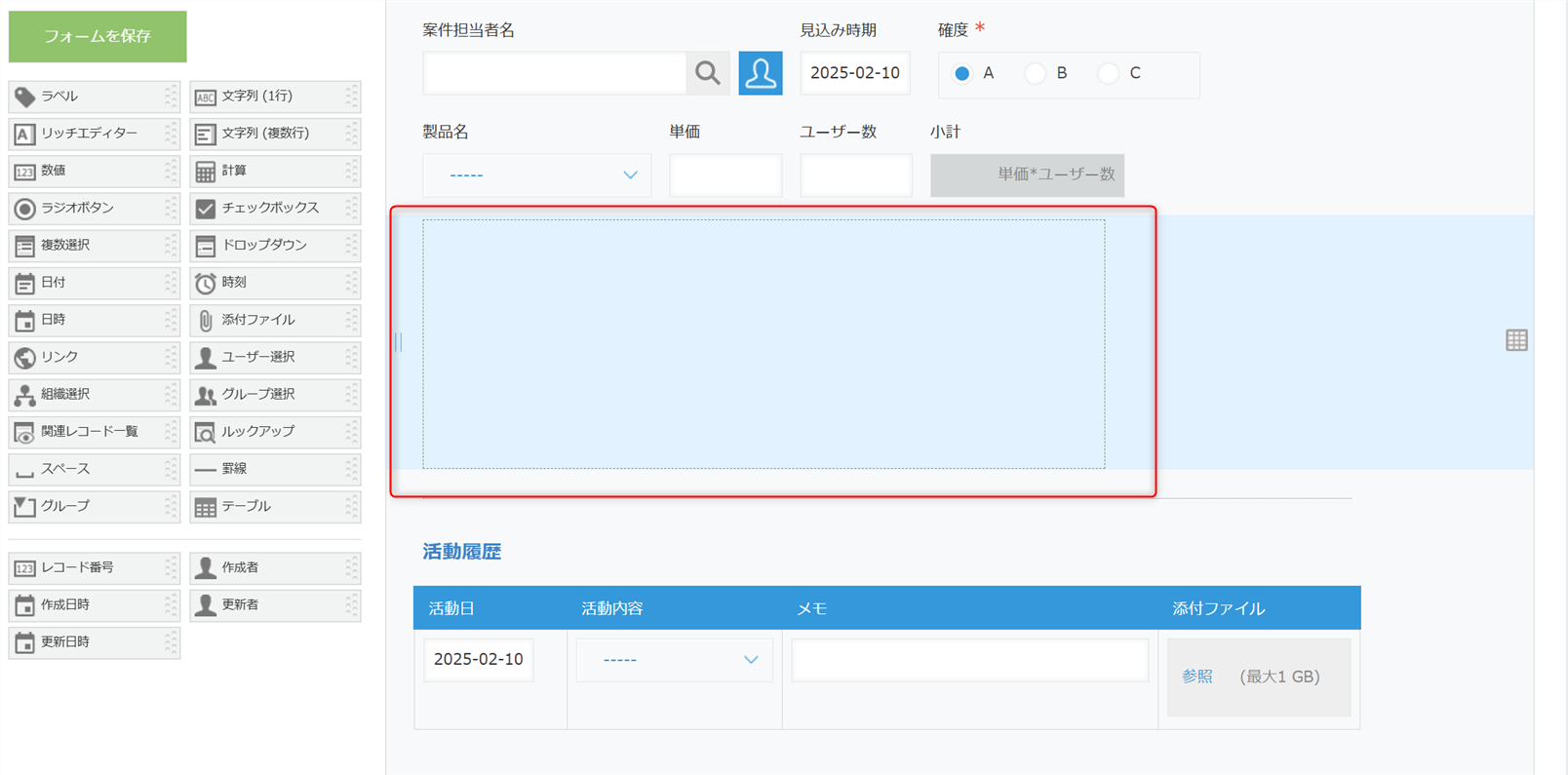
kintone アプリストアの案件管理にスペース項目を追加しています。
スペース項目には、要素IDをつけてください。
計算式プラグイン設定
- スペース項目の計算式の指定方法
- ARRAY(ラベル,ラベルの書式,値,値の書式)
- ※今回、書式は style でまとめて指定
テーブルの css も、スペース項目内に作成していますが、CSS は <head> 内に記述するのが推奨されています。
実際に利用する場合は、css 部分を css ファイルとしてアップロードしてください。
- label: css 作成とテーブル名を表示
- html: テーブル本体を作成
- table: "custom-table"指定
- thead: th に各項目名
- tbody: td に各項目の値
.js
OPTION:
// sp1:(sp1) SPACER
LET(
tbl, JSON_P(OTVAL(活動履歴)),
tbl_name, "活動履歴",
fields, ARRAY("活動日","活動内容","メモ"),
label, TAGS_HTML(
TAG("style", JOIN(ARRAY(
".custom-table { width: auto; table-layout: auto; border-collapse: collapse; }",
IF(EV_INFO("mobile"),".custom-table thead { position: sticky; top: 40px; }"),
".custom-table th { background-color: #c0eefe; }",
".custom-table th, .custom-table td { white-space: nowrap; border: 1px solid darkgray; padding: 4px 6px; }",
".custom-table td:last-child { white-space: initial; }",
), NEWLINE(),1)),
TAG("div", tbl_name)
),
html, TAGS_HTML(TAG("table", ATTR("class", "custom-table"),
TAG("thead", TAG("tr", ARRAY_MAP(fields, fc, TAG("th", fc)))),
TAG("tbody", ARRAY_MAP(tbl, row,
TAG("tr", ARRAY_MAP(fields, fc, TAG("td", DIC_ITEM(row, fc))))
))
)),
ARRAY(label, "", html, "")
)
変数名の変更とコメントの追加
ChatGPT で、変数名の変更とコメントの追加を行いました。
コメントがあると、あとあとわかりやすいですね。
.js
// 活動履歴テーブルからテーブル形式のHTMLを作成
LET(
// 活動履歴のデータをJSON形式で取得
recs, JSON_P(OTVAL(活動履歴)),
// テーブルのタイトルを設定
tTitle, "活動履歴",
// 表示するカラム名の配列を定義
fields, ARRAY("活動日","活動内容","メモ"),
// テーブルのラベル(タイトルとスタイルを含む)
tLabel, TAGS_HTML(
TAG("style", JOIN(ARRAY(
".custom-table { width: auto; table-layout: auto; border-collapse: collapse; }", // テーブルのレイアウトを指定
IF(EV_INFO("mobile"),".custom-table thead { position: sticky; top: 40px; }"), // モバイル端末ではヘッダーを固定
".custom-table th { background-color: #c0eefe; }", // ヘッダーの背景色を指定
".custom-table th, .custom-table td { white-space: nowrap; border: 1px solid darkgray; padding: 4px 6px; }", // セルの枠線・余白の設定
".custom-table td:last-child { white-space: initial; }" // 最後の列だけ改行を許可
), NEWLINE(),1)), // スタイルを改行で結合
TAG("div", tTitle) // テーブルのタイトルを div タグで表示
),
// HTMLテーブルの作成
tBody, TAGS_HTML(TAG("table", ATTR("class", "custom-table"),
// テーブルヘッダーを作成
TAG("thead", TAG("tr", ARRAY_MAP(fields, fcode, TAG("th", fcode)))),
// テーブルの行を作成(tbodyの中に、各行を挿入)
TAG("tbody", ARRAY_MAP(recs, row,
TAG("tr", ARRAY_MAP(fields, fcode, TAG("td", DIC_ITEM(row, fcode)))) // 各行のデータをセルに挿入
))
)),
// テーブルのラベルとHTMLテーブルを配列として返す
ARRAY(tLabel, "", tBody, "")
)
出力されたテーブルの html 例
.html
<div class="control-gaia control-show-gaia" style="width:637px">
<div class="control-label-gaia"><span class="control-label-text-gaia rex0220-formula-space-label">
<style>
.custom-table {
width: auto;
table-layout: auto;
border-collapse: collapse;
}
.custom-table th {
background-color: #c0eefe;
}
.custom-table th,
.custom-table td {
white-space: nowrap;
border: 1px solid darkgray;
padding: 4px 6px;
}
.custom-table td:last-child {
white-space: initial;
}
</style>
<div>活動履歴</div>
</span></div>
<div class="control-value-gaia rex0220-formula-space-field-div"><span class="rex0220-formula-space-field">
<table class="custom-table">
<thead>
<tr>
<th>活動日</th>
<th>活動内容</th>
<th>メモ</th>
</tr>
</thead>
<tbody>
<tr>
<td>2018-01-15</td>
<td>電話</td>
<td>問い合わせ窓口からのエスカレーション。kintoneの価格を案内。訪問アポ取得。</td>
</tr>
<tr>
<td>2018-01-22</td>
<td>訪問/来訪</td>
<td>kintoneのデモを紹介。組織概要などをヒアリング。</td>
</tr>
<tr>
<td>2018-01-26</td>
<td>メール</td>
<td>50ユーザーの見積もりを提示。</td>
</tr>
</tbody>
</table>
</span></div>
</div>