計算式プラグインで、リッチエディター項目に指定できるタグを調べてみました。
概要
リッチエディター項目で、font タグなど現在では非推奨のものも使われている。
とりあえず代表的なタグを設定して、利用できるか調べてみた。
ChatGPT で、テスト用HTMLを用意して、結果の比較も行った。
style の属性についても同様に調査した。
結果 input などの form 要素は削除され、style は透明度・シャドー・回転が削除された。
逆にリッチエディターへ手動で入力された場合の html を ChatGPT で調べて問題点など挙げてもらった。
font, b, i, strike など非推奨となったタグが使われており、リッチエディターのバージョンアップが必要と考えられます。
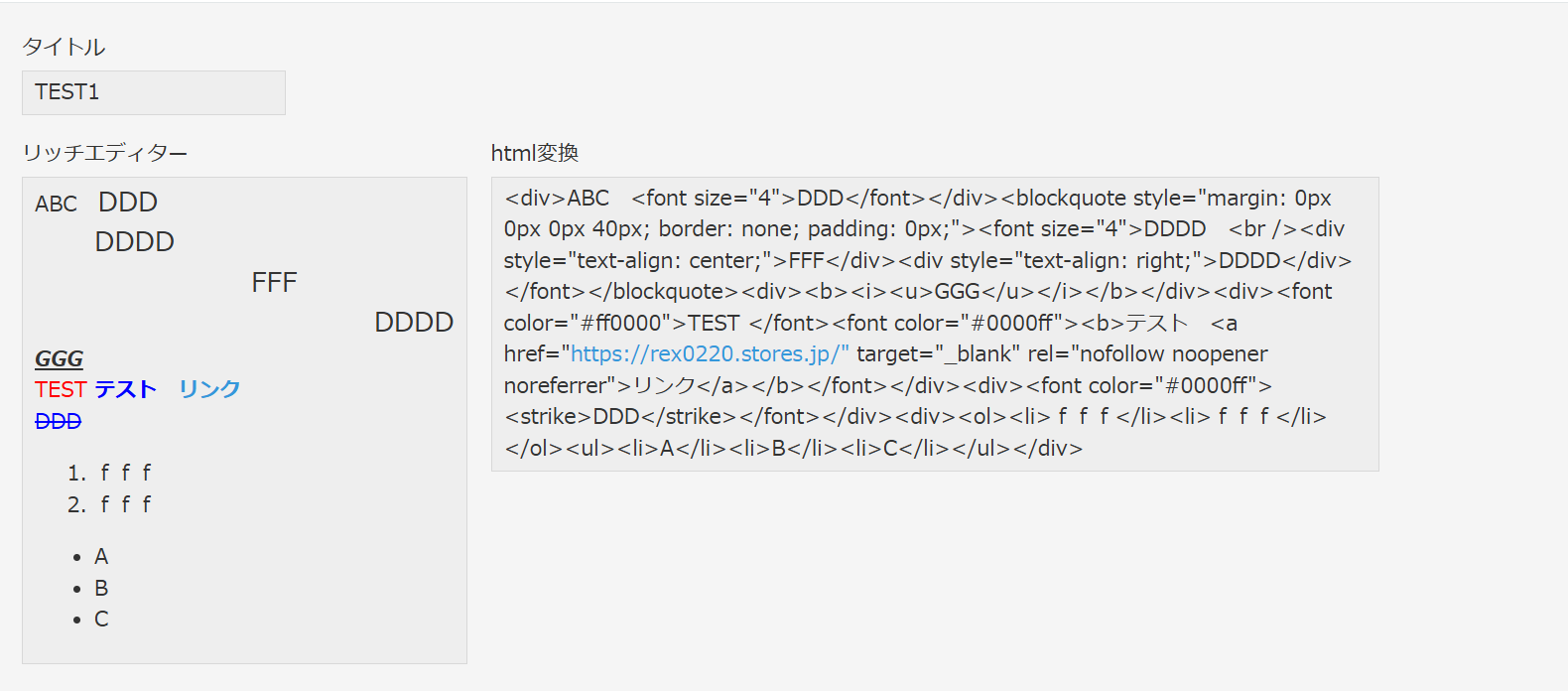
- リッチエディターに html セット
- リッチエディター手動入力時の html 調査
調査方法
- ChatGPT で、代表的なタグを利用した HTML サンプルを用意
- 文字列複数行に張り付けた html を計算式プラグインでそのままリッチエディターにセット
- リッチエディターの表示結果(html)を ChatGPT で比較
- style の属性についても同様に調査
ChatGPT の調査結果
下記は、ChatGPT の調査結果をマークダウン形式にして、そのまま張り付けたものです。
- リッチエディターの出力結果と元のHTMLの比較
- リッチエディターの
style属性適用結果の違いを調査 - リッチエディターのHTMLレビュー結果
リッチエディターの出力結果と元のHTMLの比較
リッチエディターに設定した結果を解析し、変化したタグを特定しました。
変化したタグの一覧
1. <span class="control-value-richtext-gaia"> で全体が囲まれた
-
変更点:
<body>の直下にあった要素が<span>にラップされた。 -
推測される理由: リッチエディターがコンテンツを 独自のスタイル管理用に
<span>でラップ している可能性がある。
2. <s>(取り消し線タグ)が削除
-
元のHTML:
<p><u>下線 (u)</u> / <s>取り消し線 (s)</s></p> -
変更後:
<p><u>下線 (u)</u> / 取り消し線 (s)</p> -
変更点:
<s>タグが削除され、単なるテキストとして表示される。 -
推測される理由: リッチエディターが
<s>タグを 無効なタグとして削除 した可能性。
3. <a>(リンクタグ)に rel="nofollow" が追加
-
元のHTML:
<a href="https://www.example.com">これはリンクです</a> -
変更後:
<a href="https://www.example.com" rel="nofollow">これはリンクです</a> -
変更点:
rel="nofollow"が追加された。 -
推測される理由: リッチエディターのセキュリティポリシー により、外部リンクに
nofollowを自動付与している。
4. <form>(フォーム要素)が完全に削除
-
元のHTML:
<form> <label for="text">テキスト入力:</label> <input type="text" id="text" name="text"> <button type="submit">送信</button> </form> -
変更後:
<label>テキスト入力:</label> 送信 -
変更点:
-
<form>タグ自体が削除 -
<input>/<button>も削除 -
<label>のみが残った
-
-
推測される理由:
- リッチエディターは 入力フォームのタグをサポートしない。
-
<input>や<button>などのインタラクティブ要素は 自動的に削除される。
5. <br> が追加されている
-
元のHTML:
<label>ドロップダウン:</label> <select> <option value="A">選択肢 A</option> <option value="B">選択肢 B</option> </select> -
変更後:
<label>ドロップダウン:</label> 選択肢 A選択肢 B -
変更点:
-
<br>が追加され、ドロップダウンメニューがプレーンテキストとして表示される。
-
-
推測される理由:
-
<select>が削除されたため、単なるテキストとして残った。 - そのため、改行 (
<br>) を追加してレイアウトを維持した可能性。
-
変化したタグのまとめ
| 元のタグ | 変更後のタグ | 変更の理由 |
|---|---|---|
<body> |
<span class="control-value-richtext-gaia"> でラップ |
リッチエディターのスタイル管理 |
<s>(取り消し線) |
削除 | 不可視化または未対応 |
<a>(リンク) |
rel="nofollow" が追加 |
セキュリティ対策 |
<form> |
削除 | インタラクティブ要素がサポート外 |
<input> / <textarea> / <select> / <button>
|
削除 | フォーム要素がリッチエディターで無効化 |
<select> |
選択肢 A選択肢 B のテキストに変換 |
選択UIの削除 |
<br> |
一部自動追加 | フォーム要素削除によるレイアウト調整 |
結論
-
リッチエディターは「表示専用」
- フォーム要素(
<input>/<select>/<button>など)が削除される。 -
<label>は保持されるが、実際のフォーム機能はなくなる。
- フォーム要素(
-
リンクの
rel="nofollow"は自動追加-
SEOやセキュリティ対策 のため、外部リンクは
nofollowが適用。
-
SEOやセキュリティ対策 のため、外部リンクは
-
一部のタグ(
<s>など)は削除- 一部のスタイルタグは無効化される。
-
リッチエディターの内部構造に
<span.control-value-richtext-gaia>が追加- すべてのコンテンツが リッチエディター専用の
<span>にラップ される。
- すべてのコンテンツが リッチエディター専用の
リッチエディターの style 属性適用結果の違いを調査
以下の違いを確認し、変更・削除されたスタイルを特定しました。
変更・削除された style プロパティ
| プロパティ | 元の指定 | リッチエディター結果 | 変更点 |
|---|---|---|---|
color |
color: red; |
✅ 維持 | 問題なし |
font-size |
font-size: 24px; |
✅ 維持 | 問題なし |
font-weight |
font-weight: bold; |
✅ 維持 | 問題なし |
font-style |
font-style: italic; |
✅ 維持 | 問題なし |
text-decoration |
text-decoration: underline; |
✅ 維持 | 問題なし |
background-color |
background-color: yellow; |
✅ 維持 | 問題なし |
padding |
padding: 10px; |
✅ 維持 | 問題なし |
border |
border: 2px solid blue; |
✅ 維持 | 問題なし |
text-align |
text-align: center; |
✅ 維持 | 問題なし |
line-height |
line-height: 1.8; |
✅ 維持 | 問題なし |
letter-spacing |
letter-spacing: 2px; |
✅ 維持 | 問題なし |
word-spacing |
word-spacing: 5px; |
✅ 維持 | 問題なし |
width |
width: 200px; |
✅ 維持 | 問題なし |
height |
height: 100px; |
✅ 維持 | 問題なし |
border-radius |
border-radius: 10px; |
✅ 維持 | 問題なし |
display |
display: inline-block; |
✅ 維持 | 問題なし |
opacity |
opacity: 0.5; |
❌ 削除 | 透明度が適用されない |
box-shadow |
box-shadow: gray 5px 5px 10px; |
❌ 削除 | ボックスシャドウが無効化 |
text-shadow |
text-shadow: gray 2px 2px 5px; |
❌ 削除 | テキストシャドウが無効化 |
font-family |
font-family: "courier new", monospace; |
✅ 維持(ただし " でエスケープ) |
影響なし |
transform |
transform: rotate(10deg); |
❌ 削除 | 回転が無効化 |
リッチエディターで削除されたスタイル
- ❌
opacity→ 透明度 (opacity: 0.5;) が削除 - ❌
box-shadow→ ボックスシャドウ (box-shadow: gray 5px 5px 10px;) が削除 - ❌
text-shadow→ テキストシャドウ (text-shadow: gray 2px 2px 5px;) が削除 - ❌
transform→ 変形 (transform: rotate(10deg);) が削除
考察
✅ 基本的な color, font-size, background-color, border, padding, margin などは維持
❌ 視覚的なエフェクト(影・透明度・回転など)は削除
❌ アニメーション系 (transform) も無効化
これは リッチエディターのセキュリティポリシー や ブラウザの互換性 による可能性が高いです。
リッチエディターのHTMLレビュー結果
使用されているタグの一覧
| タグ | 用途 | レビュー |
|---|---|---|
<div> |
セクションのグループ化 | ✅ 適切な使用。ブロック要素のグループ化に使用。 |
<font> |
フォントサイズ・色の変更 | ⚠️ 非推奨タグ(HTML4のレガシータグ)。style に変更推奨。 |
<blockquote> |
引用のためのインデント | ✅ 適切な使用。border や padding を省略すべき。 |
<b> |
太字 | ⚠️ 非推奨(strong 推奨)。 |
<i> |
斜体 | ⚠️ 非推奨(em 推奨)。 |
<u> |
下線 | ⚠️ 非推奨(text-decoration: underline; 推奨)。 |
<strike> |
取り消し線 | ⚠️ 非推奨(<s> または text-decoration: line-through; 推奨)。 |
<a> |
リンク | ✅ 適切な使用。target="_blank" かつ rel="nofollow noopener noreferrer" あり、安全。 |
<ol> |
番号付きリスト | ✅ 適切な使用。 |
<ul> |
箇条書きリスト | ✅ 適切な使用。 |
<li> |
リスト項目 | ✅ 適切な使用。 |
問題点 & 修正案
1. <font> タグの使用(非推奨)
問題点
-
<font>はHTML4で非推奨(styleを使うべき)。 -
size属性はstyle="font-size: ...px;"に置き換え可能。 -
colorもstyle="color: ...;"に変更可能。
修正案(推奨)
<span style="font-size: 16px;">DDD</span>
<span style="color: #ff0000;">TEST</span>
<span style="color: #0000ff; font-weight: bold;">テスト
<a href="https://rex0220.stores.jp/" target="_blank" rel="nofollow noopener noreferrer">リンク</a>
</span>
2. <b> / <i> / <u> / <strike> の使用(非推奨)
問題点
-
<b>→<strong>に変更すべき。 -
<i>→<em>に変更すべき。 -
<u>→text-decoration: underline;をCSSで指定。 -
<strike>→<s>またはtext-decoration: line-through;に変更。
修正案
<strong><em><span style="text-decoration: underline;">GGG</span></em></strong>
<span style="color: #0000ff; text-decoration: line-through;">DDD</span>
3. blockquote の style に不要な border: none; padding: 0px;
問題点
-
border: none;padding: 0px;が影響していないか確認すべき。
修正案
<blockquote style="margin-left: 40px;">
4. div の入れ子が多い
問題点
-
divの中にolとulを一緒に入れると、意味が不明瞭。 - スタイルを調整するだけなら
divで囲まずstyleをol/ulに直接適用できる。
修正案
<ol>
<li>fff</li>
<li>fff</li>
</ol>
<ul>
<li>A</li>
<li>B</li>
<li>C</li>
</ul>
まとめ
✅ 正しく使用されているタグ
-
<div>(レイアウト管理) -
<blockquote>(引用) -
<a>(リンク) -
<ol>/<ul>/<li>(リスト)
⚠️ 改善すべきタグ
| タグ | 問題点 | 修正方法 |
|---|---|---|
<font> |
非推奨(HTML4の古い仕様) |
style で色・サイズを指定 |
<b> |
意味のない太字 |
<strong> を使うべき |
<i> |
意味のない斜体 |
<em> を使うべき |
<u> |
下線指定が非推奨 |
text-decoration: underline; を style で指定 |
<strike> |
非推奨 |
<s> または text-decoration: line-through; を style で指定 |
🛠 推奨される修正後のHTML
<div>ABC <span style="font-size: 16px;">DDD</span></div>
<blockquote style="margin-left: 40px;">
<span style="font-size: 16px;">DDDD</span><br>
<div style="text-align: center;">FFF</div>
<div style="text-align: right;">DDDD</div>
</blockquote>
<div><strong><em><span style="text-decoration: underline;">GGG</span></em></strong></div>
<div>
<span style="color: #ff0000;">TEST </span>
<span style="color: #0000ff; font-weight: bold;">テスト <a href="https://rex0220.stores.jp/" target="_blank" rel="nofollow noopener noreferrer">リンク</a></span>
</div>
<div><span style="color: #0000ff; text-decoration: line-through;">DDD</span></div>
<ol>
<li>fff</li>
<li>fff</li>
</ol>
<ul>
<li>A</li>
<li>B</li>
<li>C</li>
</ul>