kintone アプリで、マウス等を使って絵や文字をかけるプラグインです。
PC・モバイル対応で、サインによる承認も可能です。
絵描きプラグインの特長
・テキスト項目、添付ファイル項目、に画像データを格納
・画像ファイル読み込み機能
・スペース項目で、編集・表示
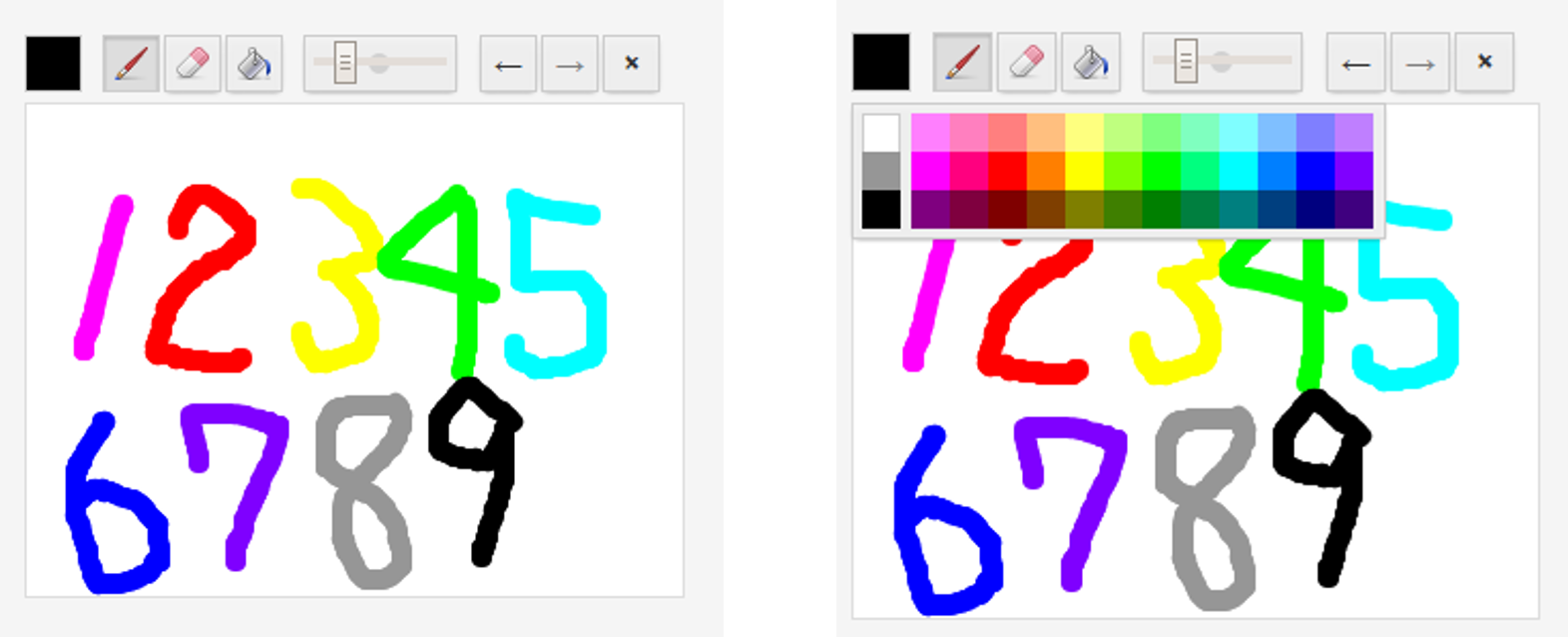
・カラー選択
・ペン、消しゴム、塗りつぶし機能
・線の太さを指定可能
・元に戻す、やり直し、クリア機能
・複数スペース対応
・スペース領域クリックで、絵描きダイアログ表示
・絵描きボタン表示
・印刷機能に対応
・PC・モバイル対応
※ Ver.11
・詳細画面で、「標準画像表示」機能を追加
(データタイプが添付ファイル項目の場合のみ)
・「画像名を保持」機能を追加。 拡張子は「.png」になります
(データタイプが添付ファイル項目の場合のみ)
※画像名の undo, redo は未サポート
概要
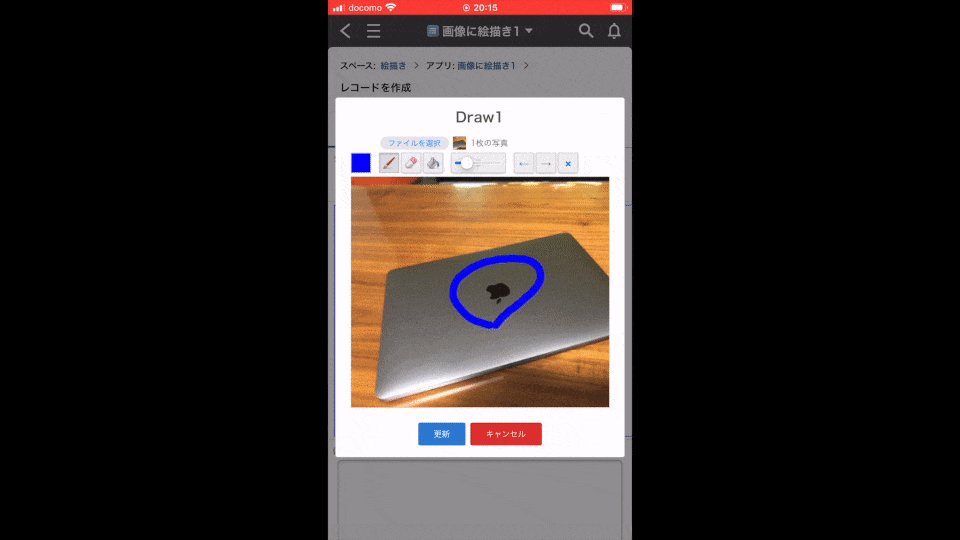
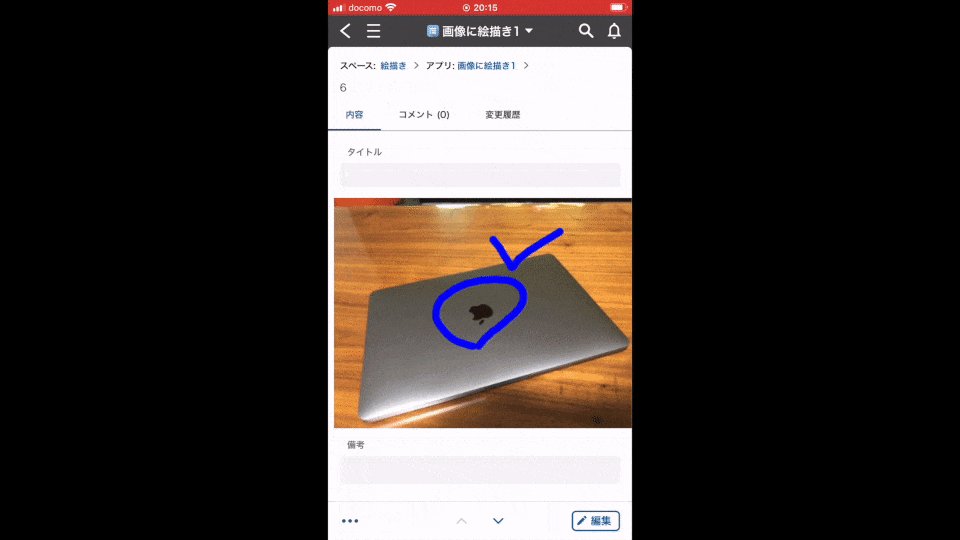
画像ファイルを読み込み、書き込みができます。
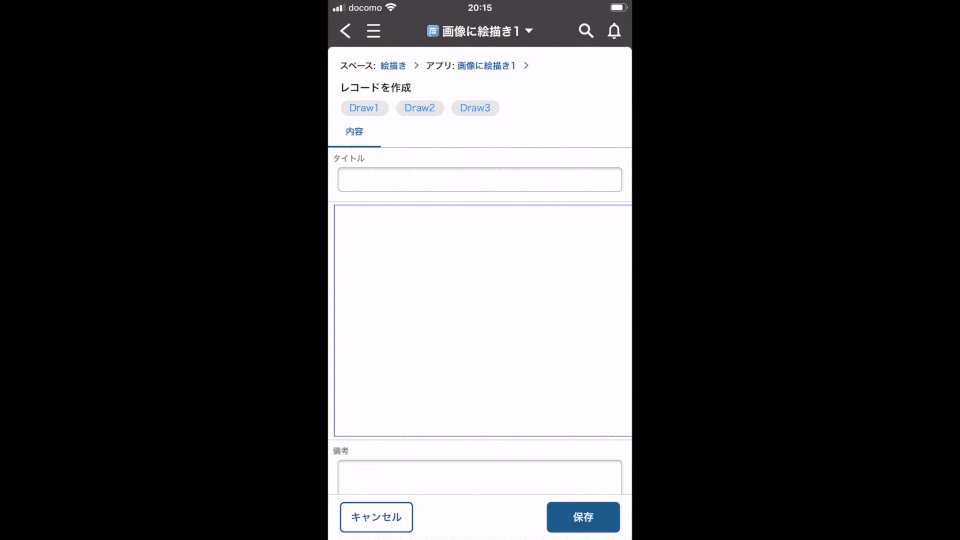
iPhone, iPad では、写真を撮って読み込み、タッチスクリーンで書き込みができます。
操作例
アプリ追加・編集画面
絵描きプラグインが編集モードになります。
下記ライブラリをカスタマイズして使用していますので、基本的な編集方法は同じです。
DrawingBoard
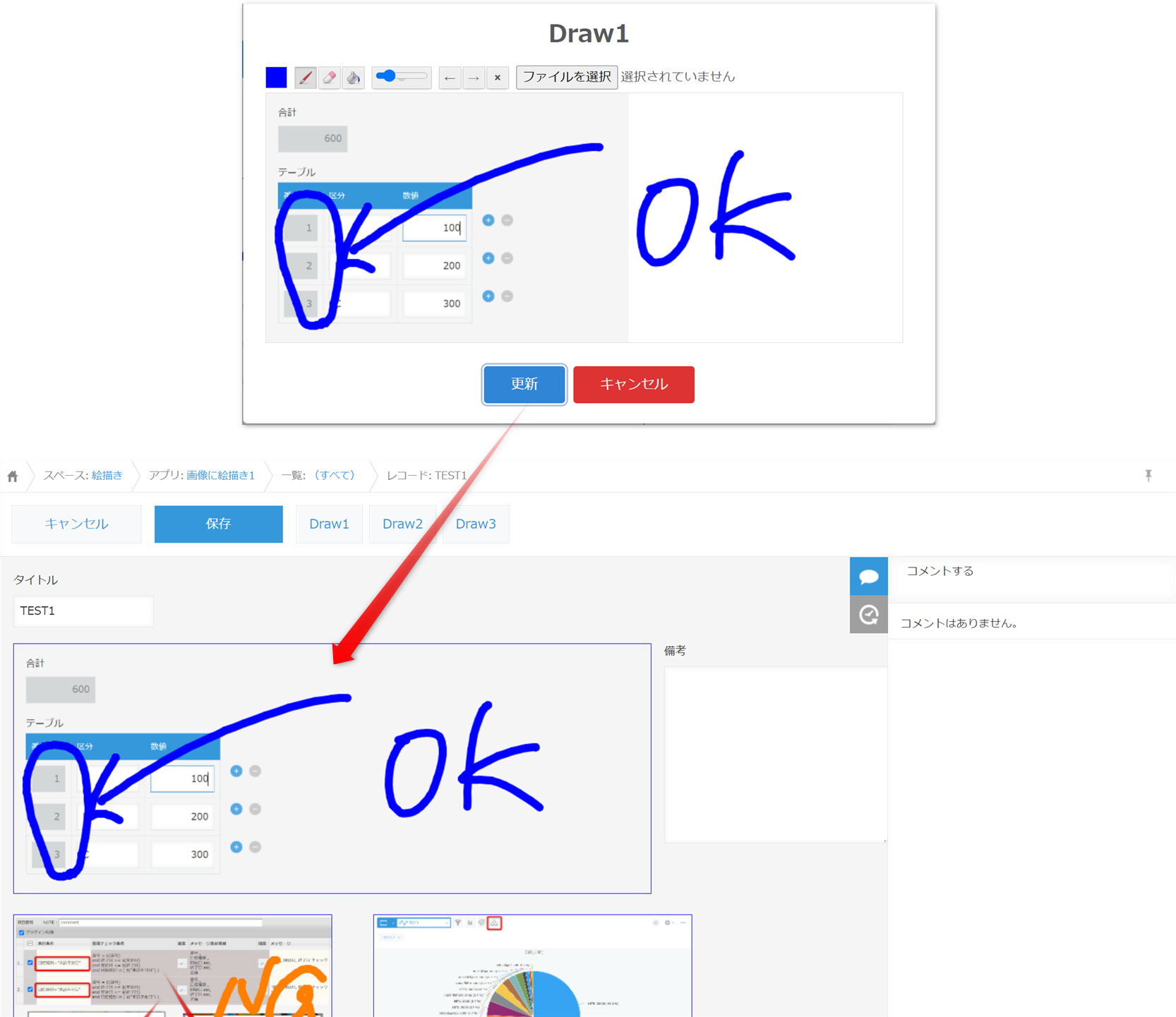
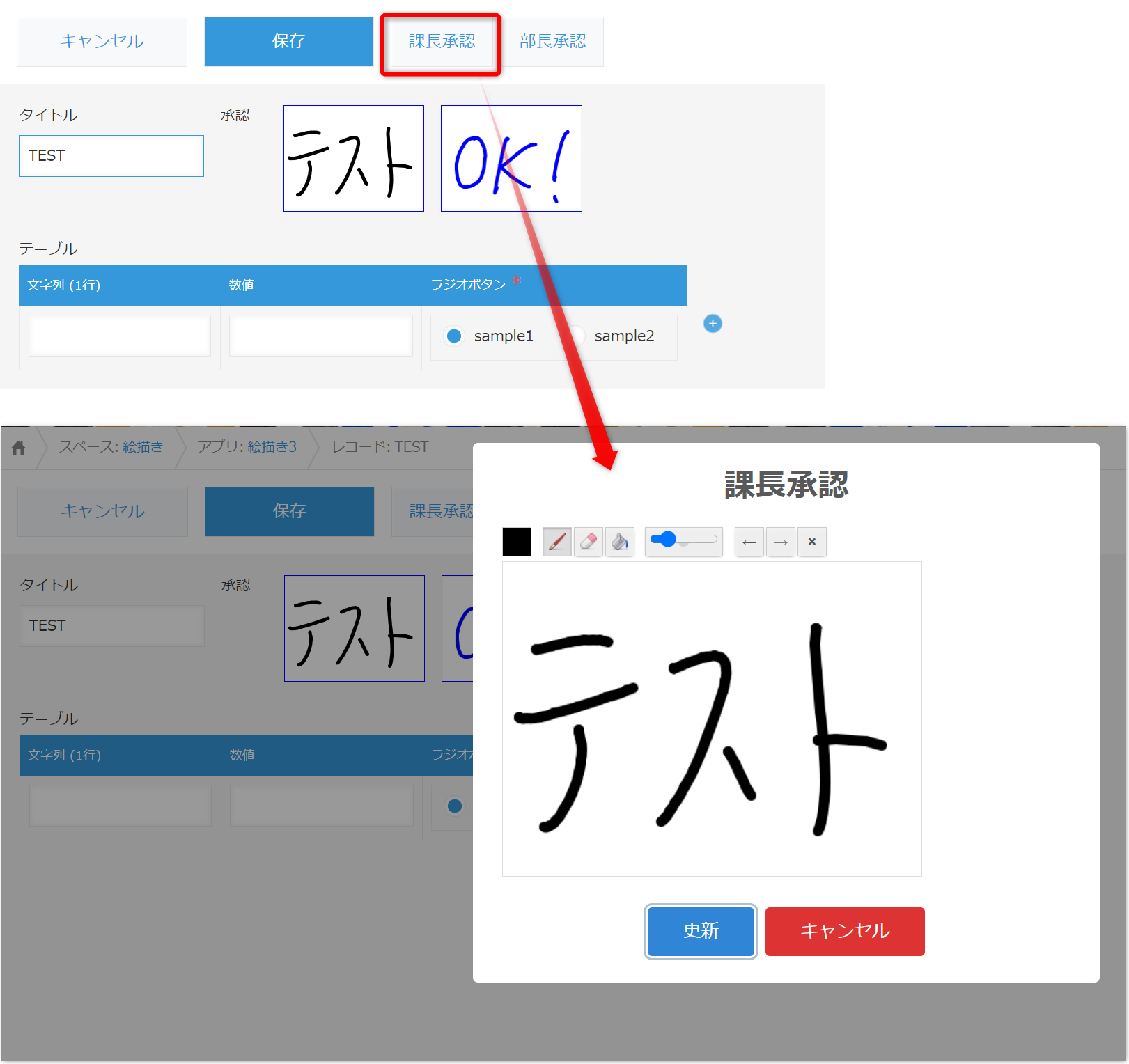
追加・編集画面で、絵描きボタンをクリックするか、スペースの画像をクリックすると、ダイアログが表示されます。
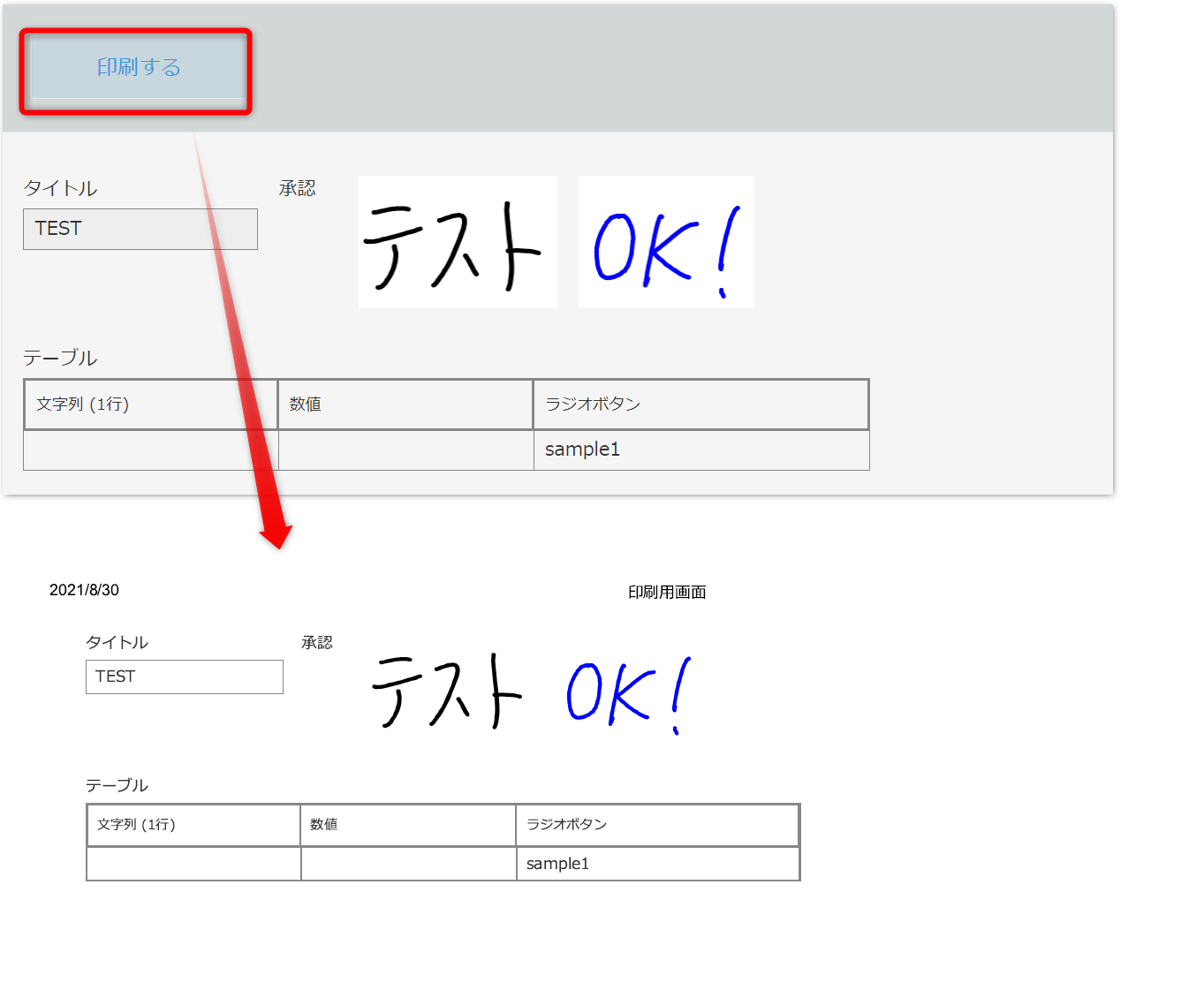
印刷対応
kintone 標準の印刷機能に対応しています。
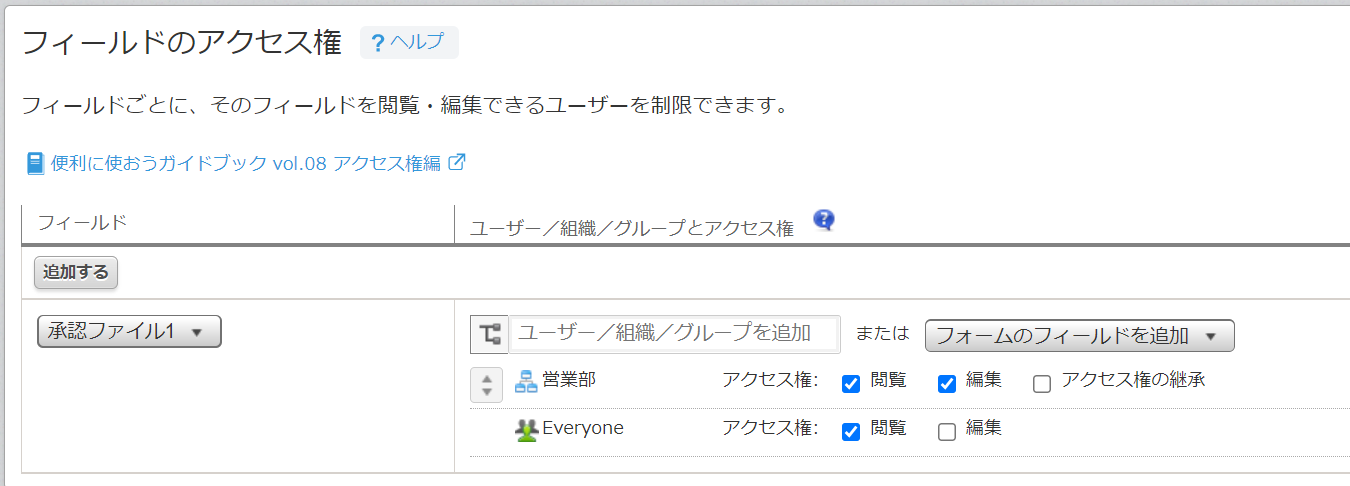
フィールドのアクセス権対応
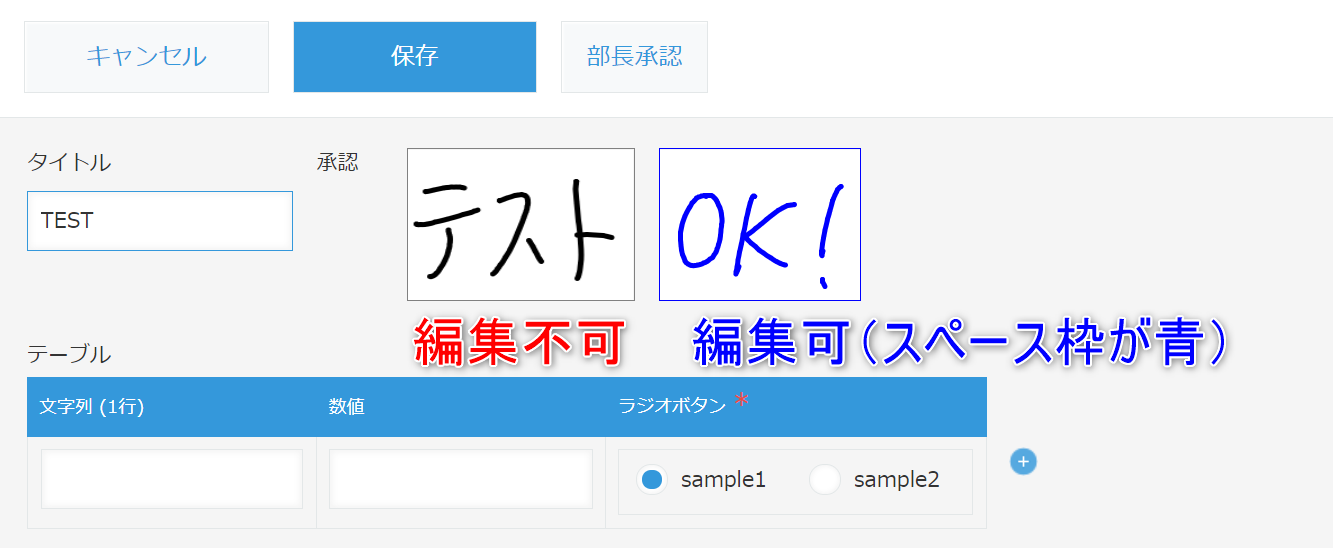
データ項目の編集権限が無ければ、画像編集不可になります。
追加・編集画面で、画像編集の可否でスペース枠の色が変わります。
絵描き編集機能
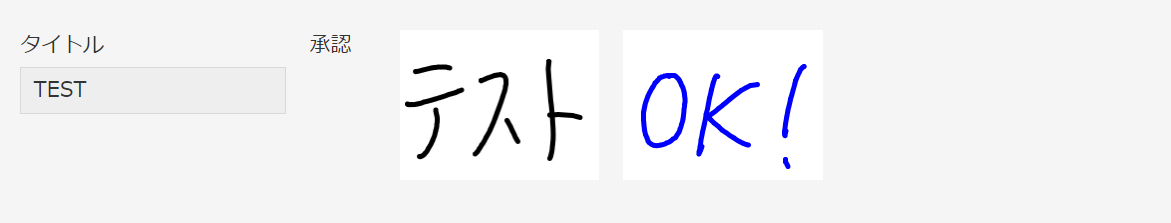
アプリ詳細画面
詳細画面では、スペース項目内にimg として表示します。
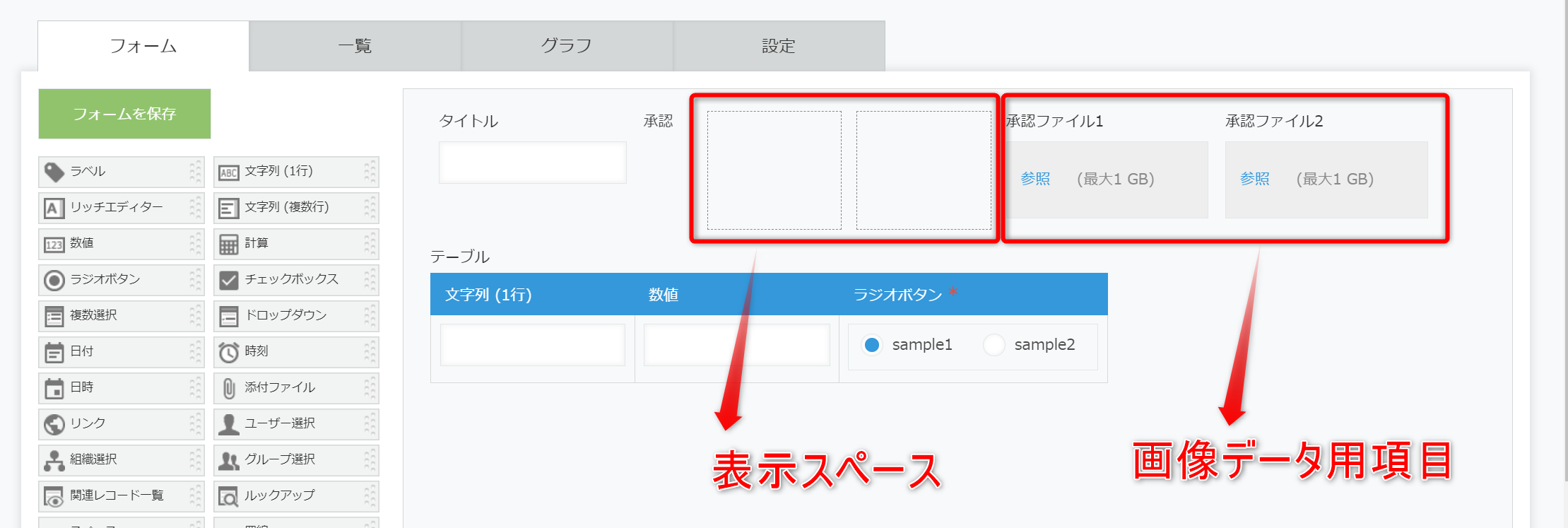
フォーム設定
画像を表示するスペース項目と画像データを保存するテキスト項目または添付ファイル項目を設定します。
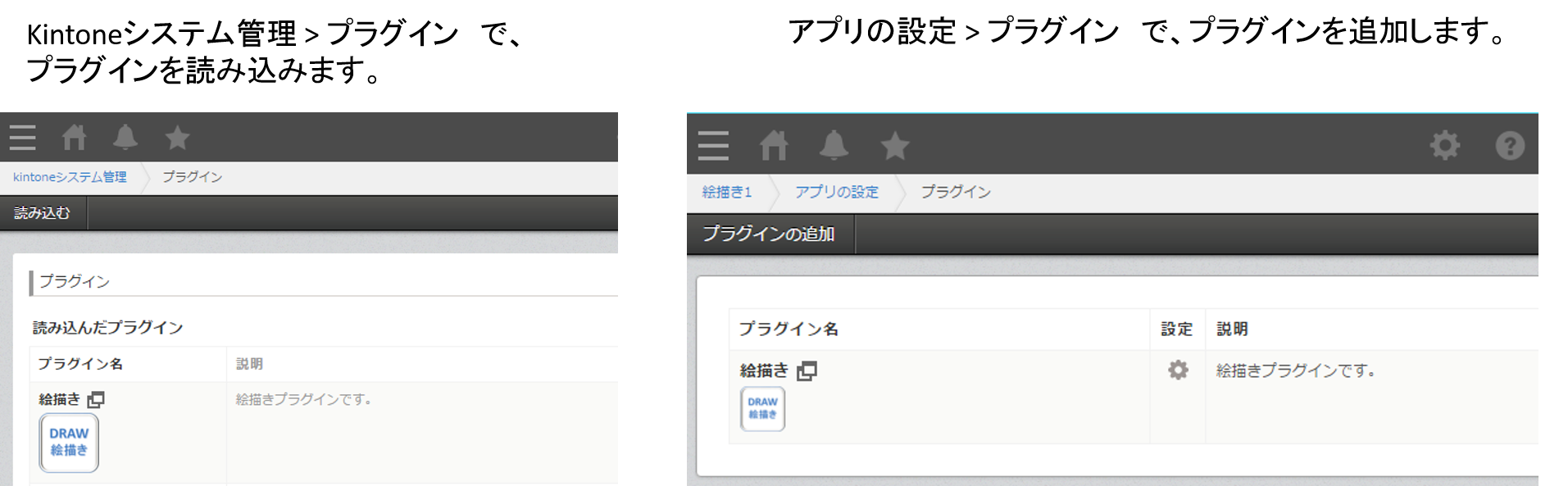
絵描きプラグインの追加
絵描きプラグインの設定
設定画面を開くとスペース項目とオプション指定が表示されますので、
絵描き対象にする項目を選択し、編集初期設定内容を指定します。
設定後に、「保存する」ボタンをクリックします。
- NOTE: メモ用ですので自由にお使いください。
- プラグイン有効: チェックするとプラグインが有効になります
- 標準画像表示: 詳細画面で「標準画像表示」となります
(データタイプが添付ファイル項目の場合のみ) - 画像名を保持: 拡張子は「.png」になります
(データタイプが添付ファイル項目の場合のみ) - スペースID: スペースを識別するID
- ラベル: 絵描きダイアログのタイトル、ボタンのラベルに表示されます
- データ項目: 文字列項目または、添付ファイル項目を選択します
- 色: 文字色をクリックして選択
- 背景色: 背景色をクリックして選択
- 縦: 編集領域の縦
- 横: 編集領域の横
- 表示縦: スペースの表示縦。表示横は、比率で自動計算
- 線の太さ: 絵描き時の線の太さ
- 一覧の縦: データ項目に文字列項目を指定時に有効
- ボタン: 絵描き編集ボタン表示
- 変更不可: 画像保存後、編集不可とします
- 複写: レコード複写時に画像データを引き継ぎます
注意事項
- 既に、JavaScript によるカスタマイズを行っているアプリの場合、処理が競合して、エラーになる場合があります。その場合は、該当するアプリでプラグインの使用を中止してください。
- フォームを変更した場合は、プラグインを再設定してください。
- 画像サイズが大きい場合、画面表示・更新に時間がかかる場合があります。画像サイズは、必要最小限にしましょう。