SpreadJS の強力な計算機能
Excel 関数と同等の関数が SpreadJS にあるということですので、kintone で使ってみます。
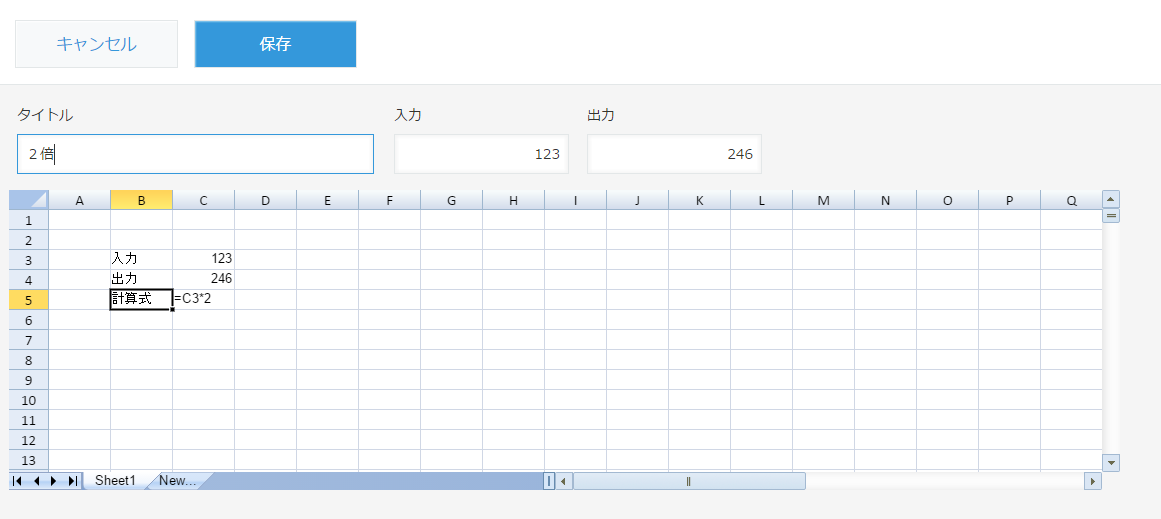
しくみは、見ての通り、kintone の入力に値を入れると、SpreadJS で計算して、出力に取り込みます。

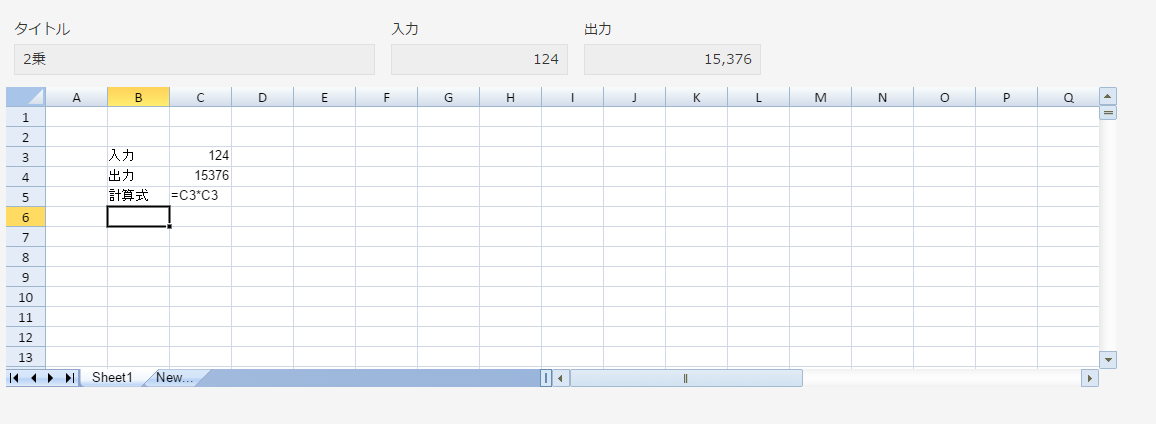
SpreadJS の計算式を変更すると、出力も変えられます。JavaScript で計算するより簡単です。
複雑な計算式も、SpreadJS 上に設定するだけです。

JavaScript
「入力」項目の値が変わったら、SpreadJS に値をセットして、出力セルを「出力」項目に設定します。
(function() {
"use strict";
kintone.events.on(["app.record.detail.show", "app.record.edit.show", "app.record.create.show"], function(event) {
kintone.app.record.setFieldShown('データ', false);
//----------------------------------------------
// SpreadJS設定
//----------------------------------------------
// SpreadJSカルチャ設定
$.wijmo.wijspread.Culture("ja-jp");
// SpreadJSインスタンス生成とシートの取得
var sspace1 = kintone.app.record.getSpaceElement('SPREAD1');
$(sspace1).css("height","300px");
$(sspace1).wijspread();
var spread = $(sspace1).wijspread("spread");
if(event.record['データ']['value']){
// インポート
spread.fromJSON(JSON.parse(event.record['データ']['value']));
}
var sheet = spread.getSheet(0);
sheet.setValue(2,2, parseInt(event.record['入力']['value']));
sheet.setValue(4,2, '=' + sheet.getFormula(3,2));
sheet.bind($.wijmo.wijspread.Events.ValueChanged, function (e, info) {
var record = kintone.app.record.get();
record['record']['出力']['value'] = info.sheet.getCell(3,2).text();
kintone.app.record.set(record);
});
return event;
});
kintone.events.on(["app.record.edit.change.入力", "app.record.create.change.入力"], function(event){
var sspace1 = kintone.app.record.getSpaceElement('SPREAD1');
var spread = $(sspace1).wijspread("spread");
var sheet = spread.getSheet(0);
sheet.setValue(2,2, parseInt(event.record['入力']['value']));
sheet.setValue(4,2, '=' + sheet.getFormula(3,2));
event.record['出力']['value'] = sheet.getCell(3,2).text();
return event;
});
kintone.events.on(["app.record.edit.submit", "app.record.create.submit"], function(event){
var sspace1 = kintone.app.record.getSpaceElement('SPREAD1');
var spread = $(sspace1).wijspread("spread");
// エクスポート
event.record['データ']['value'] = JSON.stringify(spread.toJSON());
return event;
});
})();