kintone の計算項目にIF関数が導入されて、だいぶ標準機能だけでも出来ることが増えてきました。
この機会に計算項目について、これまで分かったことをまとめてみます。
計算式を書ける項目タイプ
計算式を書ける項目は、文字列(1行)と計算項目があります。
- 文字列(1行): 計算結果は、文字列
- 計算: 計算結果は、指定した書式で表示

計算式の設定
計算式には、フィールドコードを指定して式を設定します。
- 計算式の例: 数値1 * 数値2

- 計算結果
計算項目は、右詰め。文字列項目は、左詰めで表示。

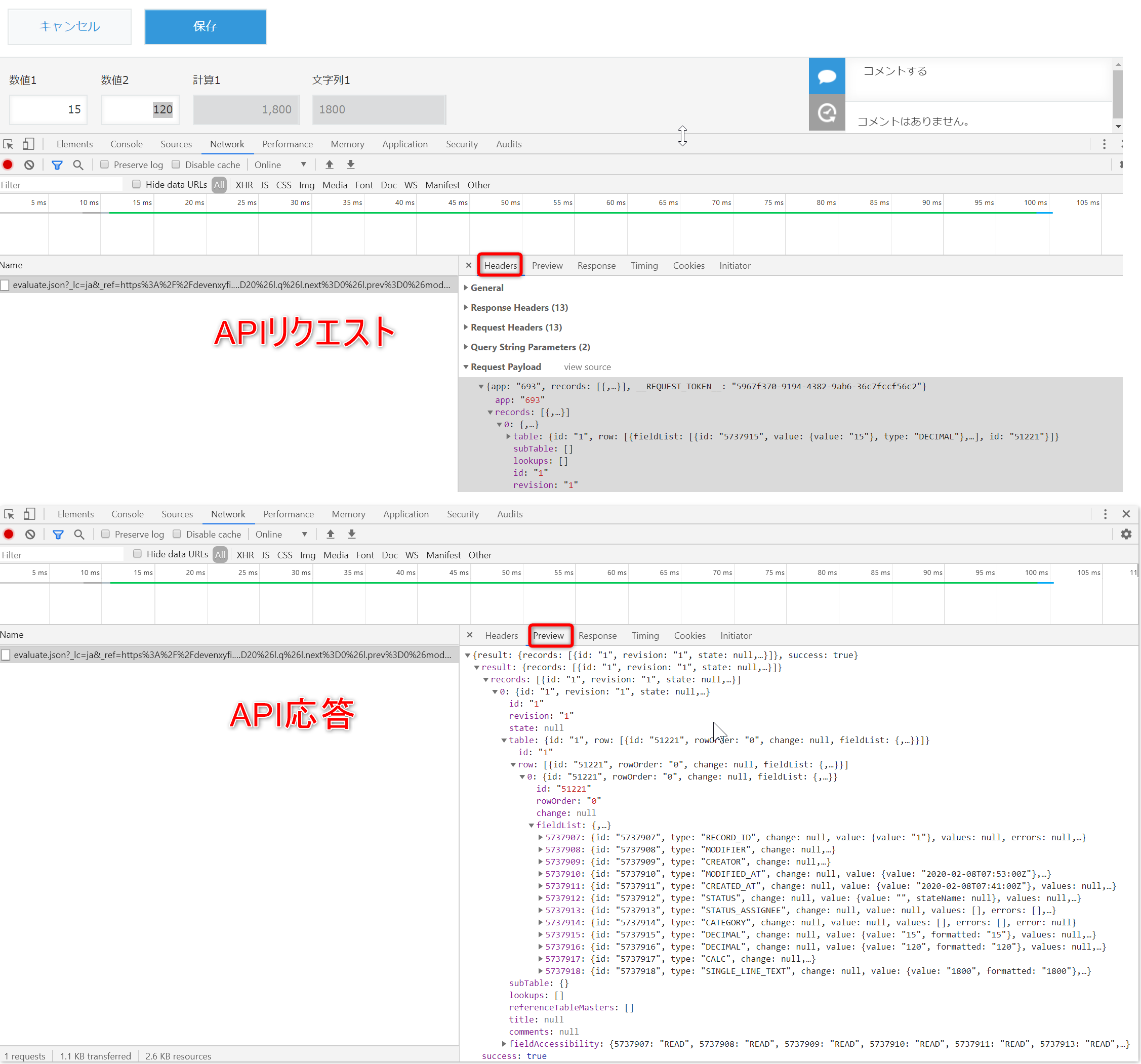
API による計算
計算式で使われている項目の値が変わると、API が実行され、画面に反映されます。
たぶん、ブラウザによるレコード変更と REST API によるレコード変更を共通のしくみで計算するために、API が使われているのではないかと思われます。
ただし、API なので当然タイムラグが多少発生します。
計算項目に値変更時のイベントが無いのも、この辺が影響していると思われます。
イベント処理で、計算結果を JavaScript で使おうとしても、更新前の古い値だったりするので注意が必要です。

計算項目を編集可にできるか?
なんとなく、編集可能にできるような気がして、試してみました。
(function() {
'use strict';
kintone.events.on(['app.record.create.show','app.record.edit.show'], function(event) {
var record = event.record;
record['計算1']['disabled'] = false;
record['文字列1']['disabled'] = false;
return event;
});
})();
試した結果、計算項目は、編集不可。文字列項目は、編集可能になる。
ただし、文字列項目の計算結果を変更すると、API が実行され、再計算される。
まあ、そうなんだといったところですね。
