話題の MacBook Pro(M1)を買ったので、kintone プラグイン開発環境を構築してみました。
概要
mac 履歴としては、iBook,iMac,macBook ですが、最近は macBook をプラグインのmac検証用として触る程度でした。
久々にMacでCPUが変わって、いろいろとおもしろそうなので購入していじってみました。
kintone の JavaScript の開発環境であれば、CPU が変わったのに大きなトラブルもなく、使えそうです。
構築環境
あまり持ち運びも無いだろうし、MacBook Pro にした。
m1 といってもデザインは変わっていないので、それほど目新しい感じはしない。
開発で使っている Surface Laptop 2 と比べてもサイズ感などよく似ている。
- MacBook Pro (13-inch, M1, 2020)
- メモリ:16GB
- SSD:512GB
- macOS Big Sur:バージョン 11.0.1
開発用ソフト
-
VSCode Download Visual Studio Code Insiders
INTEL用とM1用で、アイコンの色が違います。両方とも問題なく動きました。

MacOS アップデート後のGitエラー対応
- git 最初に入っていたと思ったんだが、いつの間にか無くなっていた。
- xcode-select --install
- macOSアップデート後の『xcrun: error: invalid active developer path (/Library/Developer/CommandLineTools)...』の対処法
zsh
しばらくmacで開発していなかったので、ターミナル標準のシェルが bash から zsh に変わっていたのに、気がつかなかった。
bash に path を通そうとして、「あれっ」てなった。macOS のバージョンアップのどこかで変わったらしい。
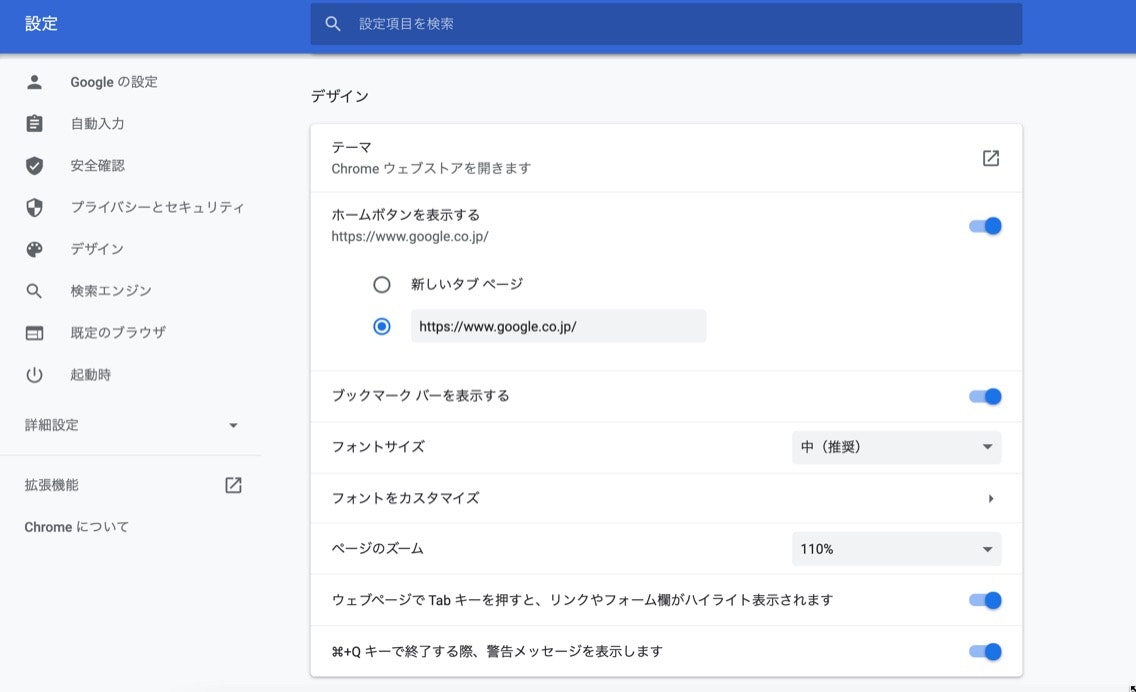
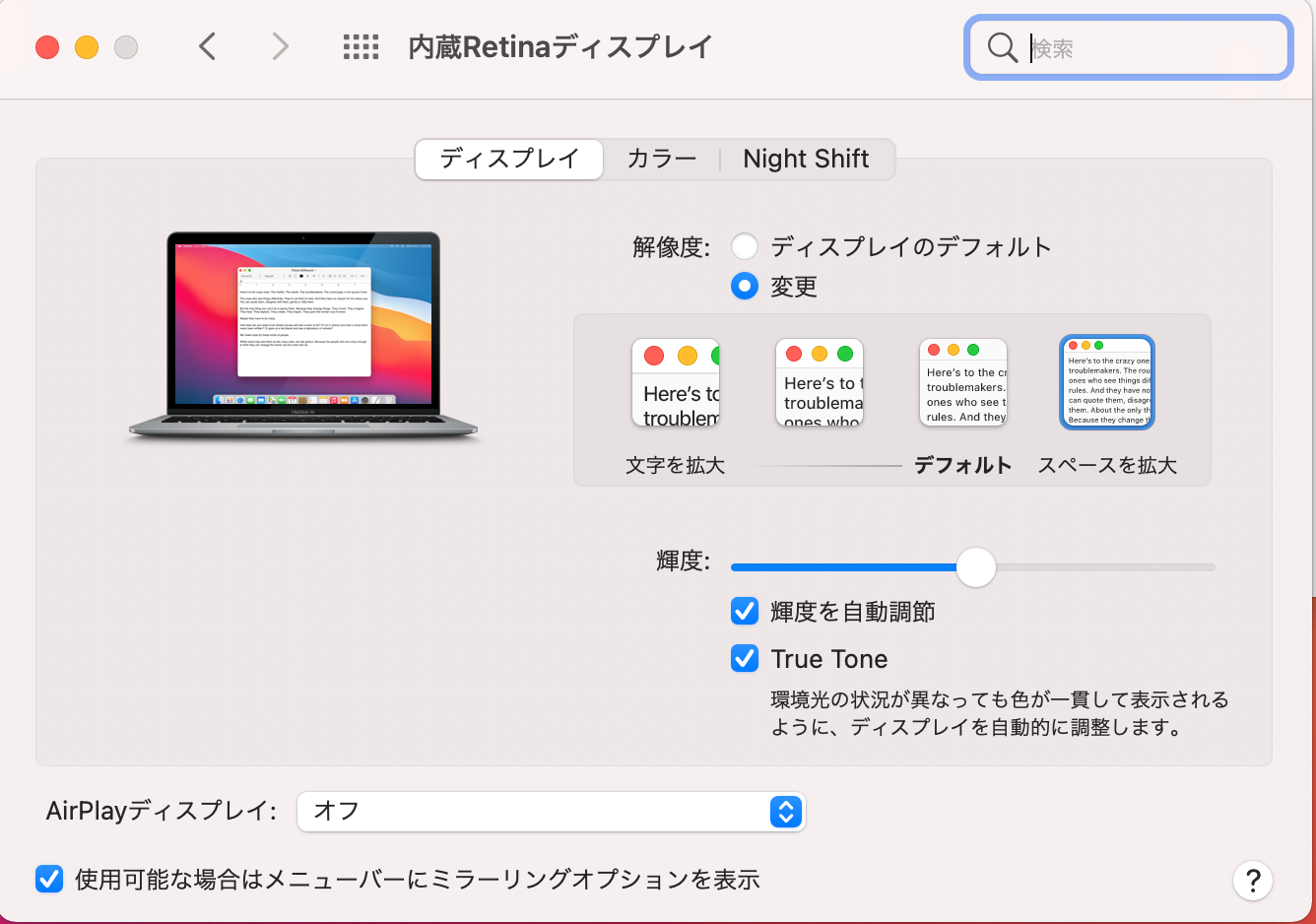
解像度調整
デフォルト(1440x900)だと画面が少し狭いので、スペースを拡大(1680x1050)に設定

Chrome の調整
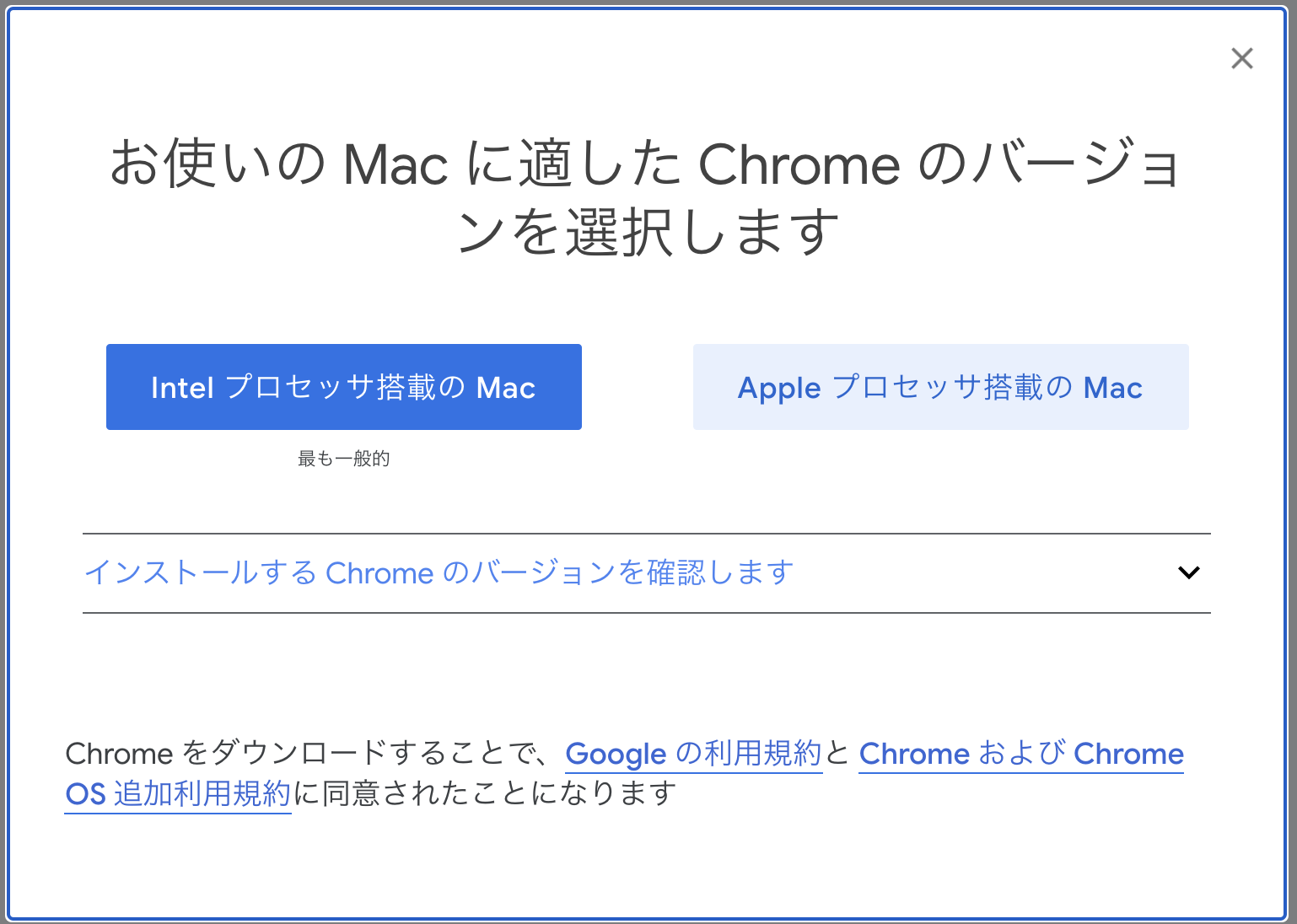
mac M1 用に Chrome が公開されています。
Docker
「AppleシリコンをサポートしたDockerの初期ビルドが動作」というニュースがあるので、もうしばらく待てば使えるようになるかも。
スクリーンショット関係
Mac標準のスクリーンショット機能がありますが、矢印等を書き込むのには Skitch が便利
MS Office
いろいろ MS Office での作業が必要な場合があるので、必須。
Rosetta 2 で、問題なく動作している。
マルチ画面
Mac から他デバイスに、画面表示したいですね。ディスプレイを持っていないので、手持ちのデバイスに表示してみました。
AirDisplay だと、1デバイスしか選択できませんが、TVの大画面で手軽に共有できるのは便利。
- 12インチ MacBook: 標準機能で画面共有しか出来ない。
- iPad: 標準機能の AirDisplay でマルチ画面可。あまり実用性は無さそう。
- 東芝55TV: FireTv に AirReceiverアプリをインストールすると、AirDisplay で表示出来た。
(1920x1080) の解像度なので、それなりに使えるかもしれない。 - Surface Laptop 2: ApowerMirror をインストールすると、AirDisplay で表示出来た。
こちらも(1920x1080) の解像度だが何に使おうか?。
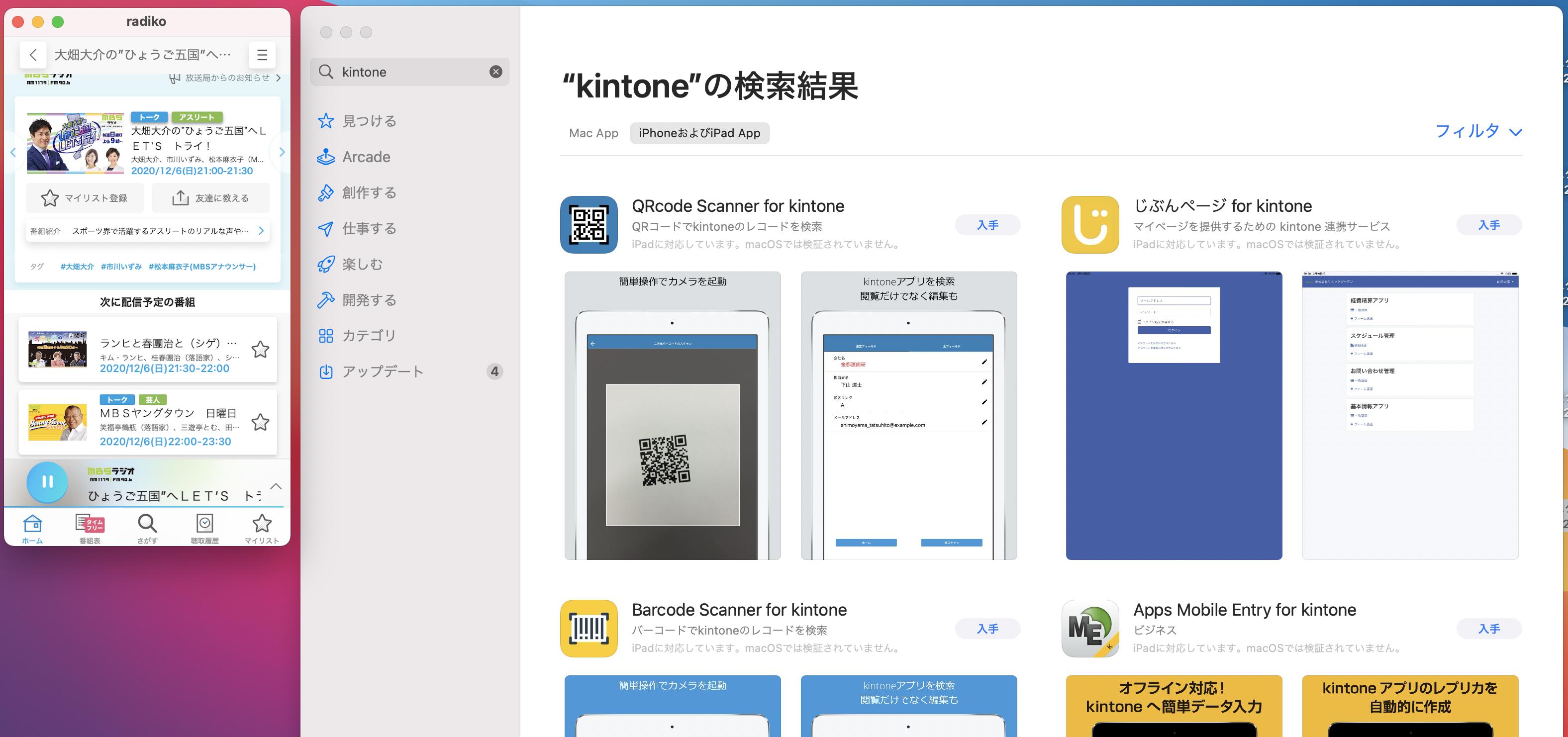
iOSアプリ
mac で iOSアプリが使えるということで、radiko を試してみましたが問題なく使えました。
画面操作も mac から出来ますが、スマホサイズの画面で文字が小さく読みにくいのが難点。
App Store にあるものは、使えそうですが、残念ながら kintone アプリは、ありませんでした。
まとめ
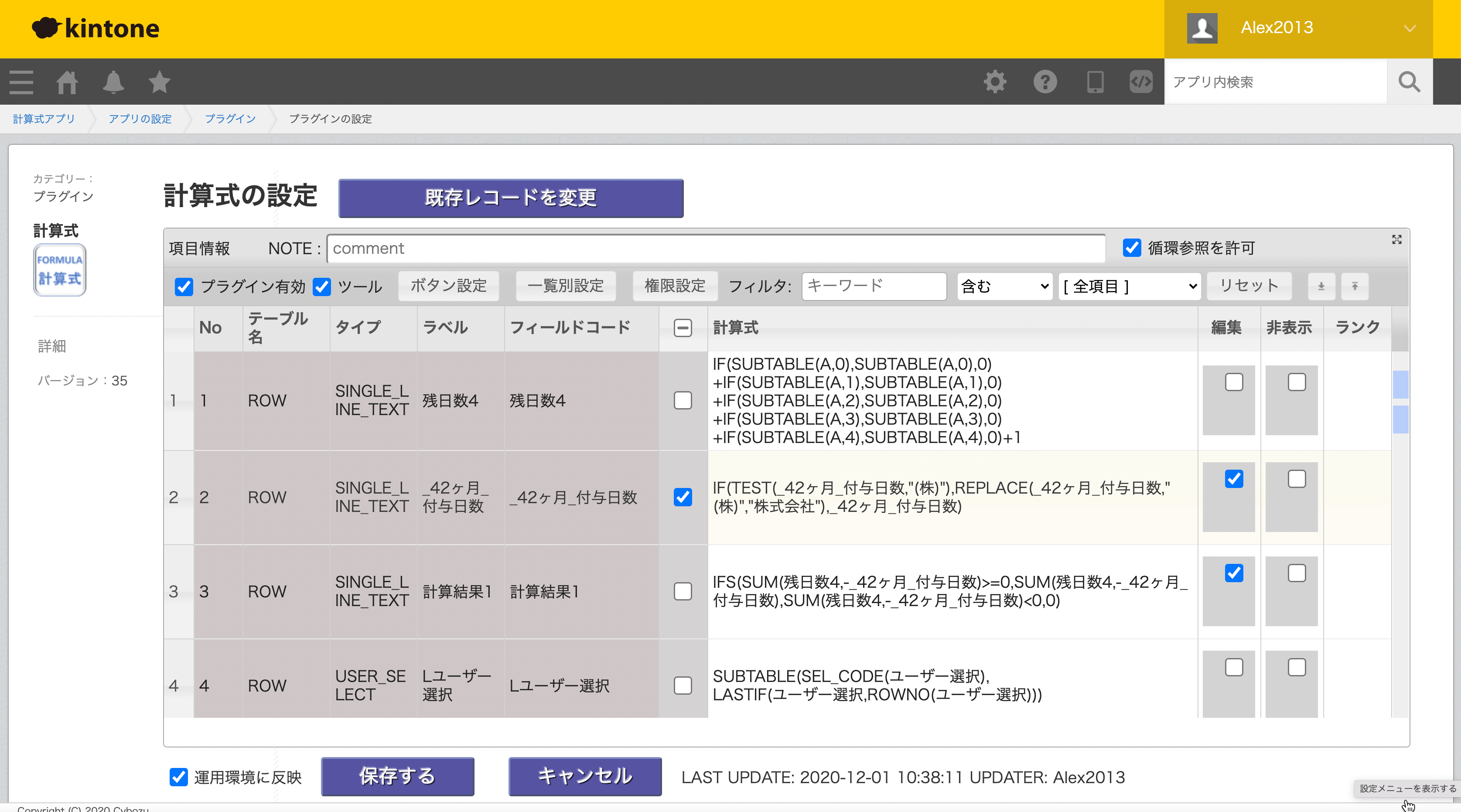
VSCode で kintone プラグイン開発程度なら問題なく使える。
バッテリーの持ちもよくて、普通に使えます。
Rosetta 2 の出来がかなりよくて、M1版アプリがなくてもINTEL版アプリでかなり動作する。
これから M1 対応アプリが増えていくと思いますので、開発環境も充実していくと思います。