kintone アプリで、ヘッダ固定行、タブ切替、フッター固定行を設定表示するプラグインです。
- PC表示時のタブカスタマイズ機能
- タブ間のマージン、最小幅、背景色、文字色、ボーダー表示
- PC表示時のタブ固定位置表示
ただし、「タブ固定位置表示」については、IE11 は、動作対象外 - PC、モバイル対応
※ Ver.29
・プラグイン設定で、非選択タブ背景色と非選択タブ文字色の指定を追加
・プラグイン設定で、カラーピッカーライブラリを変更
・モバイル表示時のタブ表示ライブラリを変更
・プラグイン設定で、無効指定でタブ表示される不具合を修正
rex0220 storesで、販売中です。

新テーマ対応
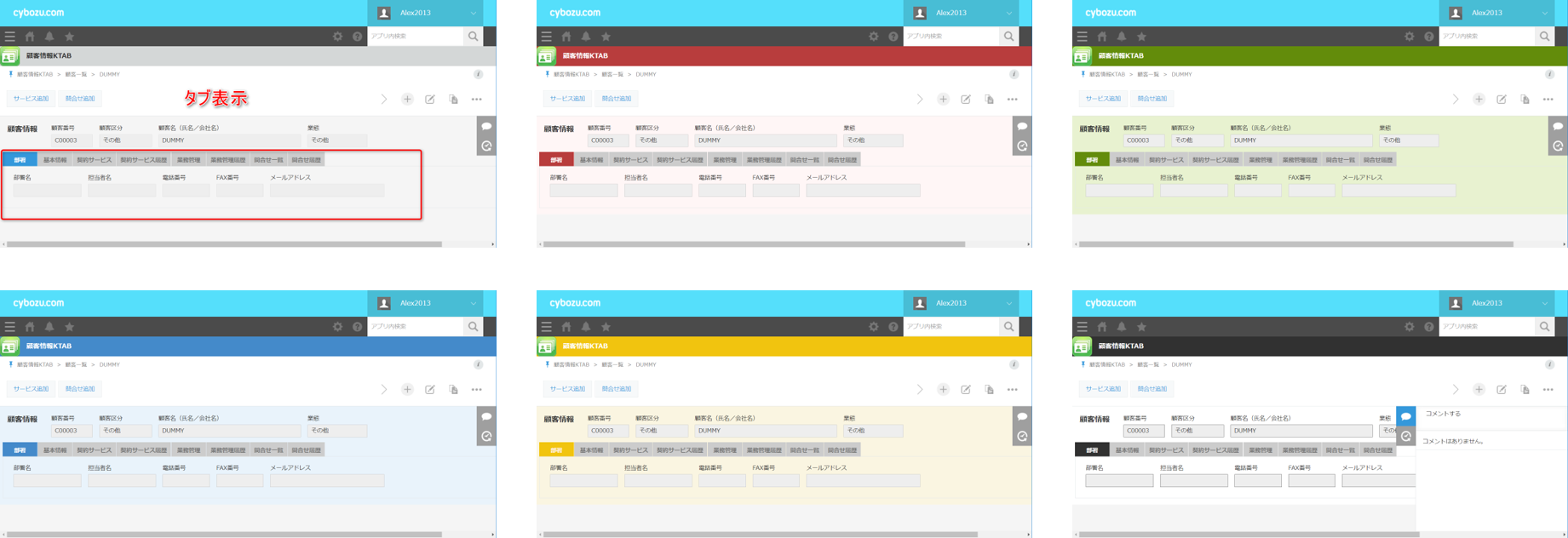
新テーマ(RED, GREEN, BLUE, YELLOW, BLACK)に合わせてタブ表示します。
- 新テーマ RED の表示例
- 各テーマの表示例
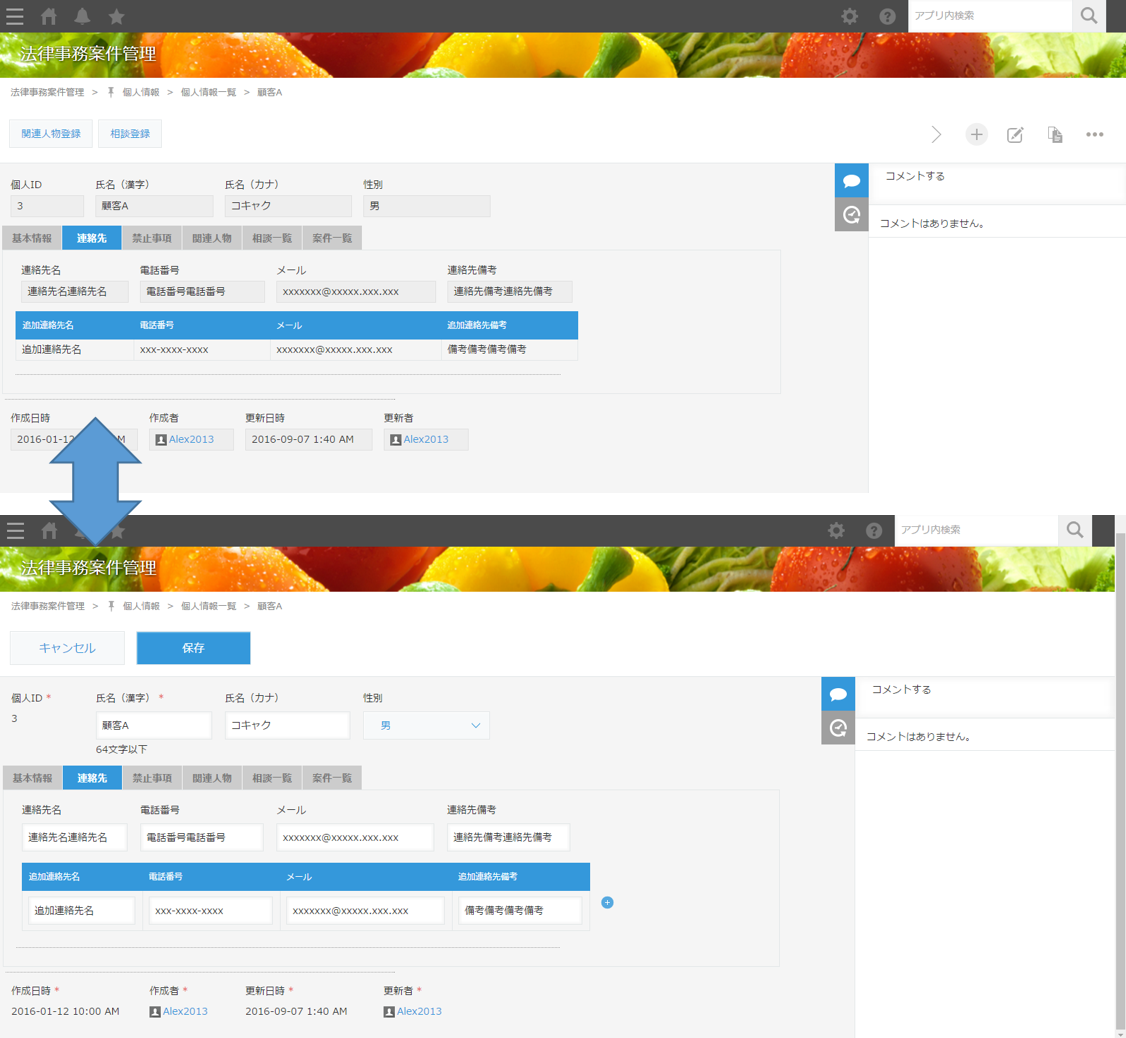
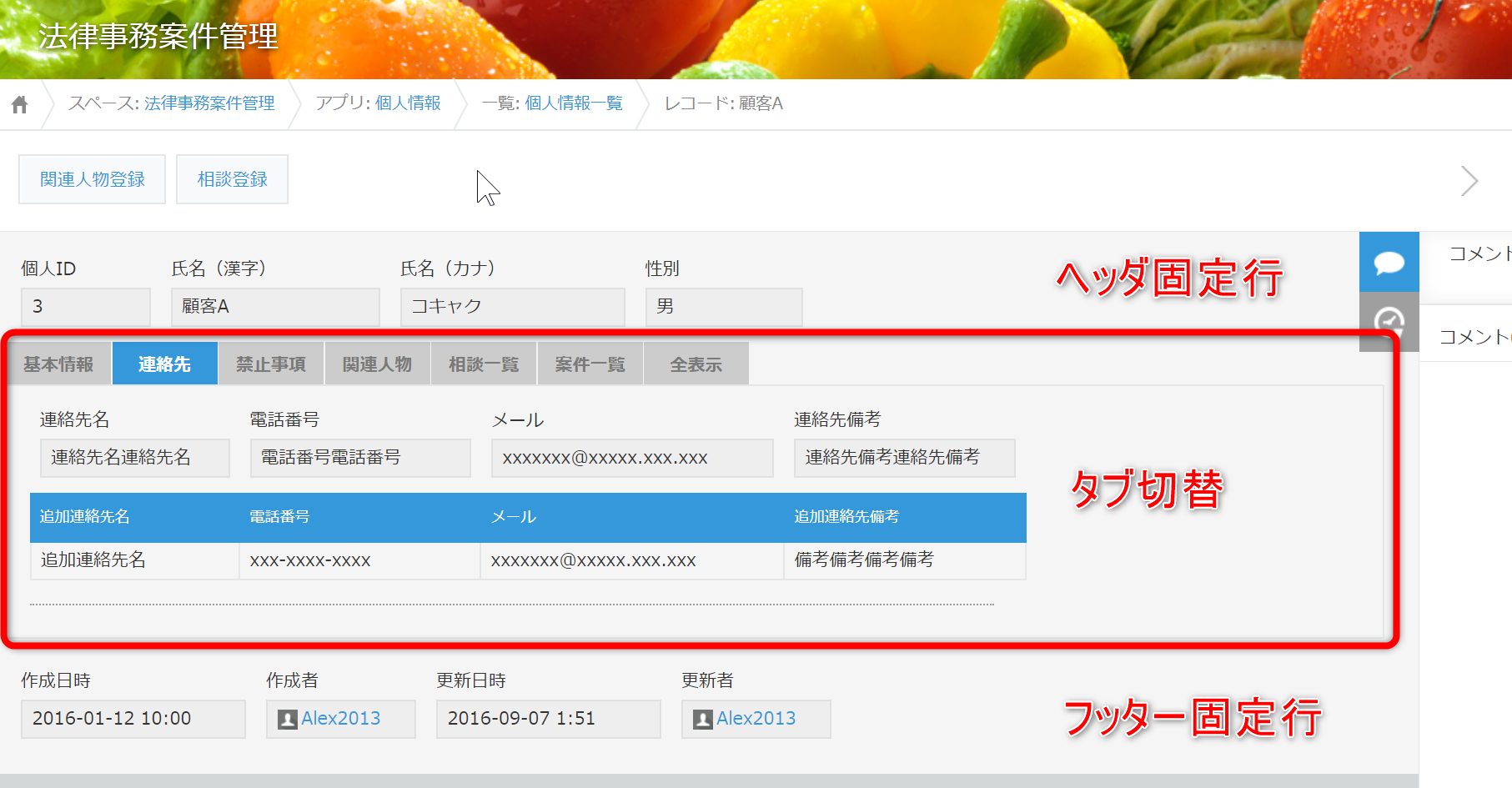
詳細画面
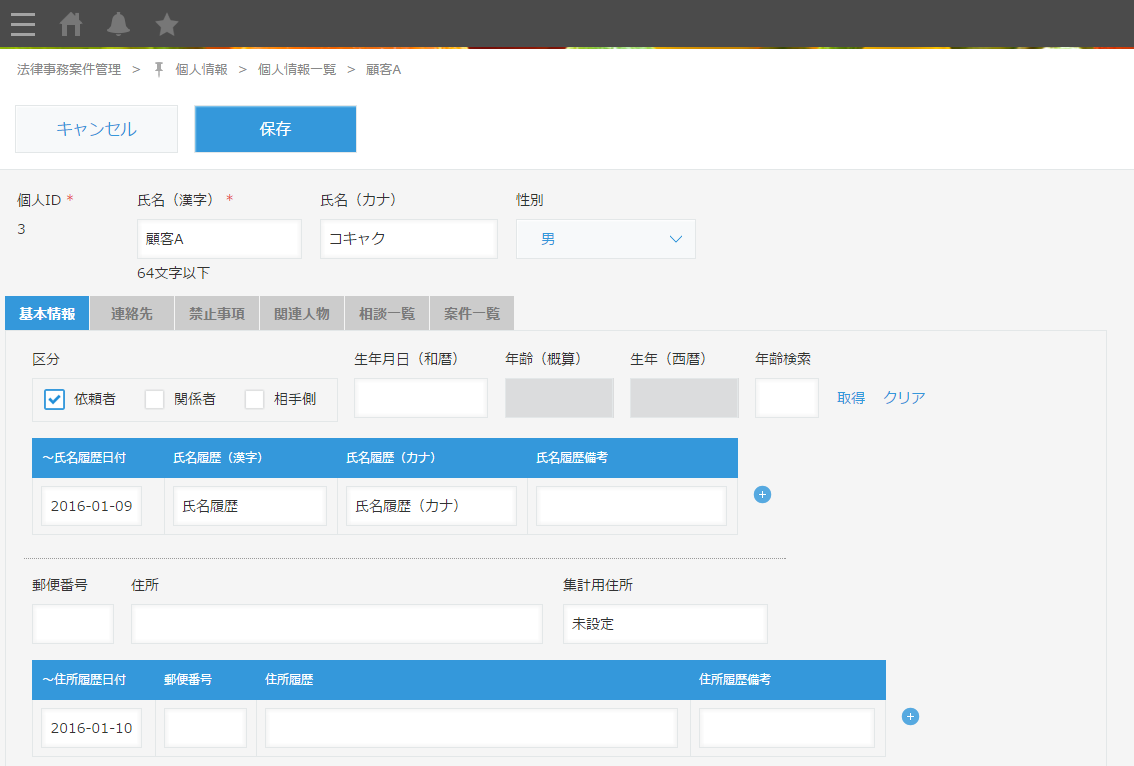
編集画面
画面切り替えのタブ表示
詳細画面から編集画面に切り替えても、タブ位置は変わりません。
モバイル表示
新モバイルUIのみタブ表示可能です。

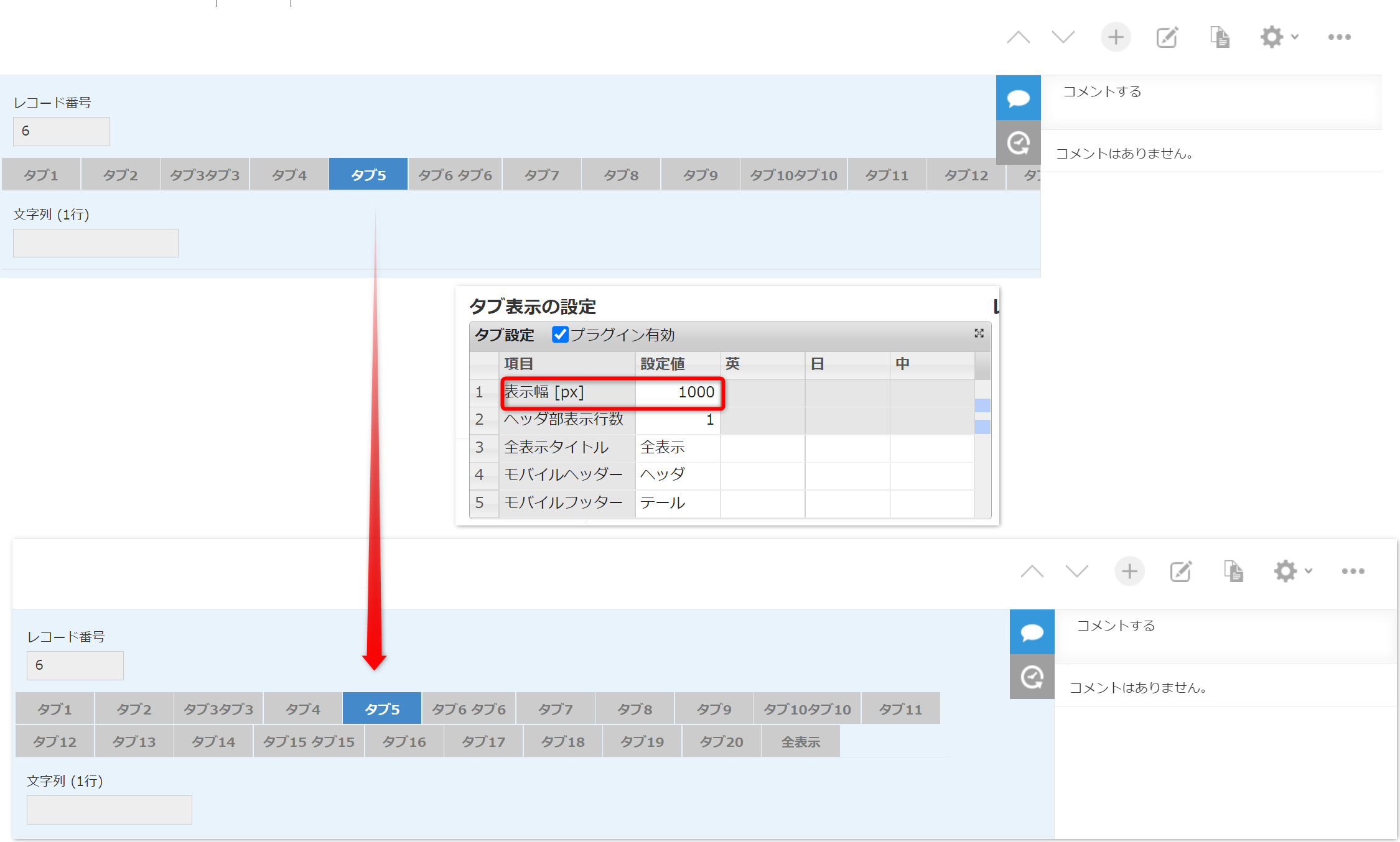
タブの表示幅の指定例
フォームの横幅が長い場合、タブの表示幅も対応して長くなります。
タブ表示を途中で折り返ししたい場合は、表示幅を指定してください。
タブカスタマイズ機能
タブ間のマージン、最小幅、背景色、文字色、ボーダー表示を指定して、タブ表示をカスタマイズできます。
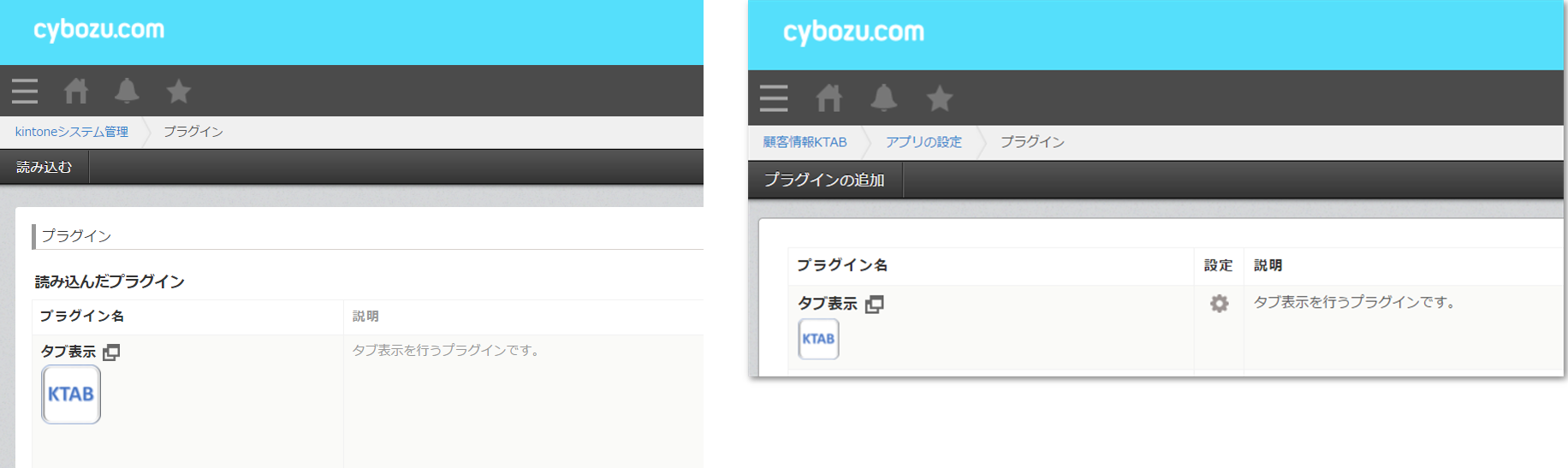
プラグインの読み込み
- kintoneシステム管理 > プラグイン の画面で、プラグインを読み込みます。
- アプリの設定 > プラグイン で、プラグインを追加します。
プラグイン設定方法
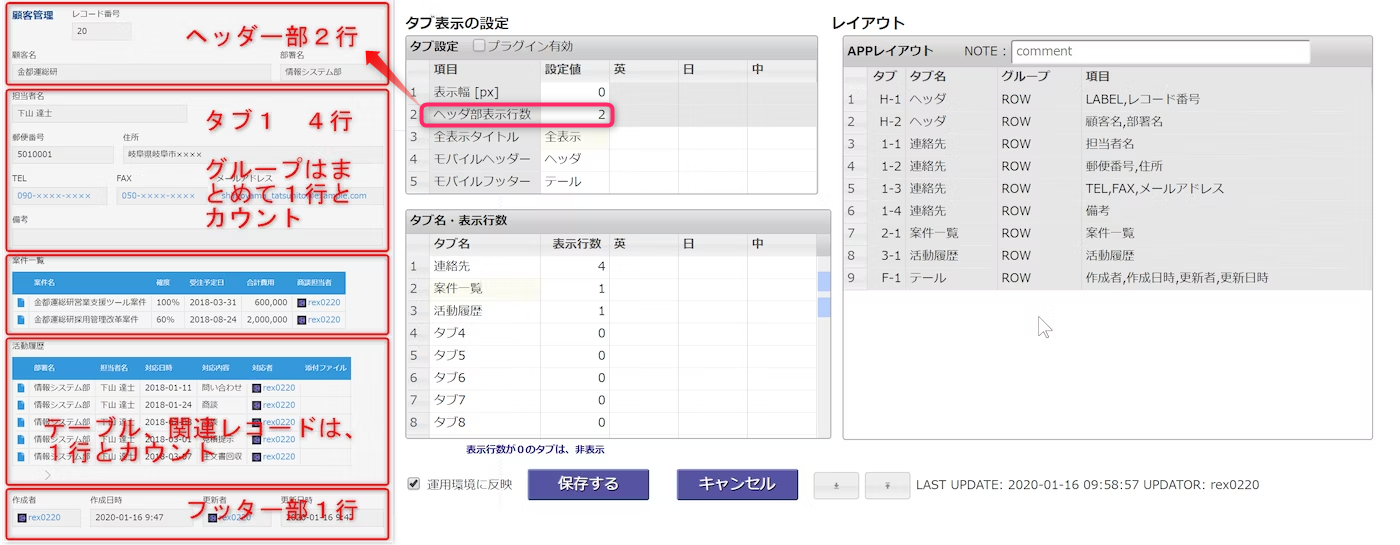
タブ表示プラグインは、フォームの項目を行単位に、上から順番に、
ヘッダ固定部、タブ1、タブ2... 、フッター固定部に割り付けていくイメージです。
- 最初に標準のフォーム設定でレイアウトを、行単位でタブ表示順位に変更
- 以下、プラグイン設定画面
- ヘッダ部固定表示行数を設定
- タブ1:タブ名と表示行数を設定
- ...
- タブN:タブ名と表示行数を設定
- タブに割り当てられなかった行が、フッター固定部になります。
グループは、まとめて1行でカウント
サブテーブルは、1行でカウント
タブ表示設定を変更すると、レイアウト表示のタブ名欄に反映されます。
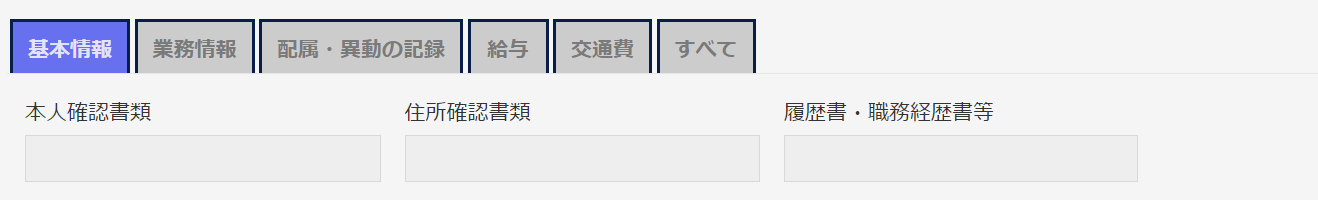
- タブ設定とタブ表示例

全タブの項目表示
プラグイン設定画面で、「全表示タイトル」を指定すると全タブの項目表示が行えます。

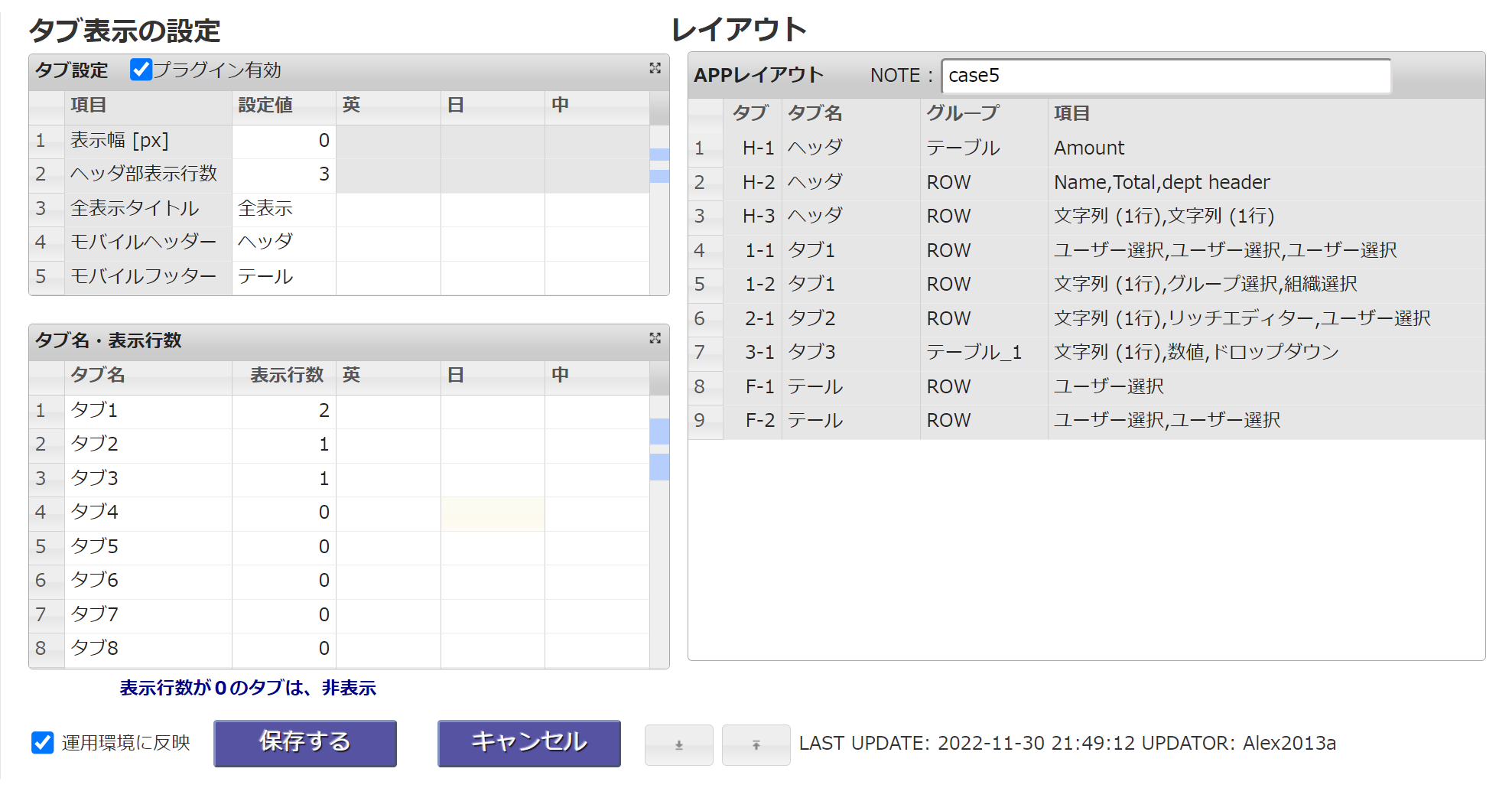
プラグイン設定画面
各項目を指定して、「保存する」をクリックします。
下記の入力エリアでタブ名と表示行数欄を入力していただくとレイアウト欄に自動反映されます。
タブ名または表示行数欄の入力エリアをクリックすると、入力可能となります。
タブ設定
- プラグインの有効/無効
- タブ表示エリアの表示幅
- ヘッダ部固定表示行数
- 全表示タイトル※1
- 指定すると、全項目を表示するタブを表示
- モバイルヘッダー※1
- モバイルフッター※1
- タブマージン※2: タブ間のサイズを[px] 単位で指定。規定値は 1[px]
- タブ最小幅※2: タブの最小幅を[px] 単位で指定。規定値は 84[px]
- タブ背景色※2
- タブ文字色※2
- 非選択タブ背景色
- 非選択タブ文字色
- ボーダー色※2: 指定するとタブの枠を表示
- 縦位置固定
- PC のタブ表示について、縦位置固定を "Y","N" で指定
- タブ切替時、先頭表示
- PC のタブ切り替え時に、タブ先頭項目を表示する。"N": 無効(既定値), "Y": 有効
- PC:レコード表示時のタブ位置を指定
- 未設定の場合、タブ位置を維持
- 1-20: タブ位置
- A: 全表示
- MOBILE:レコード表示時のタブ位置を指定
- 未設定の場合、タブ位置を維持
- 1-20: タブ位置
- A: 全表示
- H: ヘッダー
- T: テール
タブ名・表示行数
- 各タブと表示行数を設定※1
- グループ・サブテーブル・関連テーブルは、1行で計算します
APP レイアウト
- NOTE
- プラグイン設定のメモ等を指定できます
- 運用環境に反映
- プラグイン設定画面で「保存」時に、直接運用環境に反映します
※1 英日中を設定すると、ユーザ別に設定された各言語対応のタイトルを表示
※2 項目をダブルクリックすると、設定値をクリア
タブカスタマイズ機能の操作例
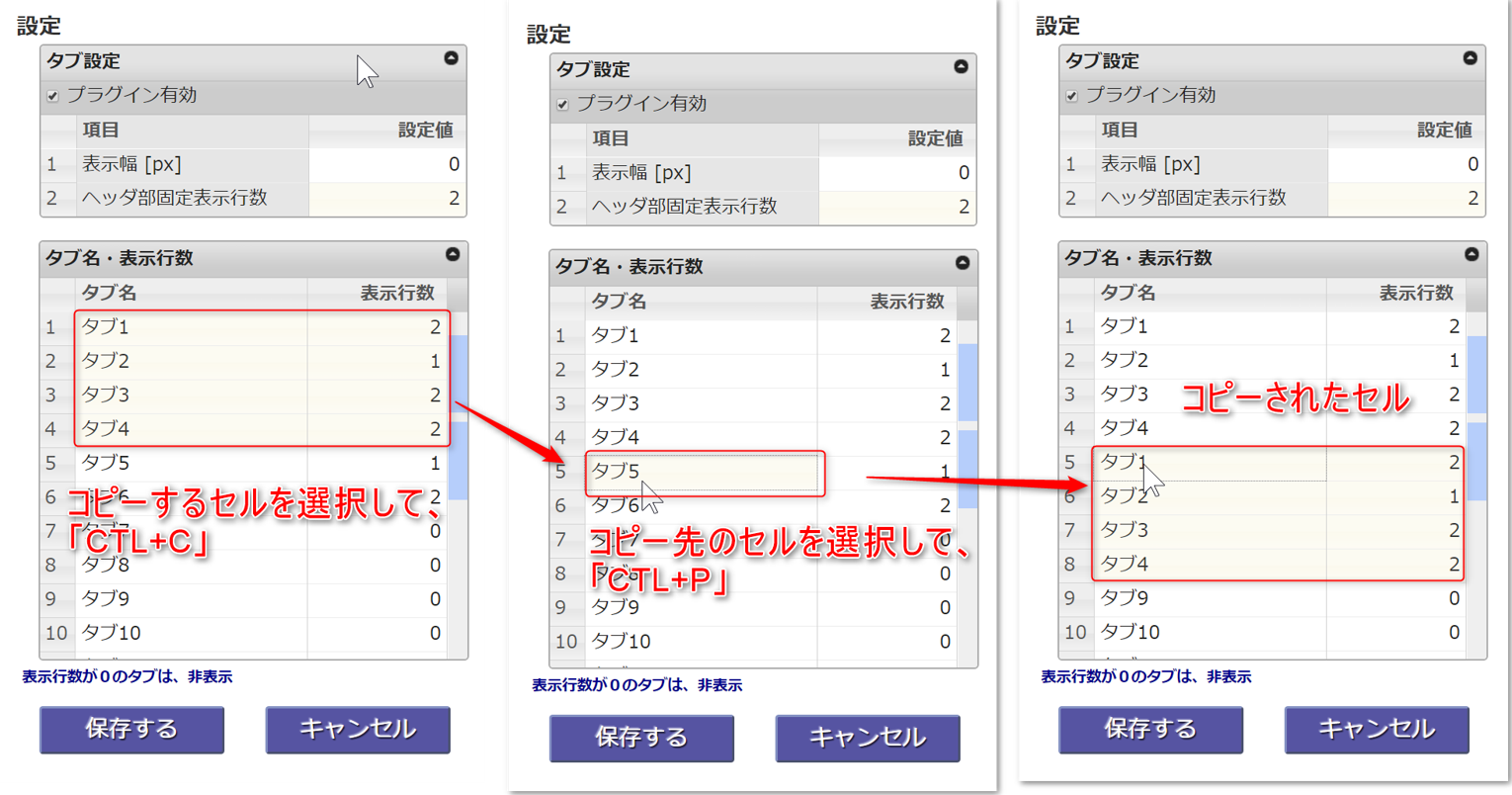
プラグイン設定でのコピー&ペースト機能
プラグイン設定で、セルのコピー「CTL+C」&ペースト「CTL+P」が使用できます。
プラグイン設定のダウンロード
- プラグイン設定をダウンロードできます。
- 計算式を変更している場合は、変更後の設定が対象です。
- ブラウザ IE については、プラグイン設定のダウンロードの動作対象外です。

プラグイン設定のアップロード
- プラグイン設定をアップロードできます。
- フィールドコードをキーにして、設定ファイルから計算式を設定します。
- ブラウザ IE については、プラグイン設定のアップロードの動作対象外です。

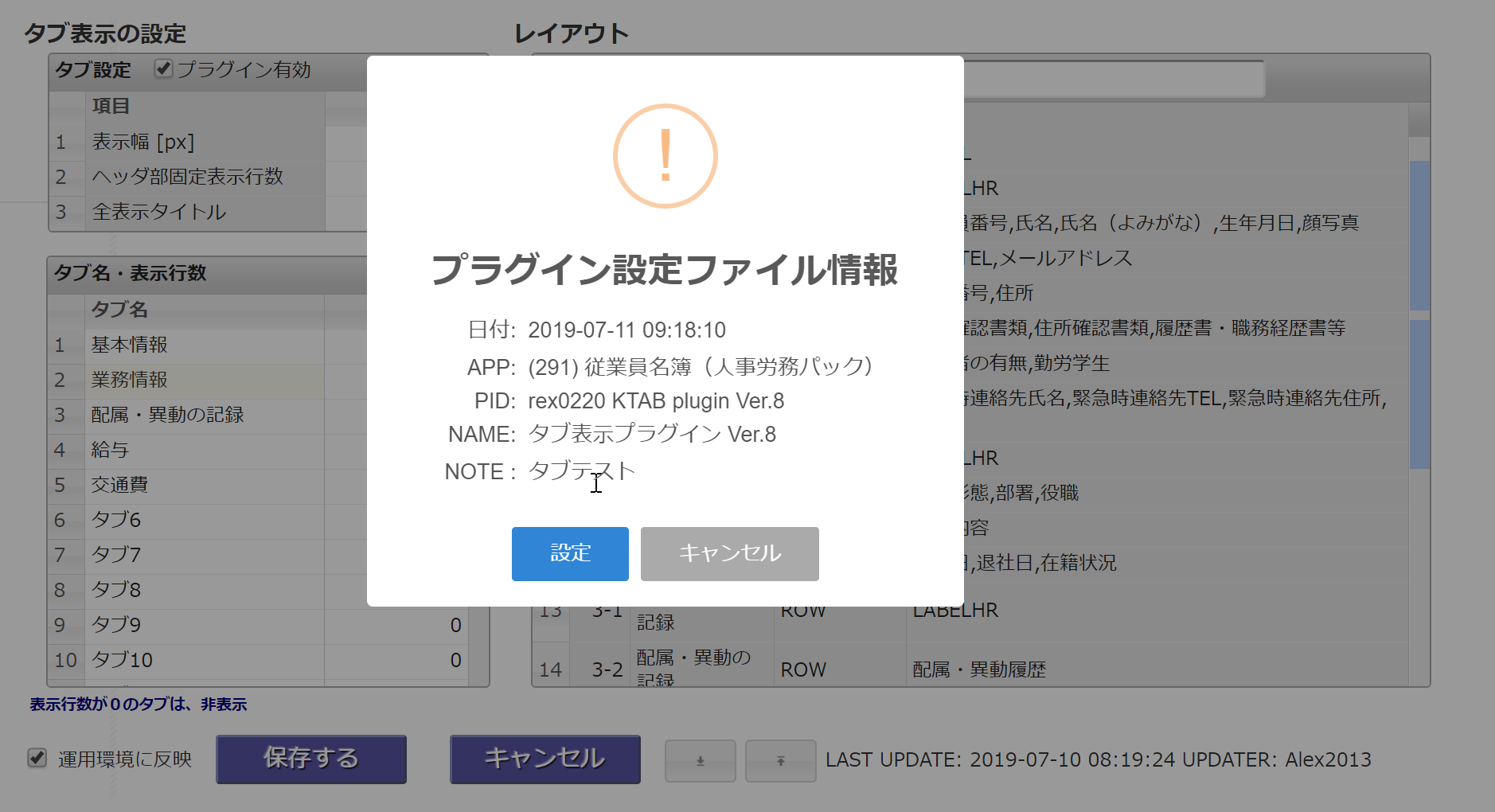
- プラグイン設定ファイル情報を確認して、設定します。

注意事項
- 既に、JavaScript によるカスタマイズを行っているアプリの場合、処理が競合して、エラーになる場合があります。その場合は、該当するアプリでプラグインの使用を中止してください。
- アプリ設定を変更した場合は、プラグインを再設定してください。
- Internet Explorer の場合、追加・編集画面においてリッチエディター項目の値が表示されず編集が出来ません。