kintone アプリのグリッド一覧表示プラグインです。
標準機能には無い、項目計算結果の表示などをプラグイン設定するだけでカスタム一覧画面に表示できます。
- 条件別書式設定。
- 納期まで何日という計算と表示を指定可能。
- ヘッダ部項目ラベルをクリックすると、ソート。
- 列位置を変更可能。
- 列固定表示。
- SVG指定により、レコード内容によりアイコン表示を変更可能。
※動作環境は、PCです。
rex0220 storesで、販売中です。
Ver.31
・プラグイン設定画面で、「保存する」クリック時に検索条件・表示項目のエラーチェック追加
・セルにツールチップ表示追加
Ver.30
・FSIZE 関数追加。バイト数を適切な単位(B, KB, MB など)に変換し、カンマ区切り付きでフォーマット
FSIZE(5000000) -> "4.8 MB"
・FILE 関数追加。添付ファイル項目の値を取得
※イベントの種類により取得可能(追加・編集中のイベントでは取得不可)
FILE(file, "key", 0) -> "nn.."
・FVAL, FIELDS_HTML 等の関数追加
グリッド表示プラグインの応用例
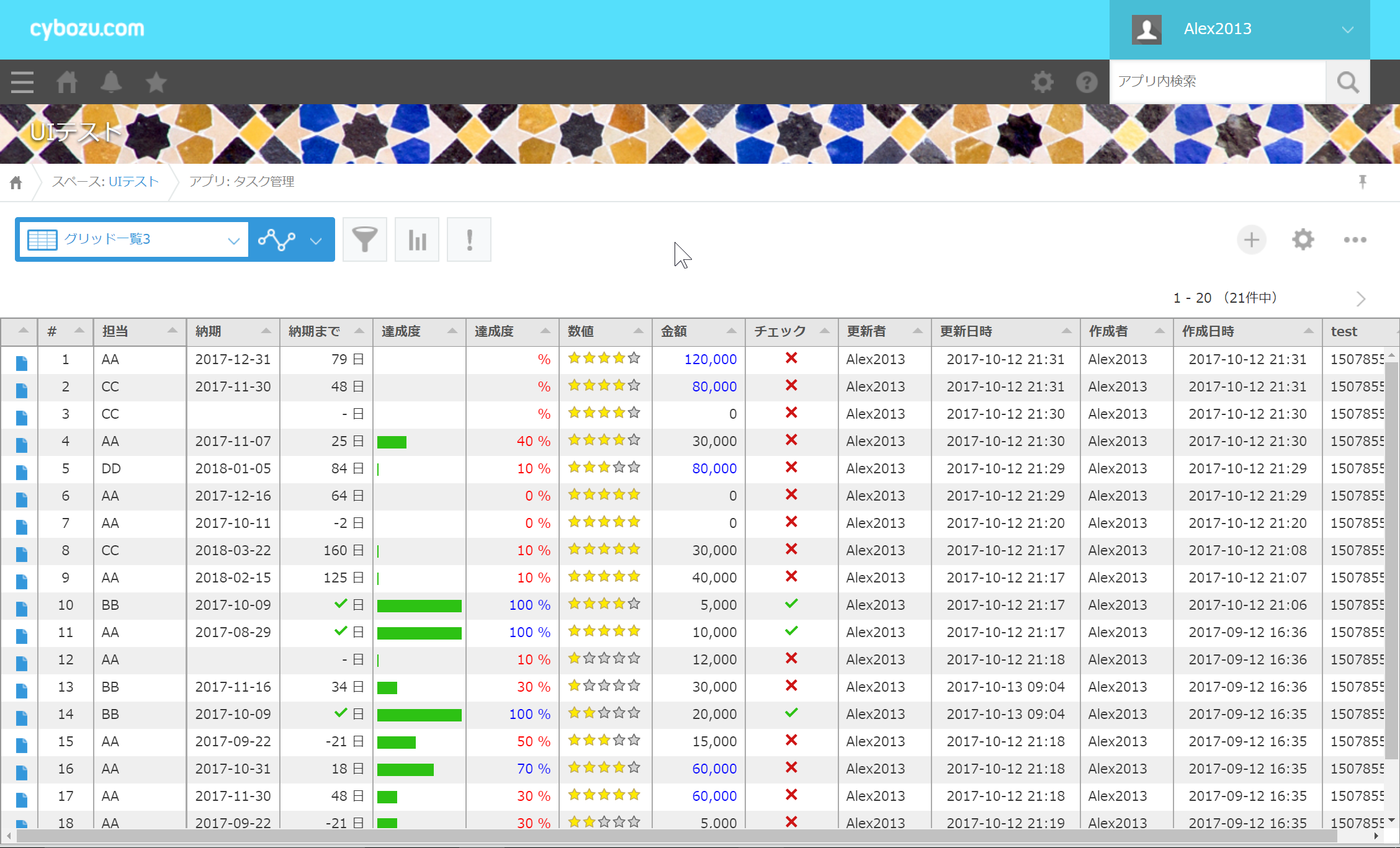
グリッド表示プラグイン表示例
書式指定およびアイコン表示が可能です。
- 一覧画面表示例1 (セルや行に書式設定)

- 一覧画面表示例2 (背景色なし)

- 一覧画面表示例3 (リッチテキスト表示例)

列の移動
- 列ヘッダ部をドラッグして、位置を変更できます
- 「!」ボタンで列位置が設定位置に戻ります。

プラグイン設定手順
- 下記のようなシンプルなグリッド表示一覧を設定する手順です

アプリにカスタマイズ一覧の追加
- アプリ設定の一覧タブでカスタマイズ一覧を追加
グリッド表示を行うカスタマイズ一覧を追加します。
複数のグリッド表示を表示する場合は、カスタマイズ一覧も複数追加します。
- 表示形式は、「カスタマイズ」を選択
- 「ページネーションを表示する」を選択
- 絞り込みの条件とソートは、任意で指定

プラグインの追加
- 「kintone システム管理 > プラグイン」で追加します
- 「アプリの設定 > プラグイン」で、アプリに追加します

プラグインの設定
対象アプリでグリッド表示するカスタマイズ一覧を選択して、項目を設定します。
- プラグイン有効:有効・無効を指定します
- PDFビューア: PDFファイルをブラウザーのビューア表示
- 一覧ID:カスタマイズ一覧のIDが表示されます
- 名称:カスタマイズ一覧の名称が表示されます
- 固定列:表示時に固定評される列数を指定します
- 表示項目:「編集」ボタンで、表示項目を指定します

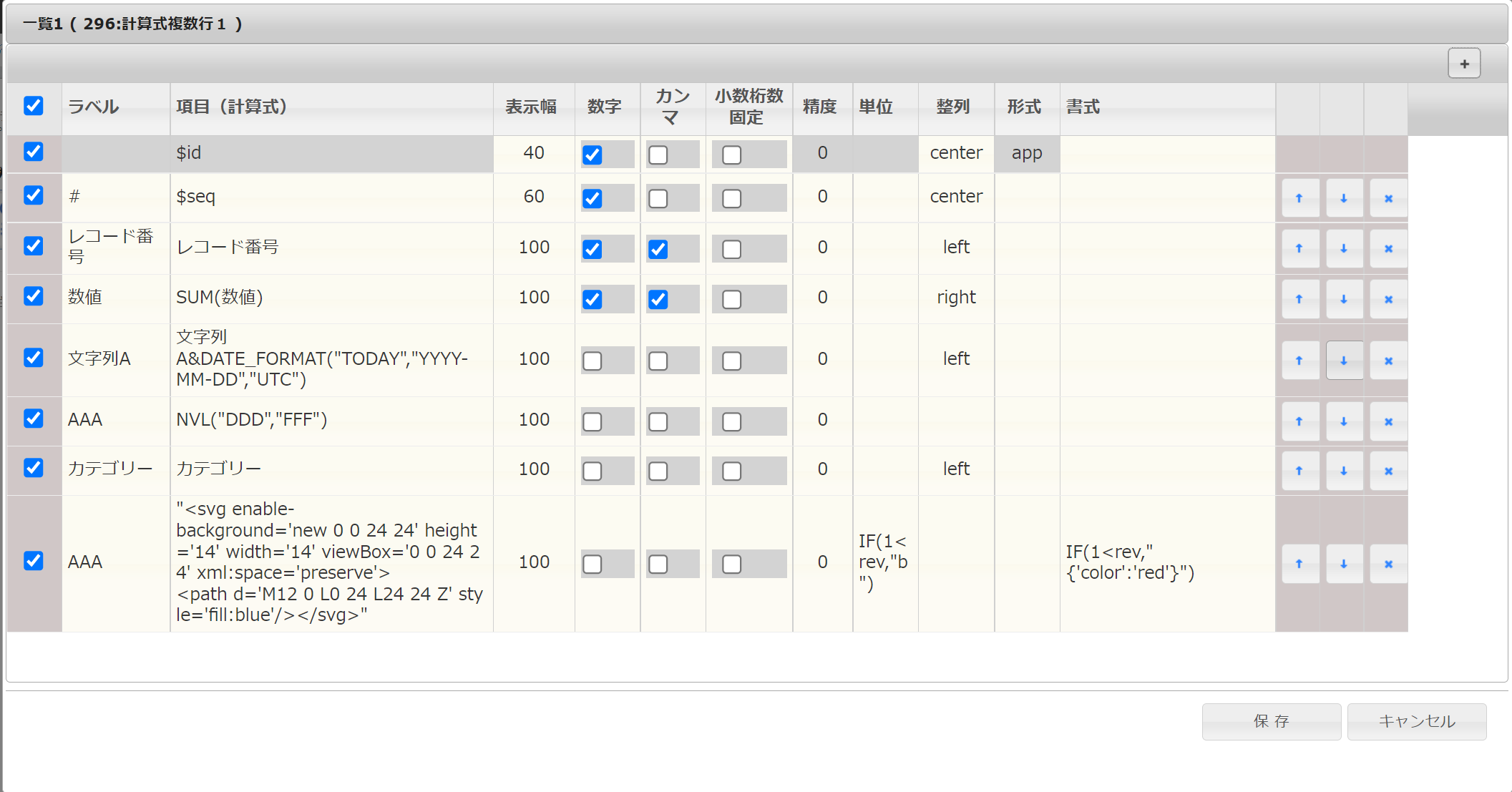
グリッド表示の表示項目
各項目の表示方法を指定します。
- ラベル: 項目ラベル
- 項目(計算式):表示する項目または計算式
- 表示幅:項目の表示幅
- 数字:グリッド表示で数字としてソートするかどうかを指定
- カンマ:数字項目をカンマ表示
- 小数固定表示:精度で指定された小数点以下の桁数を固定表示
- 精度:小数点以下の桁数
- 単位:項目の後ろに表示する単位。計算式を指定可能
- 整列:項目の整列指定。center, left, right
- 形式:textarea, tick, tickCross, color, star, progress, date, datetime, html, file, image を指定
- 書式:スタイルを指定。計算式を指定可能
※先頭行の $id は、レコードへのリンク表示になります。
先頭行の書式指定は、行全体への書式設定になります。
2行目の $seq は、取得レコードの順番(1~)を表示します。
- ラベル
クリックすると指定可能な項目が表示されます。フィルター機能あり。
一覧から項目をクリックすると他の計算式等にフィールドコード等を自動設定します。
任意の文字列を指定可能です。

-
項目(計算式)
-
フィールドコード入力支援
編集エリア内で「:」(コロン)を入力すると、項目一覧(項目名:フィールドコード)が表示されます。
項目をクリックすると編集エリアにフィールドコードが入力されます。

- 関数入力支援
編集エリア内で「?」を入力すると、指定可能な関数一覧が表示されます。
関数をクリックすると編集エリアに関数名が入力されます。

- SVG 入力支援
編集エリア内で「@」を入力すると、指定可能な SVG 規定値一覧が表示されます。
SVG をクリックすると編集エリアにSVG の文字列が入力されます。
※SVG を指定する場合は、合わせて「形式」に「html」を指定します。

-
単位
文字列または、計算式を指定します。- 文字列: " 人"
- 文字列: " 人"
-
形式
項目(計算値)の表示方法を指定します。- textarea: 文字列(複数行)を表示
- tick, tickCross: レ・× マーク表示
- color: 色表示
- star: 1 ~ 6 の星表示
- progress: 0 - 100 % で progress 表示
- html: html 形式として、そのまま表示。SVG を指定した場合などに指定
- date: "YYYY-MM-DD" 形式で表示
- datetime: "YYYY-MM-DD HH:MM:SS" 形式で表示
- file: 添付ファイルをダウンロードする場合に指定
- image: 添付ファイルを画像表示する場合に指定
-
書式
項目(計算値)の書式を指定します。計算式を指定できます。- 指定例:
- 文字の色: "{'color':'red'}"
- 背景色: "{'background-color':'aliceblue'}"
- 文字の色と背景色: "{'color':'red','background-color':'aliceblue'}"
- 指定例:
プラグイン設定のダウンロード
- プラグイン設定をダウンロードできます
- 計算式を変更している場合は、変更後の設定が対象です

プラグイン設定のアップロード
- プラグイン設定をアップロードできます
- ViewIDをキーにして、設定ファイルからグリッド表示設定します

プラグイン設定ツール
- プラグイン設定をスペース単位に操作できます
- 複写: グリッド表示の設定内容を他のカスタマイズ一覧設定に複写します
- 入替: グリッド表示の設定内容を入れ替えます
- 保存: グリッド表示の設定内容をセッションストレージに一時保管します
- 貼付: セッションストレージからグリッド表示設定を貼り付けます
- クリア: グリッド表示設定をクリアします

#注意事項
- 既に、JavaScript によるカスタマイズを行っているアプリの場合、処理が競合して、エラーになる場合があります。その場合は、該当するアプリでプラグインの使用を中止してください。