どうも、涼宮ハルヒ生まれ、けいおん育ち
ファンタジスタ☆みゆきです。
みなさん、GraphQLを使っていますでしょうか?
REST APIしか実装したことがないという人はこれを機に一度GraphQLを実装してみてはと思います。
本稿ではAnnictというアニメ管理アプリにGraphQLでクエリを送信してみたりApollo Serverをローカルで立ててGraphQLを実装していきたいと思います。
まずは叩いてみる
百聞は一見に如かず。まずはGraphQLを実際に叩いてみましょう。
では、Annictのエンドポイントにアクセスするために簡単な個人用トークンを発行していきます。
こちらを参考にトークンを発行しましょう。
トークンが発行できたら手始めにターミナルからcurlでクエリを叩いてみます。
※ACCESS_TOKENはご自身のものを入力ください。
$ curl https://api.annict.com/graphql \
-H "Authorization: bearer ACCESS_TOKEN" \
-X POST \
-d "query=query { viewer { name } }"
以下のようにJSONデータが返ってきたらOKです!
{"data":{"viewer":{"name":"USER_NAME"}}}
次に、GUIクライアントでqueryを送ってみましょう。
GraphQL公式が紹介しているのはGraphiQLかInsomniaですが、私はChrome拡張のAltairを使っていきます。
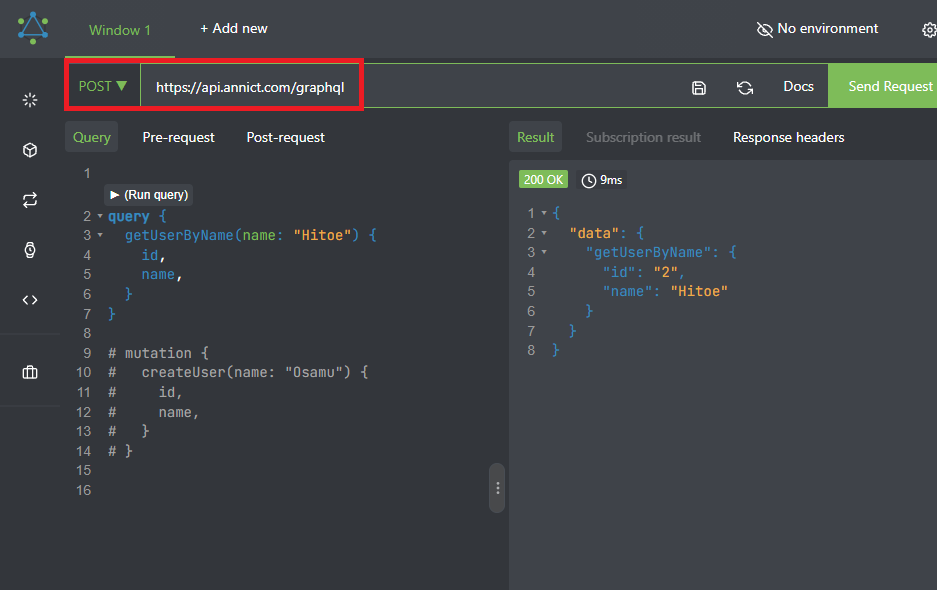
まず下図のように、メソッドをPOSTにし、URLにhttps://api.annict.com/graphqlを入力します。
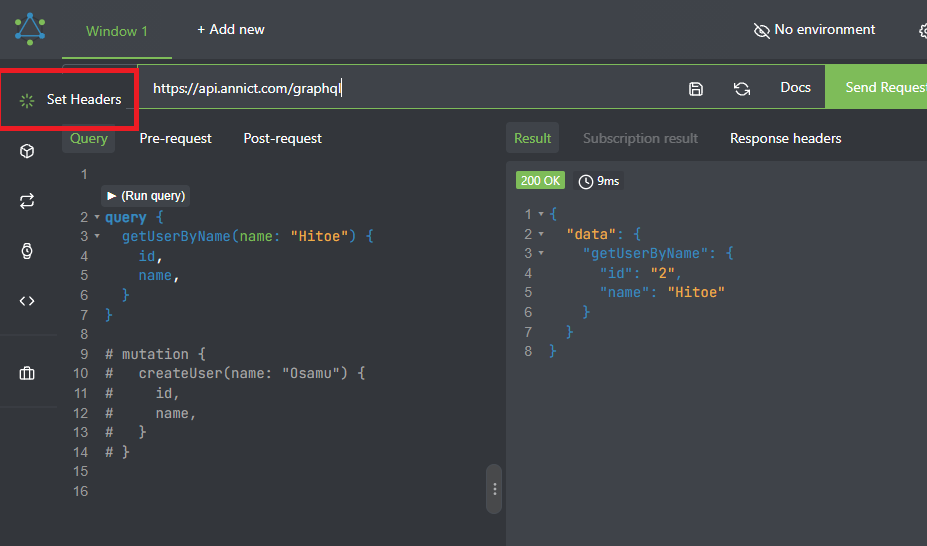
次に、ヘッダーに認証情報を入力します。
GUIクライアントによって多少UIは違いますがAltairでは左ペインから設定が可能です。
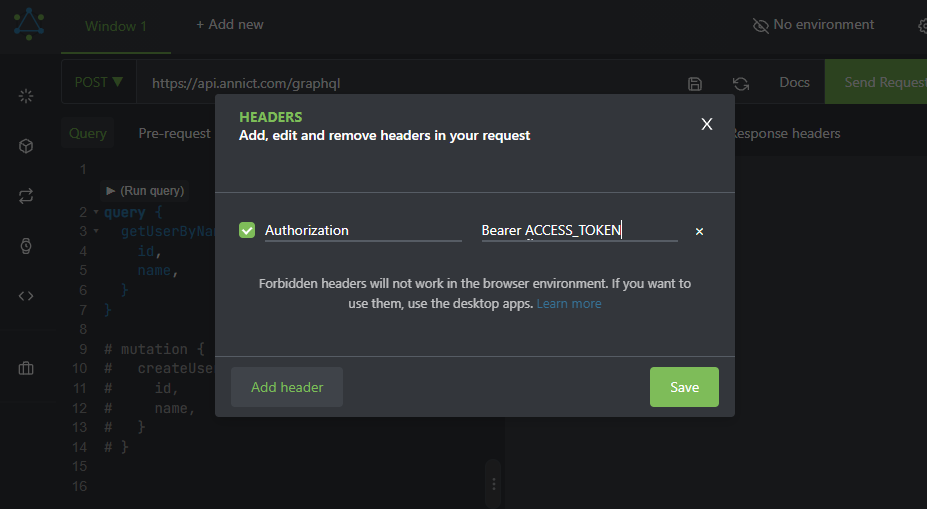
Authorizationとして、認証情報にBearer + 先ほどの個人用アクセストークンを入力します。
それではQuery画面から先ほどのqueryを再送してみます。
# request
query {
viewer {
username,
name,
}
}
# response
{
"data": {
"viewer": {
"username": "USER_NAME",
"name": "NAME"
}
}
}
このように返ってきていたらOKです!
また、Annictではアニメ作品情報なども取得できます。
取得できるものについははリファレンスから確認可能です。
では、最新の2021年秋アニメの作品情報を取得していきましょう。
# request
query {
searchWorks(seasons: ["2021-autumn"], orderBy: { field: WATCHERS_COUNT, direction: DESC }, first: 5) {
edges {
node {
annictId
title
watchersCount
}
}
}
}
# response
{
"data": {
"searchWorks": {
"edges": [
{
"node": {
"annictId": 8200,
"title": "無職転生 ~異世界行ったら本気だす~ 第2部",
"watchersCount": 815
}
},
{
"node": {
"annictId": 7969,
"title": "鬼滅の刃 遊郭編",
"watchersCount": 805
}
},
{
"node": {
"annictId": 7669,
"title": "劇場版 ソードアート・オンライン プログレッシブ 星なき夜のアリア",
"watchersCount": 537
}
},
{
"node": {
"annictId": 7917,
"title": "ブルーピリオド",
"watchersCount": 508
}
},
{
"node": {
"annictId": 8181,
"title": "劇場版 呪術廻戦 0",
"watchersCount": 507
}
}
]
}
}
}
今期はAnnictでは今のところ無職転生が期待されてることがわかりますね。
ロキシーかわいいよ、ロキシー。あー、ご神体が欲しい
少しqueryの内容についても触れておきます。
基本的にオブジェクトをネストしていくような書き方になります。まず最初の文ですがqueryとだけ入力しています。GraphQLには命令としてqueryとmutationが用意されていてqueryがGETメソッド、mutationがPOSTメソッドのように動作します。
今回アニメ情報をGETしたいのでqueryと記述しています。
次に、searchWorks関数で取得する作品を引数で設定しています。シーズンと検索条件を入力していますね。今回は2021年秋クールで、視聴登録数が多い順に5件取得しています。
そして、edgesの次にnodeで取得するフィールドを記述しています。
今回はアニメIDとタイトルと視聴登録数を返すようにしています。
それでは、せっかくなんで2021年夏アニメの結果も取得してみましょう。
# request
query {
searchWorks(seasons: ["2021-summer"], orderBy: { field: WATCHERS_COUNT, direction: DESC }, first: 5) {
edges {
node {
annictId
title
watchersCount
}
}
}
}
# response
{
"data": {
"searchWorks": {
"edges": [
{
"node": {
"annictId": 6492,
"title": "小林さんちのメイドラゴンS",
"watchersCount": 2014
}
},
{
"node": {
"annictId": 7411,
"title": "転生したらスライムだった件 第2期 第2部",
"watchersCount": 1472
}
},
{
"node": {
"annictId": 7922,
"title": "白い砂のアクアトープ",
"watchersCount": 1453
}
},
{
"node": {
"annictId": 7547,
"title": "乙女ゲームの破滅フラグしかない悪役令嬢に転生してしまった…X",
"watchersCount": 1277
}
},
{
"node": {
"annictId": 7973,
"title": "探偵はもう、死んでいる。",
"watchersCount": 1196
}
}
]
}
}
}
京アニのメイドラゴンや転スラの2期、PAのアクアトープが人気でしたね。
ちなみに、私は探偵はもう、死んでいるが一番好みでした。
銀髪ヒロインしか勝たん。
実装編
ここからは実際にGraphQLサーバを実装していきたいと思います。
環境
- サーバサイド言語: node v12.19.0
- GraphQLサーバ: Apollo server
さっそく任意のパスにプロジェクトディレクトリを作成していきます。
mkdir graphql-server
npm init
モジュールのインストール。
npm install express apollo-server-express graphql --save
ES6で記述するのでbabelのインストール。
npm install @babel/core @babel/node @babel/preset-env --save-dev
.babelrcというbasel設定ファイルを作成して以下のように記述します。
{
"presets": [
"@babel/preset-env"
]
}
プロジェクトのrootディレクトリにsrcフォルダを作成してindex.jsに以下のように記述。
import express from 'express';
import { ApolloServer } from 'apollo-server-express';
import http from 'http';
const app = express();
const httpServer = http.createServer(app);
const server = new ApolloServer();
const port = process.env.PORT || 4000;
const start = async () => {
await server.start();
server.applyMiddleware({ app, path: '/graphql' });
await new Promise(resolve => httpServer.listen({ port: 4000 }, resolve));
console.log(`Server ready at http://localhost:${port}${server.graphqlPath}`);
};
start();
上記のコードに加えて、スキーマとリゾルバを記述してあげる必要があります。
スキーマとは、フィールドに対して型を定義したもので、
リゾルバとは、エンドポイントに対して関数を定義するものとなります。
では、srcフォルダに新たにschemasフォルダとresolversフォルダを作成して、両方にindex.jsを記述していきます。
まずはresolversフォルダのindex.jsを記述します。
const db = [{ id: 1, name: 'Siesta'}]; // in memory data store
const resolvers = {
Query: {
getMe: () => {
return db[0];
},
getUserById: (parents, args) => {
const { id } = args
if (id <= 0 || id > db.length) throw new Error('User Not found.');
else {
const i = id - 1;
return db[i];
}
},
getUserByName: (parents, args) => {
const { name } = args
if (!name) throw new Error('User Not found.');
else {
for (let i in db) {
if (db[i]['name'] === name) {
const id = db[i]['id'];
const j = id - 1
return db[j];
}
}
}
},
},
Mutation: {
createUser: (parent, args) => {
const count = db.length;
const id = count + 1;
let { name } = args;
if (!name) name = 'no name';
const newUser = { id, name };
db.push(newUser);
return newUser;
},
}
};
export default resolvers;
次にschemasフォルダのindex.jsを記述します。
import { gql } from 'apollo-server-express';
const schema = gql`
type Query {
getMe: User
getUserById(id: ID!): User
getUserByName(name: String!): User
}
type Mutation {
createUser(
name: String!
): User!
}
type User {
id: ID!
name: String!
}
`;
export default schema;
このresolversとschemasを用いて最初のsrc/index.jsに追記します。
import express from 'express';
import { ApolloServer } from 'apollo-server-express';
import http from 'http';
/// 追記
import schemas from './schemas';
import resolvers from './resolvers';
///
const app = express();
const httpServer = http.createServer(app);
// 修正
const server = new ApolloServer({
typeDefs: schemas,
resolvers,
});
//
const port = process.env.PORT || 4000;
const starter = async () => {
await server.start();
server.applyMiddleware({ app, path: '/graphql' });
await new Promise(resolve => httpServer.listen({ port: 4000 }, resolve));
console.log(`Server ready at http://localhost:${port}${server.graphqlPath}`);
};
starter();
では、rootディレクトリのpackage.jsonのscriptsがkeyのオブジェクトに以下を追記してnpm startを使えるようにします。
"start": "babel-node src/index.js"
コンソール画面に以下のように表示されたら成功です!
Server ready at http://localhost:4000/graphql
では、resolversで定義したqueryとmutationが実際に実行できるか確認していきましょう。
ローカルホストにブラウザから接続して以下のqueryを実行します。
# request
query {
getUserById(id: 1) {
id, name
}
}
# response
{
"data": {
"getUser": {
"id": "1",
"name": "Siesta"
}
}
}
queryは通常のREST APIではGETの動作にあたります。
それでは、REST APIではPOSTの動作にあたるmutationを実行していきます。
※GraphQLではqueryもmutationもPOSTメソッドになる点に注意しておいてください。
# request
query {
createUser(name: "Roxy") {
id, name
}
}
# response
{
"data": {
"createUser": {
"id": "2",
"name": "Roxy"
}
}
}
最後に、ユーザをIDの検索だけでなく、ユーザ名で検索できるようにも定義していたのでそれを確認していきましょう。
# request
query {
getUserByName(name: "Roxy") {
id,
name,
}
}
# response
{
"data": {
"getUserByName": {
"id": "2",
"name": "Roxy"
}
}
}
無事に確認できましたね!
おわりに
GraphQLはサーバサイドで実装していってなんぼだと思いますので、これからドンドンサービスに組み込んでいきたいですね。