使いどころ
サイト上や書籍での学習をしているとサンプルコードの写経を行うことがあると思います。
サンプルコードをまとめたプロジェクトを写経した時など、エラーが起きているとバージョン違い等環境の問題で実行できないのか、コードが間違えているのか原因を探すのに手間取ってしまいます。
そんな時、ささっとファイルやフォルダの差分を比較できれば退屈な作業を減らせるし、学習速度は早まるし、モチベーションも維持できるしで一石三鳥ですよね!?
今回はその方法をご紹介します。
ファイルの比較
- VSCode上でコマンドパレットを開く(F1で開きます)
- compare(比較)と入力すると3つ候補が出てくるので、任意のものを選ぶ。
- Compare Active file with...(任意のファイルを開きアクティブなファイルと比較する)
- Compare Active File with Saved(最後に保存した状態のファイルを現在の状態と比較する)
- Compare Active File with Clipboard(クリップボードをアクティブなファイルと比較する)

で、選択するとこんな感じの画面になります。

画面中央部の"→"をクリックすることで差分のInsertもできますし、
Undo(Ctrl+Z)することもできます。
フォルダの比較
フォルダの比較は標準では使えないので拡張機能を入れてやる必要があります。
- 拡張機能の検索窓(Ctrl+Shift+X)から、"Compare Folders"をインストールする
- compare foldersと入力するといくつか候補が出てくるので、任意のものを選ぶ。
(よく使うのは以下の2つになると思います)
- Compare a folder against workspace(任意のフォルダを開き現在のワークスペースと比較する)
- Choose 2 folders and compare(2つのフォルダを選択し比較する)

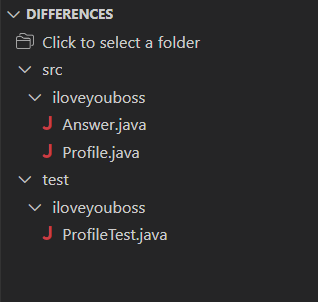
で、開くとこんな感じの画面がサイドバーに出てきて差分のあるファイル、1つ目のフォルダのみに存在するファイル、2つ目のフォルダのみに存在するファイルが一覧できます。

あとはファイルの比較と同じ。
あとがき
これを見つけるまでコードとコードの間違い探しに時間をかけすぎてウォーリーをさがせとか上手くなったんじゃないでしょうか…もっと早く見つければよかった。
でも、便利な機能もそのありがたみが分かるくらい遅れてくる位がちょうどいい(fashionably late)ですね。